Rename to IoT Hub Toolkit
|
|
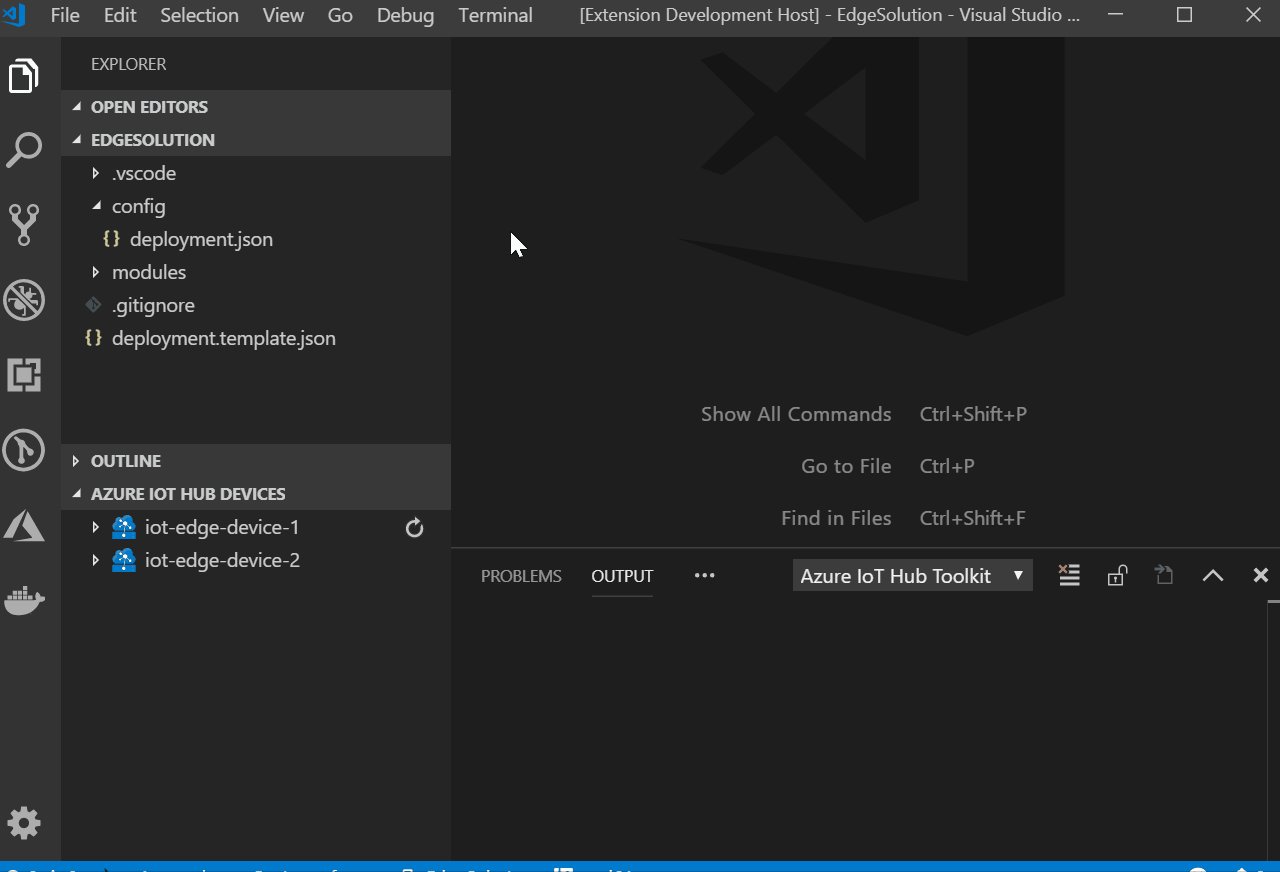
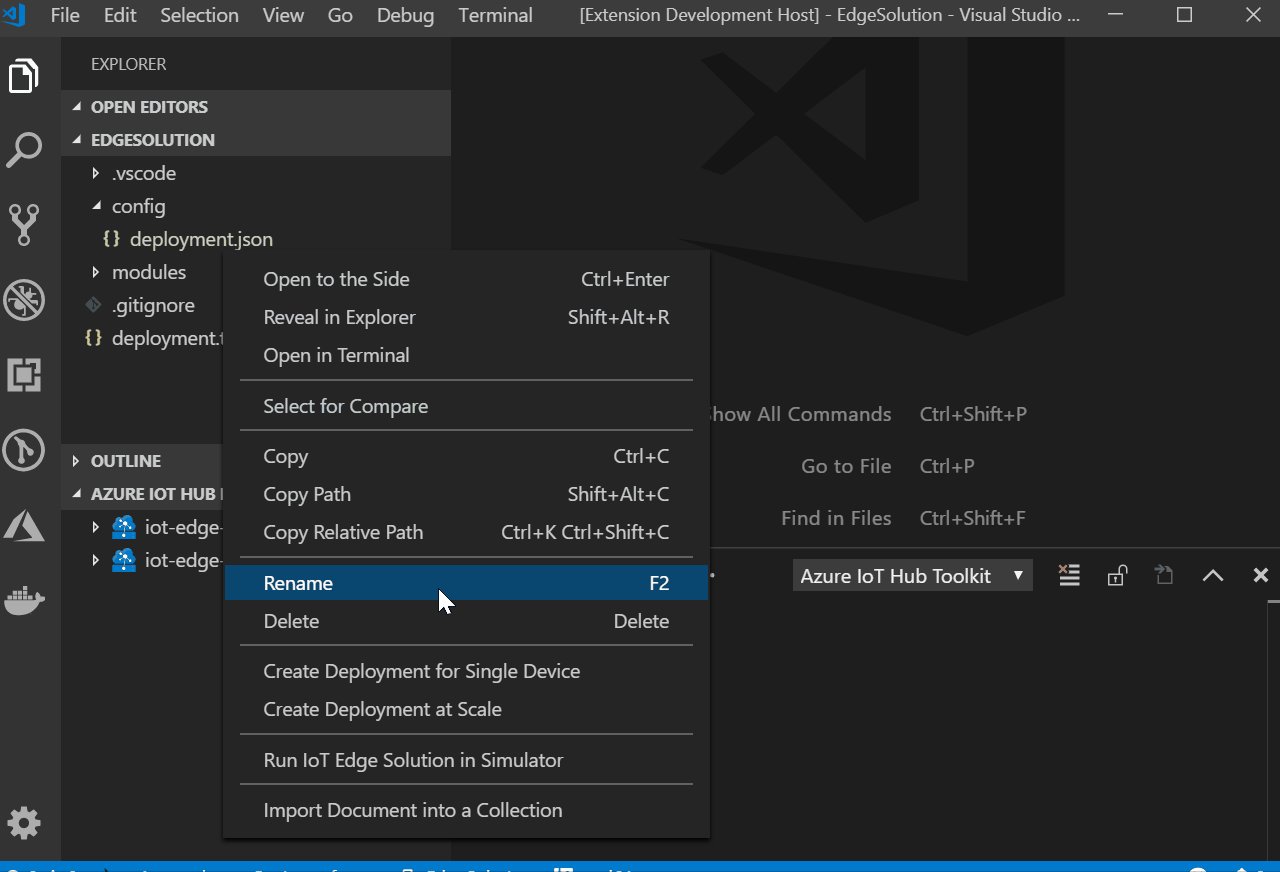
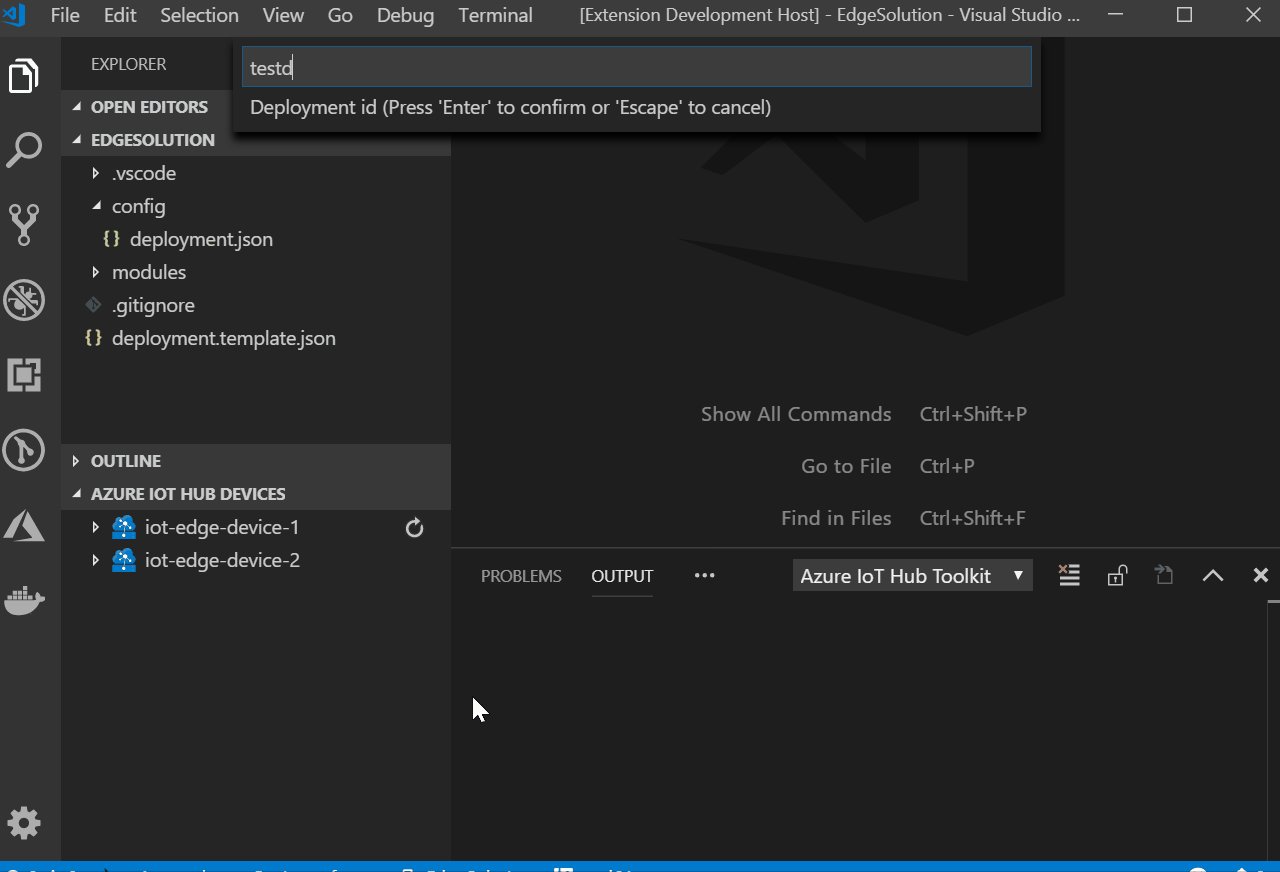
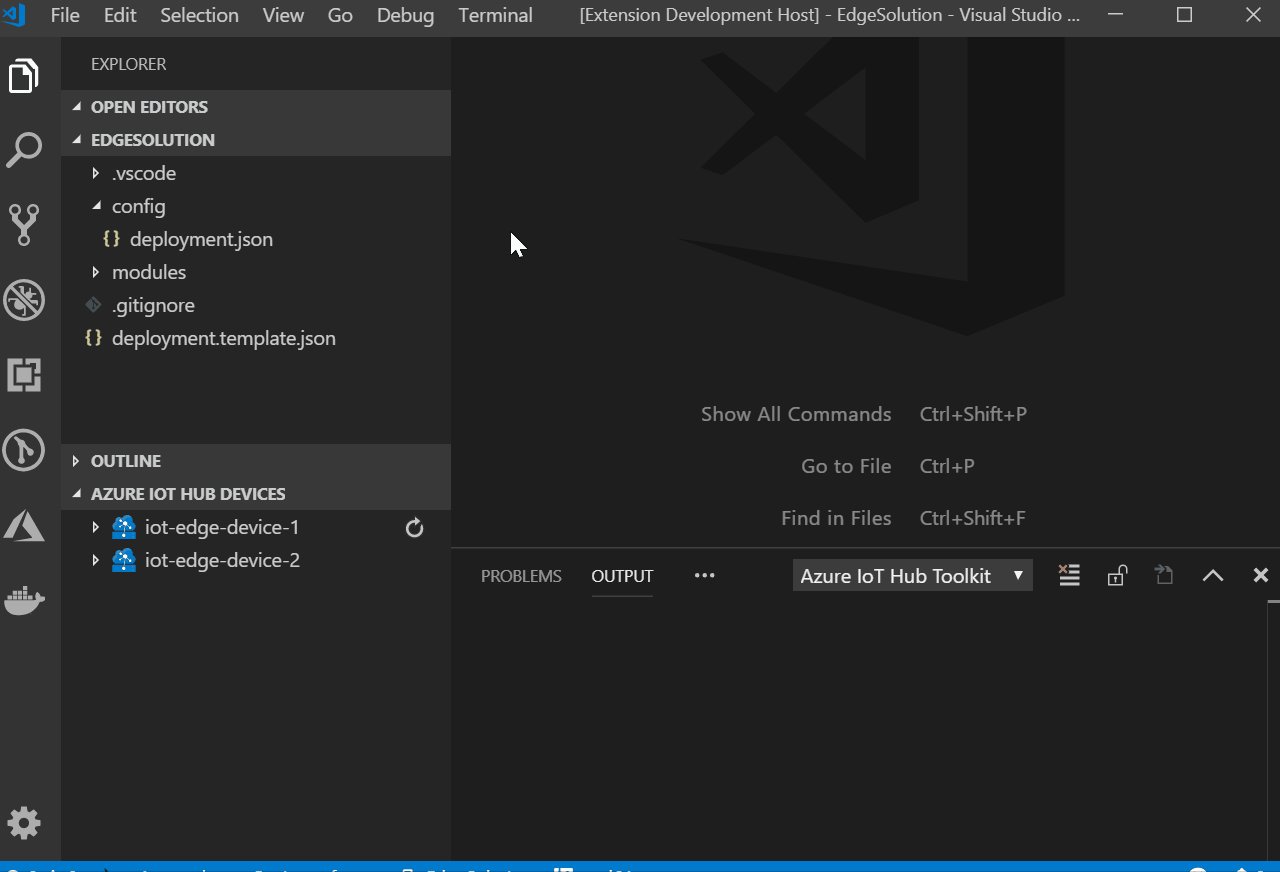
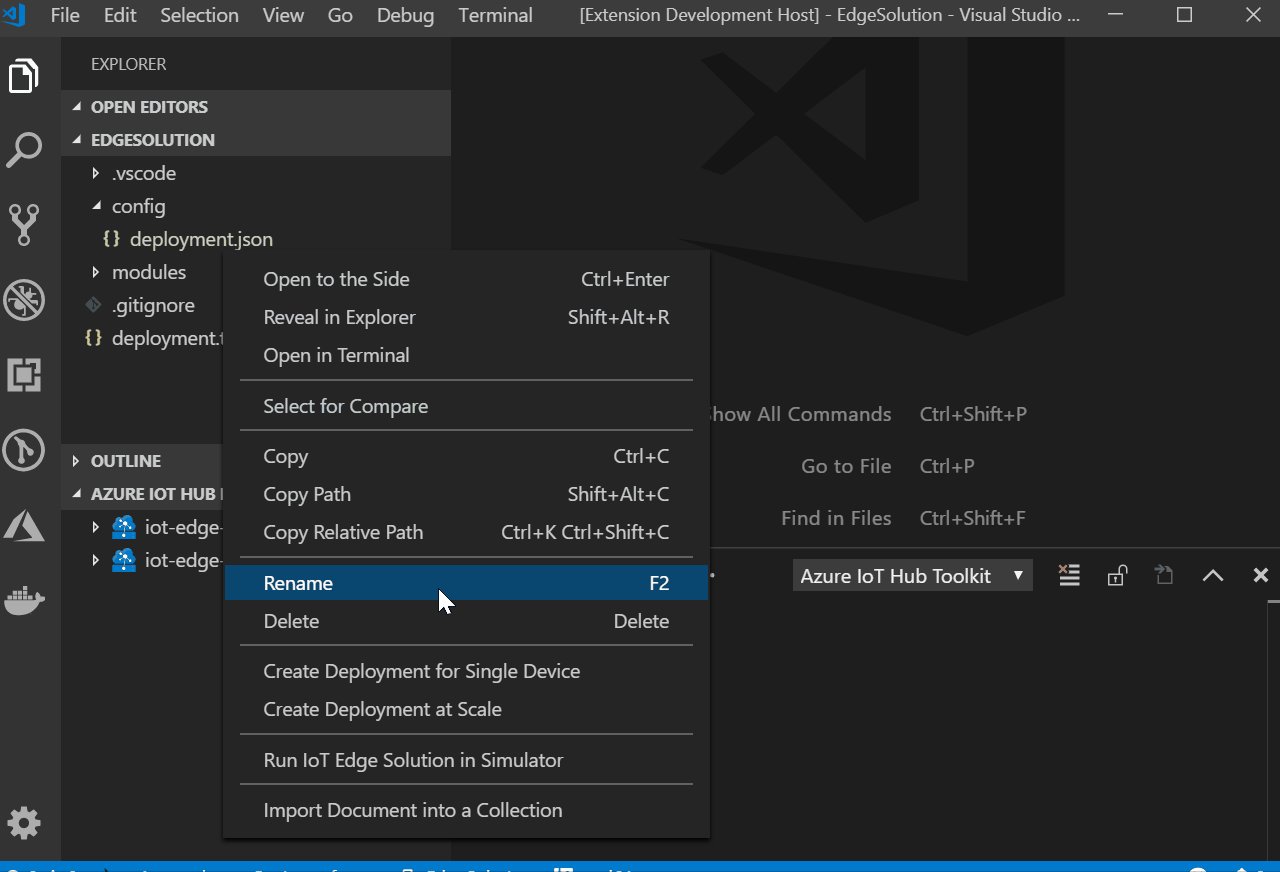
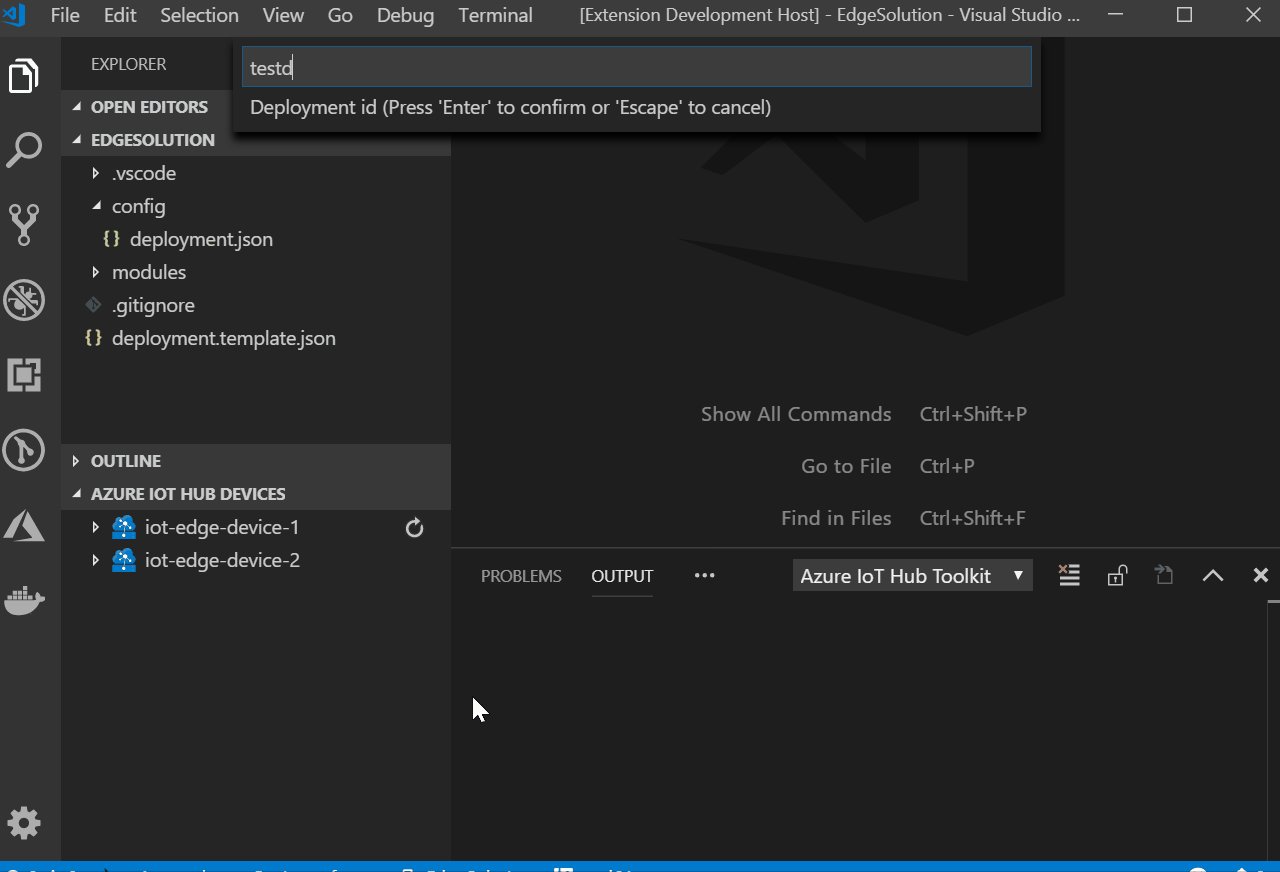
@ -6,6 +6,6 @@ Right-click your deployment json file and select **Create Deployment at Scale**,
|
||||||
2. one or more **device twin tag** criteria (e.g. tags.environment = 'prod' AND tags.location = 'westus')
|
2. one or more **device twin tag** criteria (e.g. tags.environment = 'prod' AND tags.location = 'westus')
|
||||||
3. **reported property** criteria (e.g. properties.reported.lastStatus='200')
|
3. **reported property** criteria (e.g. properties.reported.lastStatus='200')
|
||||||
|
|
||||||
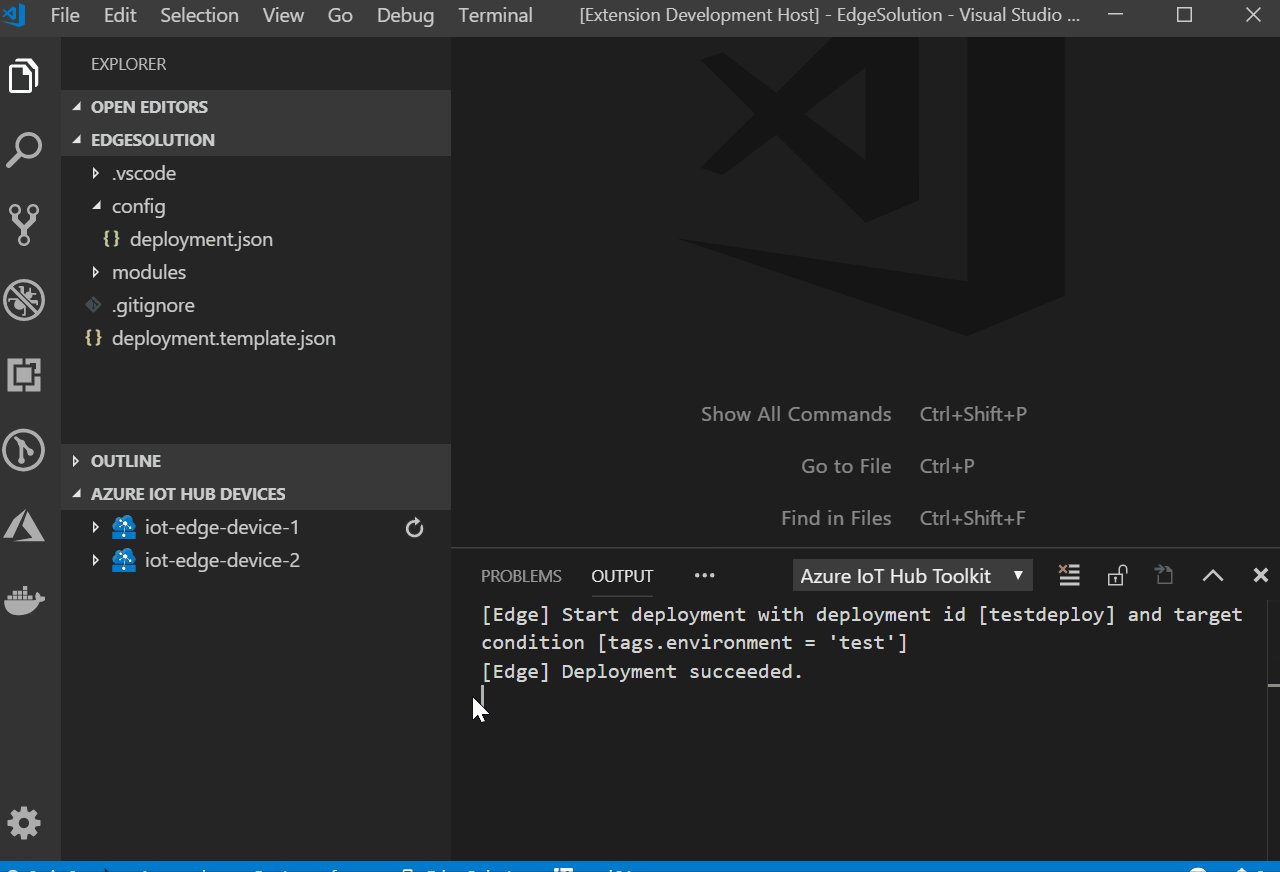
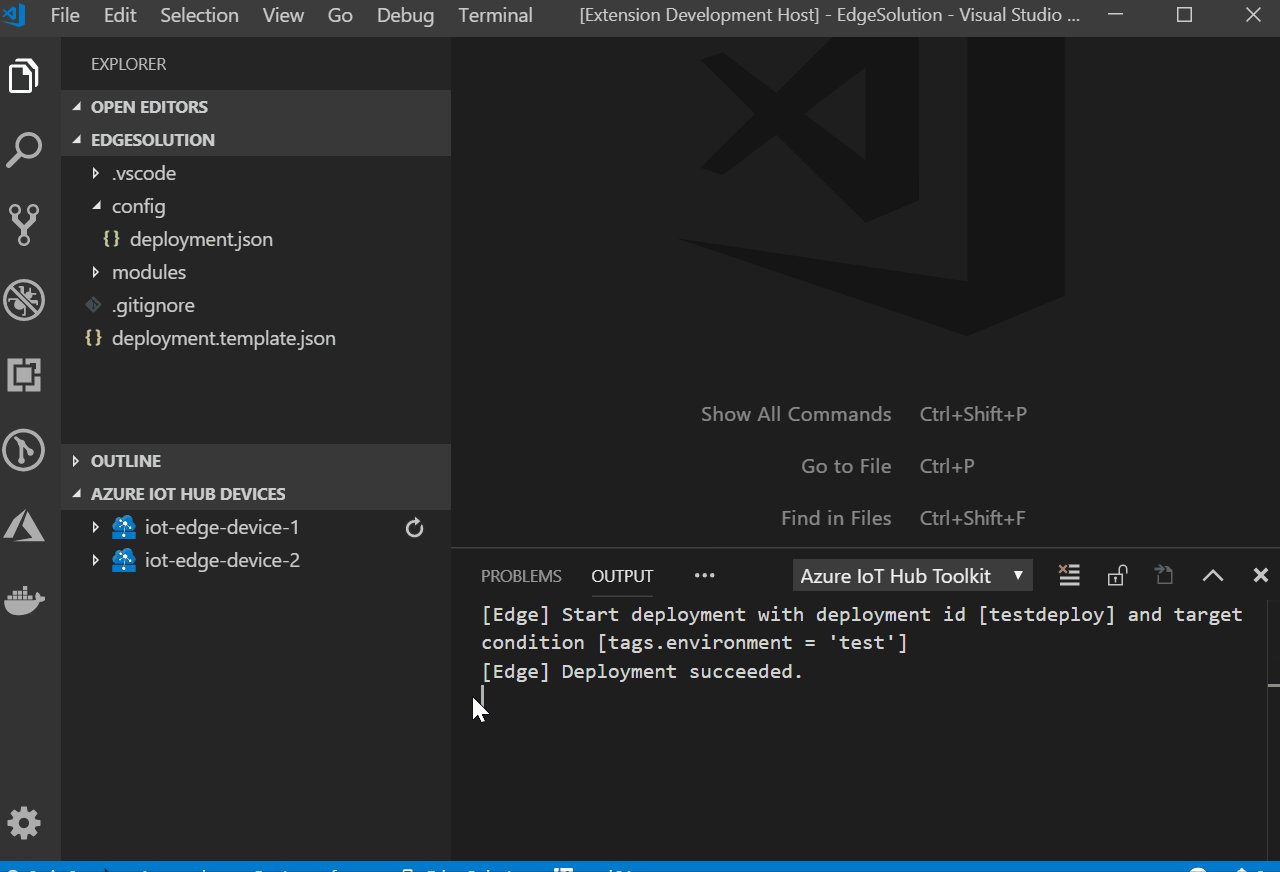
Results will be shown in **OUTPUT > Azure IoT Toolkit** view. Wait for your devices to start all your modules and refresh to see new modules.
|
Results will be shown in **OUTPUT > Azure IoT Hub Toolkit** view. Wait for your devices to start all your modules and refresh to see new modules.
|
||||||
|
|
||||||

