|
|
||
|---|---|---|
| .vscode | ||
| images | ||
| resources | ||
| scripts | ||
| snippets | ||
| src | ||
| test | ||
| .gitattributes | ||
| .gitignore | ||
| .travis.yml | ||
| .vscodeignore | ||
| CHANGELOG.md | ||
| CONTRIBUTING.md | ||
| LICENSE.txt | ||
| README.md | ||
| appveyor.yml | ||
| logo.png | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
Azure IoT Toolkit
Interact with Azure IoT Hub, IoT Device Management, IoT Edge Management, IoT Hub Code Generation.
Device Explorer
The Wiki page includes a comprehensive getting started guide as well as detailed usage instructions of the following features:
- IoT Hub management
- Create IoT Hub
- Select IoT Hub
- Copy IoT Hub Connection String
- Generate SAS Token for IoT Hub
- Device management
- List devices
- Get device info
- Create IoT device
- Create Edge device
- Delete device
- Copy Device Connection String
- Generate SAS Token for Device
- Module management
- List Moudles
- Get Module Info
- Create Module
- Edit Module Twin
- Invoke Module Direct Method
- Copy Module Connection String
- Delete Module
- Interact with Azure IoT Hub
- Generate Code for C#, F#, Go, Java, Node.js, PHP, Python, Ruby or REST API
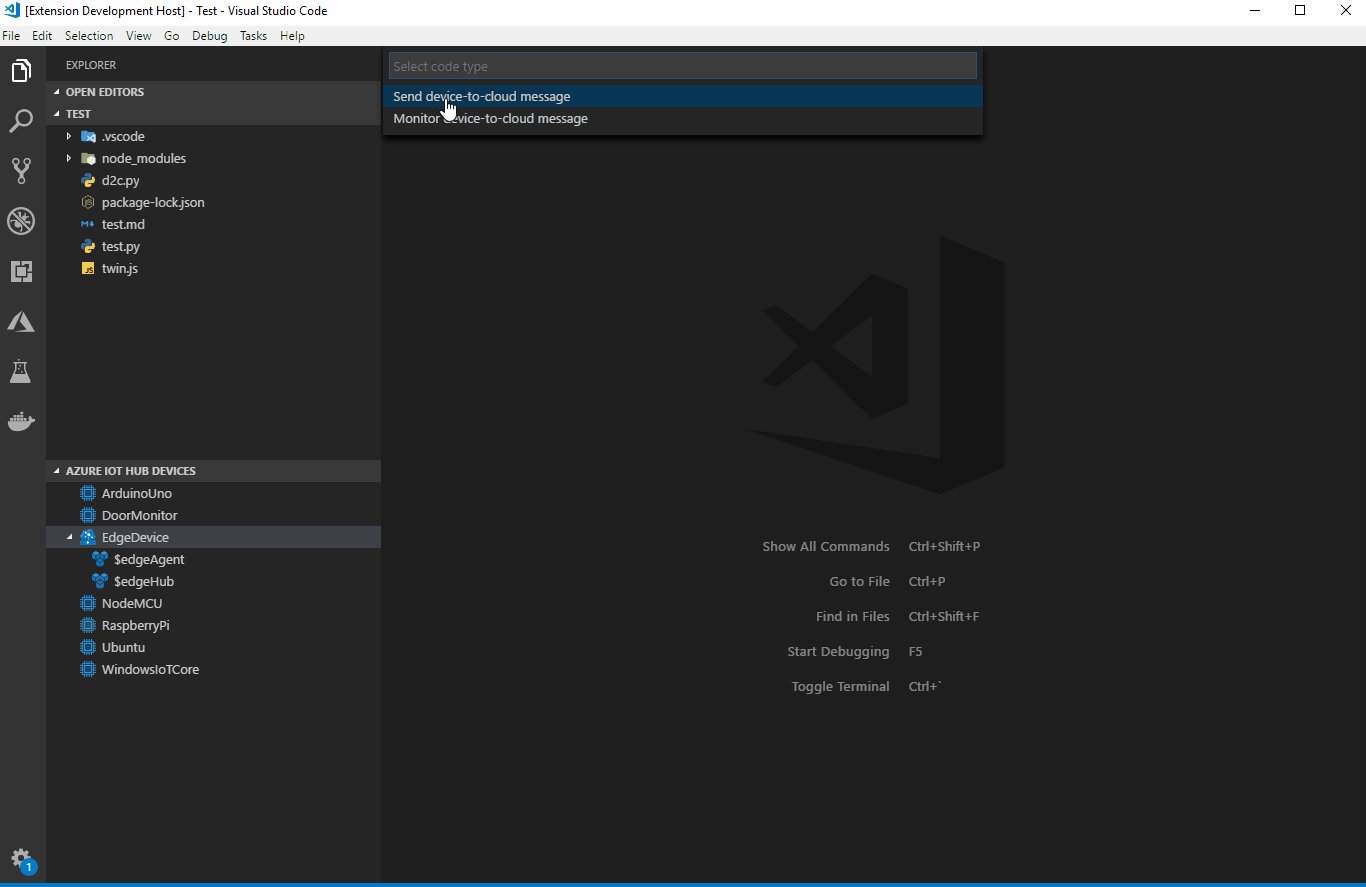
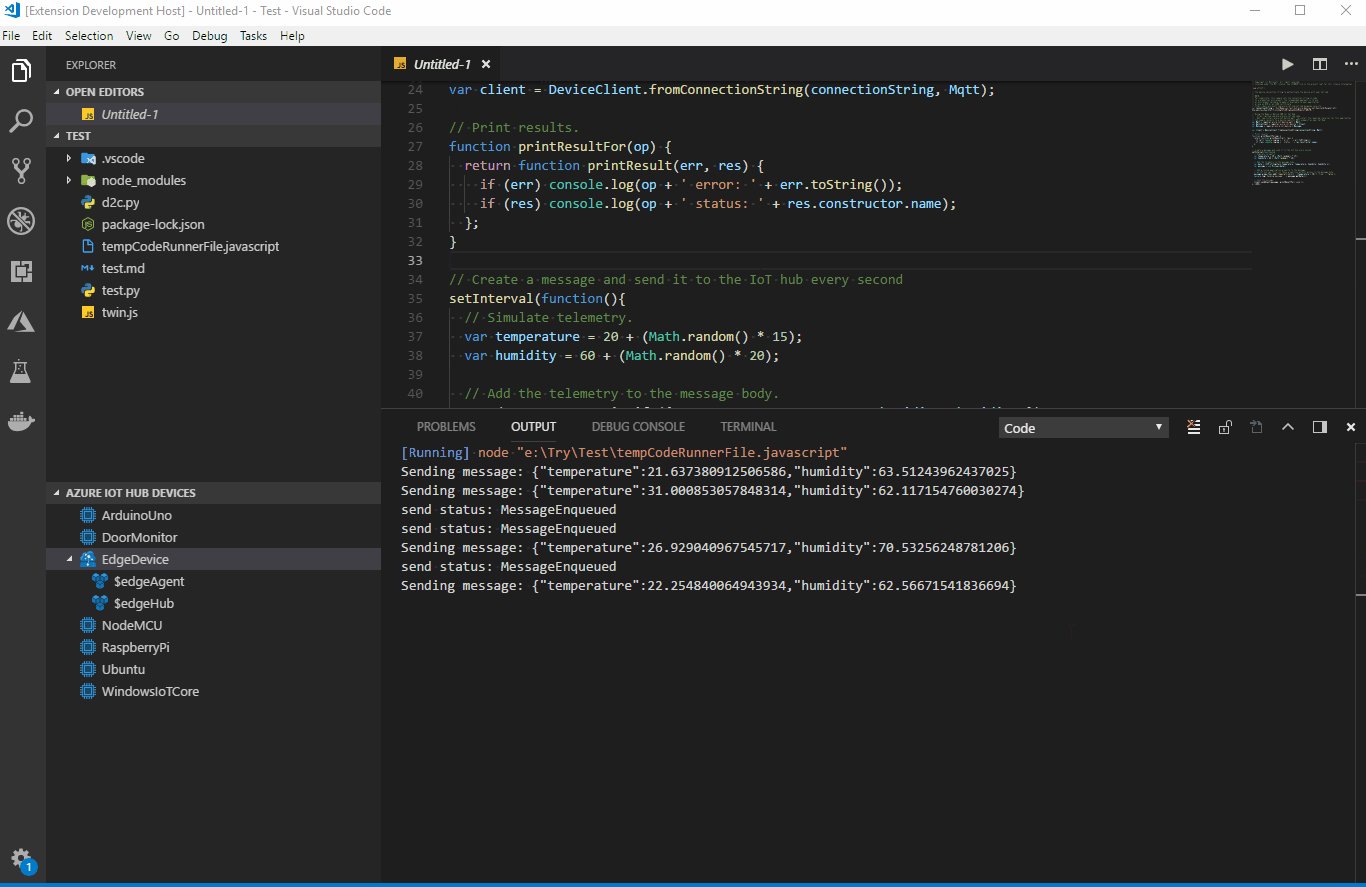
- Send D2C message to IoT Hub
- Monitor IoT Hub D2C message
- Send C2D message to device
- Monitor C2D message from IoT Hub
- Invoke Device Direct Method
- Edit Device Twin
- Interact with Azure IoT Edge (Install Azure IoT Edge for more IoT Edge support)