|

|
||||||
|
|
@ -1,5 +1,5 @@
|
||||||
Command: **Azure IoT Edge: Create Deployment for Single Device**
|
Command: **Azure IoT Edge: Create Deployment for Single Device**
|
||||||
|
|
||||||
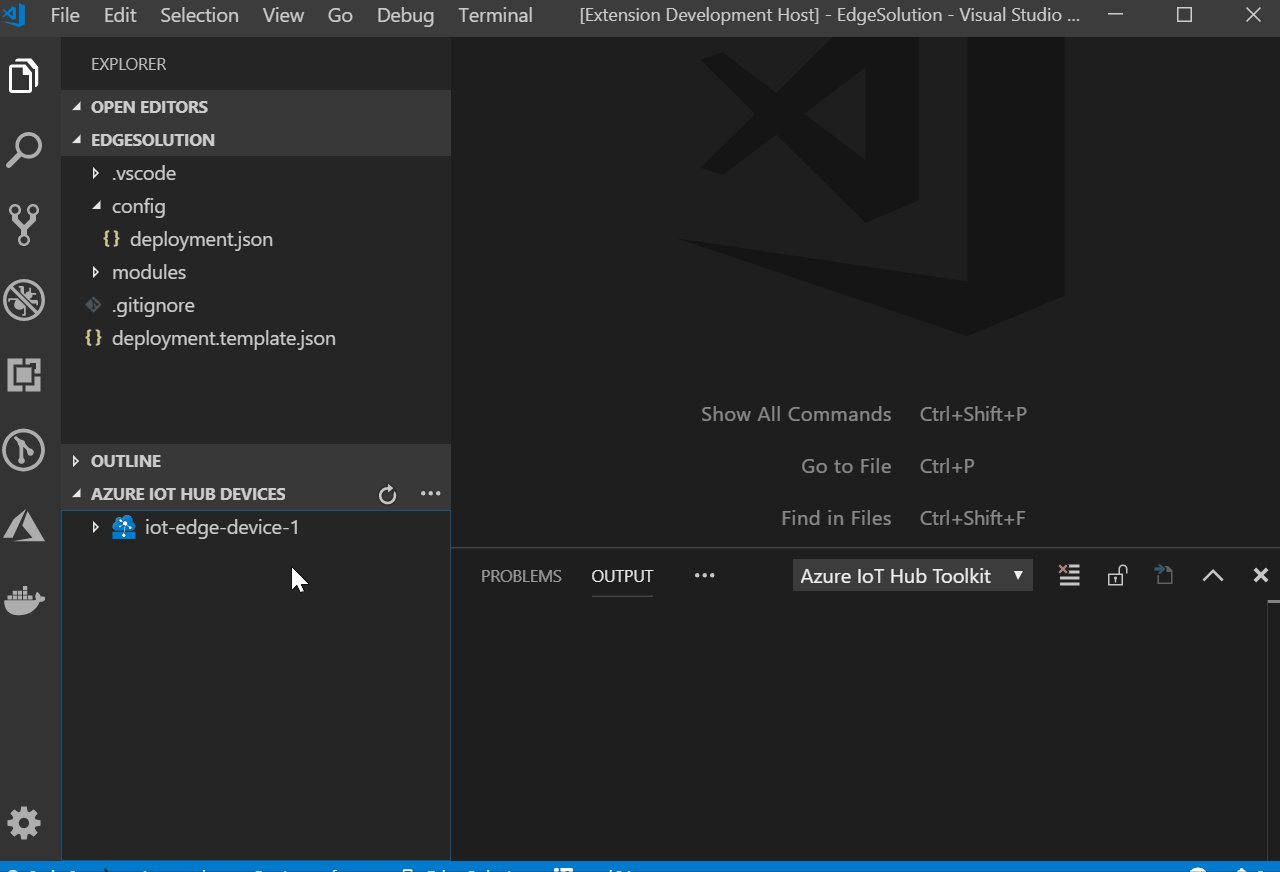
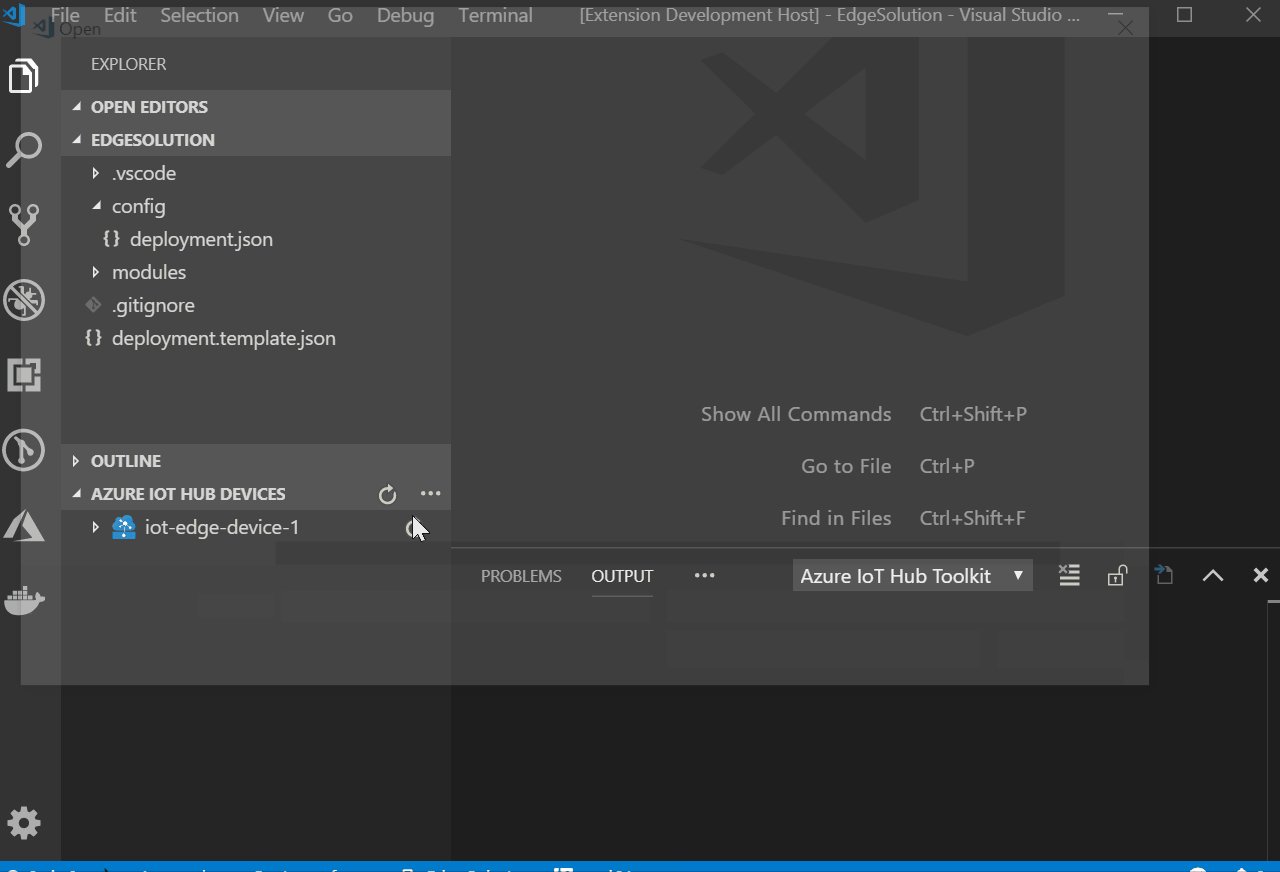
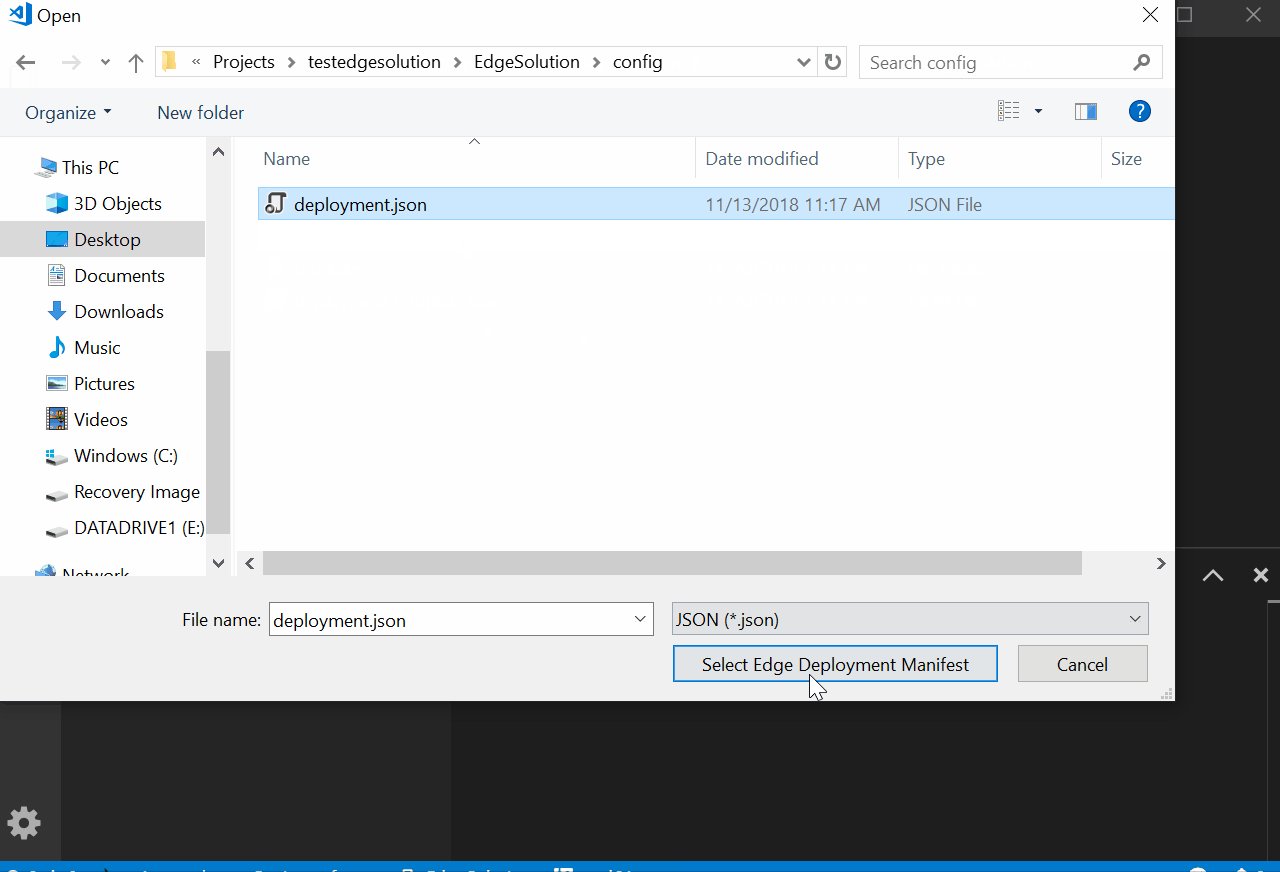
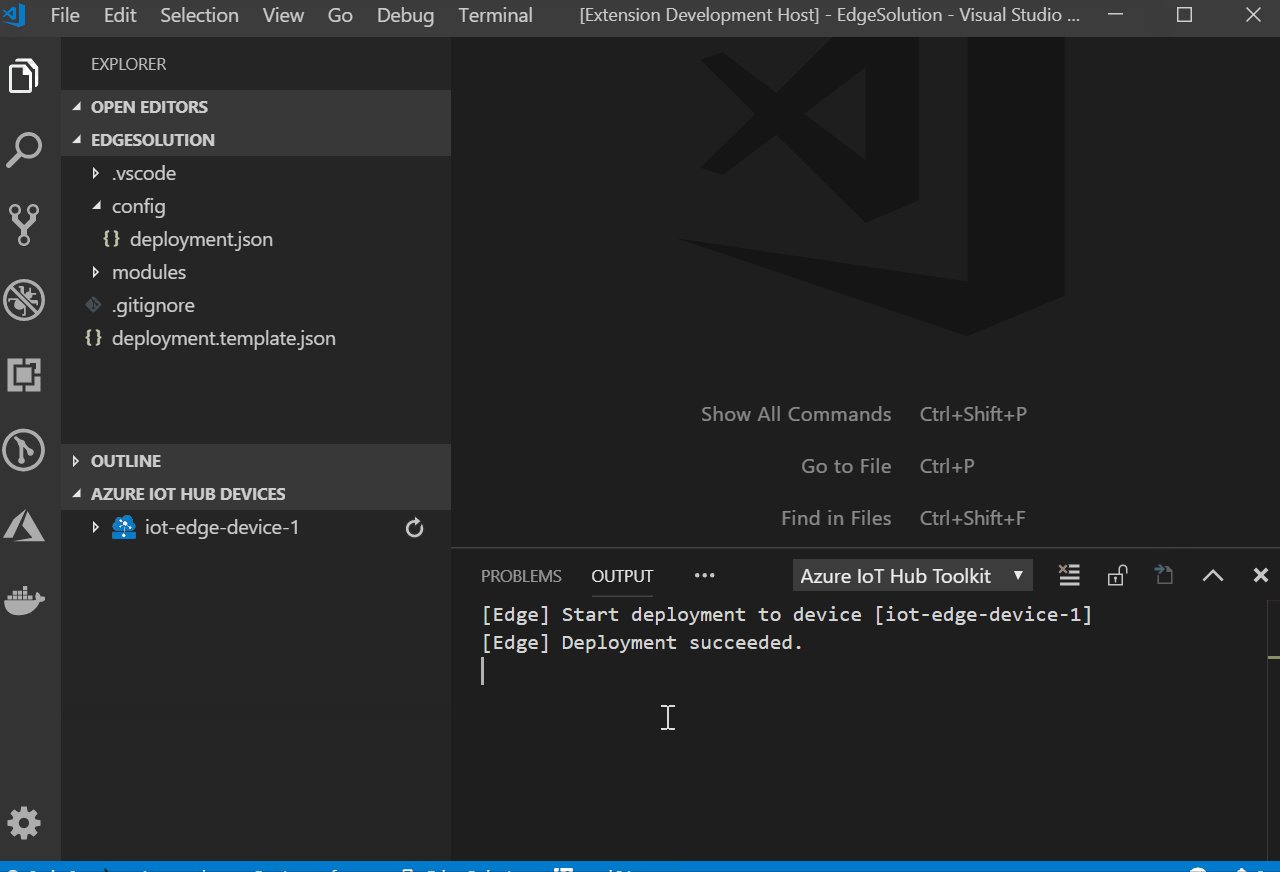
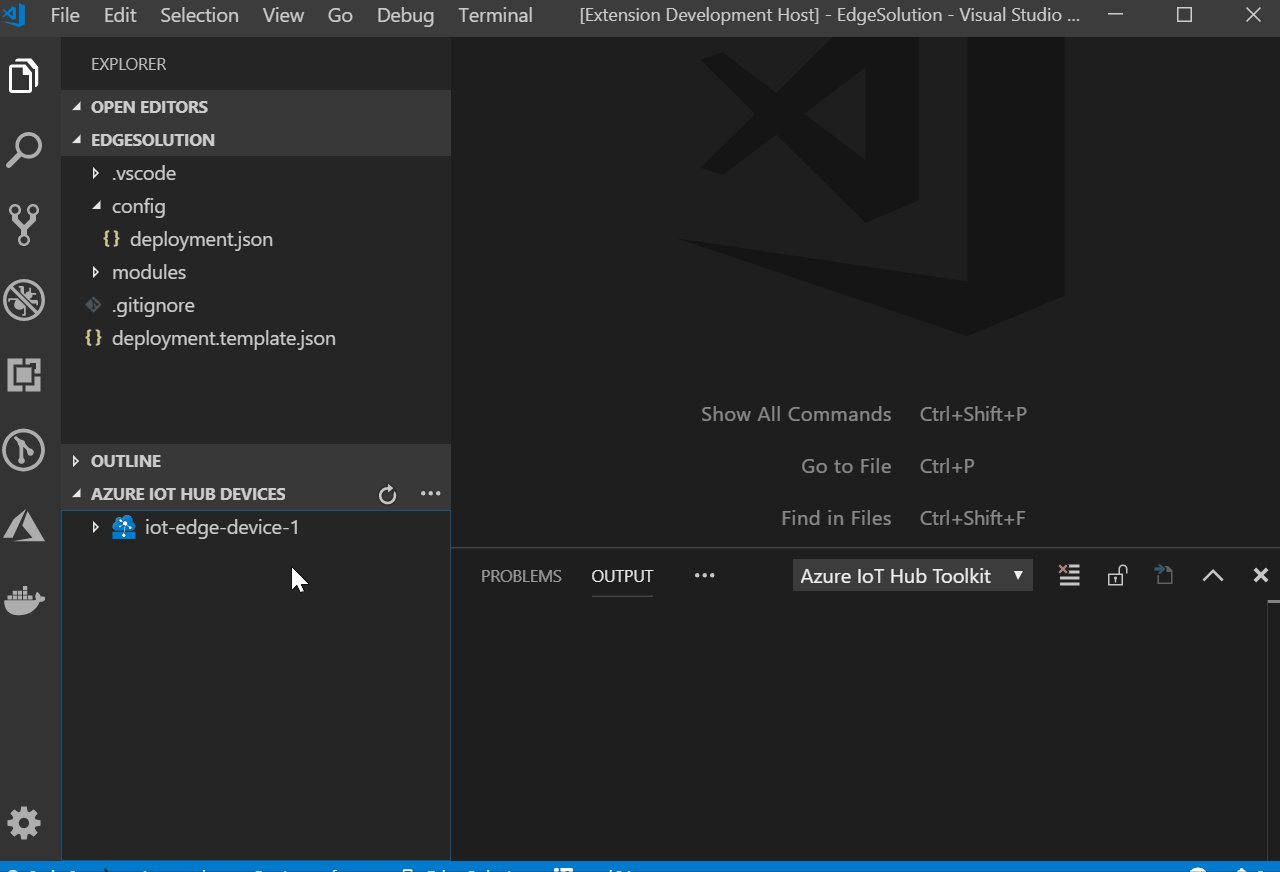
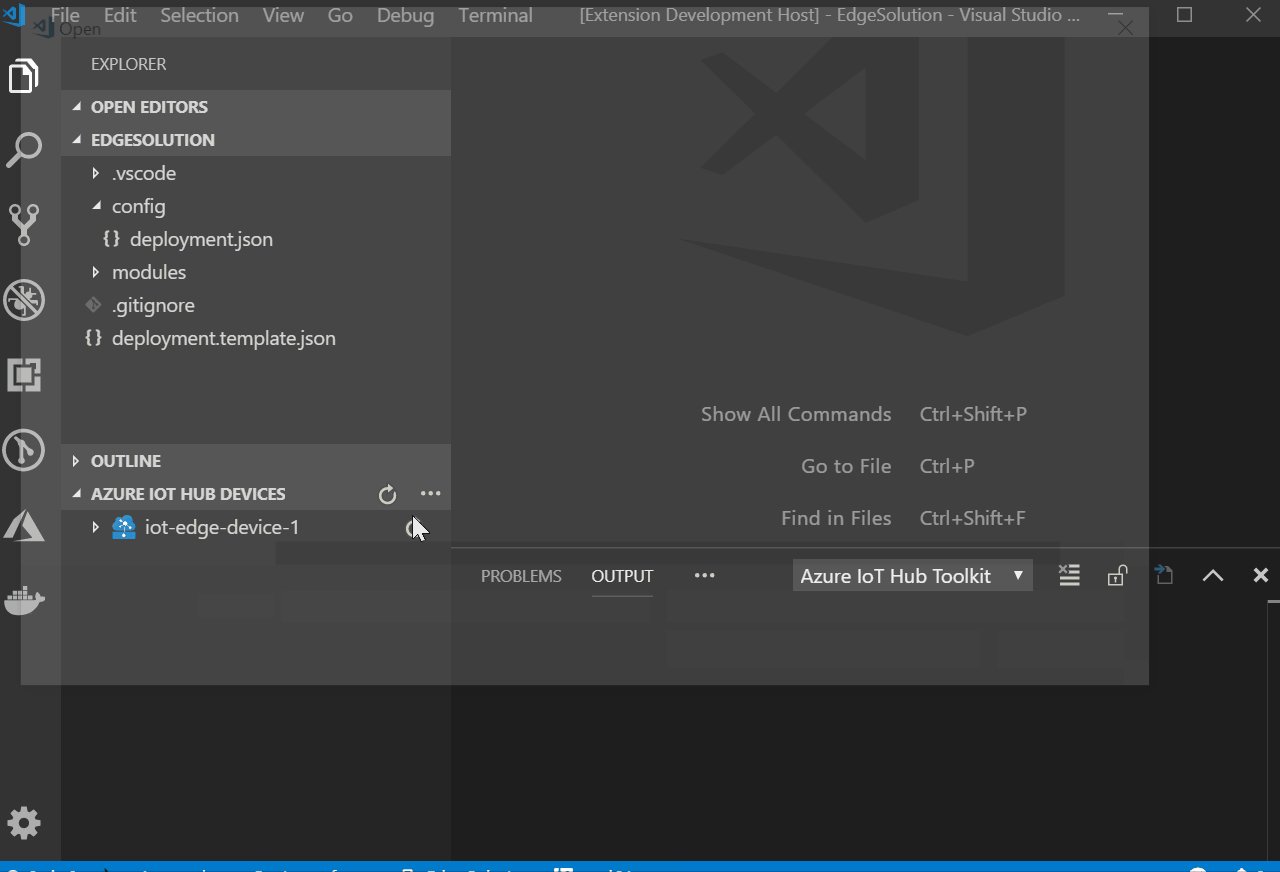
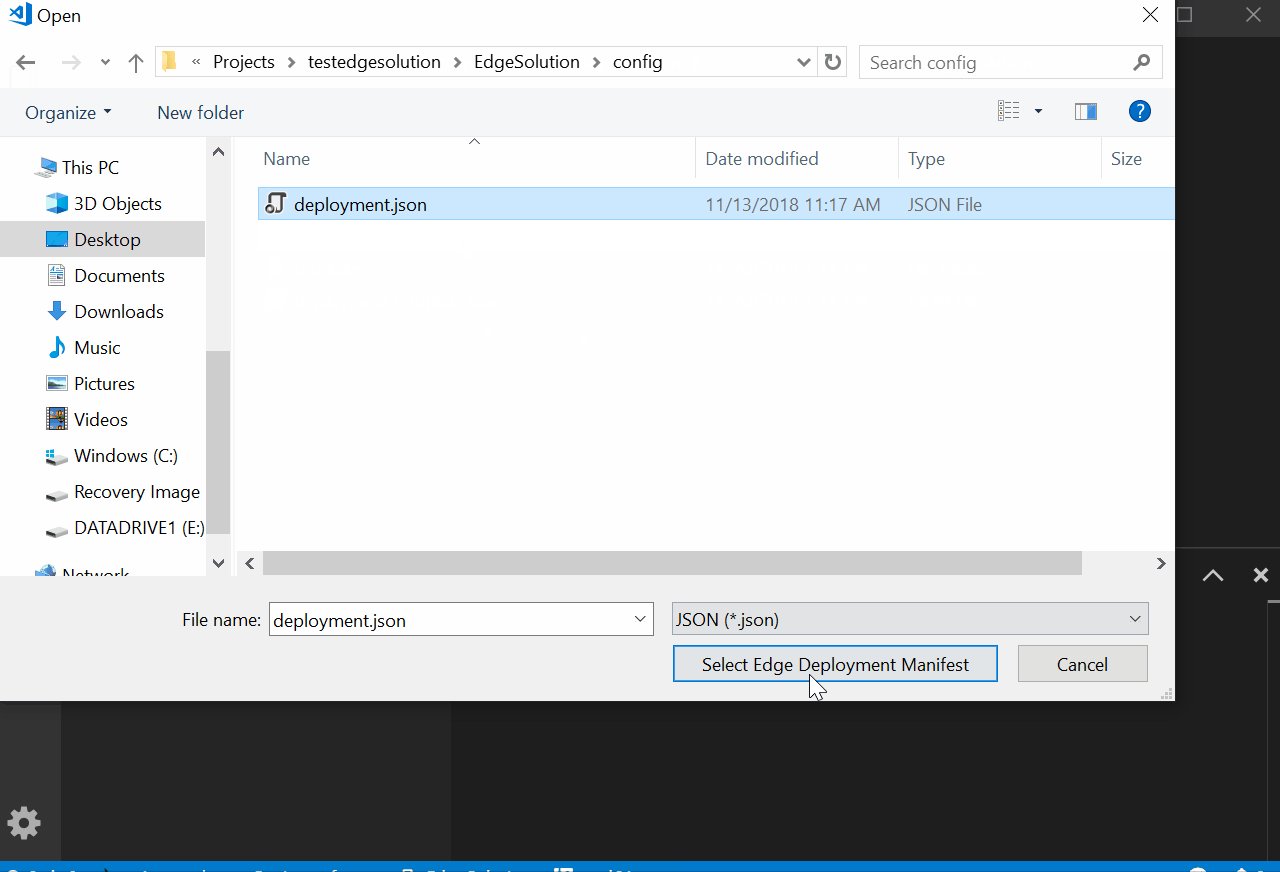
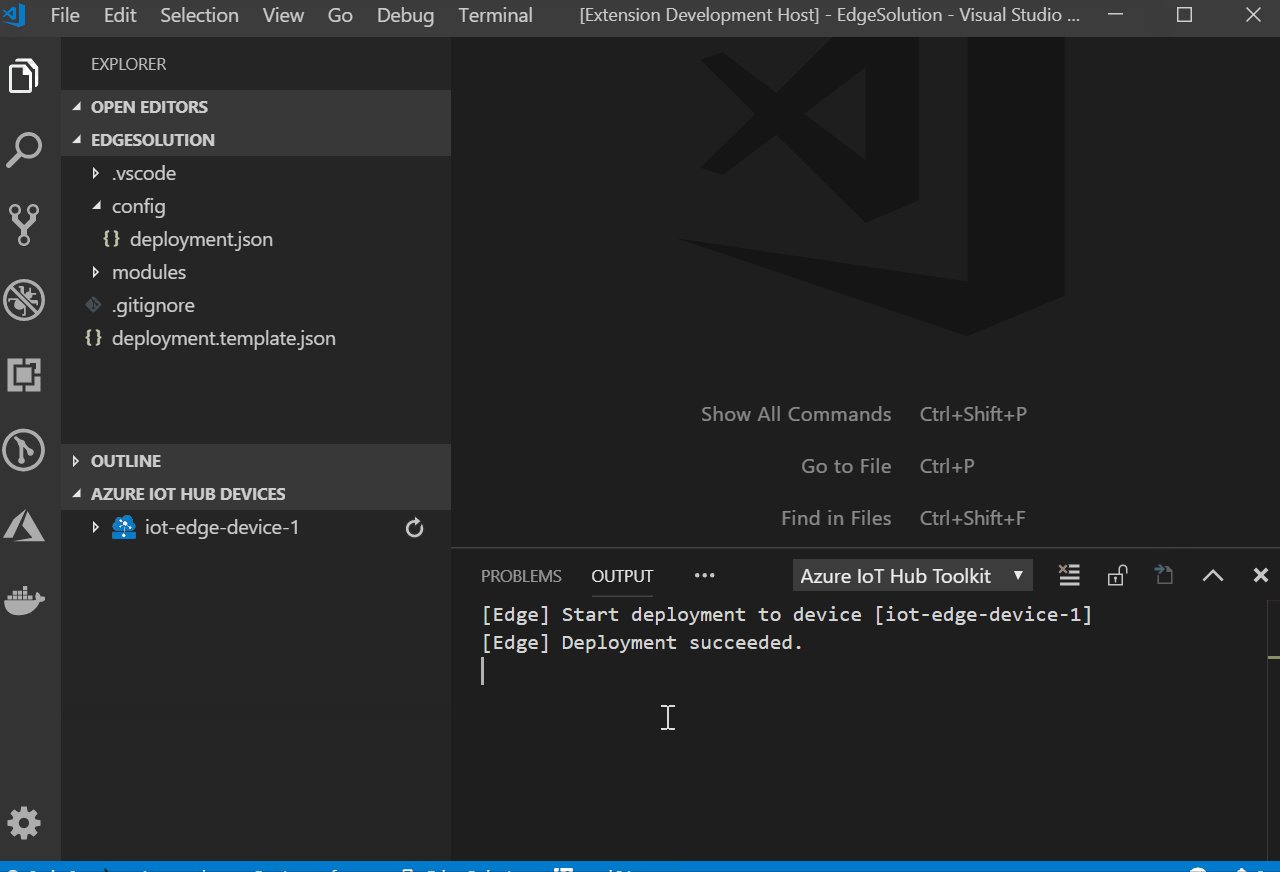
Right-click your edge device and select **Create Deployment for Single Device**, then select Edge Deployment Manifest in the pop-up window, results will be shown in **OUTPUT > Azure IoT Toolkit** view. Wait for your device to start all your modules and refresh to see new modules.
|
Right-click your edge device and select **Create Deployment for Single Device**, then select Edge Deployment Manifest in the pop-up window, results will be shown in **OUTPUT > Azure IoT Hub Toolkit** view. Wait for your device to start all your modules and refresh to see new modules.
|
||||||
|
|
||||||

|

|
||||||
|
|
@ -1,5 +1,5 @@
|
||||||
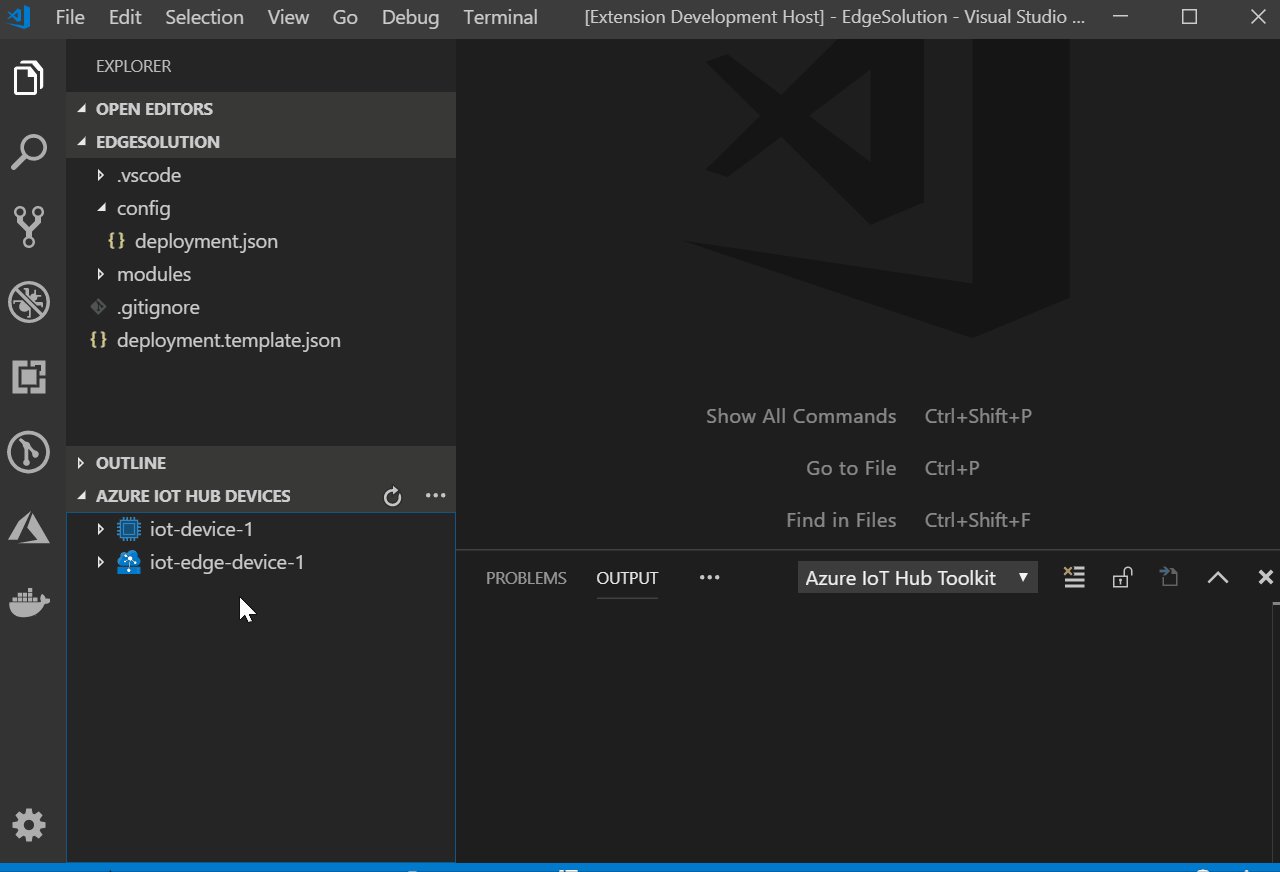
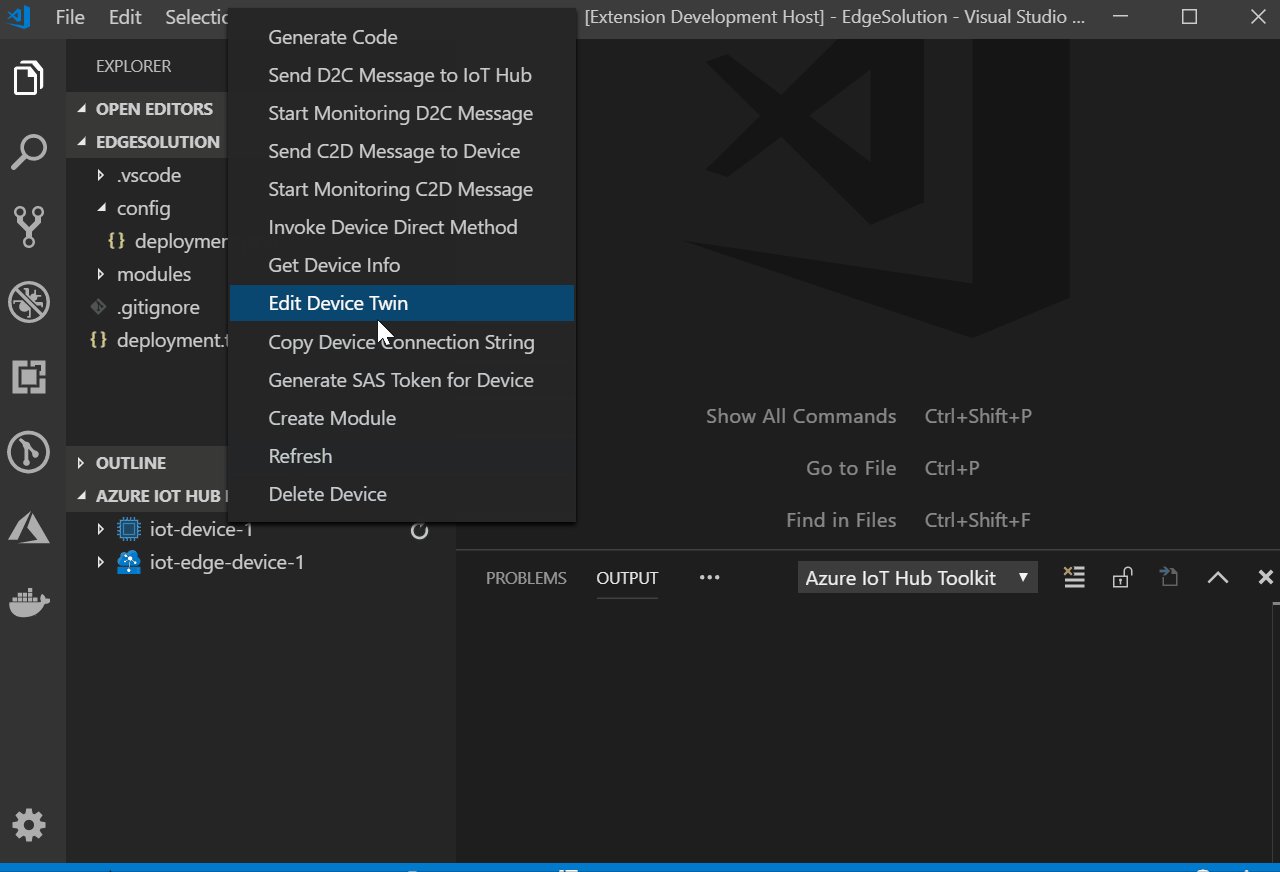
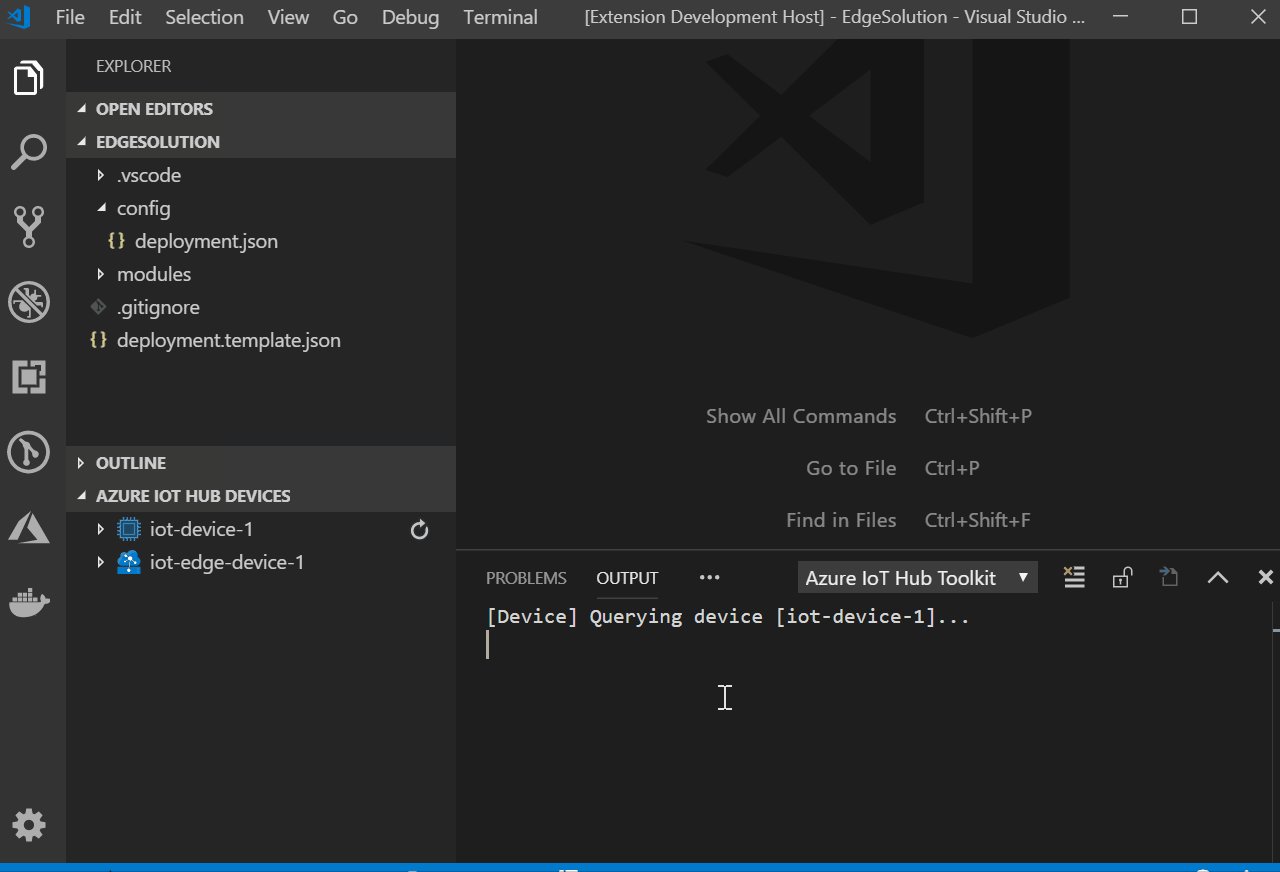
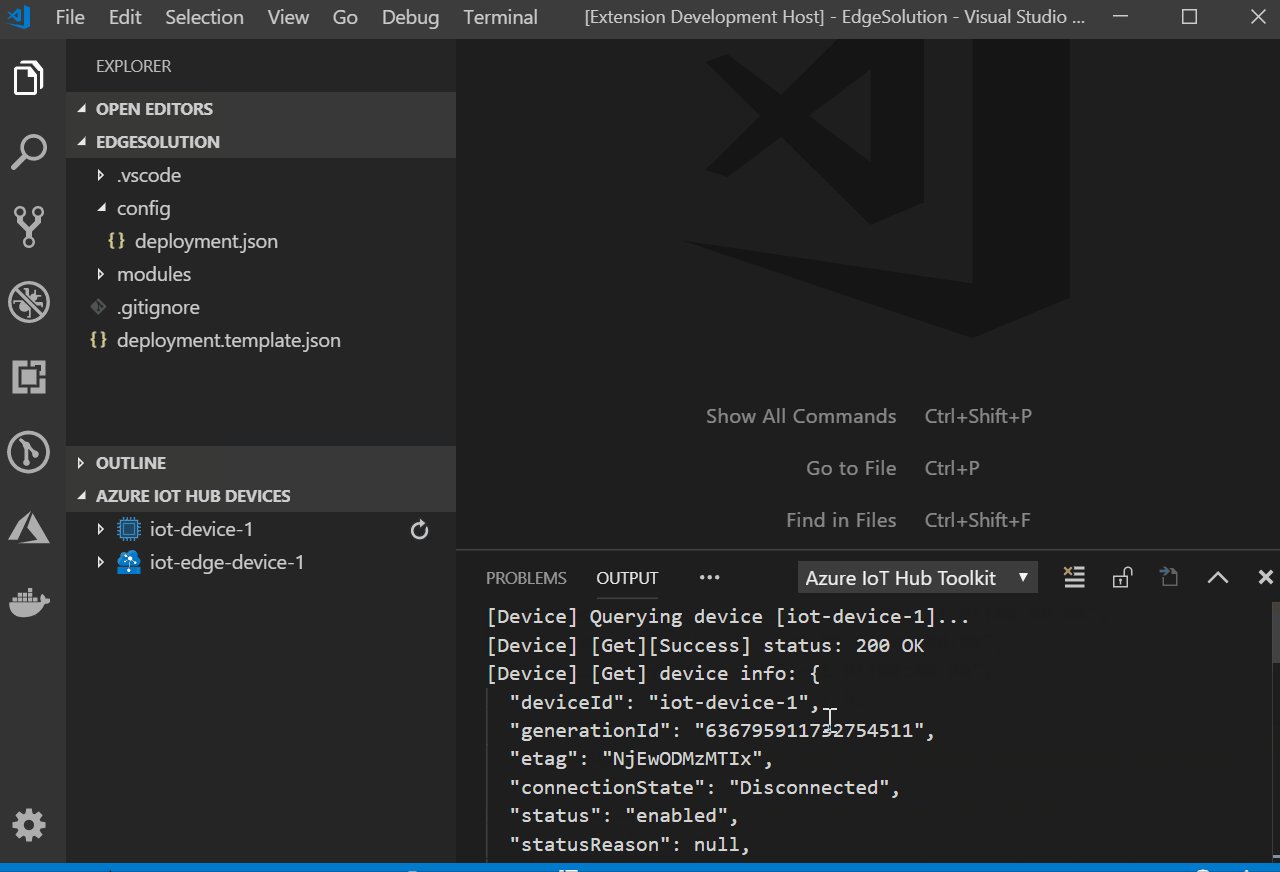
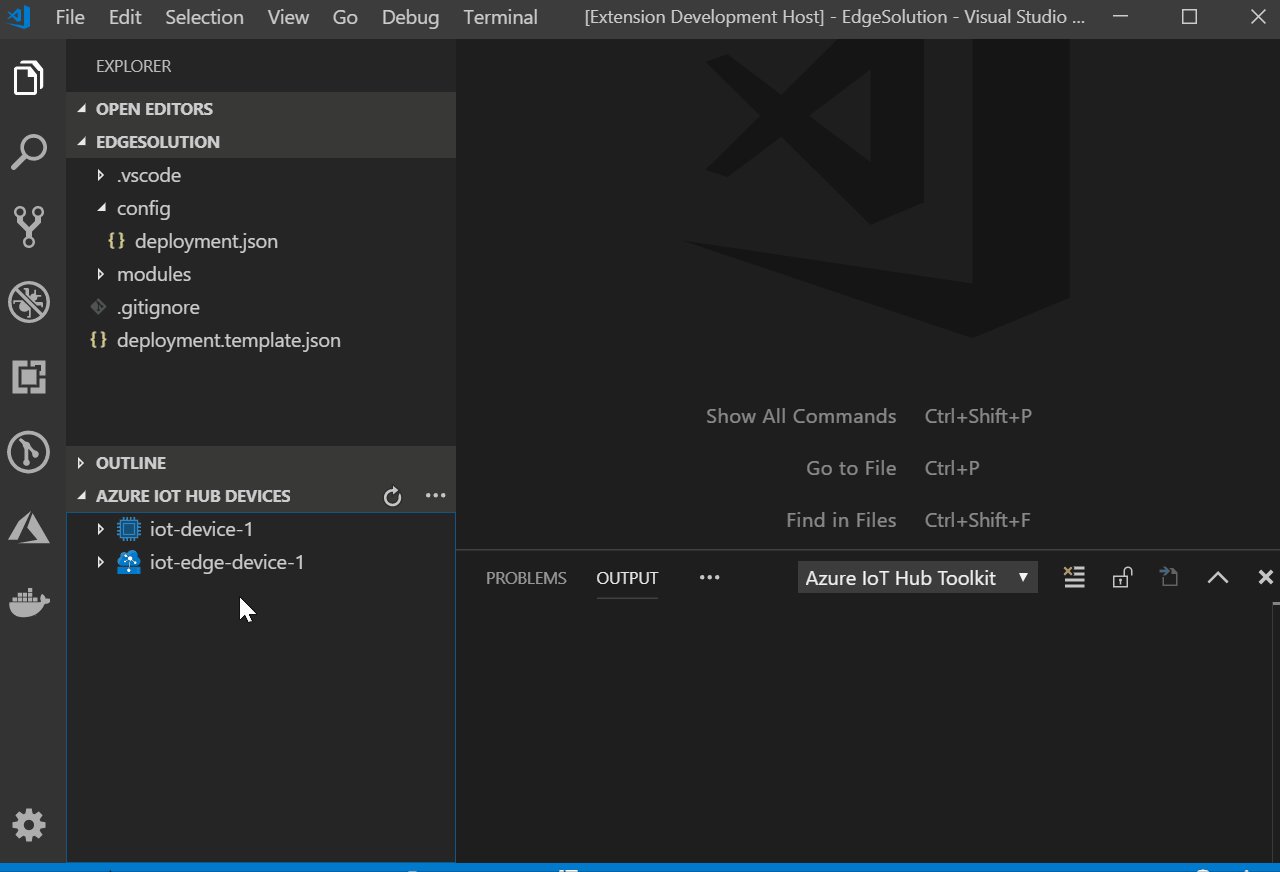
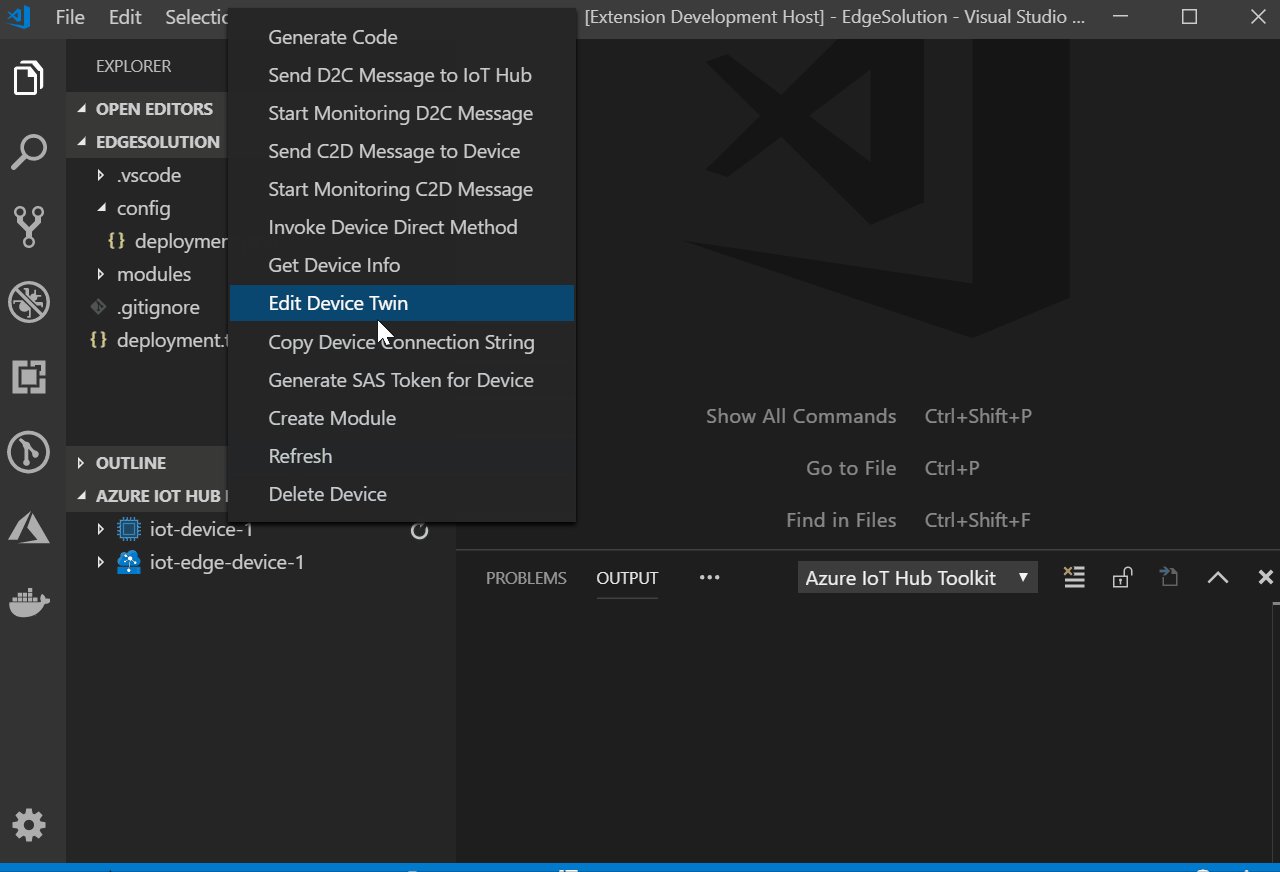
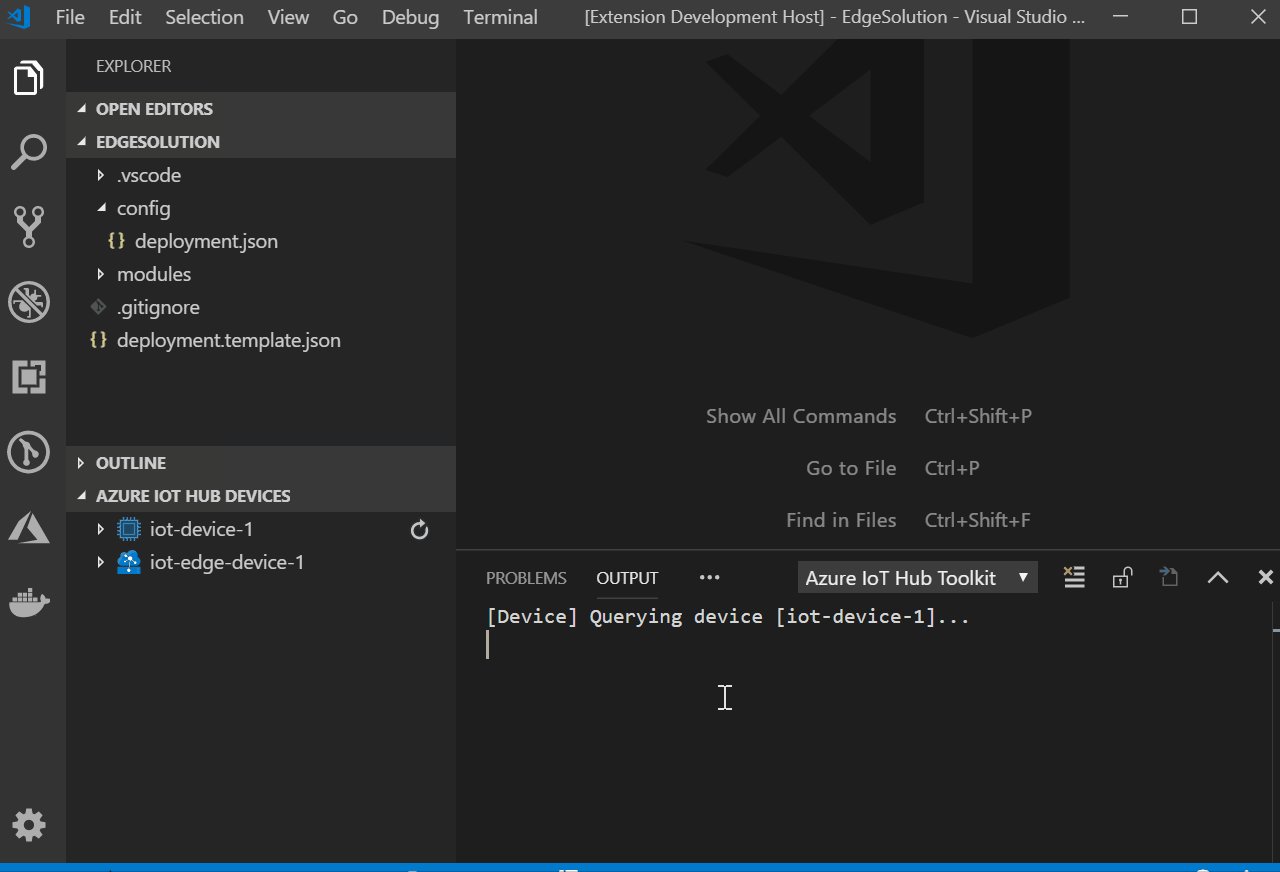
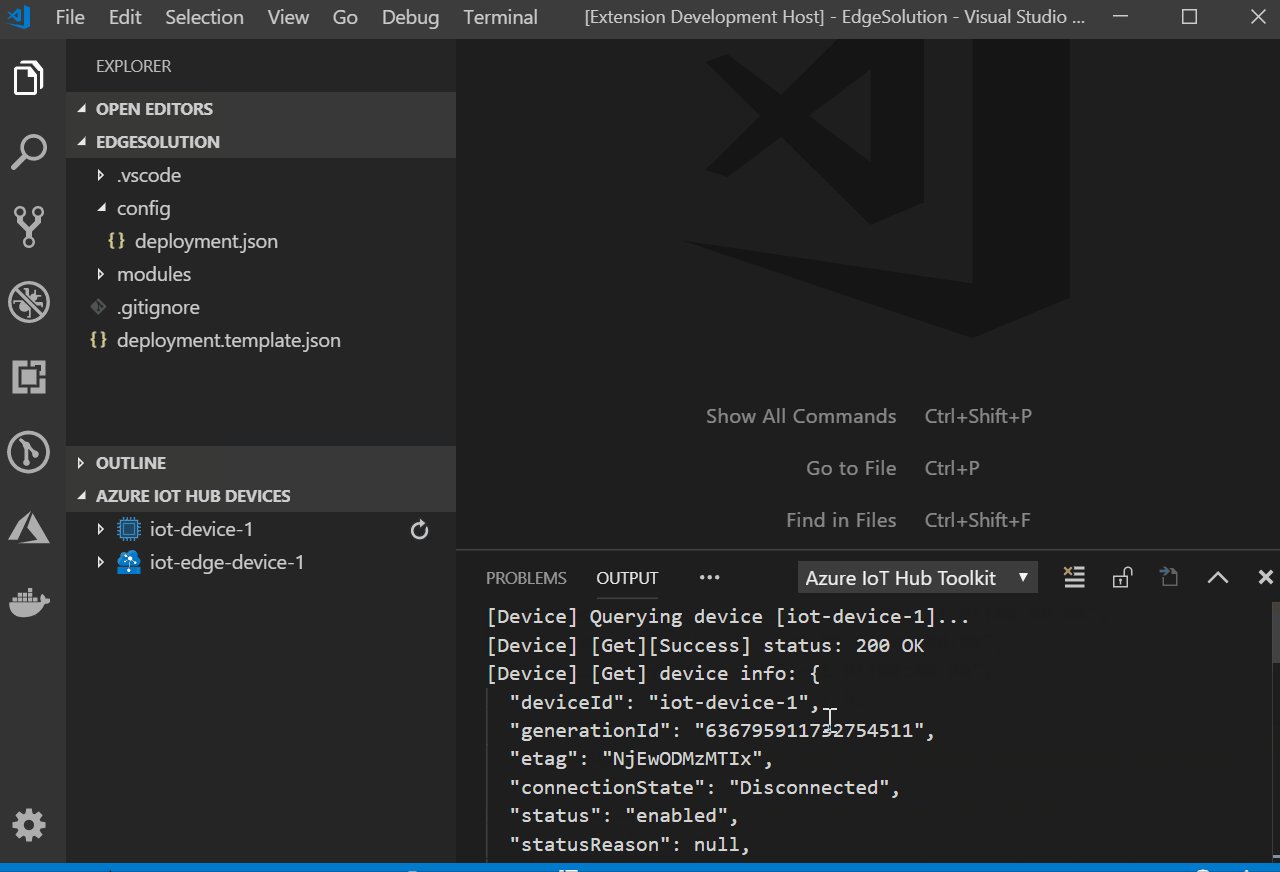
Command: **Azure IoT Hub: Get Device Info**
|
Command: **Azure IoT Hub: Get Device Info**
|
||||||
|
|
||||||
Right-click your device and select **Get Device Info**, results will be shown in **OUTPUT > Azure IoT Toolkit** view.
|
Right-click your device and select **Get Device Info**, results will be shown in **OUTPUT > Azure IoT Hub Toolkit** view.
|
||||||
|
|
||||||