- List Moudles
- Edit Module Twin
- Create deployment for Single Device
- Create Deployment at Scale
Prerequisites
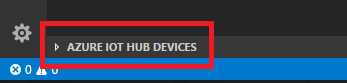
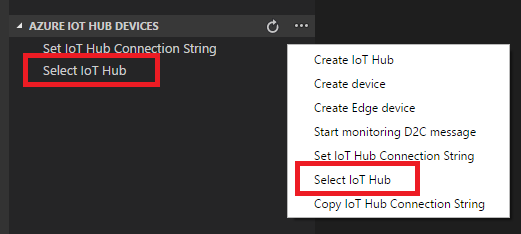
- In Explorer of VS Code, click "Azure IoT Hub Devices" in the bottom left corner.
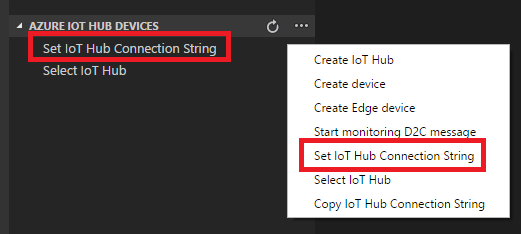
- Click "Set IoT Hub Connection String" in context menu.
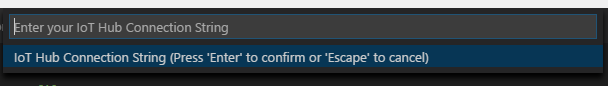
- An input box will pop up, then enter your IoT Hub Connection String (It is one-time configuration, and please make sure it is IoT Hub Connection String not Device Connection String. The format is
HostName=<my-hub>.azure-devices.net;SharedAccessKeyName=<my-policy>;SharedAccessKey=<my-policy-key>).
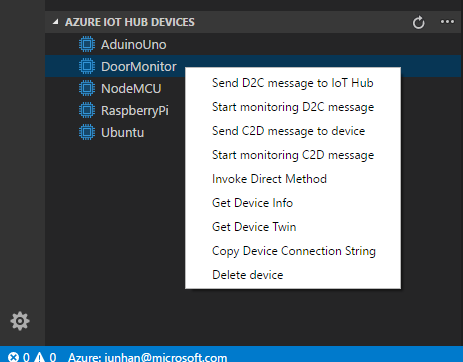