|

|
||||||
|
|
@ -1,3 +1,3 @@
|
||||||
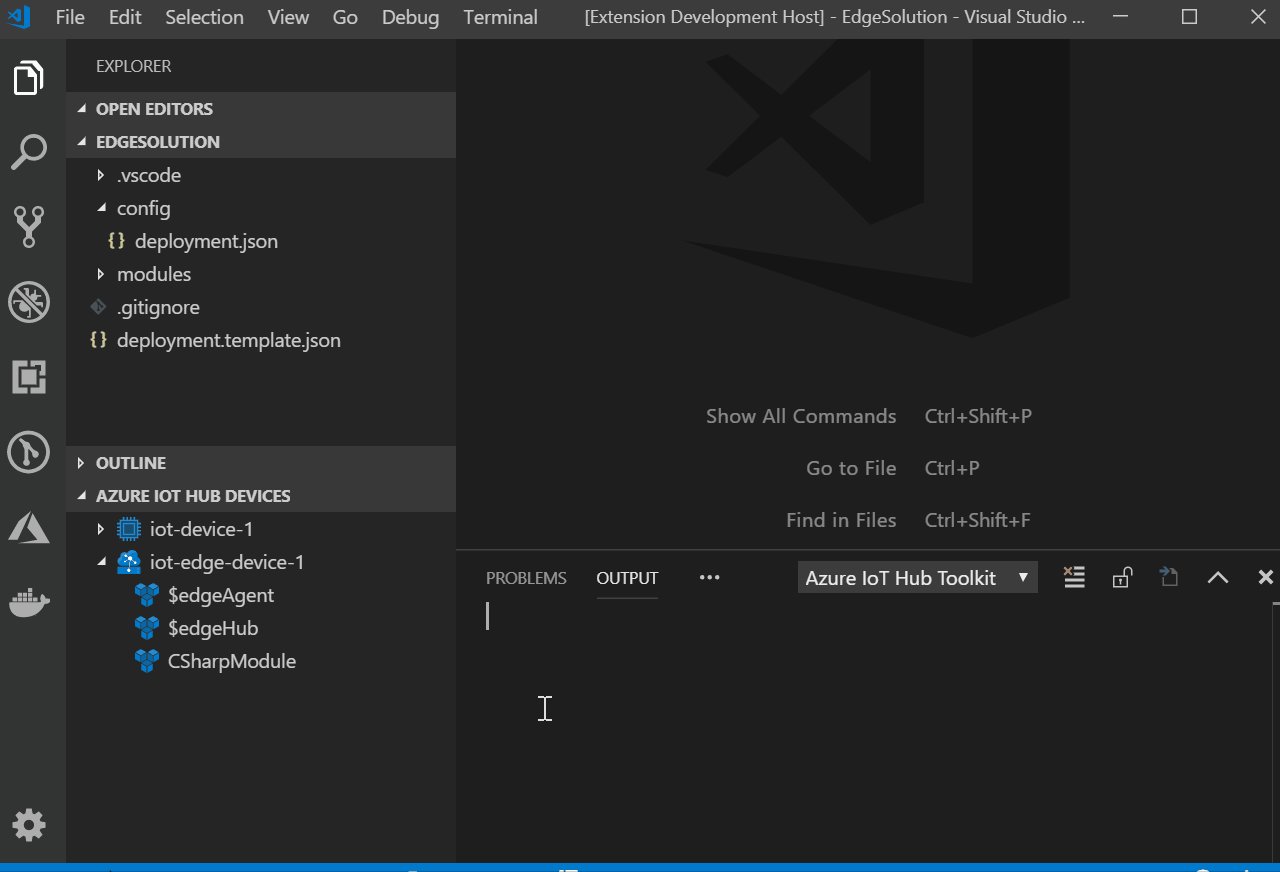
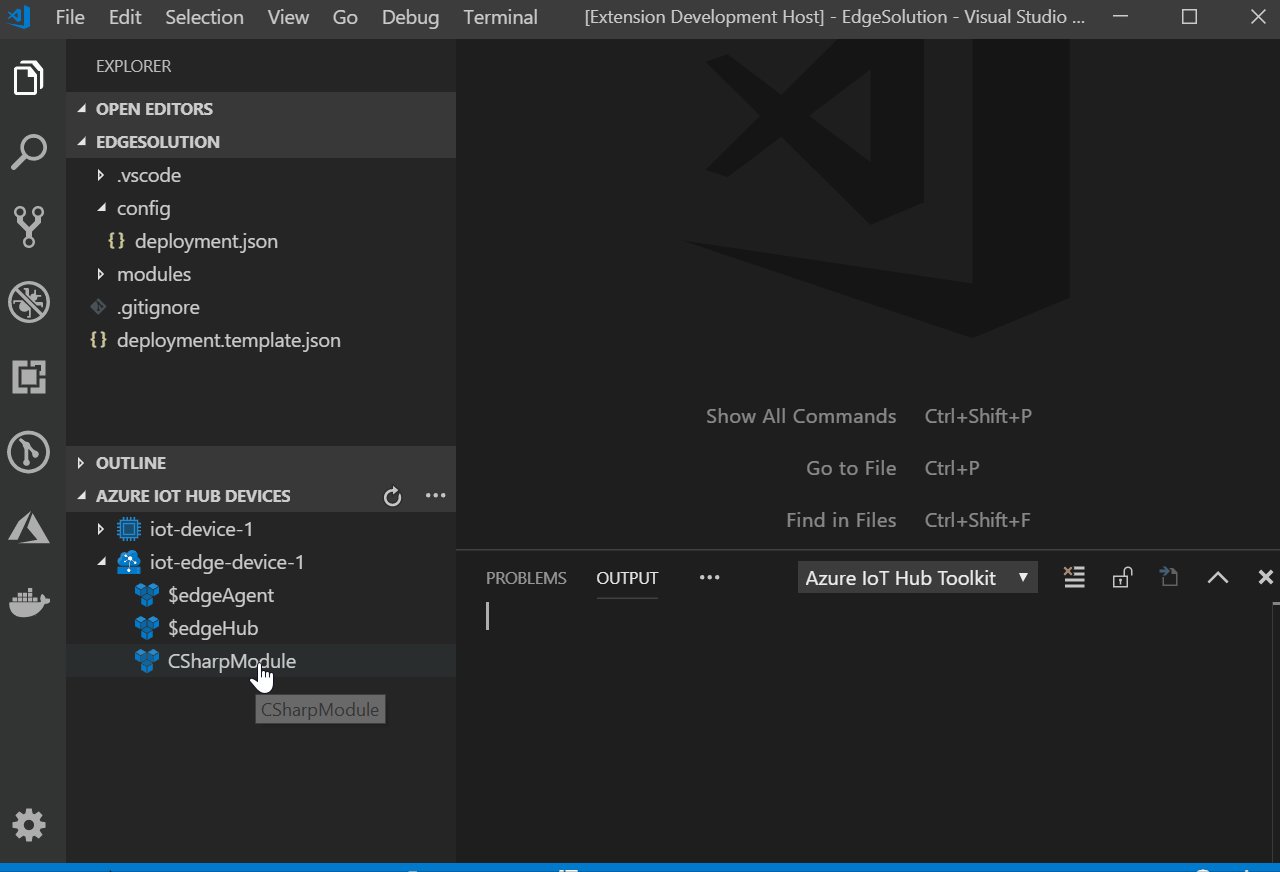
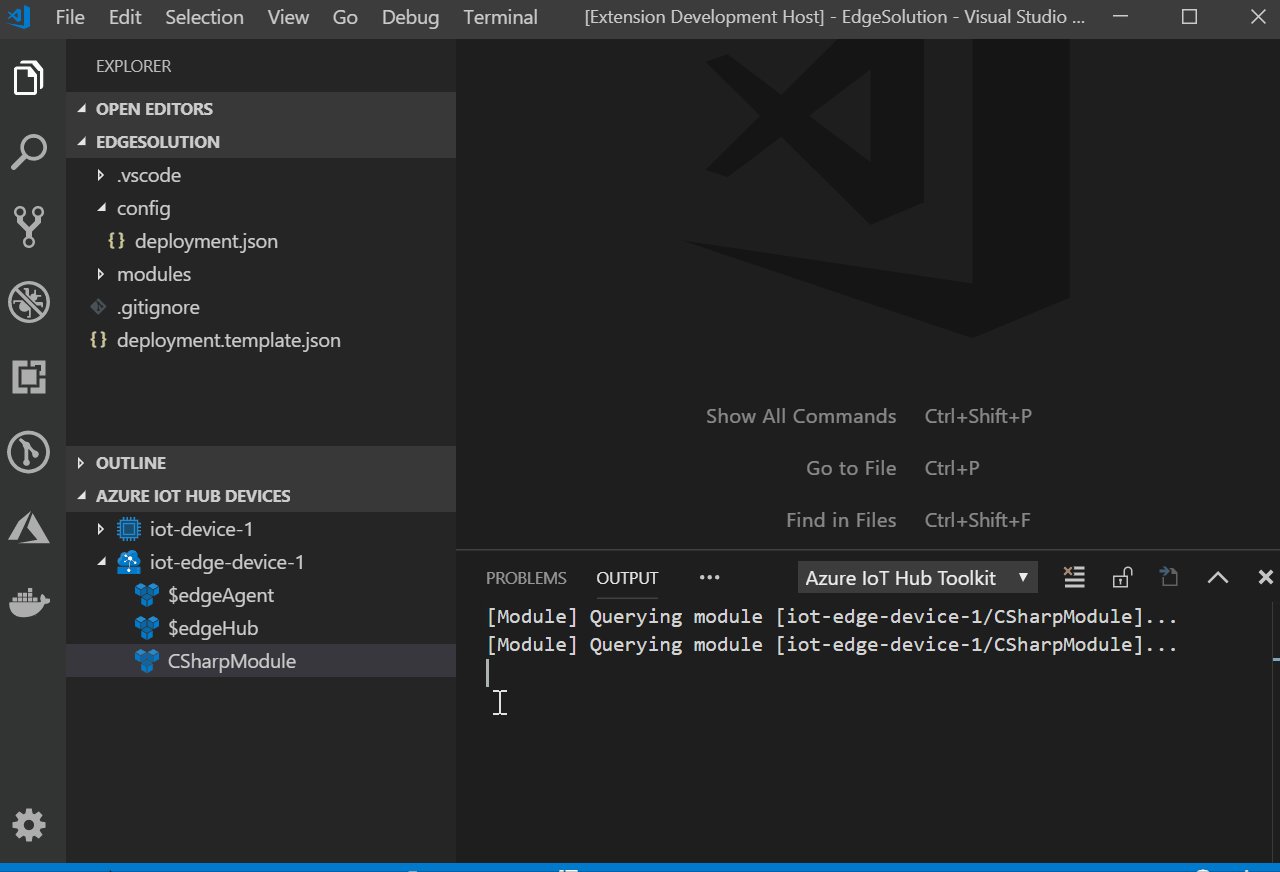
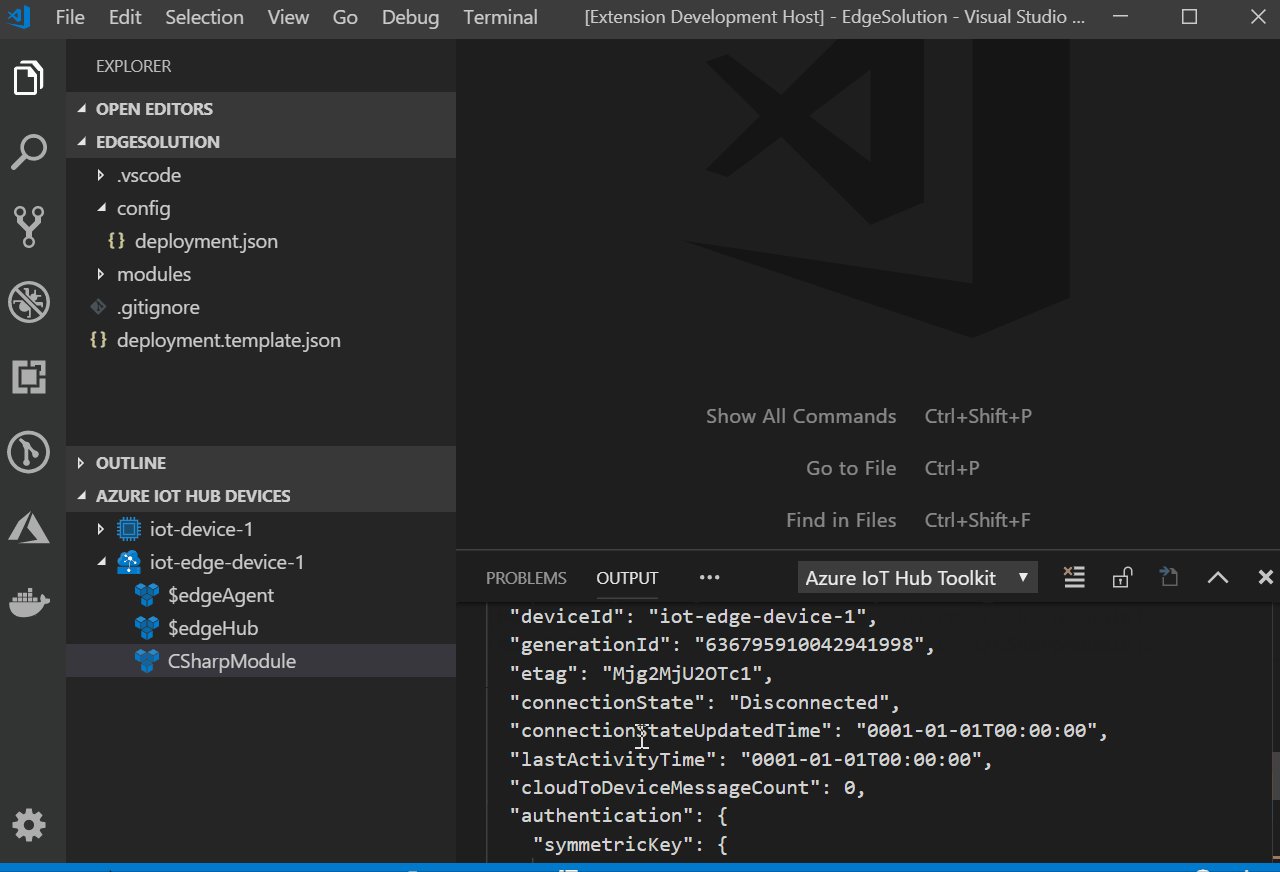
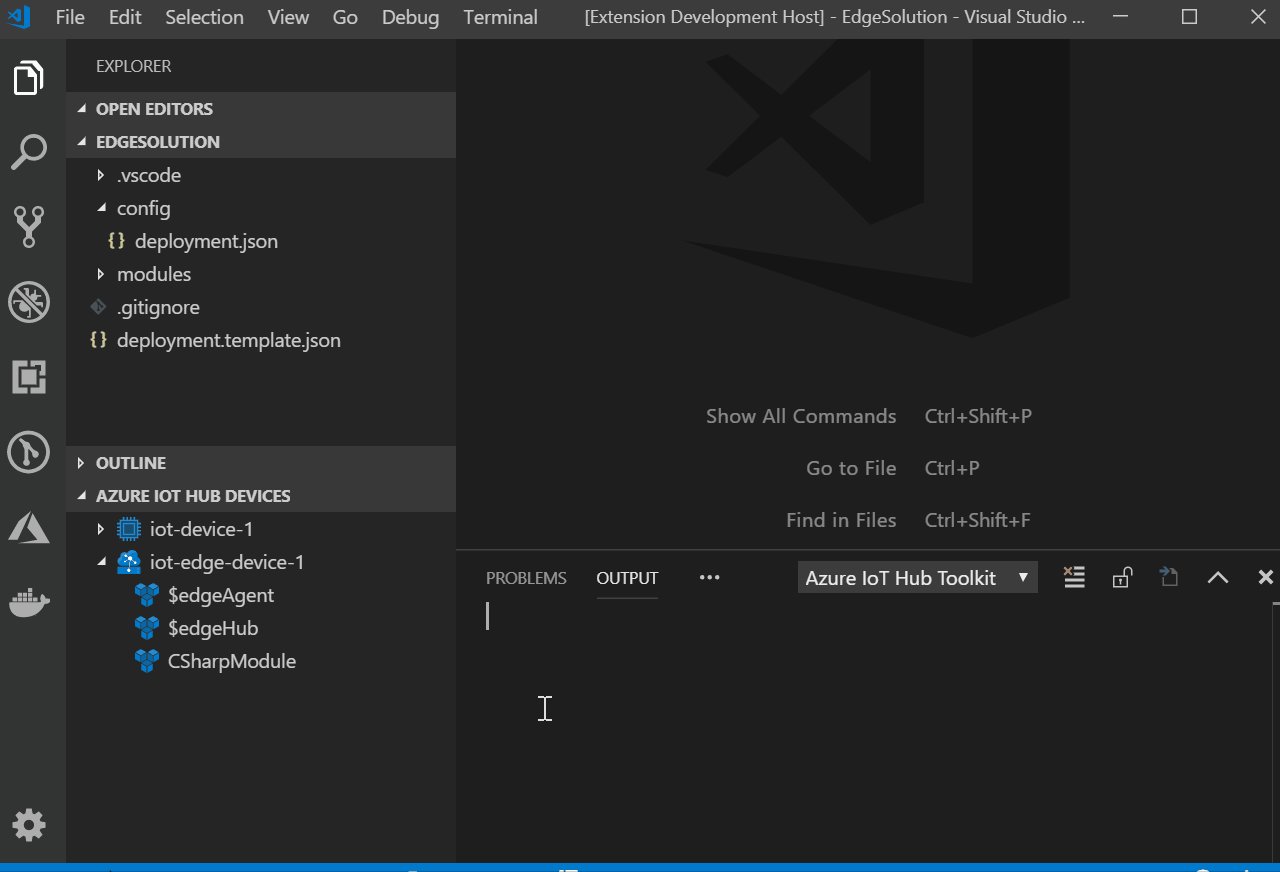
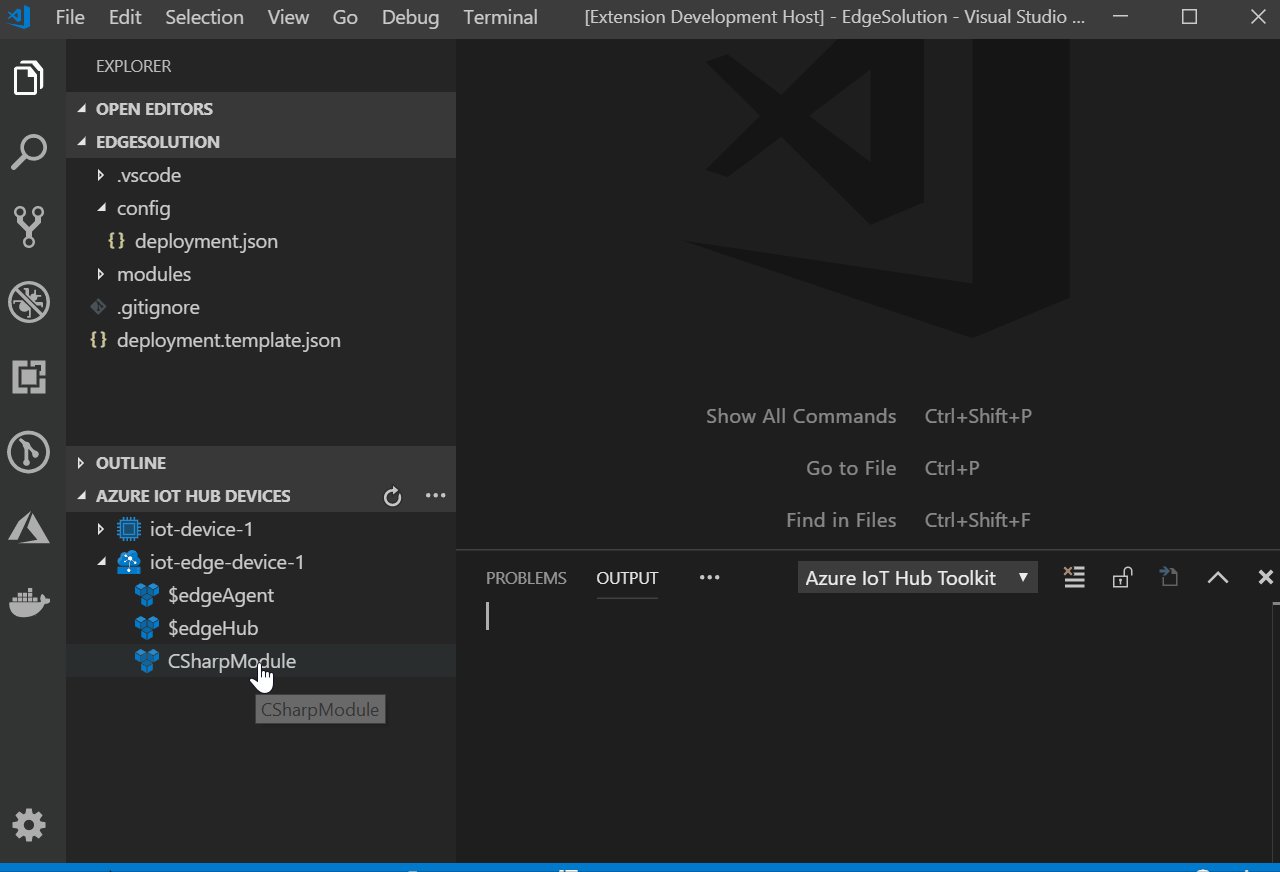
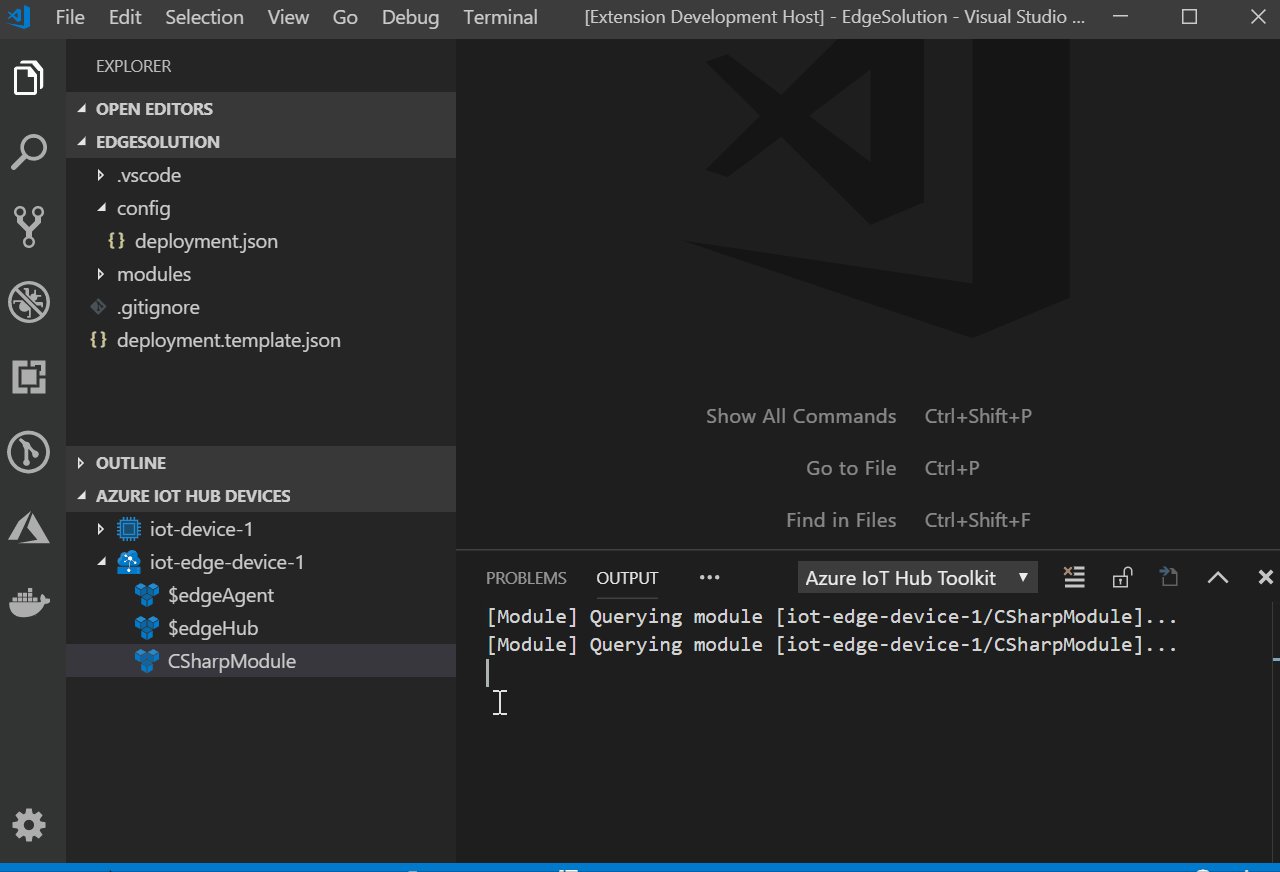
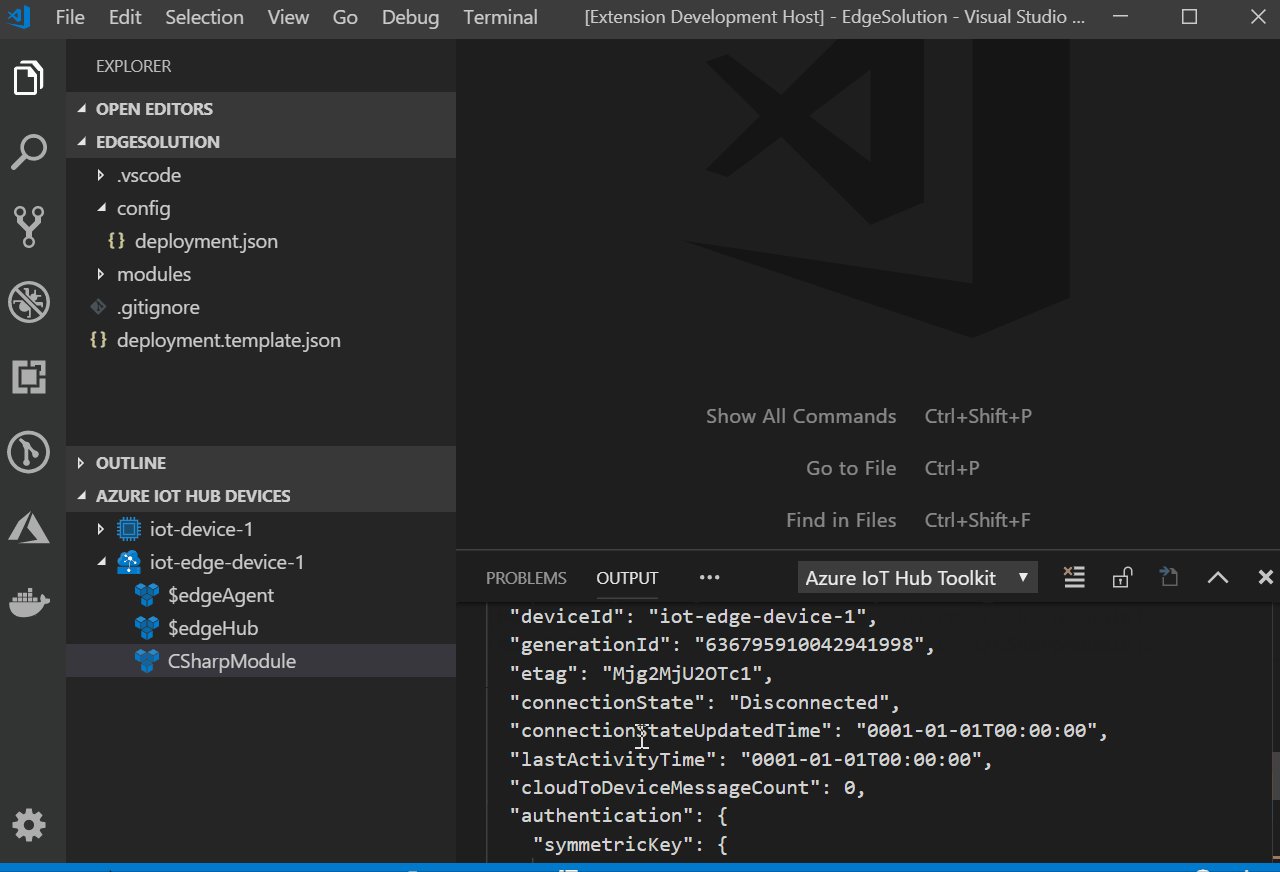
Click your module, results will be shown in **OUTPUT > Azure IoT Toolkit** view.
|
Click your module, results will be shown in **OUTPUT > Azure IoT Hub Toolkit** view.
|
||||||
|
|
||||||

|

|
||||||
16
Home.md
|
|
@ -11,18 +11,18 @@ You can access our Welcome Page in Visual Studio Code for basic guidance.
|
||||||
- [Create and control an IoT device connected to an IoT hub (.NET)](https://github.com/Microsoft/vscode-azure-iot-toolkit/wiki/Quickstart-.NET)
|
- [Create and control an IoT device connected to an IoT hub (.NET)](https://github.com/Microsoft/vscode-azure-iot-toolkit/wiki/Quickstart-.NET)
|
||||||
- [Create and control an IoT device connected to an IoT hub (Node.js)](https://github.com/Microsoft/vscode-azure-iot-toolkit/wiki/Quickstart-Node.js)
|
- [Create and control an IoT device connected to an IoT hub (Node.js)](https://github.com/Microsoft/vscode-azure-iot-toolkit/wiki/Quickstart-Node.js)
|
||||||
- [Quickly build your Azure IoT application in VS Code with Node.js, Python or REST API](https://blogs.msdn.microsoft.com/iotdev/2018/08/08/quickly-build-your-azure-iot-application-in-vs-code-with-node-js-python-or-rest-api/)
|
- [Quickly build your Azure IoT application in VS Code with Node.js, Python or REST API](https://blogs.msdn.microsoft.com/iotdev/2018/08/08/quickly-build-your-azure-iot-application-in-vs-code-with-node-js-python-or-rest-api/)
|
||||||
- [Azure IoT Toolkit supports C#, Go, Java, Node.js, PHP, Python and Ruby to develop Azure IoT application in VS Code](https://blogs.msdn.microsoft.com/iotdev/2018/08/31/c-go-java-node-js-php-python-or-ruby-choose-your-favorite-language-to-develop-azure-iot-application-in-vs-code/)
|
- [Azure IoT Hub Toolkit supports C#, Go, Java, Node.js, PHP, Python and Ruby to develop Azure IoT application in VS Code](https://blogs.msdn.microsoft.com/iotdev/2018/08/31/c-go-java-node-js-php-python-or-ruby-choose-your-favorite-language-to-develop-azure-iot-application-in-vs-code/)
|
||||||
|
|
||||||
## Resources
|
## Resources
|
||||||
- [Channel 9 video: Walkthrough of Azure IoT Toolkit extension](https://channel9.msdn.com/Shows/Internet-of-Things-Show/Azure-IoT-Toolkit-extension-for-Visual-Studio-Code)
|
- [Channel 9 video: Walkthrough of Azure IoT Hub Toolkit extension](https://channel9.msdn.com/Shows/Internet-of-Things-Show/Azure-IoT-Toolkit-extension-for-Visual-Studio-Code)
|
||||||
- [Channel 9 video: What's new in the IoT Toolkit extension for VS Code](https://channel9.msdn.com/Shows/Internet-of-Things-Show/Whats-new-in-the-IoT-Toolkit-extension-for-VS-Code)
|
- [Channel 9 video: What's new in the IoT Hub Toolkit extension for VS Code](https://channel9.msdn.com/Shows/Internet-of-Things-Show/Whats-new-in-the-IoT-Toolkit-extension-for-VS-Code)
|
||||||
- [Create an IoT hub using the Azure IoT Toolkit for Visual Studio Code](https://docs.microsoft.com/en-us/azure/iot-hub/iot-hub-create-use-iot-toolkit)
|
- [Create an IoT hub using the Azure IoT Hub Toolkit for Visual Studio Code](https://docs.microsoft.com/en-us/azure/iot-hub/iot-hub-create-use-iot-toolkit)
|
||||||
- [Use Azure IoT Toolkit to send and receive messages between your device and IoT Hub](https://docs.microsoft.com/en-us/azure/iot-hub/iot-hub-vscode-iot-toolkit-cloud-device-messaging)
|
- [Use Azure IoT Hub Toolkit to send and receive messages between your device and IoT Hub](https://docs.microsoft.com/en-us/azure/iot-hub/iot-hub-vscode-iot-toolkit-cloud-device-messaging)
|
||||||
- [Use Azure IoT Toolkit for Azure IoT Hub device management](https://docs.microsoft.com/en-us/azure/iot-hub/iot-hub-device-management-iot-toolkit)
|
- [Use Azure IoT Hub Toolkit for Azure IoT Hub device management](https://docs.microsoft.com/en-us/azure/iot-hub/iot-hub-device-management-iot-toolkit)
|
||||||
- [Azure IoT Toolkit supports IoT Hub module management](https://blogs.msdn.microsoft.com/iotdev/2018/09/19/azure-iot-toolkit-supports-iot-hub-module-management-module-twin-module-direct-method-module-crud/)
|
- [Azure IoT Hub Toolkit supports IoT Hub module management](https://blogs.msdn.microsoft.com/iotdev/2018/09/19/azure-iot-toolkit-supports-iot-hub-module-management-module-twin-module-direct-method-module-crud/)
|
||||||
- [Quickly build your Azure IoT application in VS Code with Node.js, Python or REST API](https://blogs.msdn.microsoft.com/iotdev/2018/08/08/quickly-build-your-azure-iot-application-in-vs-code-with-node-js-python-or-rest-api/)
|
- [Quickly build your Azure IoT application in VS Code with Node.js, Python or REST API](https://blogs.msdn.microsoft.com/iotdev/2018/08/08/quickly-build-your-azure-iot-application-in-vs-code-with-node-js-python-or-rest-api/)
|
||||||
- [Use VS Code as IoT Hub Device Simulator](https://blogs.msdn.microsoft.com/iotdev/2018/07/12/use-vs-code-as-iot-hub-device-simulator-say-hello-to-azure-iot-hub-in-5-minutes/)
|
- [Use VS Code as IoT Hub Device Simulator](https://blogs.msdn.microsoft.com/iotdev/2018/07/12/use-vs-code-as-iot-hub-device-simulator-say-hello-to-azure-iot-hub-in-5-minutes/)
|
||||||
- [Use VS Code to call Azure IoT Hub REST APIs](https://blogs.msdn.microsoft.com/iotdev/2018/07/19/call-azure-iot-hub-rest-apis-in-vs-code/)
|
- [Use VS Code to call Azure IoT Hub REST APIs](https://blogs.msdn.microsoft.com/iotdev/2018/07/19/call-azure-iot-hub-rest-apis-in-vs-code/)
|
||||||
- [Azure IoT Toolkit for Visual Studio Code generally available for managing Azure IoT Hub and Devices with ease](https://blogs.msdn.microsoft.com/iotdev/2018/06/30/azure-iot-toolkit-for-visual-studio-code-generally-available-for-managing-azure-iot-hub-and-devices-with-ease/)
|
- [Azure IoT Hub Toolkit for Visual Studio Code generally available for managing Azure IoT Hub and Devices with ease](https://blogs.msdn.microsoft.com/iotdev/2018/06/30/azure-iot-toolkit-for-visual-studio-code-generally-available-for-managing-azure-iot-hub-and-devices-with-ease/)
|
||||||
- [Handy Tool When You Develop With Azure IoT](https://blogs.msdn.microsoft.com/iotdev/2017/09/01/handy-tool-when-you-develop-with-azure-iot/)
|
- [Handy Tool When You Develop With Azure IoT](https://blogs.msdn.microsoft.com/iotdev/2017/09/01/handy-tool-when-you-develop-with-azure-iot/)
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -1,6 +1,6 @@
|
||||||
Command: **Azure IoT Hub: Invoke Device Direct Method**
|
Command: **Azure IoT Hub: Invoke Device Direct Method**
|
||||||
|
|
||||||
Right-click your device and select **Invoke Device Direct Method**, then enter the method name and payload, results will be shown in **OUTPUT > Azure IoT Toolkit** view.
|
Right-click your device and select **Invoke Device Direct Method**, then enter the method name and payload, results will be shown in **OUTPUT > Azure IoT Hub Toolkit** view.
|
||||||
You can follow the [tutorial](https://docs.microsoft.com/en-us/azure/iot-hub/quickstart-control-device-node) to learn how to create direct method on your IoT device.
|
You can follow the [tutorial](https://docs.microsoft.com/en-us/azure/iot-hub/quickstart-control-device-node) to learn how to create direct method on your IoT device.
|
||||||
|
|
||||||

|

|
||||||
|
|
@ -1,3 +1,3 @@
|
||||||
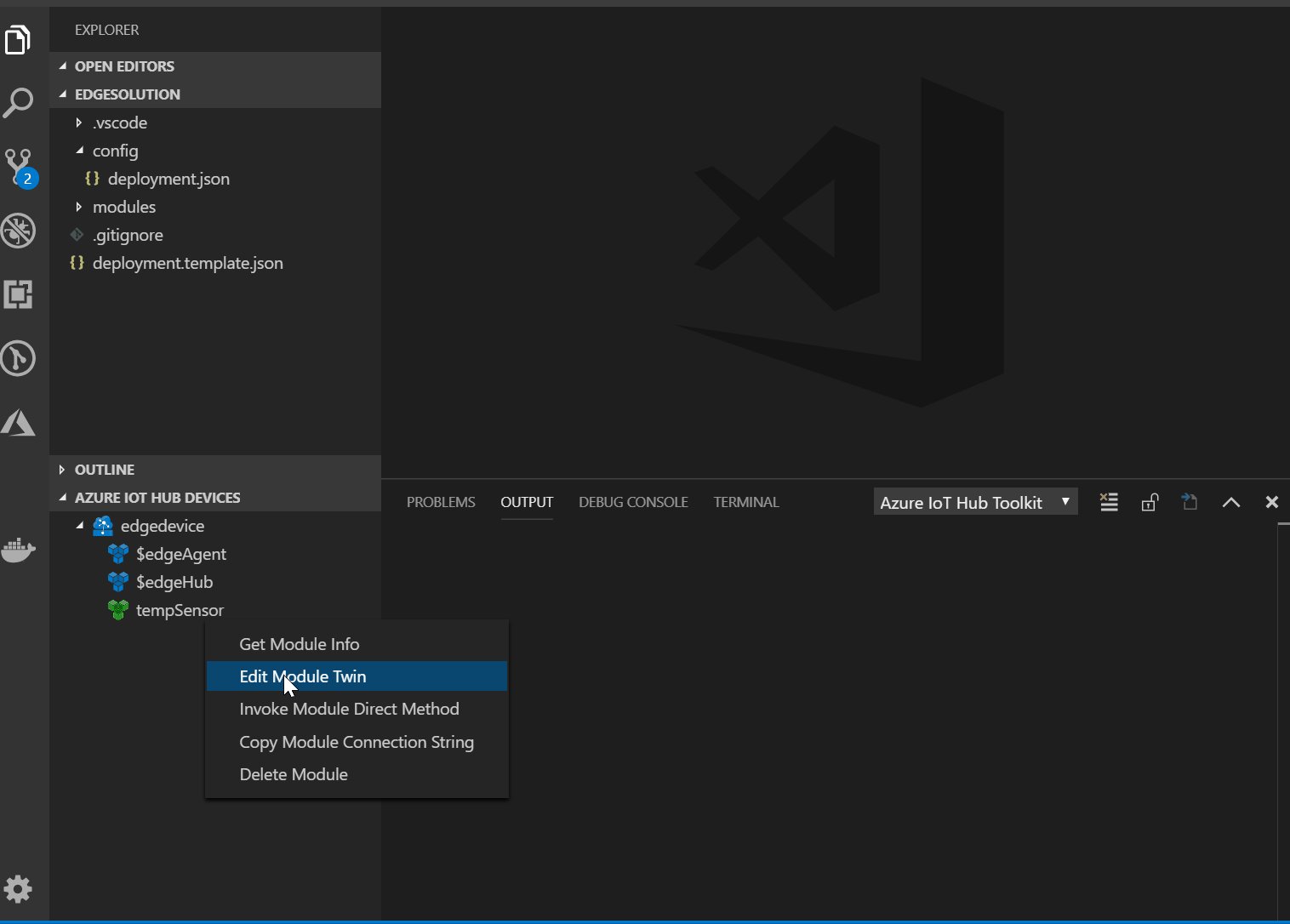
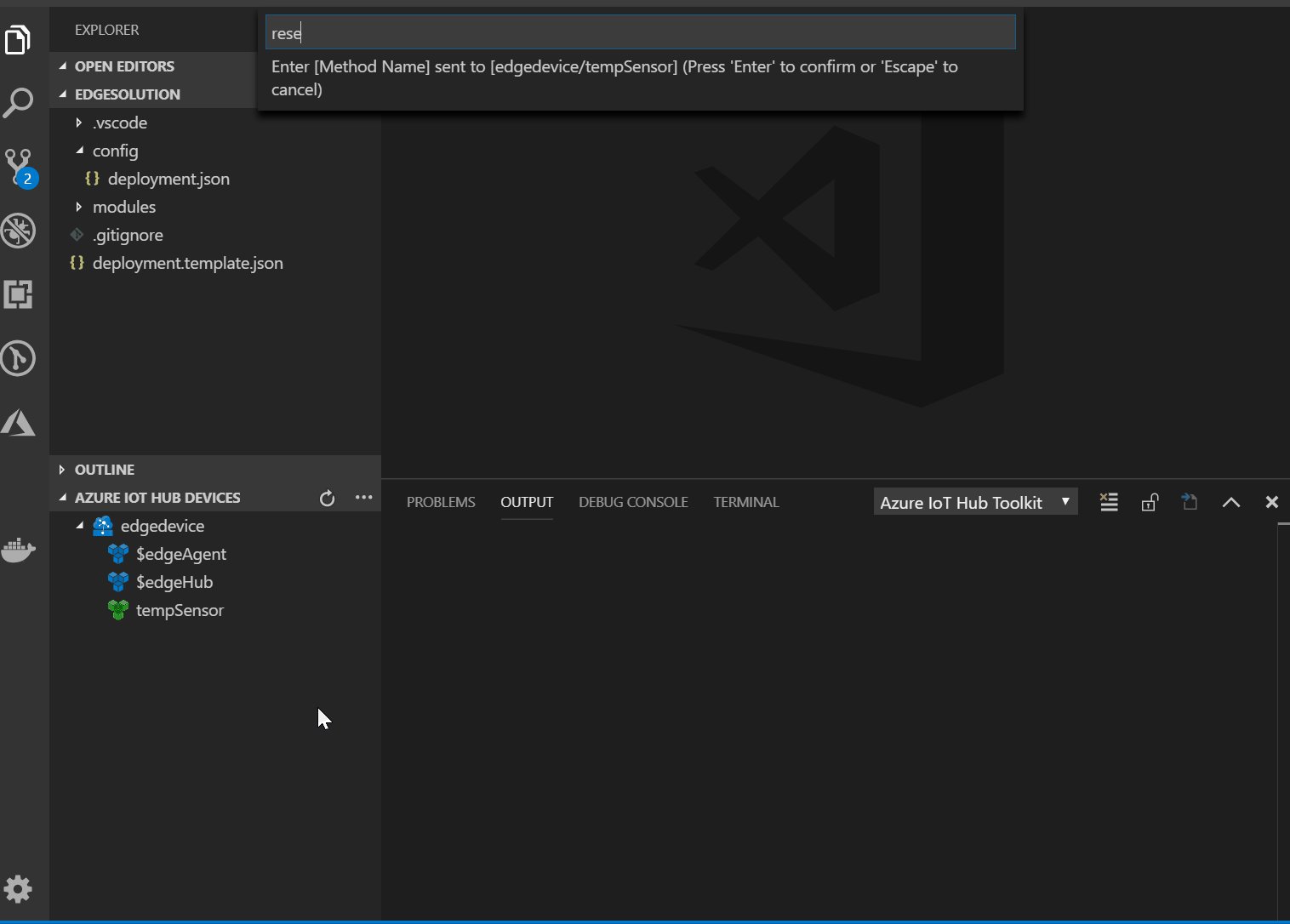
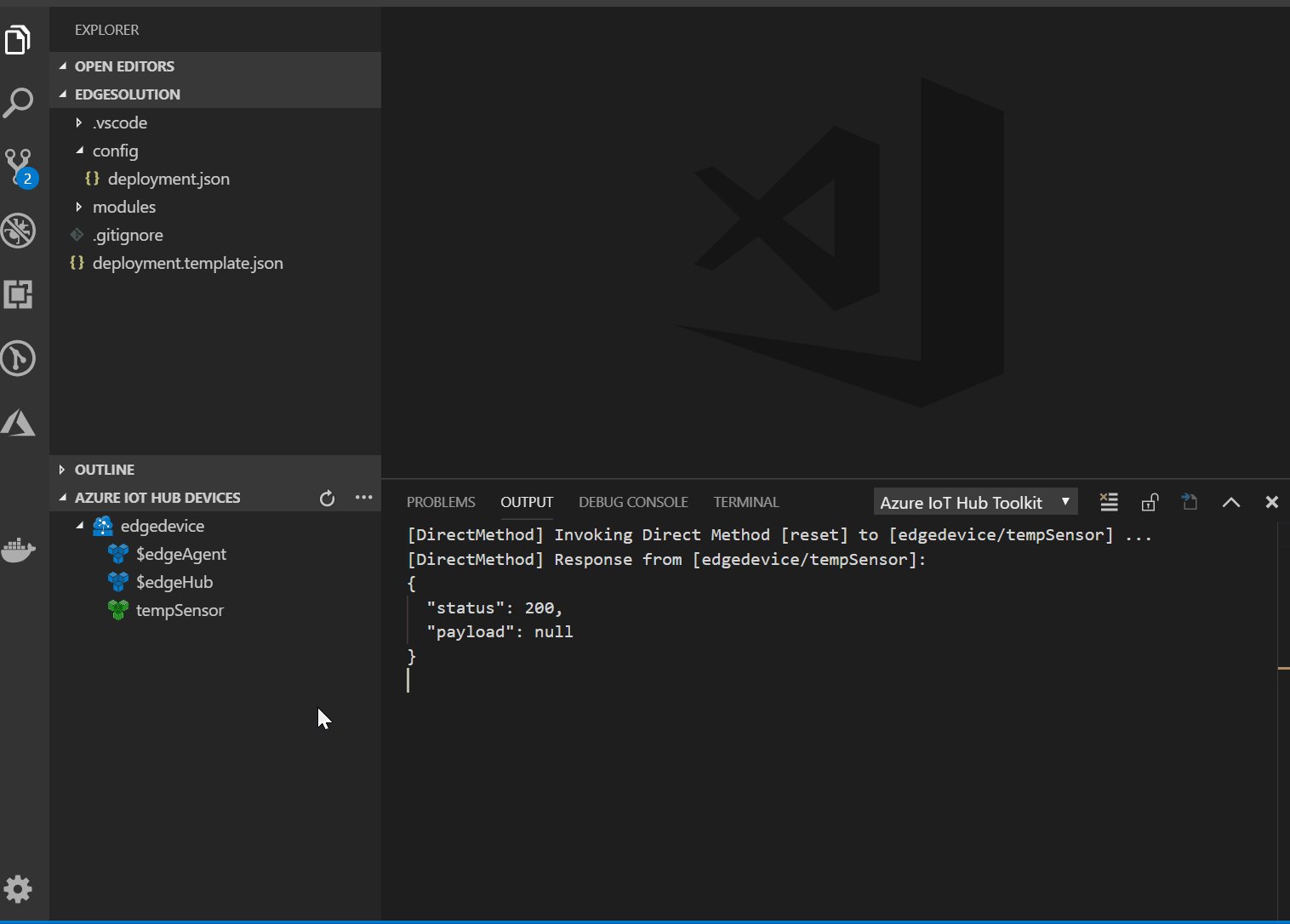
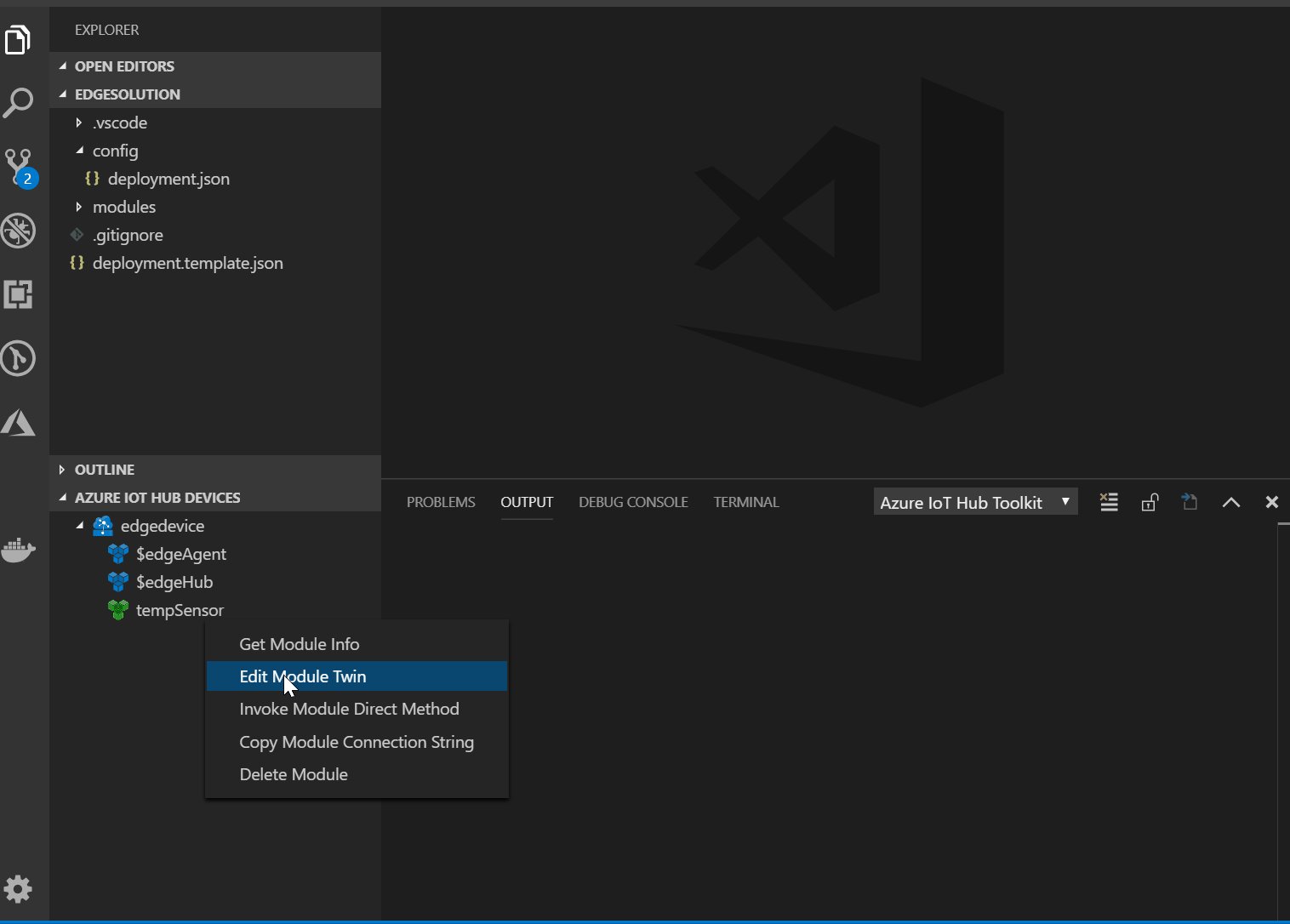
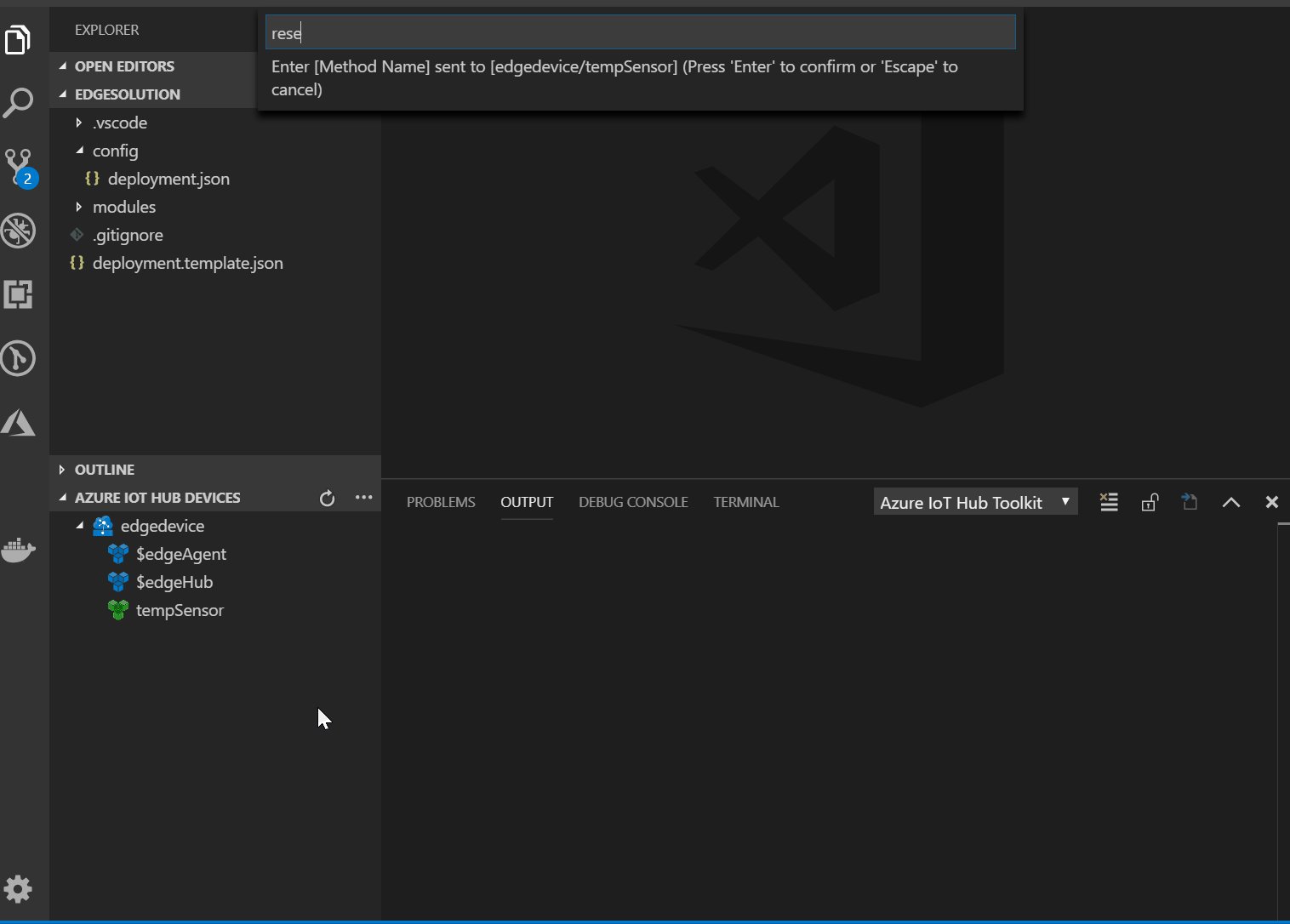
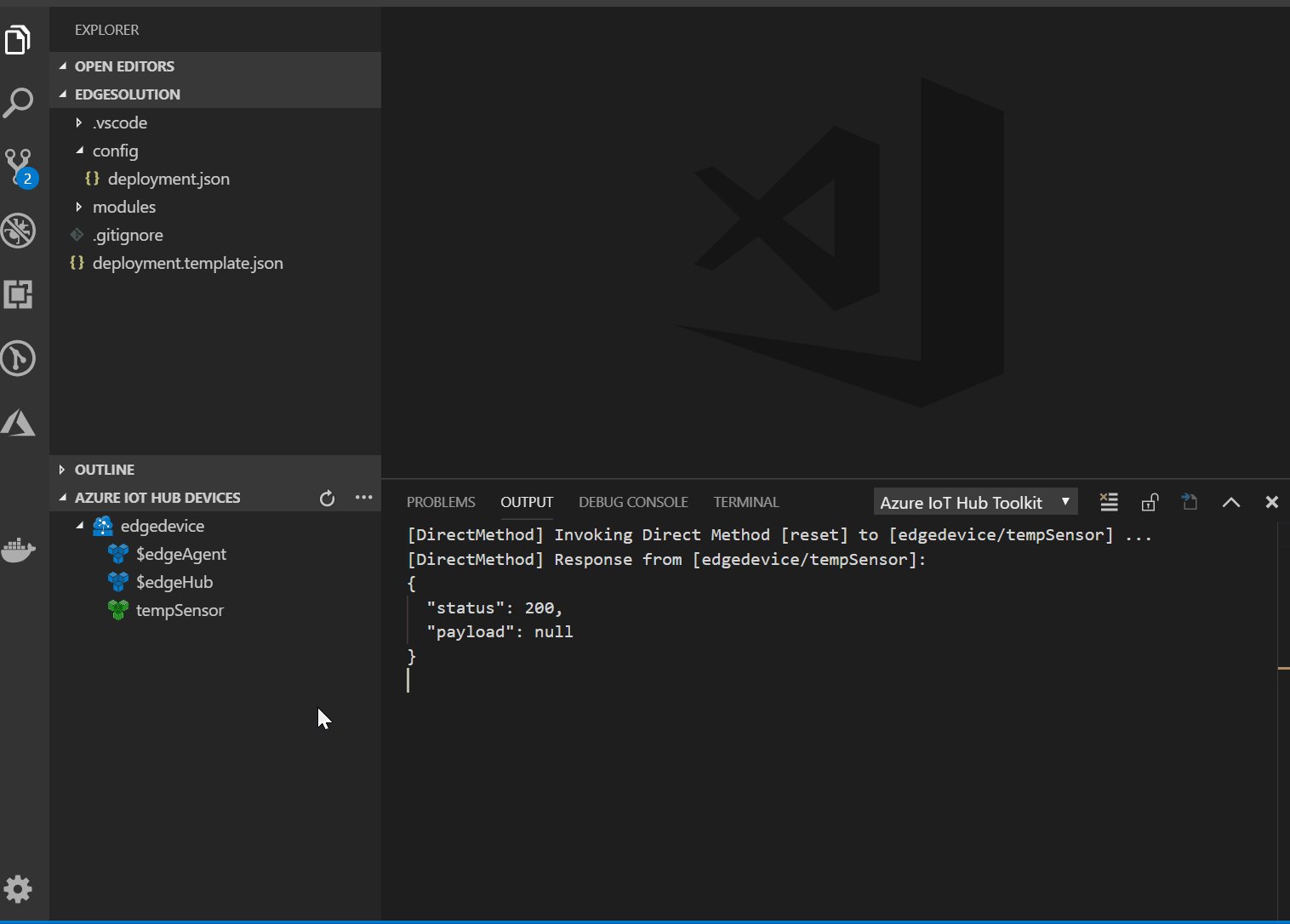
Right-click your module and select **Invoke Module Direct Method**, then enter the method name and payload, results will be shown in **OUTPUT > Azure IoT Toolkit** view.
|
Right-click your module and select **Invoke Module Direct Method**, then enter the method name and payload, results will be shown in **OUTPUT > Azure IoT Hub Toolkit** view.
|
||||||
|
|
||||||