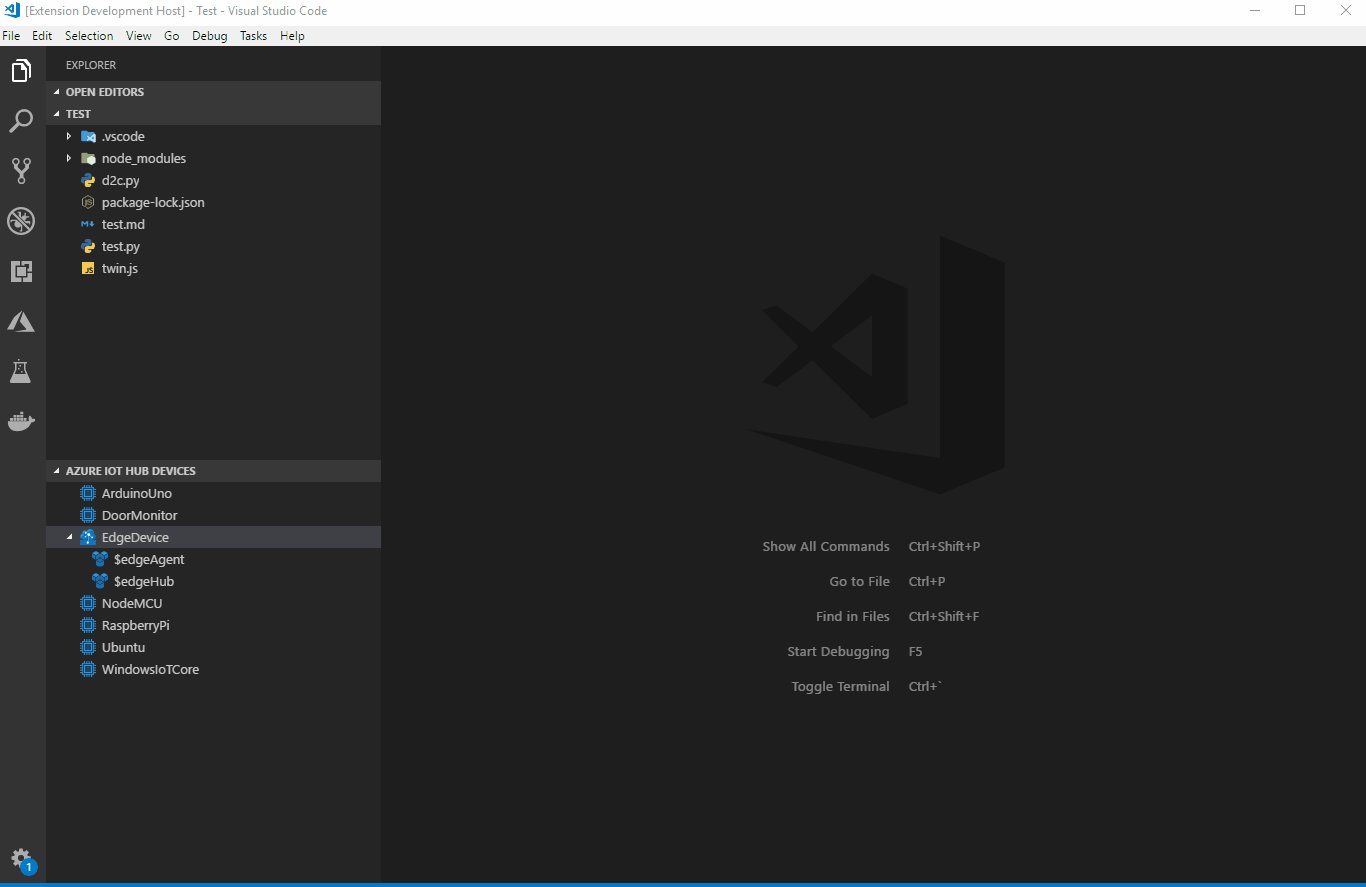
- The device list will be shown.
NOTE: You could also go to File > Preferences > Settings (Code > Preferences > Settings on Mac), update the config of azure-iot-toolkit.iotHubConnectionString to change your IoT Hub Connection String.
Sign in to Azure
Instead of copying and pasting to set IoT Hub Connection String, you could sign in to Azure to select IoT Hub from your Azure Subscription.
- Click "Select IoT Hub" in context menu.
- If you have not signed in to Azure, a pop-up will show to let you sign in to Azure.
- After you sign in, your Azure Subscription list will be shown, then select an Azure Subscription.
- Your IoT Hub list will be shown, then select an IoT Hub.
- The device list will be shown.