|

|
||||||
|
|
@ -1,6 +1,6 @@
|
||||||
Command: **Azure IoT Hub: Start Monitoring C2D Message** and **Azure IoT Hub: Stop Monitoring C2D Message**
|
Command: **Azure IoT Hub: Start Monitoring C2D Message** and **Azure IoT Hub: Stop Monitoring C2D Message**
|
||||||
|
|
||||||
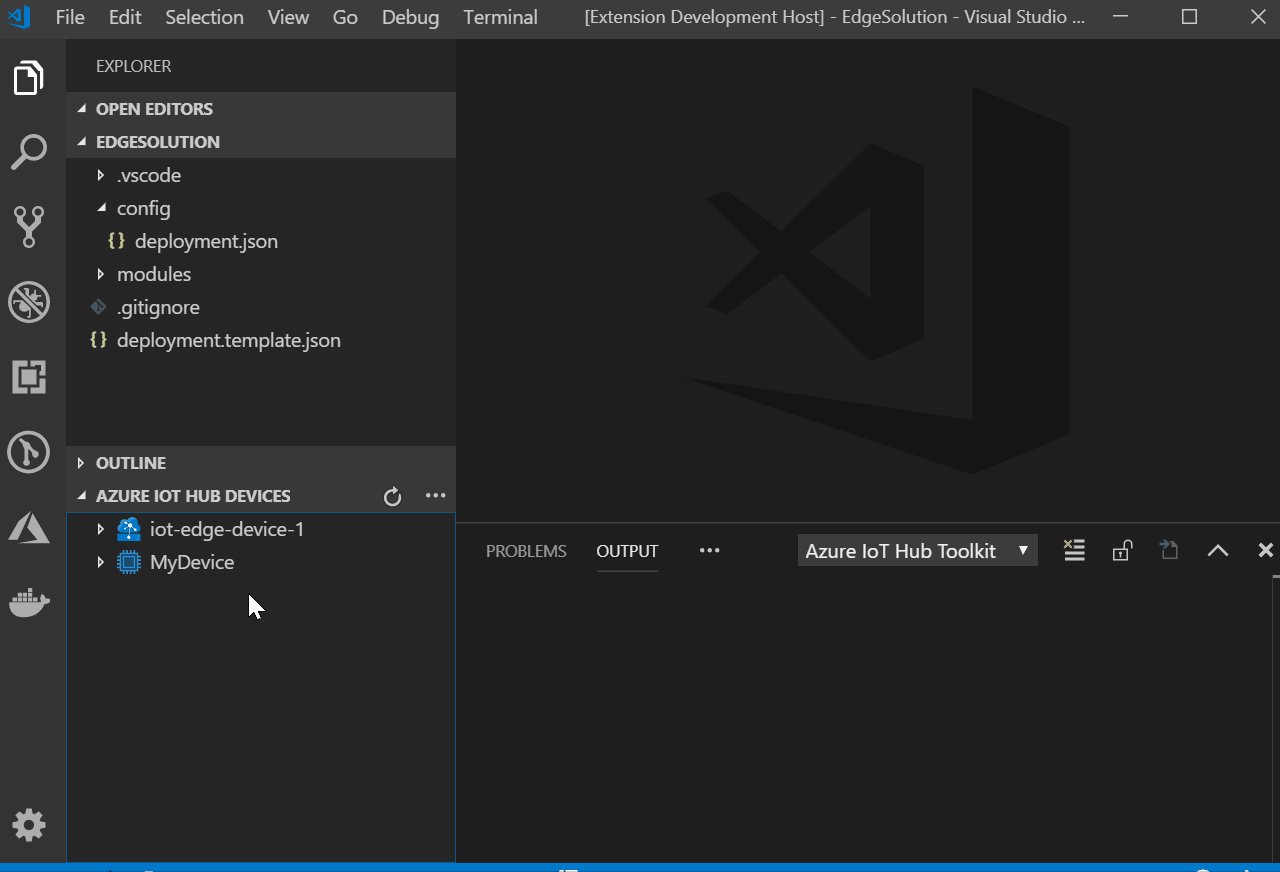
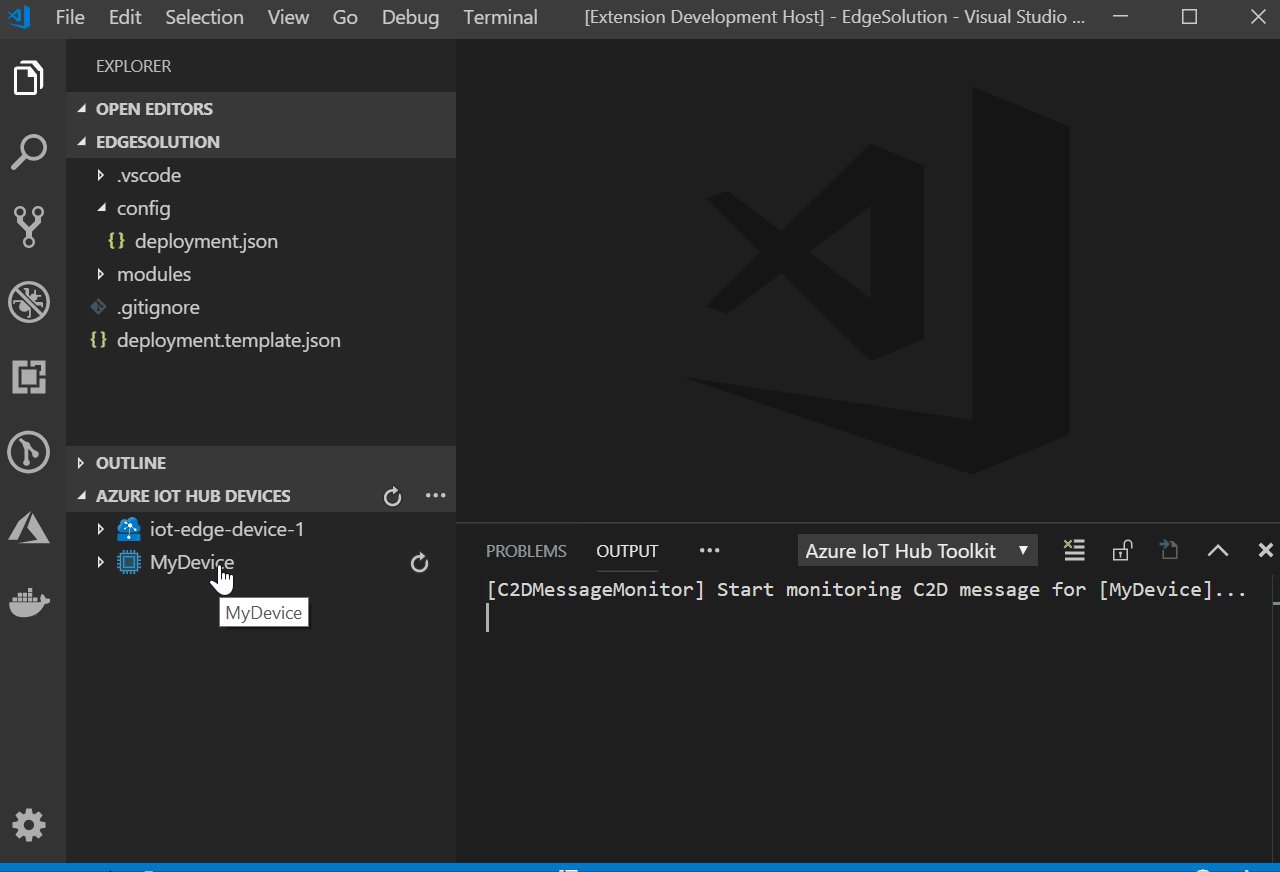
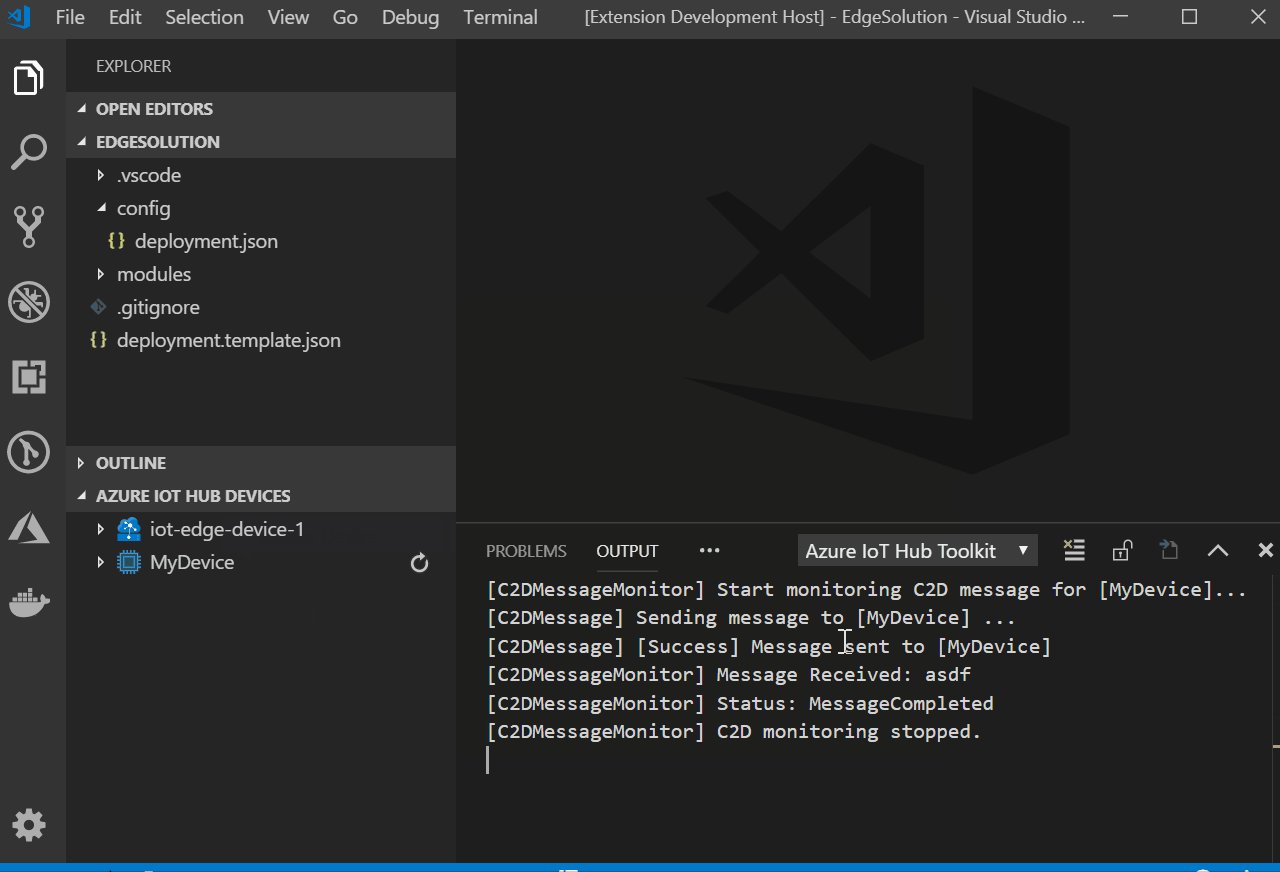
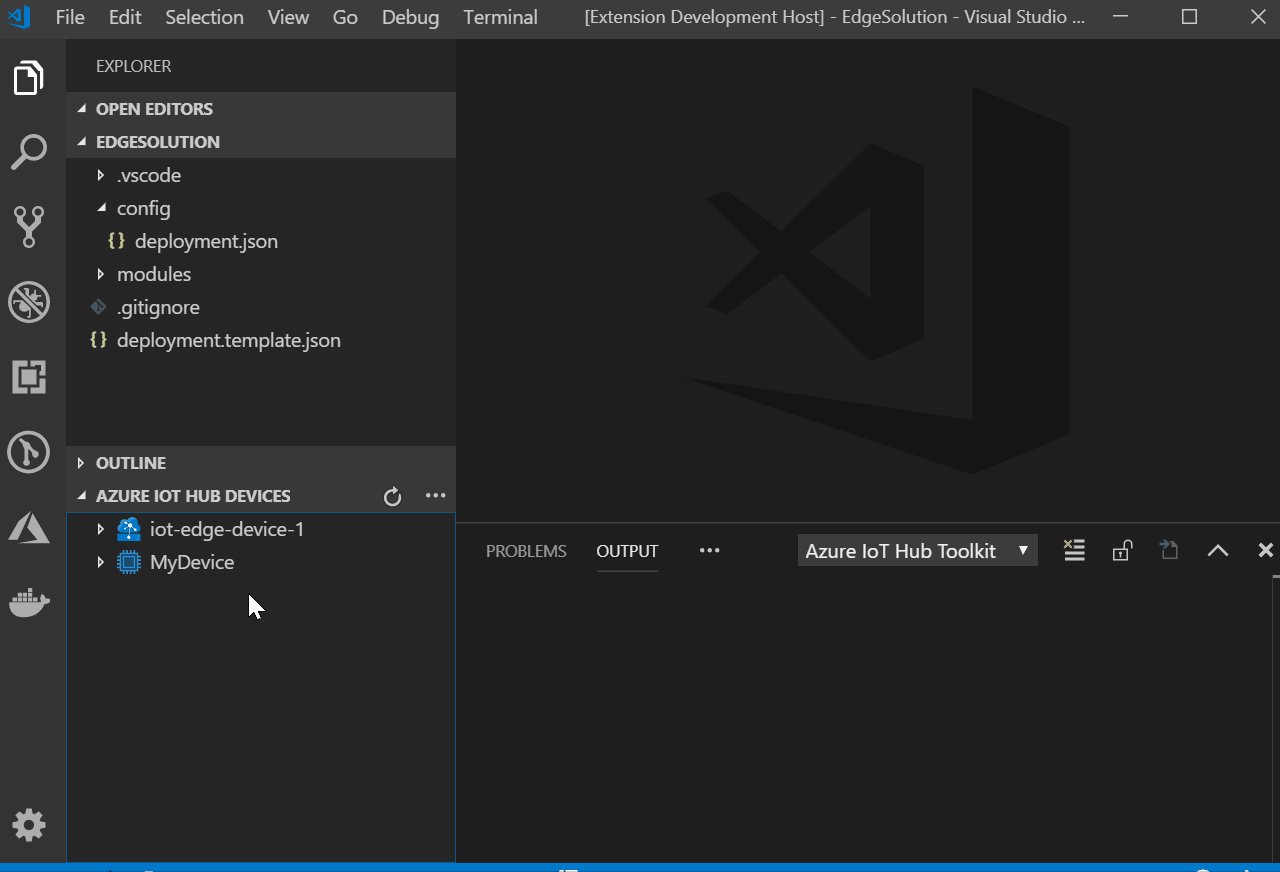
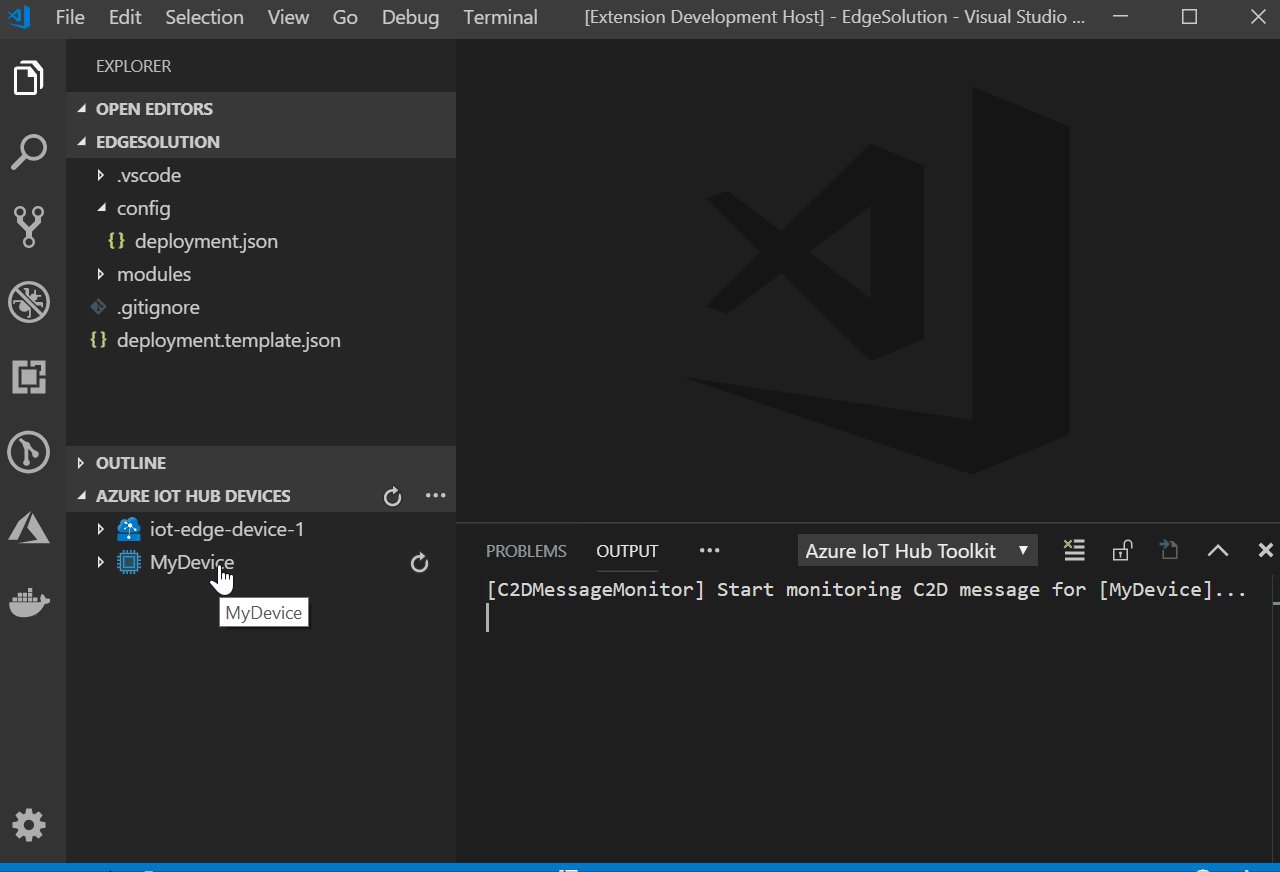
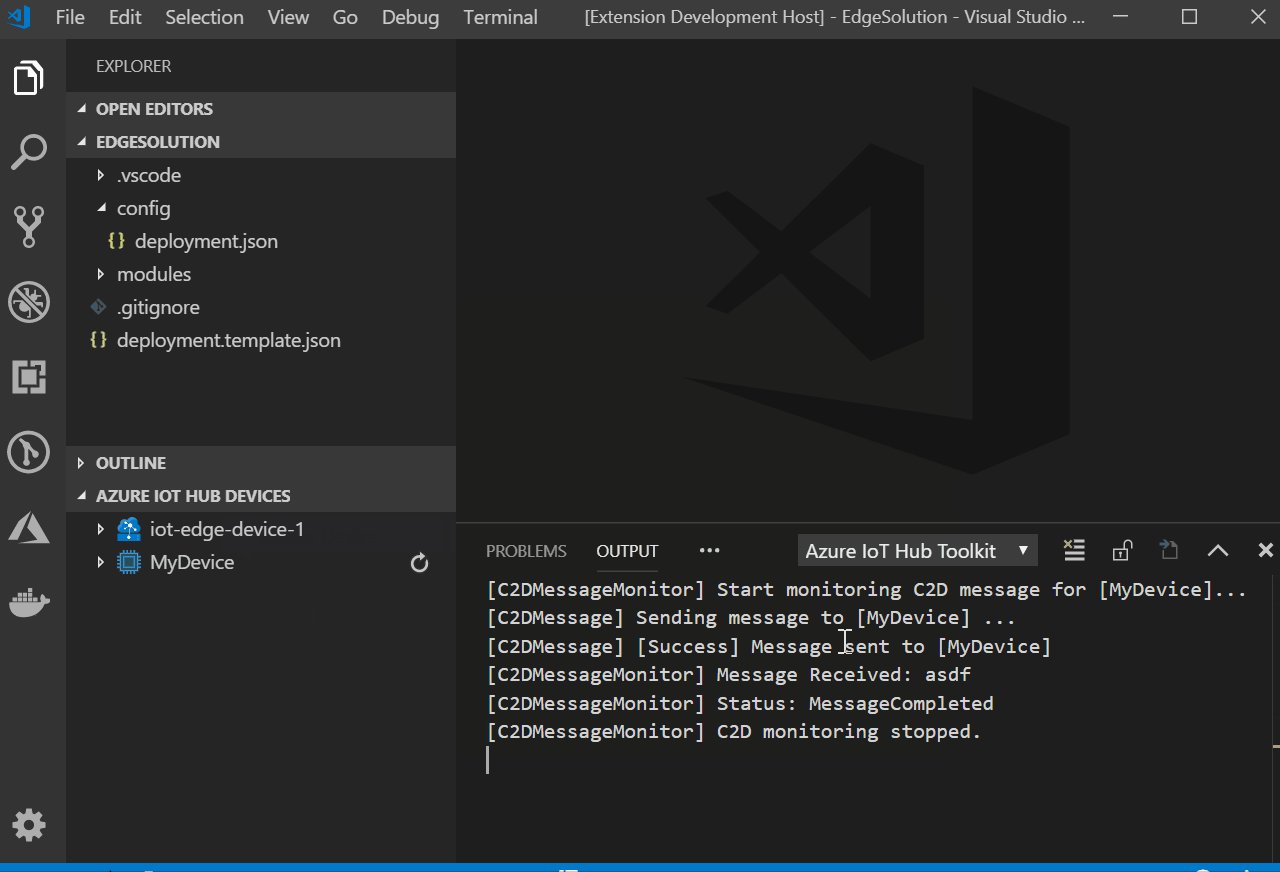
Right-click your device and select **Start Monitoring C2D Message**, the monitored messages will be shown in **OUTPUT > Azure IoT Toolkit** view.
|
Right-click your device and select **Start Monitoring C2D Message**, the monitored messages will be shown in **OUTPUT > Azure IoT Hub Toolkit** view.
|
||||||
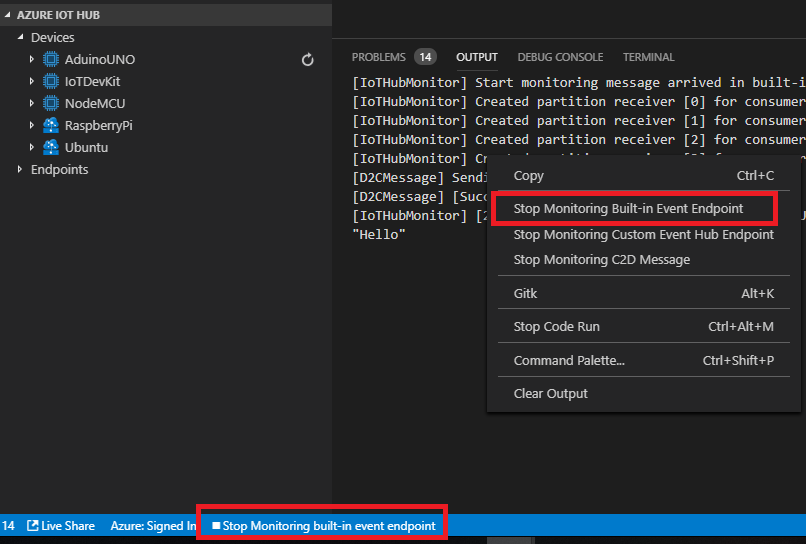
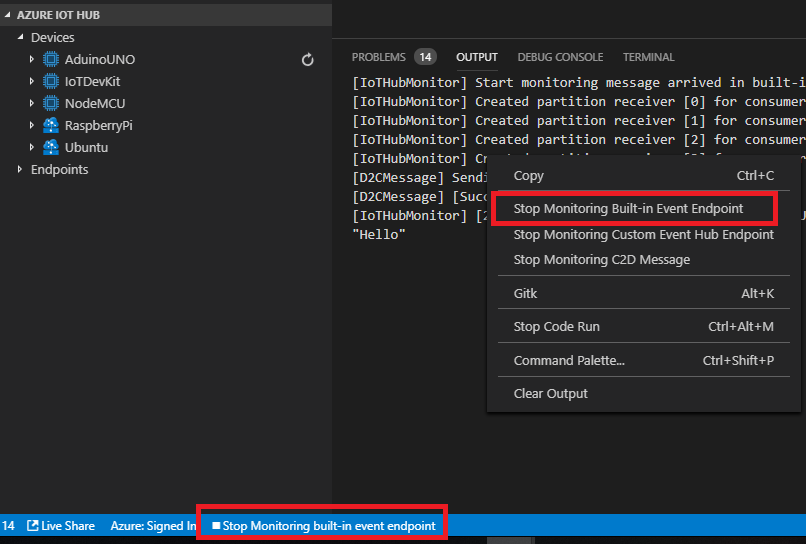
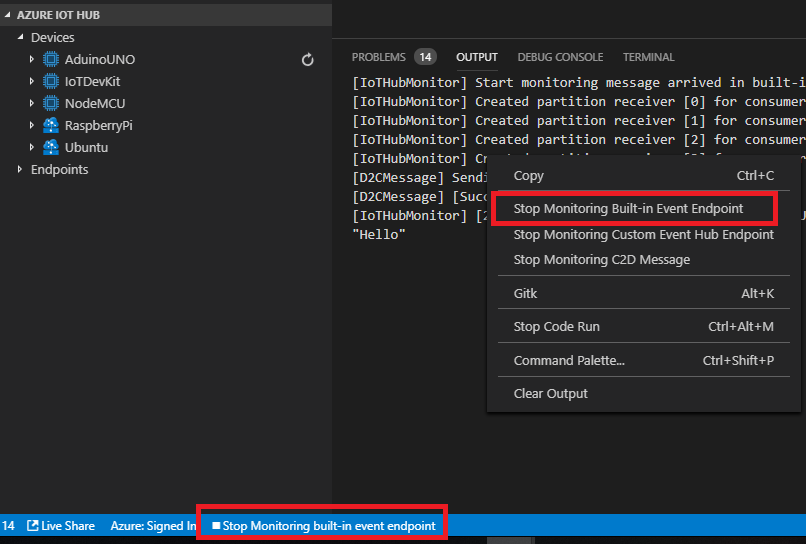
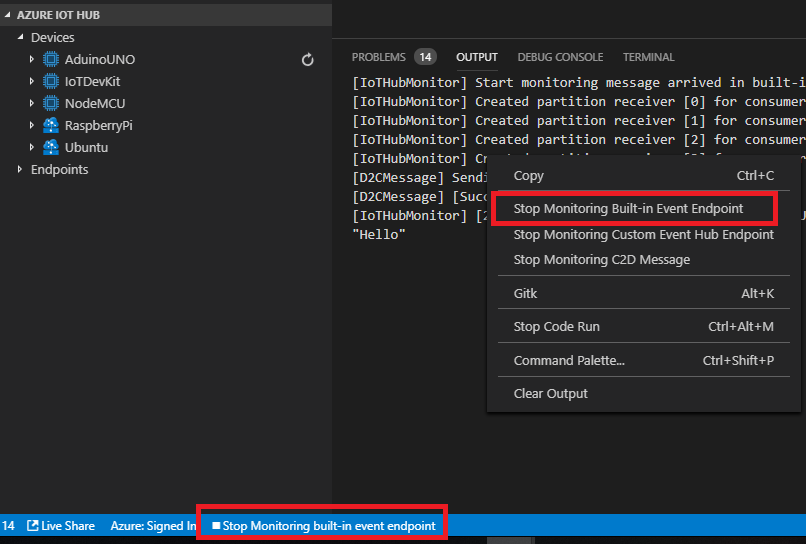
To stop monitoring, right-click the **OUTPUT** view and select **Stop Monitoring C2D Message**.
|
To stop monitoring, right-click the **OUTPUT** view and select **Stop Monitoring C2D Message**.
|
||||||
|
|
||||||