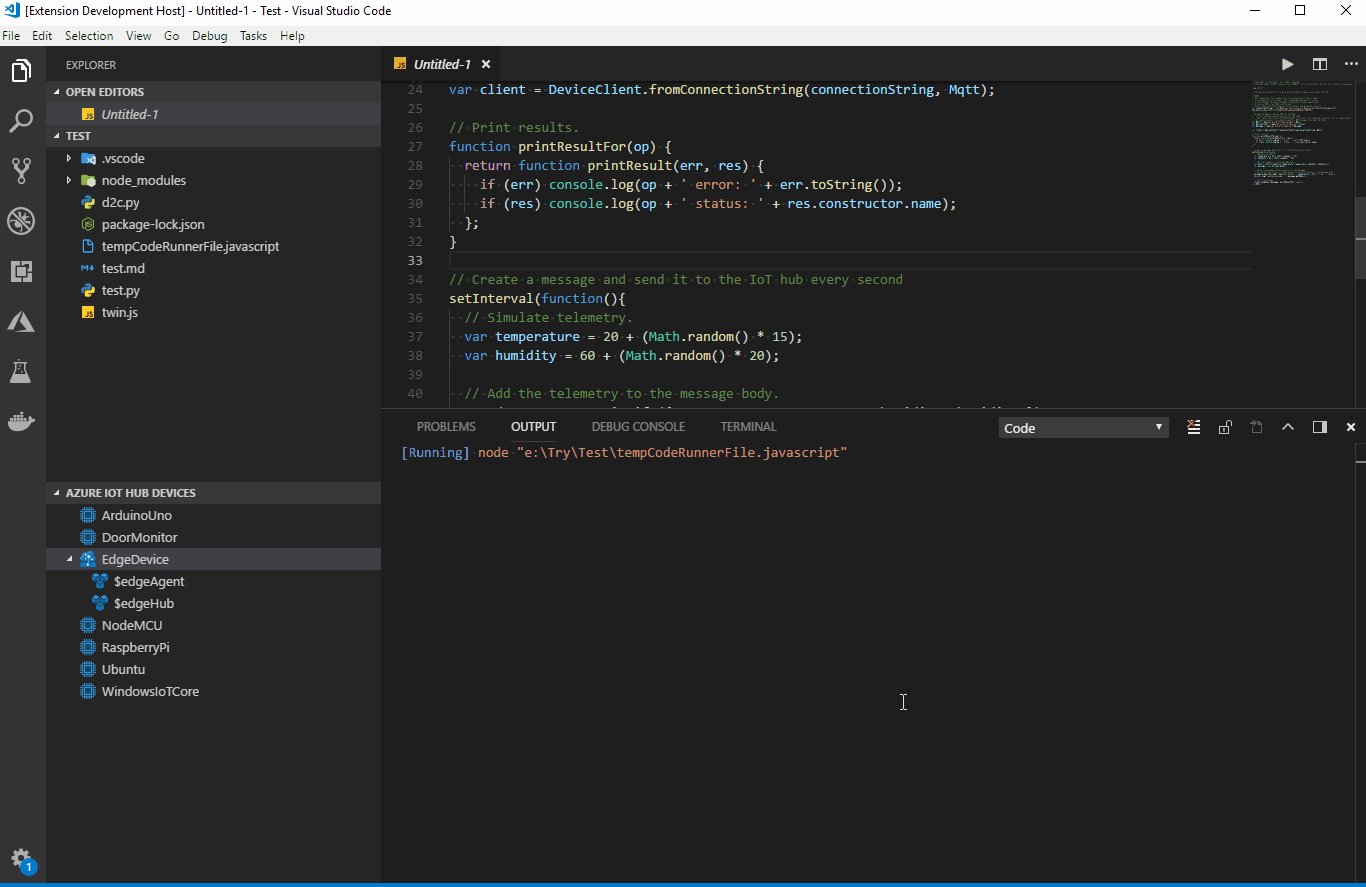
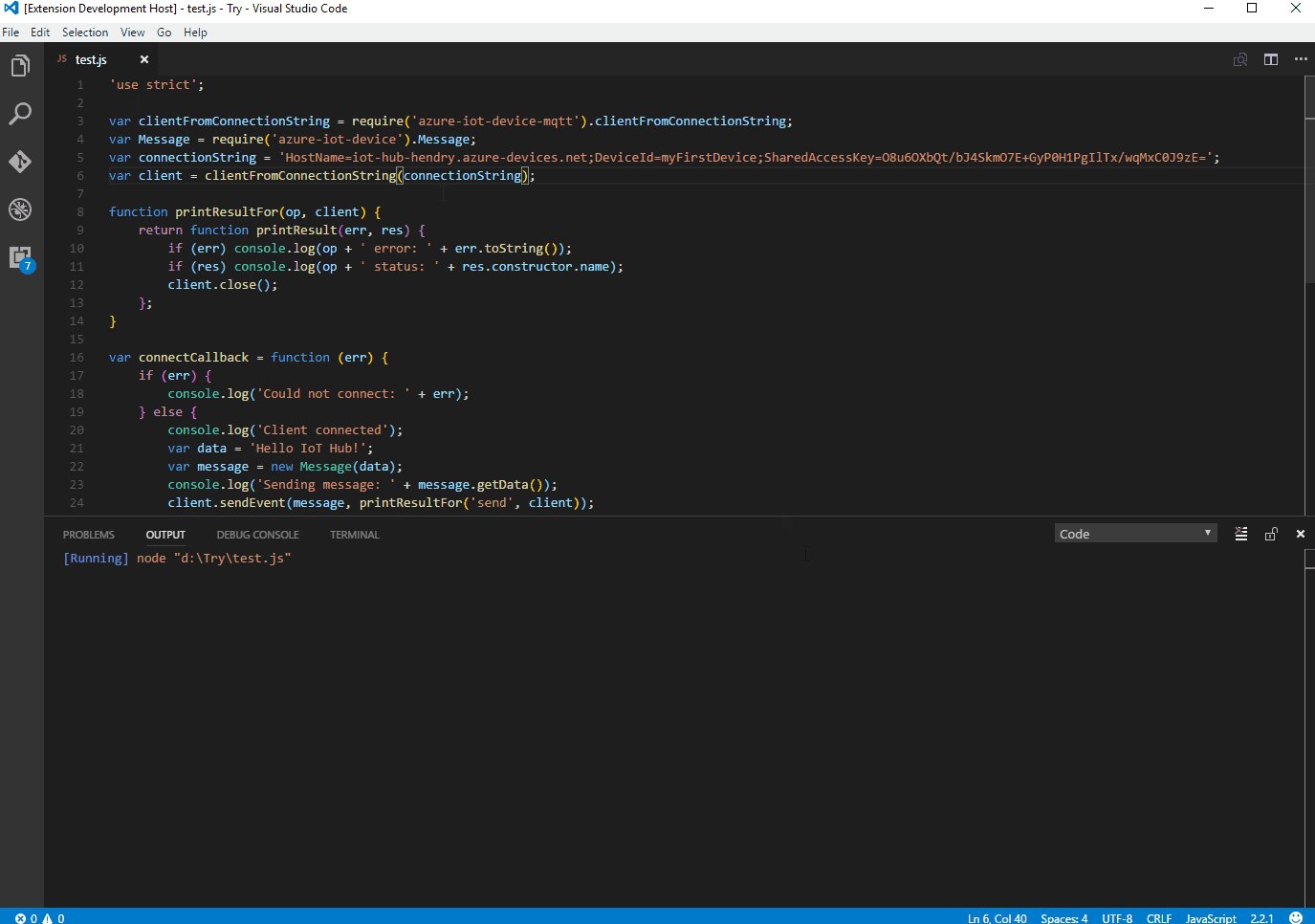
Code Generation
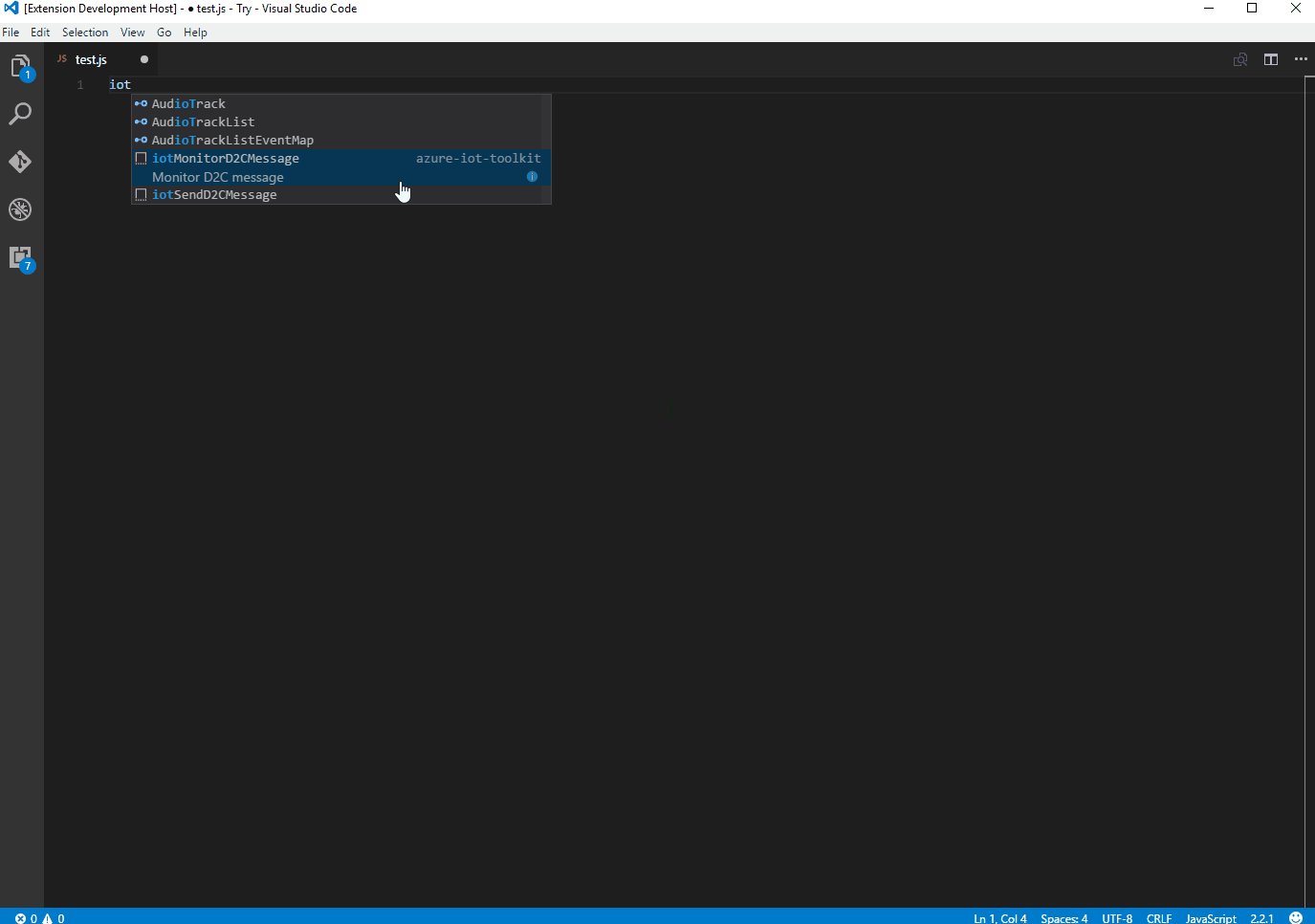
Code Snippets
| Trigger | Content |
|---|---|
| iotSendD2CMessage | Send D2C message to IoT Hub |
| iotMonitorD2CMessage | Monitor D2C message for IoT Hub |
| iotSendC2DMessage | Send C2D message to device |
| iotMonitorC2DMessage | Monitor C2D message from IoT Hub |
| iotCallDirectMethods | Send direct methods to device |
| iotReceiveDirectMethods | Receive direct methods from IoT Hub |
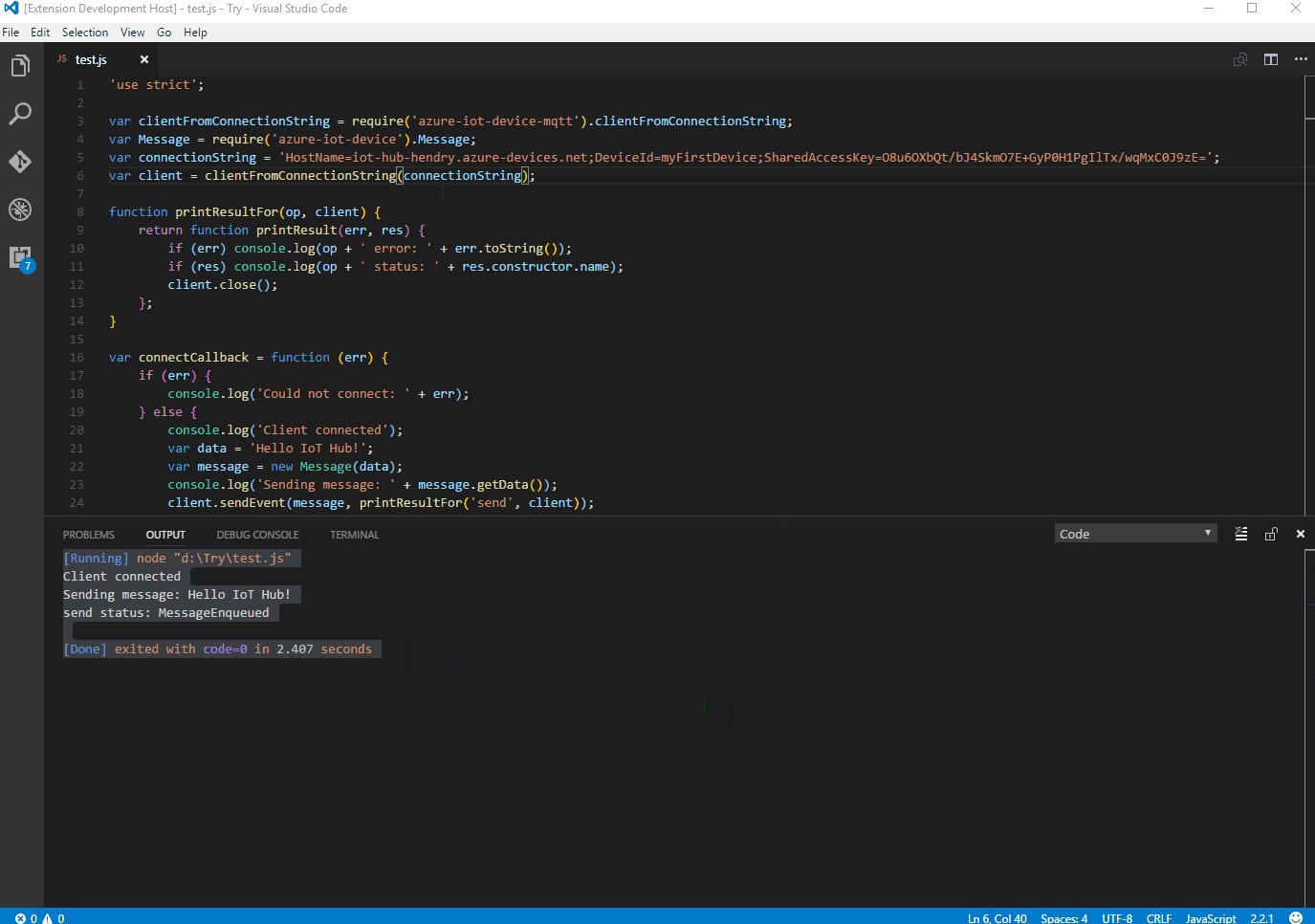
After code snippet is created, you need to install corresponding npm package (e.g. azure-iot-device-mqtt) to run the code snippet. If you want to 'Run Code' directly, you need to install Code Runner.
Configuration
IoT Hub Connection String:
{
"azure-iot-toolkit.iotHubConnectionString": "HostName=<my-hub>.azure-devices.net;SharedAccessKeyName=<my-policy>;SharedAccessKey=<my-policy-key>"
}
Device Connection String:
{
"azure-iot-toolkit.deviceConnectionString": "HostName=<my-hub>.azure-devices.net;DeviceId=<known-device-id>;SharedAccessKey=<known-device-key>"
}
IoT Hub Consumer Group (default is "$Default"):
{
"azure-iot-toolkit.iotHubConsumerGroup": "$Default"
}
The time span (in minutes) of monitoring D2C message before current time (default is 0):
{
"azure-iot-toolkit.monitorD2CBeforeNowInMinutes": 0
}
Whether to show verbose info when monitoring messages (default is false):
{
"azure-iot-toolkit.showVerboseMessage": false
}
Whether to stringify device-to-cloud messages (default is false):
{
"azure-iot-toolkit.iotHubD2CMessageStringify": false
}
Whether to show IoT Hub info when IoT Hub Connection String is not set (default is true):
{
"azure-iot-toolkit.showIoTHubInfo": true
}
Resources
- Channel 9 video: Walkthrough of Azure IoT Toolkit extension
- Channel 9 video: What's new in the IoT Toolkit extension for VS Code
- Create an IoT hub using the Azure IoT Toolkit for Visual Studio Code
- Use Azure IoT Toolkit to send and receive messages between your device and IoT Hub
- Use Azure IoT Toolkit for Azure IoT Hub device management
- Quickly build your Azure IoT application with Node.js, Python or REST API
- Azure IoT Toolkit supports C#, Go, Java, Node.js, PHP, Python and Ruby to develop Azure IoT application in VS Code
- Use VS Code as IoT Hub Device Simulator
- Use VS Code to call Azure IoT Hub REST APIs
- Create and control an IoT device connected to an IoT hub (Node.js)
- Create and control an IoT device connected to an IoT hub (.NET)
- Handy Tool When You Develop With Azure IoT
- Azure IoT Toolkit for Visual Studio Code generally available for managing Azure IoT Hub and Devices with ease
❤️ Contributors
Thanks to all the contributors!
Data/Telemetry
This project collects usage data and sends it to Microsoft to help improve our products and services. Read our privacy statement to learn more.
If you don’t wish to send usage data to Microsoft, you can set the telemetry.enableTelemetry setting to false. Learn more in our FAQ.