|

|
||||||
|
|
@ -1,6 +1,6 @@
|
||||||
Command: **Azure IoT Hub: Start Monitoring D2C Message** and **Azure IoT Hub: Stop Monitoring D2C Message**
|
Command: **Azure IoT Hub: Start Monitoring D2C Message** and **Azure IoT Hub: Stop Monitoring D2C Message**
|
||||||
|
|
||||||
Right-click your device and select **Start Monitoring D2C Message**, the monitored messages will be shown in **OUTPUT > Azure IoT Toolkit** view.
|
Right-click your device and select **Start Monitoring D2C Message**, the monitored messages will be shown in **OUTPUT > Azure IoT Hub Toolkit** view.
|
||||||
|
|
||||||
To stop monitoring, right-click the **OUTPUT** view and select **Stop Monitoring D2C Message**.
|
To stop monitoring, right-click the **OUTPUT** view and select **Stop Monitoring D2C Message**.
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -1,10 +1,10 @@
|
||||||
## Create and control an IoT device connected to an IoT hub (.NET)
|
## Create and control an IoT device connected to an IoT hub (.NET)
|
||||||
IoT Hub is an Azure service that enables you to ingest high volumes of telemetry from your IoT devices into the cloud and manage your devices from the cloud. In this quickstart, you will use Visual Studio IoT Toolkit to create a simulated device connected to your IoT hub and control it with a *direct method*. You can use *direct methods* to remotely change the behavior of a device connected to your IoT hub.
|
IoT Hub is an Azure service that enables you to ingest high volumes of telemetry from your IoT devices into the cloud and manage your devices from the cloud. In this quickstart, you will use Visual Studio IoT Hub Toolkit to create a simulated device connected to your IoT hub and control it with a *direct method*. You can use *direct methods* to remotely change the behavior of a device connected to your IoT hub.
|
||||||
|
|
||||||
## Prerequisites
|
## Prerequisites
|
||||||
1. Install the Visual Studio Code extension [Azure Account](https://marketplace.visualstudio.com/items?itemName=ms-vscode.azure-account) and sign in. If you don’t have an Azure subscription, create a [free account](https://azure.microsoft.com/free/?WT.mc_id=A261C142F) before you begin.
|
1. Install the Visual Studio Code extension [Azure Account](https://marketplace.visualstudio.com/items?itemName=ms-vscode.azure-account) and sign in. If you don’t have an Azure subscription, create a [free account](https://azure.microsoft.com/free/?WT.mc_id=A261C142F) before you begin.
|
||||||
|
|
||||||
2. Install the Visual Studio Code extension [Azure IoT Toolkit](https://marketplace.visualstudio.com/items?itemName=vsciot-vscode.azure-iot-toolkit).
|
2. Install the Visual Studio Code extension [Azure IoT Hub Toolkit](https://marketplace.visualstudio.com/items?itemName=vsciot-vscode.azure-iot-toolkit).
|
||||||
|
|
||||||
The quickstart also uses a pre-written .NET applications as a simulated device application that responds to direct methods called from a back-end application. To receive the direct method calls, this application connects to a device-specific endpoint on your IoT hub. For other supported programming languages, you can refer to [IoT Hub Documentations](https://docs.microsoft.com/en-us/azure/iot-hub/quickstart-control-device-dotnet).
|
The quickstart also uses a pre-written .NET applications as a simulated device application that responds to direct methods called from a back-end application. To receive the direct method calls, this application connects to a device-specific endpoint on your IoT hub. For other supported programming languages, you can refer to [IoT Hub Documentations](https://docs.microsoft.com/en-us/azure/iot-hub/quickstart-control-device-dotnet).
|
||||||
|
|
||||||
|
|
@ -176,13 +176,13 @@ While the device sending telemetry to your IoT hub, it is also possible to [moni
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
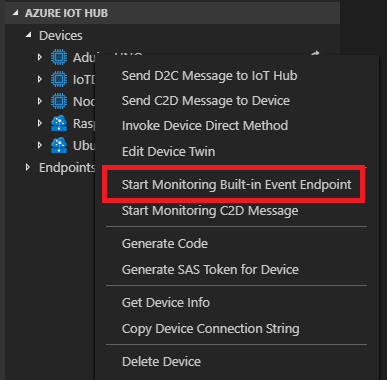
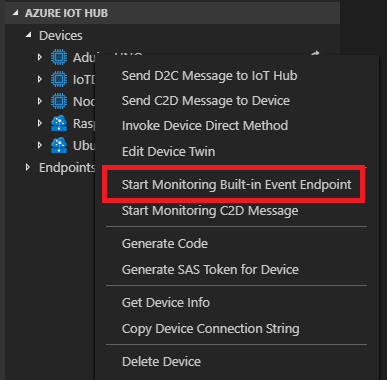
2. The monitored messages will be shown in **OUTPUT > Azure IoT Toolkit** view.
|
2. The monitored messages will be shown in **OUTPUT > Azure IoT Hub Toolkit** view.
|
||||||
3. To stop monitoring, right-click the **OUTPUT** view and select **Stop Monitoring D2C Message**.
|
3. To stop monitoring, right-click the **OUTPUT** view and select **Stop Monitoring D2C Message**.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
## Invoke the direct method
|
## Invoke the direct method
|
||||||
The VS Code IoT Toolkit extension can also connects to the service-side endpoint on your IoT Hub and [makes direct method calls](https://github.com/Microsoft/vscode-azure-iot-toolkit/wiki/Invoke-Direct-Method) to a device through it.
|
The VS Code IoT Hub Toolkit extension can also connects to the service-side endpoint on your IoT Hub and [makes direct method calls](https://github.com/Microsoft/vscode-azure-iot-toolkit/wiki/Invoke-Direct-Method) to a device through it.
|
||||||
|
|
||||||
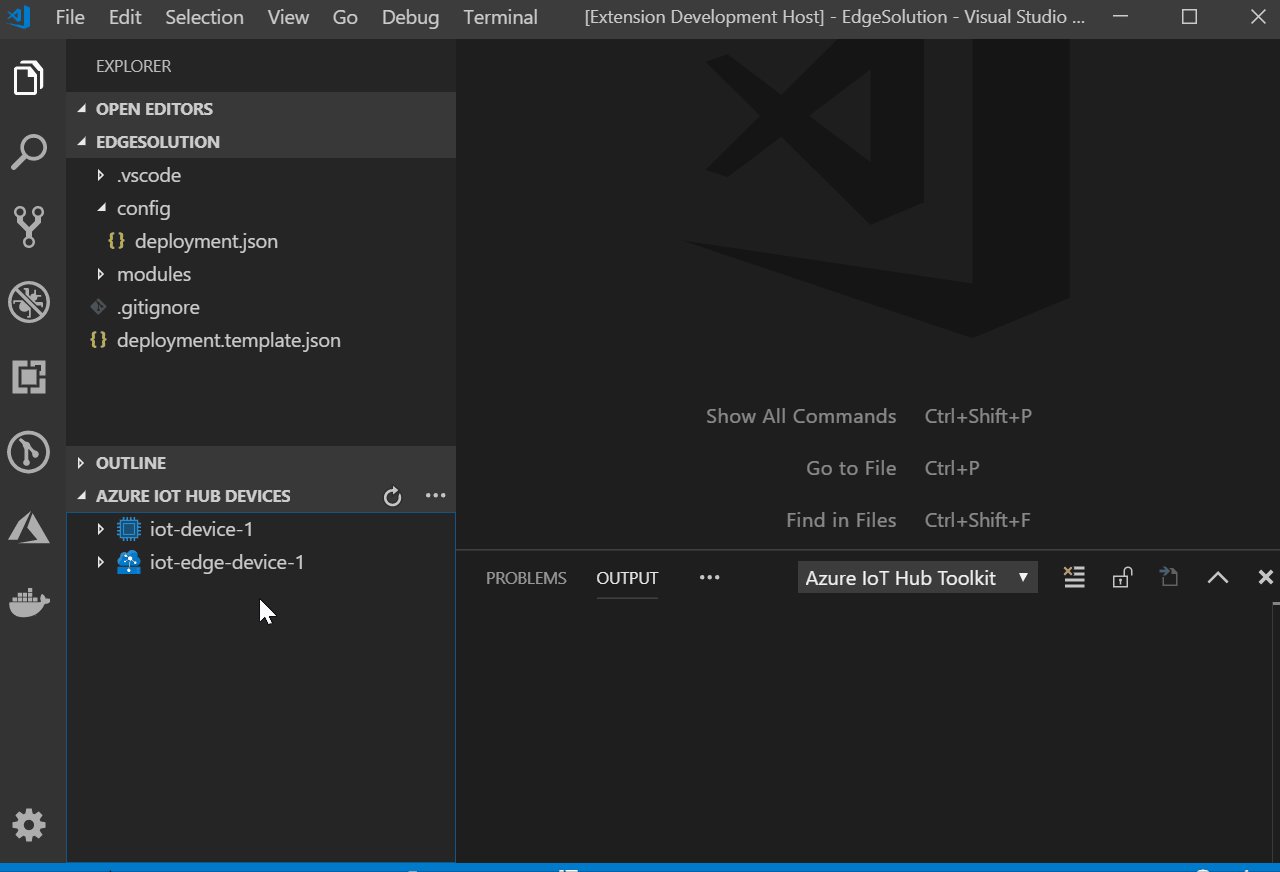
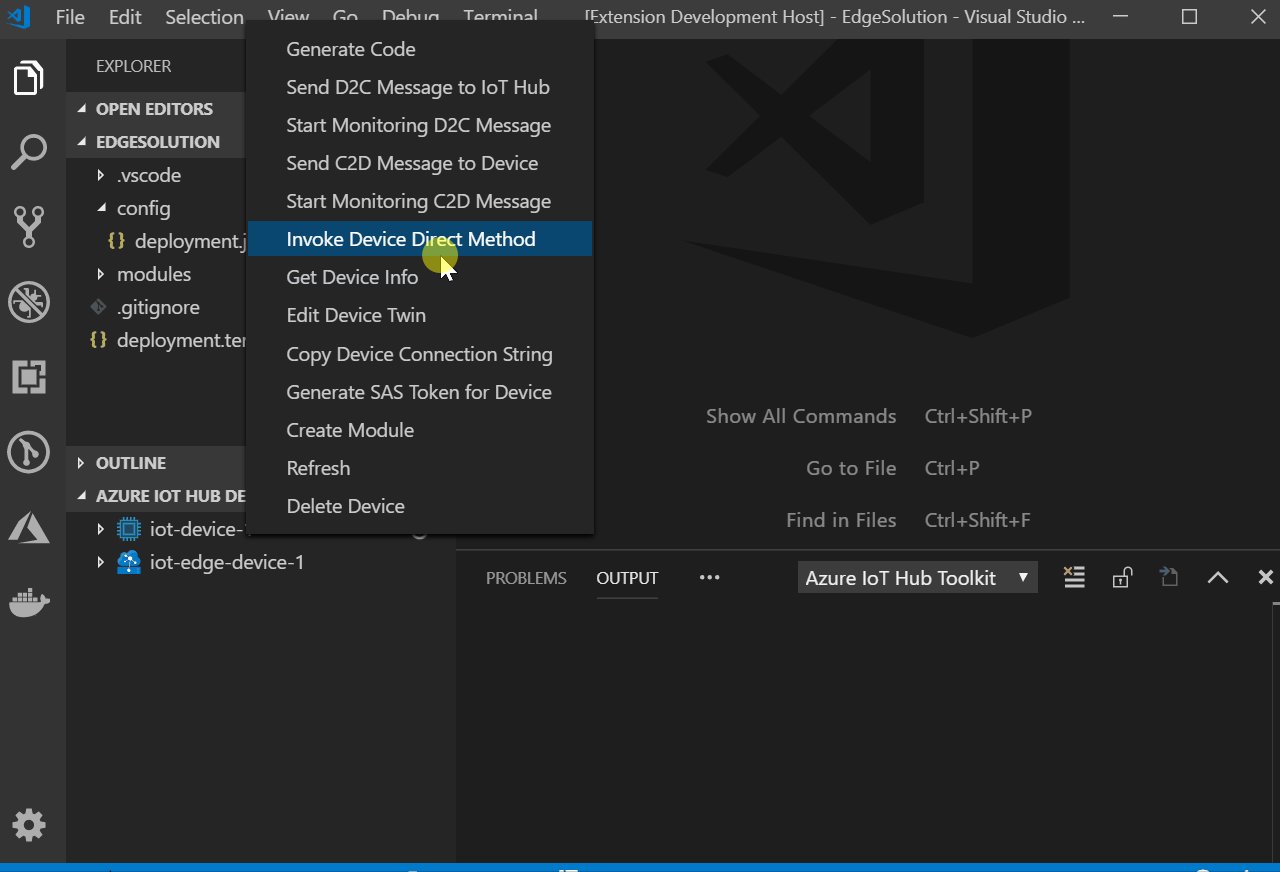
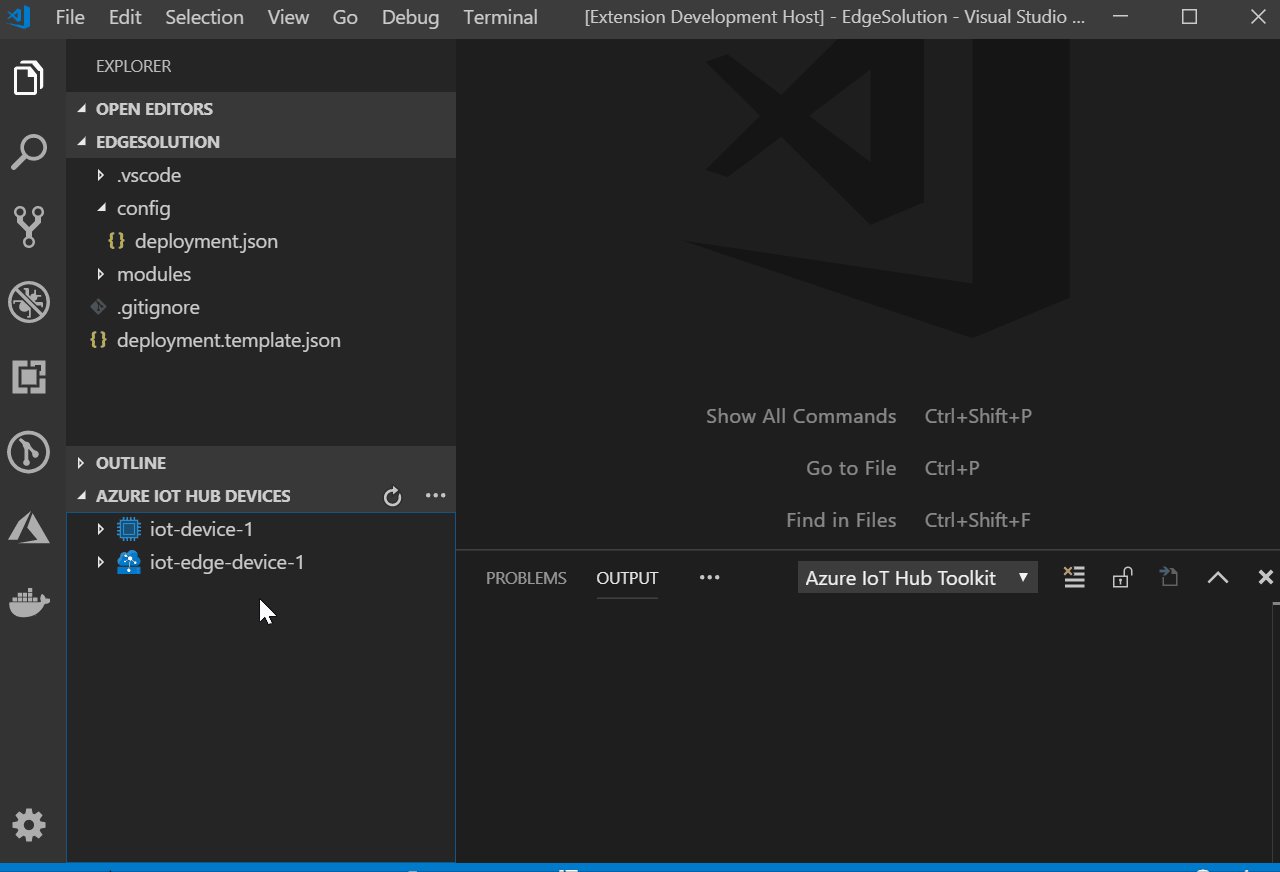
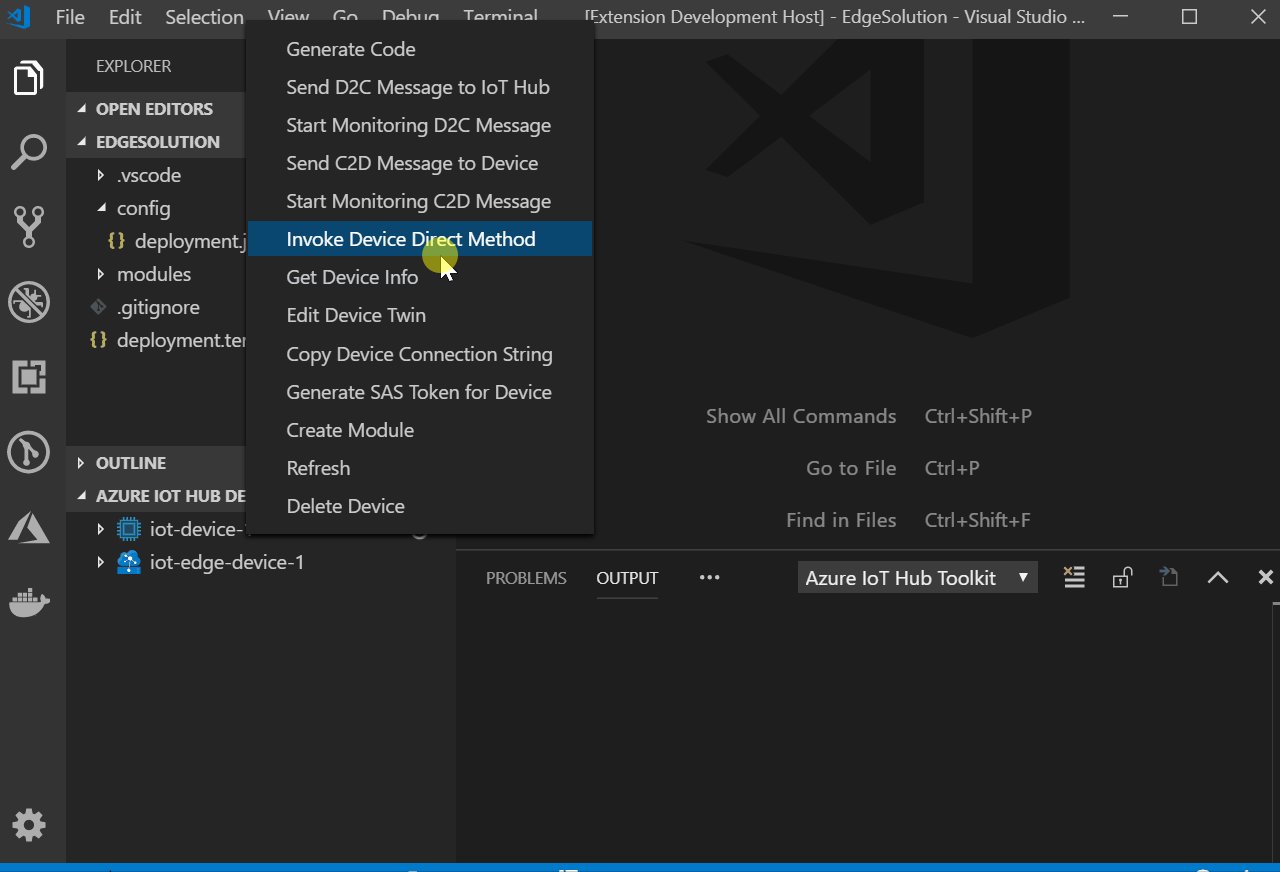
1. Right-click your device and select **Invoke Direct Method**.
|
1. Right-click your device and select **Invoke Direct Method**.
|
||||||
|
|
||||||
|
|
@ -190,7 +190,7 @@ The VS Code IoT Toolkit extension can also connects to the service-side endpoint
|
||||||
|
|
||||||
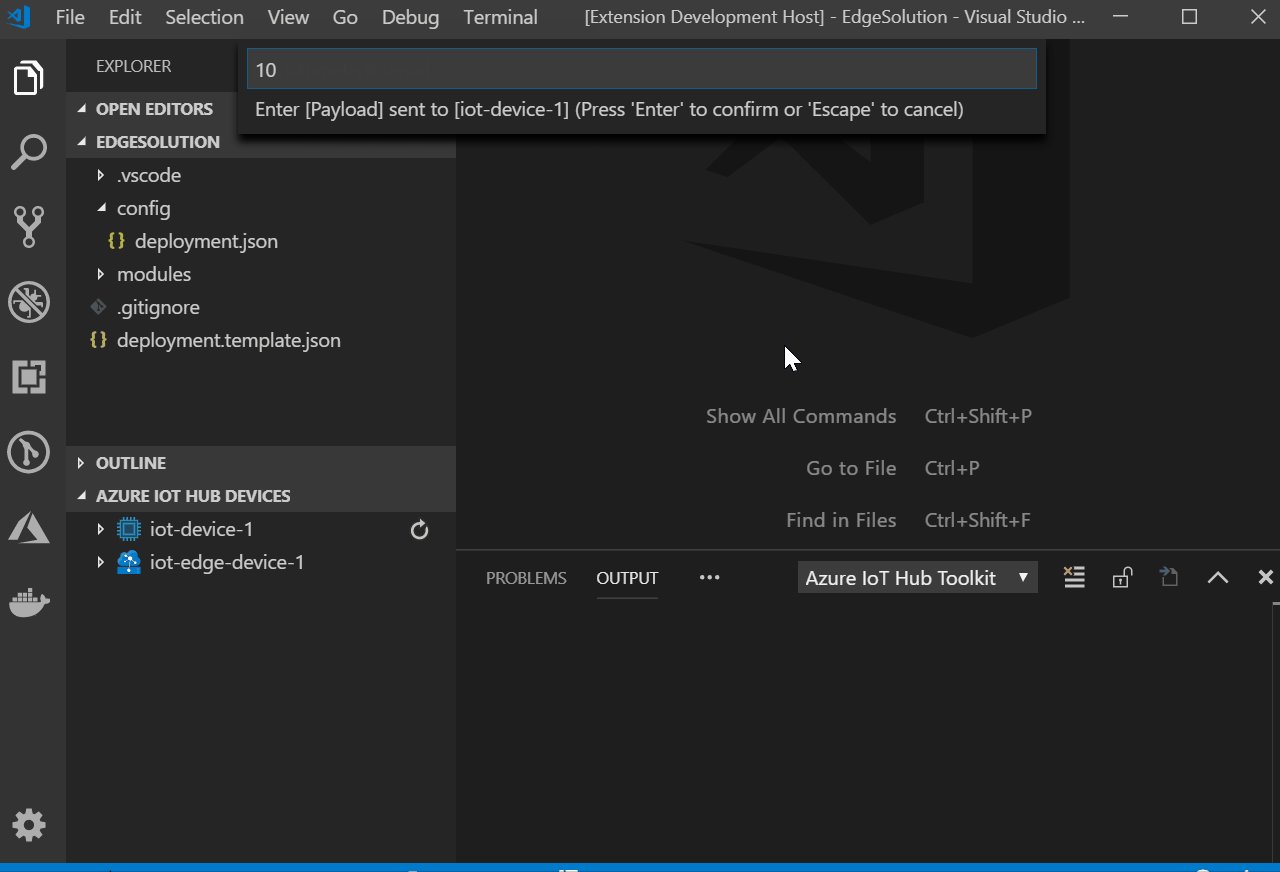
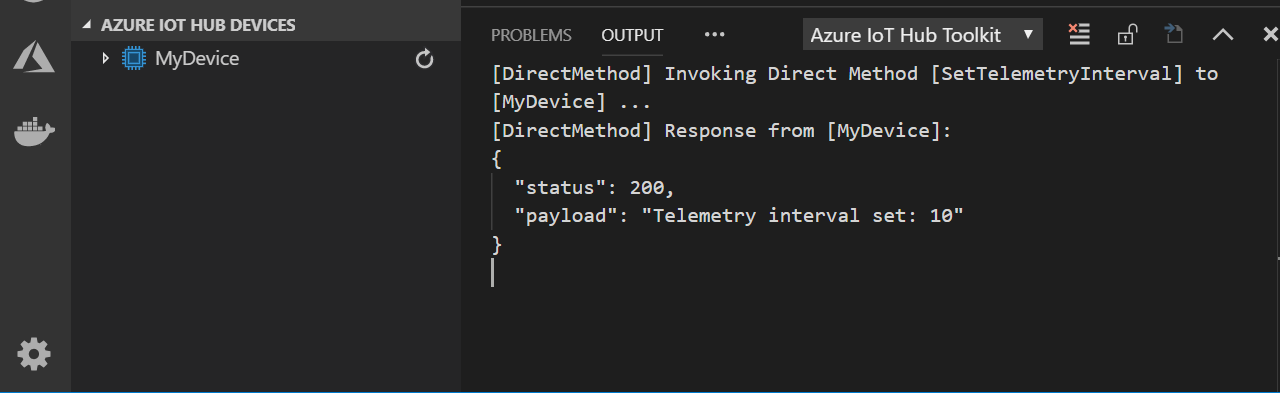
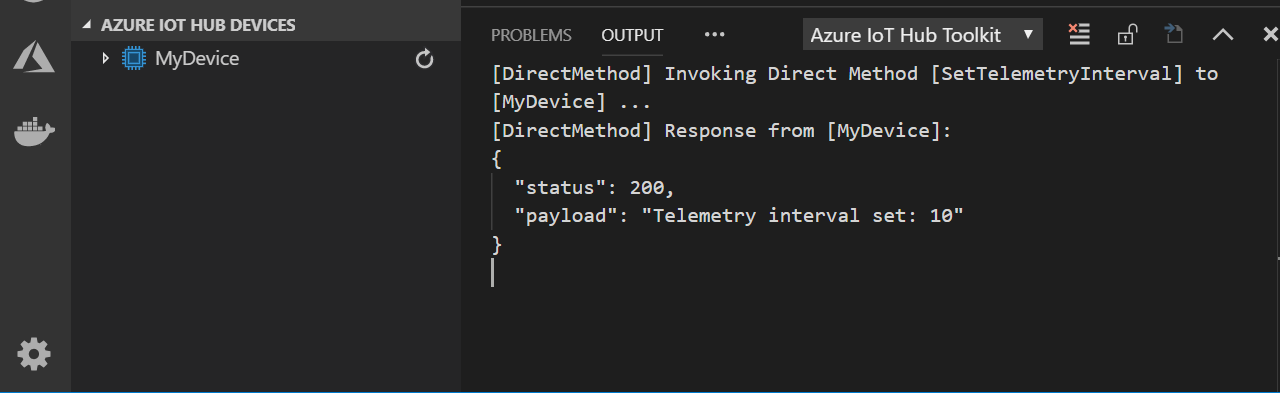
2. Enter the method name `SetTelemetryInterval`.
|
2. Enter the method name `SetTelemetryInterval`.
|
||||||
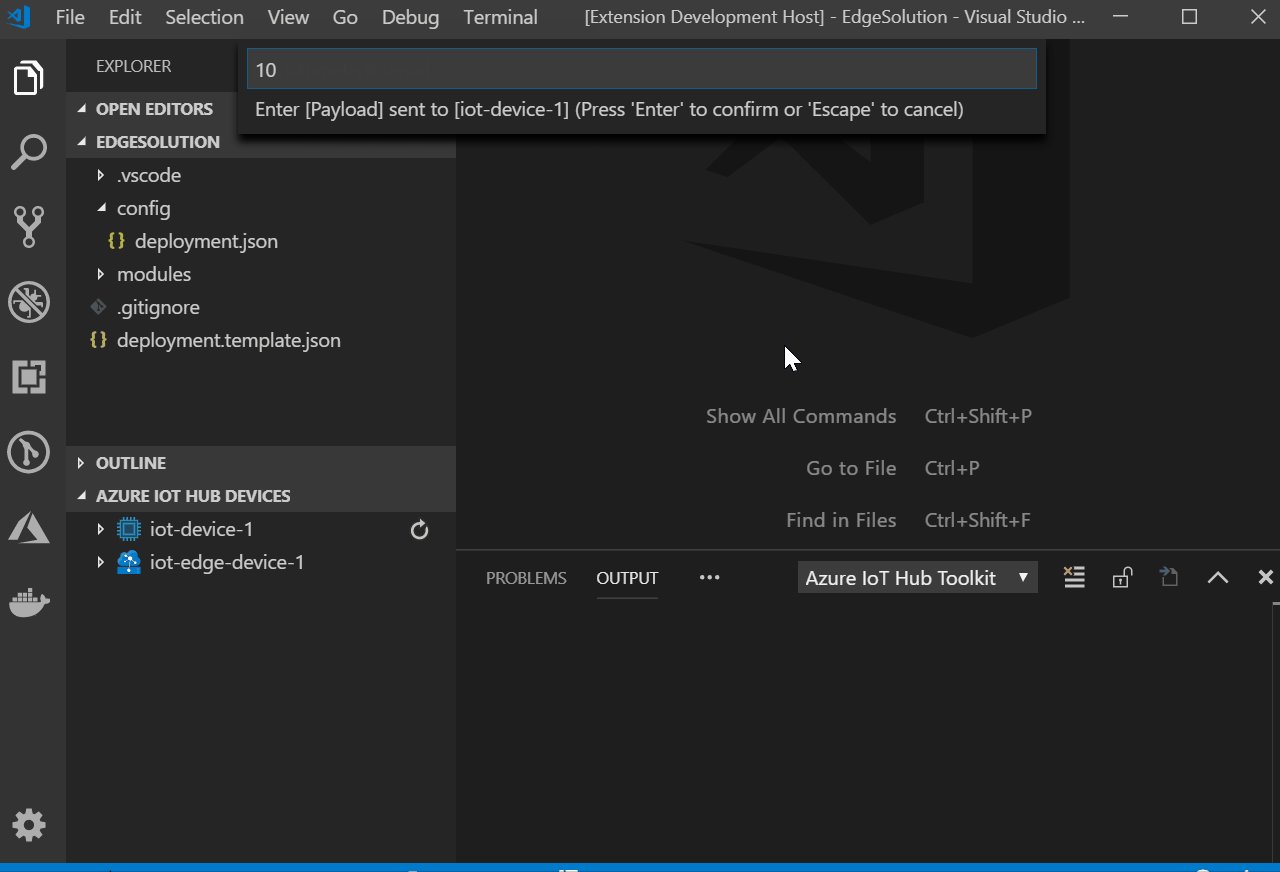
3. Enter the payload `10` as the number of seconds between each telemetry sent.
|
3. Enter the payload `10` as the number of seconds between each telemetry sent.
|
||||||
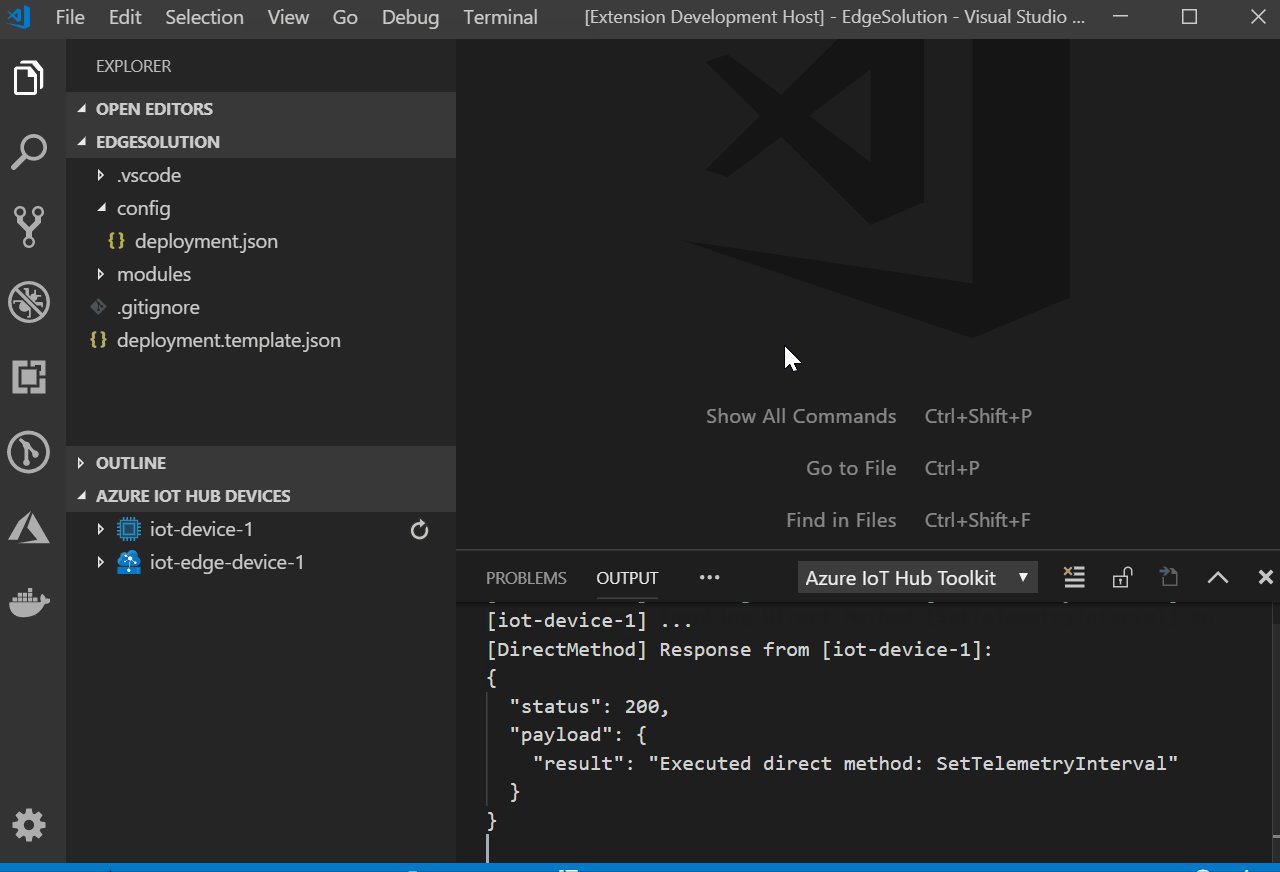
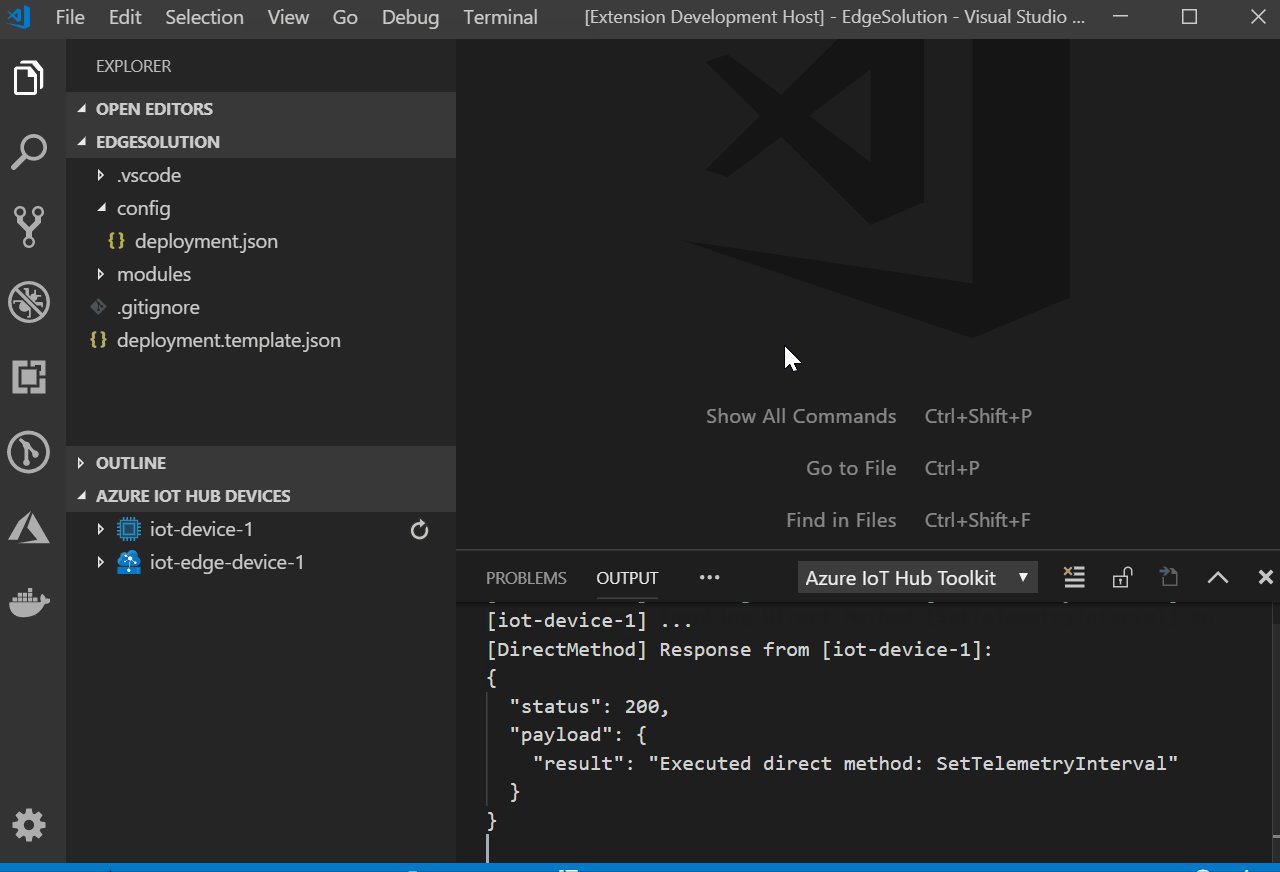
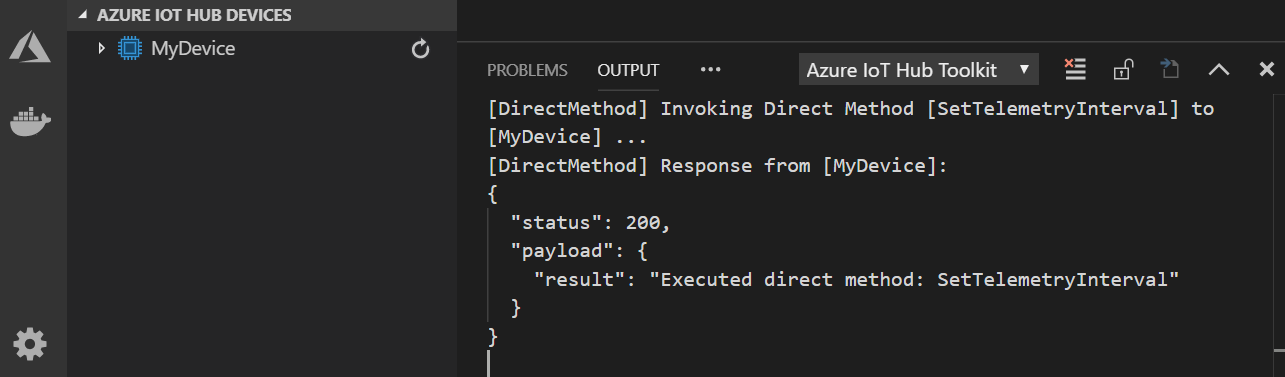
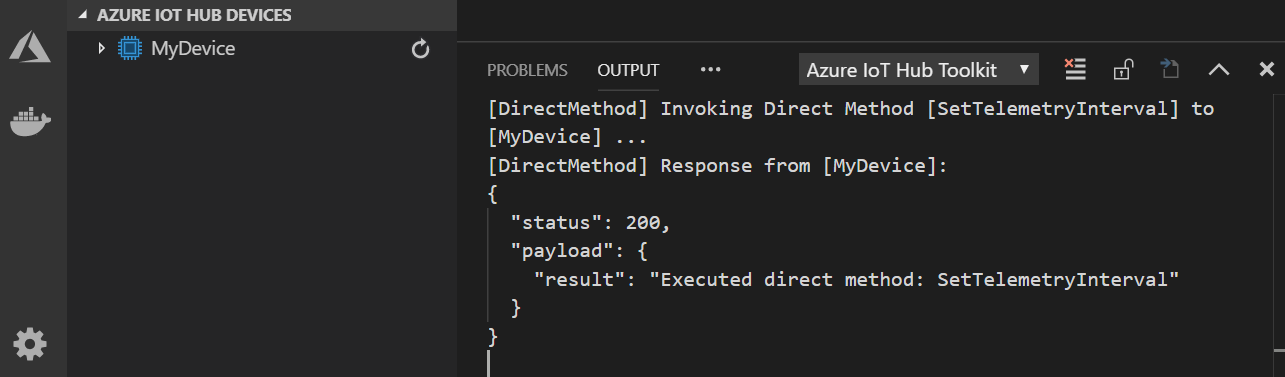
4. Results will be shown in **OUTPUT > Azure IoT Toolkit** view, if success, you will see that the D2C message interval have changed.
|
4. Results will be shown in **OUTPUT > Azure IoT Hub Toolkit** view, if success, you will see that the D2C message interval have changed.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -1,10 +1,10 @@
|
||||||
## Create and control an IoT device connected to an IoT hub (Node.js)
|
## Create and control an IoT device connected to an IoT hub (Node.js)
|
||||||
IoT Hub is an Azure service that enables you to ingest high volumes of telemetry from your IoT devices into the cloud and manage your devices from the cloud. In this quickstart, you will use Visual Studio IoT Toolkit to create a simulated device connected to your IoT hub and control it with a *direct method*. You can use *direct methods* to remotely change the behavior of a device connected to your IoT hub.
|
IoT Hub is an Azure service that enables you to ingest high volumes of telemetry from your IoT devices into the cloud and manage your devices from the cloud. In this quickstart, you will use Visual Studio IoT Hub Toolkit to create a simulated device connected to your IoT hub and control it with a *direct method*. You can use *direct methods* to remotely change the behavior of a device connected to your IoT hub.
|
||||||
|
|
||||||
## Prerequisites
|
## Prerequisites
|
||||||
1. Install the Visual Studio Code extension [Azure Account](https://marketplace.visualstudio.com/items?itemName=ms-vscode.azure-account) and sign in. If you don’t have an Azure subscription, create a [free account](https://azure.microsoft.com/free/?WT.mc_id=A261C142F) before you begin.
|
1. Install the Visual Studio Code extension [Azure Account](https://marketplace.visualstudio.com/items?itemName=ms-vscode.azure-account) and sign in. If you don’t have an Azure subscription, create a [free account](https://azure.microsoft.com/free/?WT.mc_id=A261C142F) before you begin.
|
||||||
|
|
||||||
2. Install the Visual Studio Code extension [Azure IoT Toolkit](https://marketplace.visualstudio.com/items?itemName=vsciot-vscode.azure-iot-toolkit).
|
2. Install the Visual Studio Code extension [Azure IoT Hub Toolkit](https://marketplace.visualstudio.com/items?itemName=vsciot-vscode.azure-iot-toolkit).
|
||||||
|
|
||||||
The quickstart also uses a pre-written Node.js applications as a simulated device application that responds to direct methods called from a back-end application. To receive the direct method calls, this application connects to a device-specific endpoint on your IoT hub. For other supported programming languages, you can refer to [IoT Hub Documentations](https://docs.microsoft.com/en-us/azure/iot-hub/quickstart-control-device-dotnet).
|
The quickstart also uses a pre-written Node.js applications as a simulated device application that responds to direct methods called from a back-end application. To receive the direct method calls, this application connects to a device-specific endpoint on your IoT hub. For other supported programming languages, you can refer to [IoT Hub Documentations](https://docs.microsoft.com/en-us/azure/iot-hub/quickstart-control-device-dotnet).
|
||||||
|
|
||||||
|
|
@ -68,13 +68,13 @@ While the device sending telemetry to your IoT hub, it is also possible to [moni
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
2. The monitored messages will be shown in **OUTPUT > Azure IoT Toolkit** view.
|
2. The monitored messages will be shown in **OUTPUT > Azure IoT Hub Toolkit** view.
|
||||||
3. To stop monitoring, right-click the **OUTPUT** view and select **Stop Monitoring D2C Message**.
|
3. To stop monitoring, right-click the **OUTPUT** view and select **Stop Monitoring D2C Message**.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
## Invoke the direct method
|
## Invoke the direct method
|
||||||
The VS Code IoT Toolkit extension can also connects to the service-side endpoint on your IoT Hub and [makes direct method calls](https://github.com/Microsoft/vscode-azure-iot-toolkit/wiki/Invoke-Direct-Method) to a device through it.
|
The VS Code IoT Hub Toolkit extension can also connects to the service-side endpoint on your IoT Hub and [makes direct method calls](https://github.com/Microsoft/vscode-azure-iot-toolkit/wiki/Invoke-Direct-Method) to a device through it.
|
||||||
|
|
||||||
1. Right-click your device and select **Invoke Direct Method**.
|
1. Right-click your device and select **Invoke Direct Method**.
|
||||||
|
|
||||||
|
|
@ -82,7 +82,7 @@ The VS Code IoT Toolkit extension can also connects to the service-side endpoint
|
||||||
|
|
||||||
2. Enter the method name `SetTelemetryInterval`.
|
2. Enter the method name `SetTelemetryInterval`.
|
||||||
3. Enter the payload `10` as the number of seconds between each telemetry sent.
|
3. Enter the payload `10` as the number of seconds between each telemetry sent.
|
||||||
4. Results will be shown in **OUTPUT > Azure IoT Toolkit** view, if success, you will see that the D2C message interval have changed.
|
4. Results will be shown in **OUTPUT > Azure IoT Hub Toolkit** view, if success, you will see that the D2C message interval have changed.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -1,5 +1,5 @@
|
||||||
Command: **Azure IoT Hub: Send C2D message to Device**
|
Command: **Azure IoT Hub: Send C2D message to Device**
|
||||||
|
|
||||||
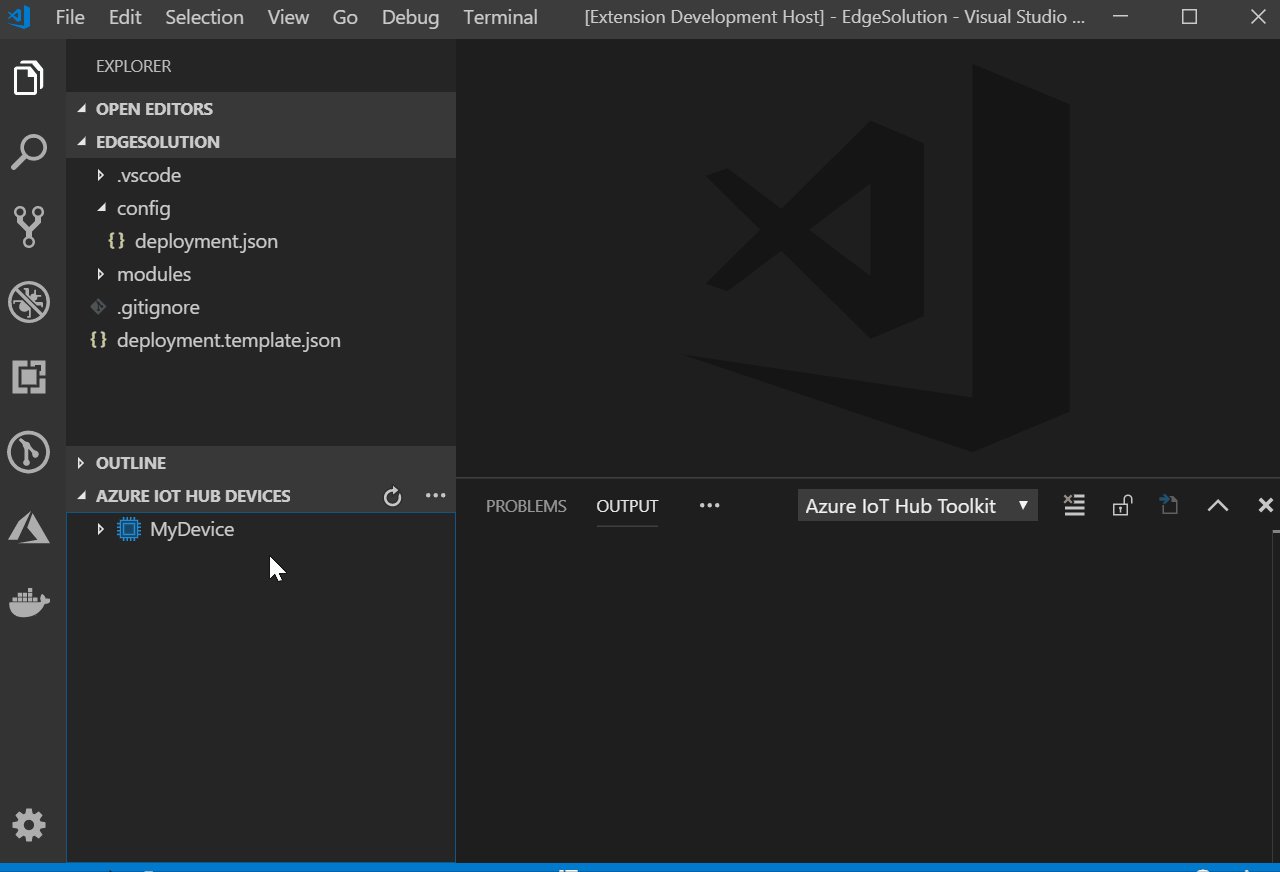
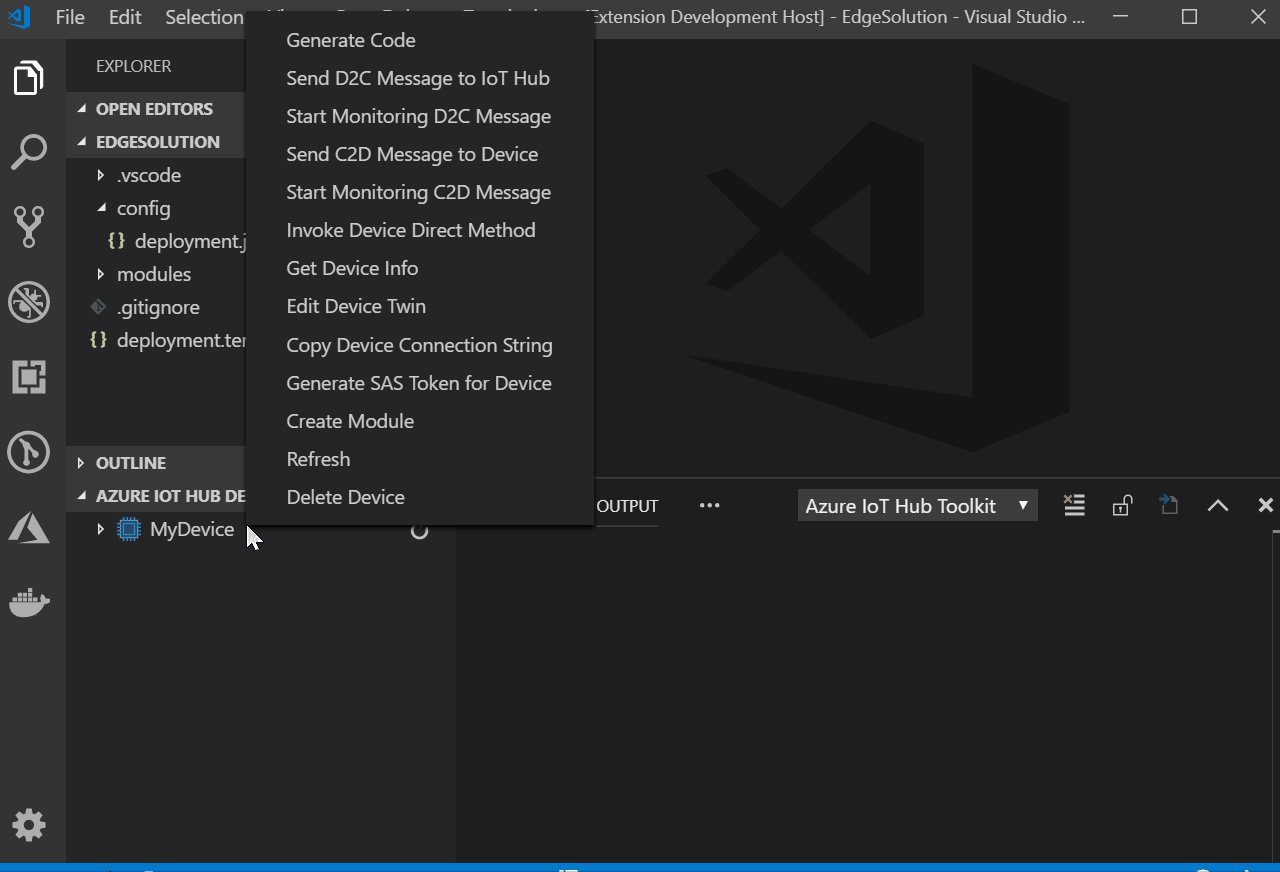
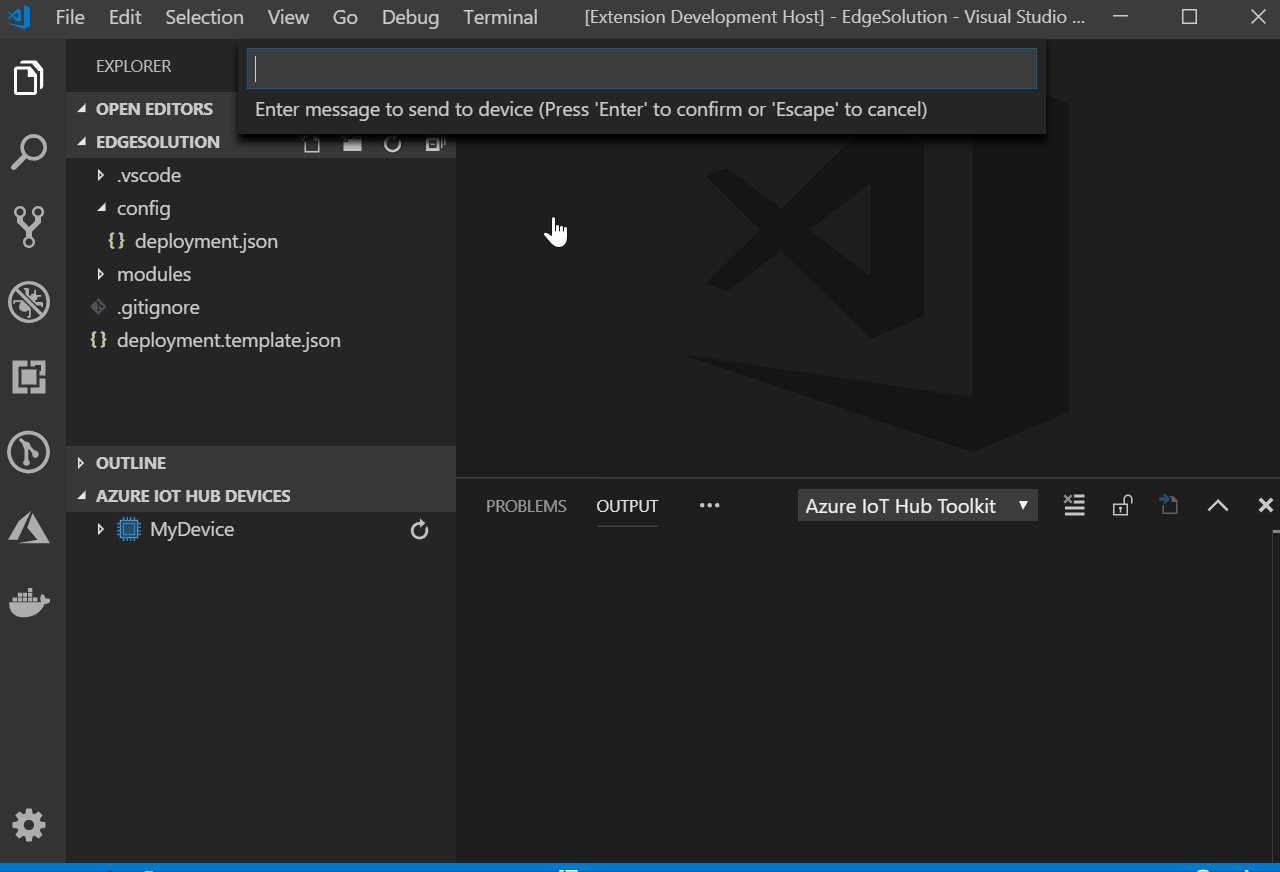
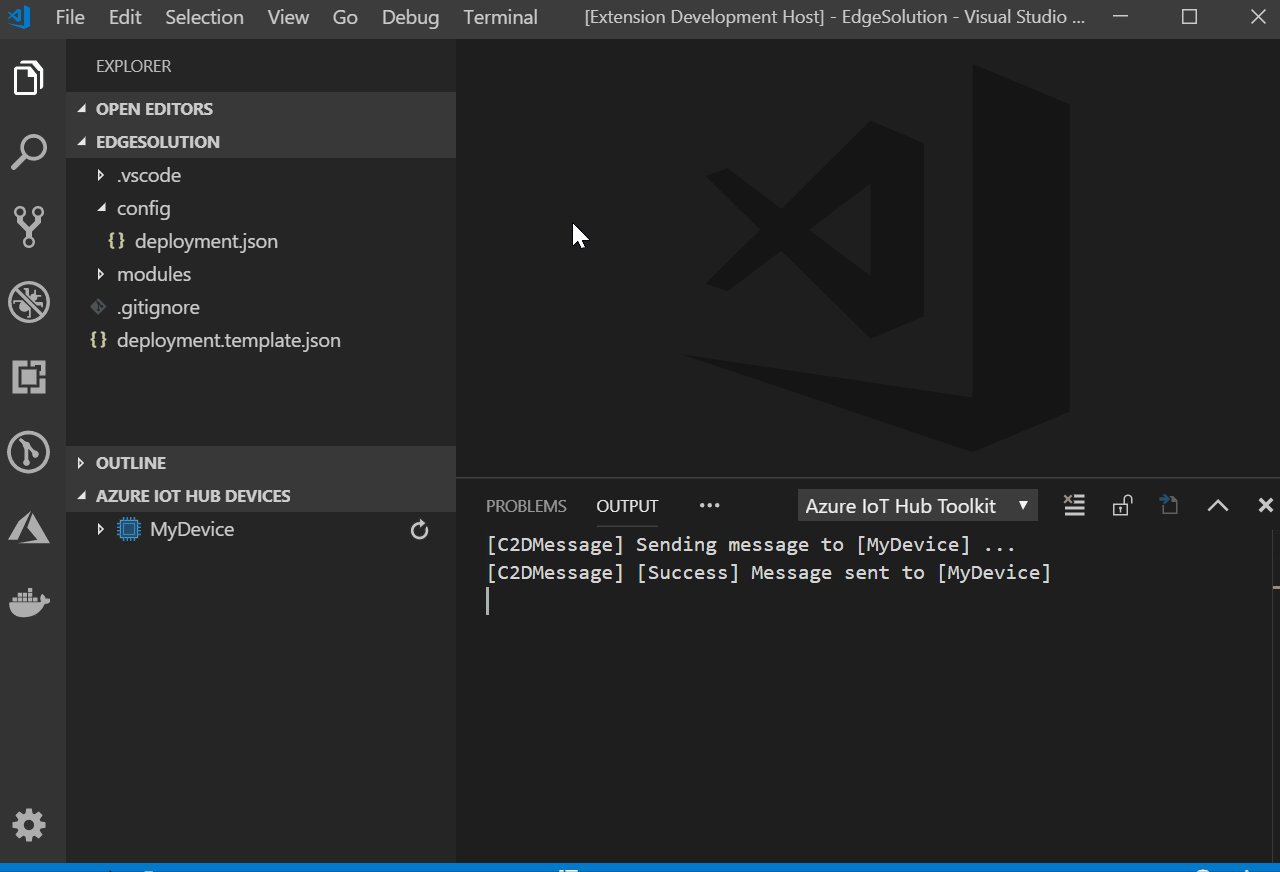
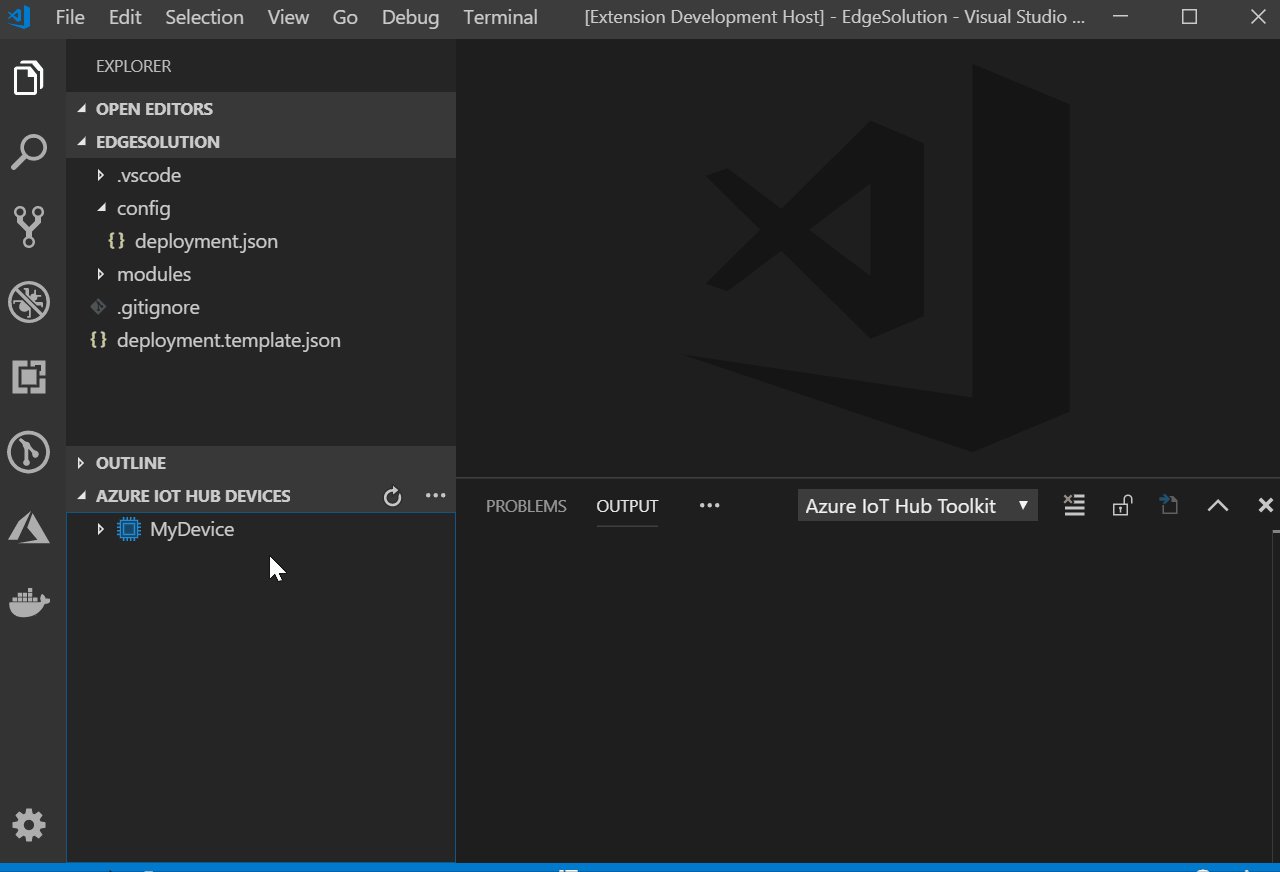
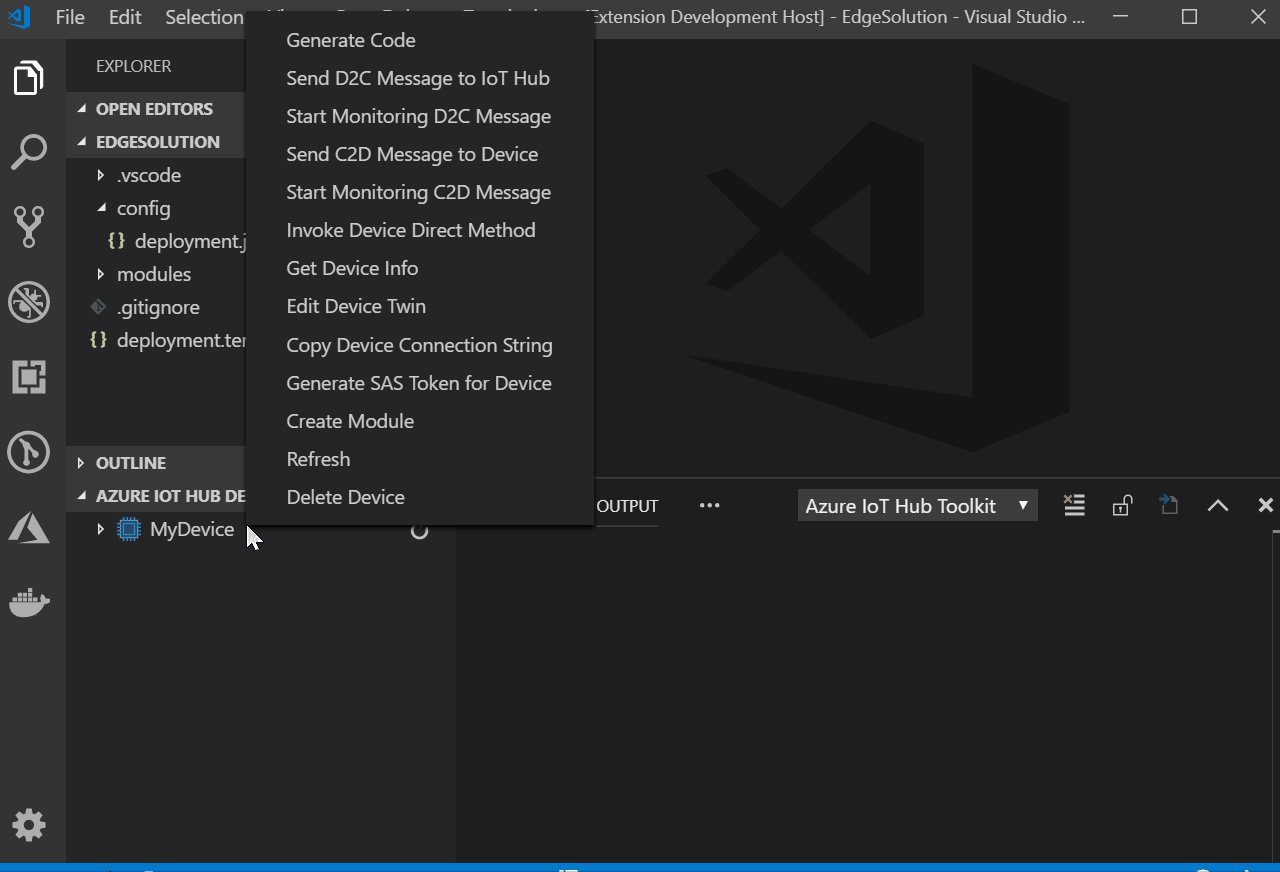
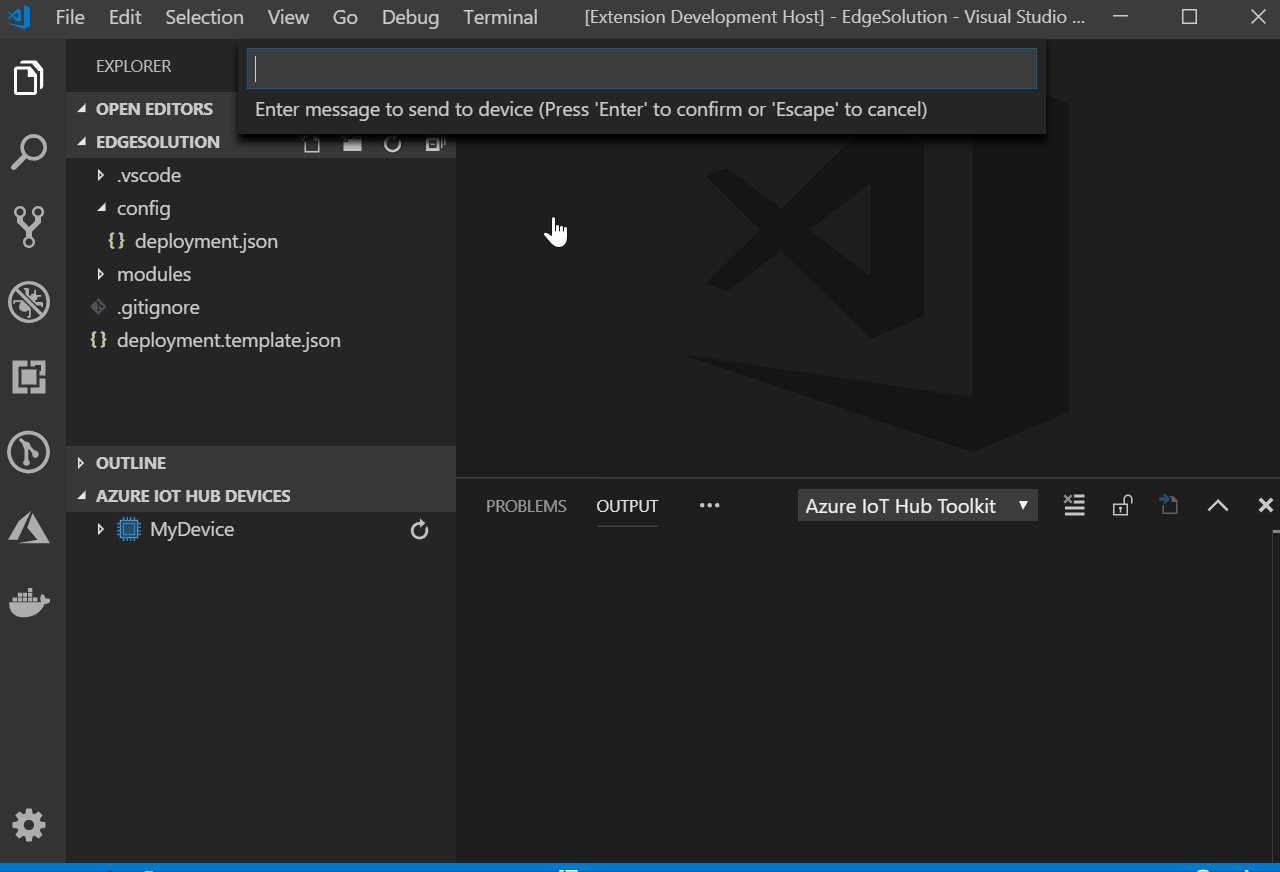
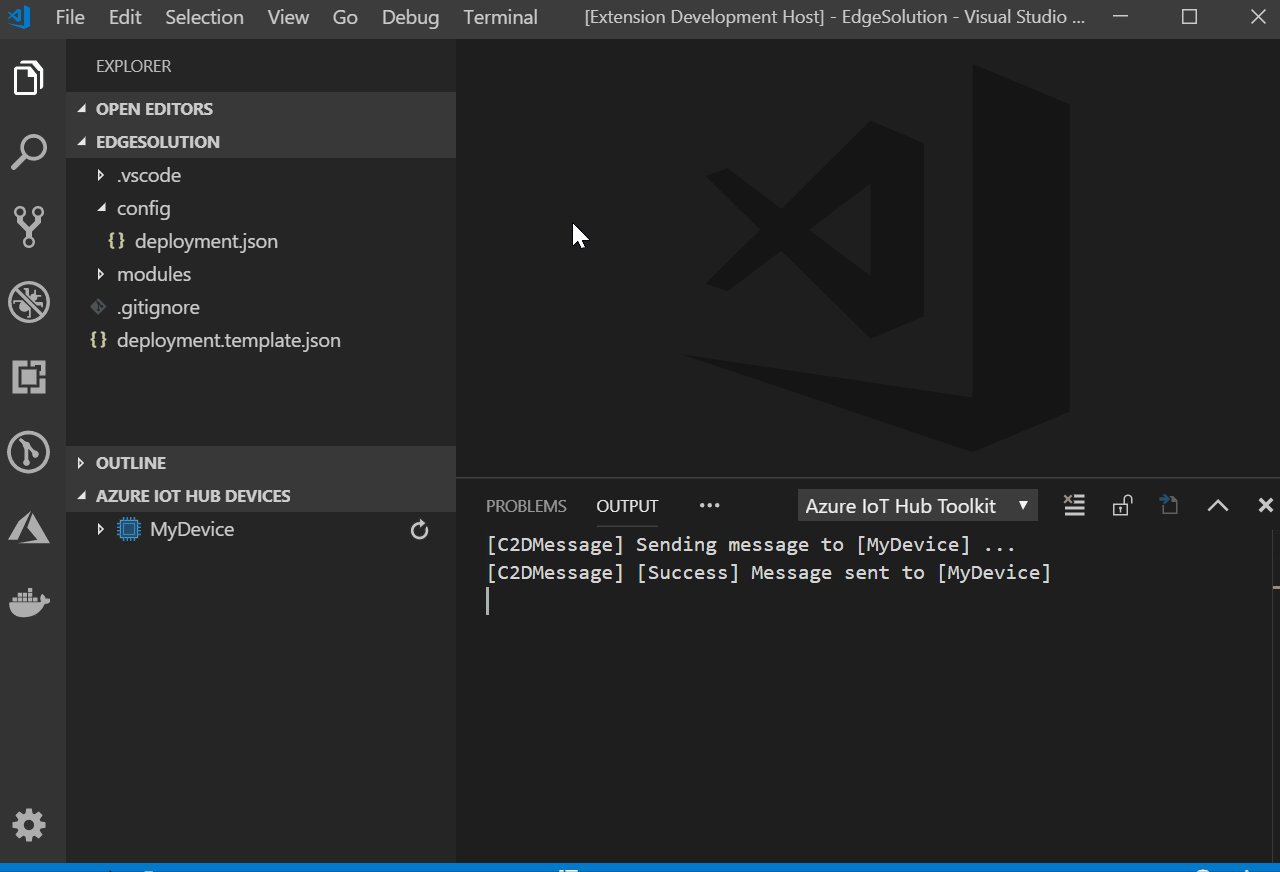
Right-click your device and select **Send C2D message to Device**, then enter the message, results will be shown in **OUTPUT > Azure IoT Toolkit** view.
|
Right-click your device and select **Send C2D message to Device**, then enter the message, results will be shown in **OUTPUT > Azure IoT Hub Toolkit** view.
|
||||||
|
|
||||||

|

|
||||||
|
|
@ -1,5 +1,5 @@
|
||||||
Command: **Azure IoT Hub: Send D2C message to IoT Hub**
|
Command: **Azure IoT Hub: Send D2C message to IoT Hub**
|
||||||
|
|
||||||
Right-click your device and select **Send D2C message to IoT Hub**, then enter the message, results will be shown in **OUTPUT > Azure IoT Toolkit** view.
|
Right-click your device and select **Send D2C message to IoT Hub**, then enter the message, results will be shown in **OUTPUT > Azure IoT Hub Toolkit** view.
|
||||||
|
|
||||||

|

|
||||||
Двоичные данные
images/copydevicestring.gif
|
До Ширина: | Высота: | Размер: 109 KiB После Ширина: | Высота: | Размер: 202 KiB |
Двоичные данные
images/copystring.gif
|
До Ширина: | Высота: | Размер: 120 KiB После Ширина: | Высота: | Размер: 155 KiB |
Двоичные данные
images/createdevice.gif
|
До Ширина: | Высота: | Размер: 103 KiB После Ширина: | Высота: | Размер: 161 KiB |
Двоичные данные
images/createdevice.png
|
До Ширина: | Высота: | Размер: 124 KiB После Ширина: | Высота: | Размер: 82 KiB |
Двоичные данные
images/createedgedevice.gif
|
До Ширина: | Высота: | Размер: 102 KiB После Ширина: | Высота: | Размер: 178 KiB |
Двоичные данные
images/createhub.gif
|
До Ширина: | Высота: | Размер: 394 KiB После Ширина: | Высота: | Размер: 576 KiB |
Двоичные данные
images/createhub.png
|
До Ширина: | Высота: | Размер: 84 KiB После Ширина: | Высота: | Размер: 78 KiB |
Двоичные данные
images/createhubres.png
|
До Ширина: | Высота: | Размер: 92 KiB После Ширина: | Высота: | Размер: 51 KiB |
Двоичные данные
images/createmodule.gif
|
До Ширина: | Высота: | Размер: 223 KiB После Ширина: | Высота: | Размер: 208 KiB |
Двоичные данные
images/deletedevice.gif
|
До Ширина: | Высота: | Размер: 84 KiB После Ширина: | Высота: | Размер: 129 KiB |
Двоичные данные
images/deletemodule.gif
|
До Ширина: | Высота: | Размер: 162 KiB После Ширина: | Высота: | Размер: 107 KiB |
Двоичные данные
images/deploy.gif
|
До Ширина: | Высота: | Размер: 418 KiB После Ширина: | Высота: | Размер: 660 KiB |
Двоичные данные
images/deployatscale.gif
|
До Ширина: | Высота: | Размер: 161 KiB После Ширина: | Высота: | Размер: 228 KiB |
Двоичные данные
images/editmoduletwin.gif
|
До Ширина: | Высота: | Размер: 188 KiB После Ширина: | Высота: | Размер: 424 KiB |
Двоичные данные
images/edittwin.gif
|
До Ширина: | Высота: | Размер: 190 KiB После Ширина: | Высота: | Размер: 412 KiB |
Двоичные данные
images/generatesastokendevice.gif
|
До Ширина: | Высота: | Размер: 115 KiB После Ширина: | Высота: | Размер: 160 KiB |
Двоичные данные
images/generatesastokeniothub.gif
|
До Ширина: | Высота: | Размер: 113 KiB После Ширина: | Высота: | Размер: 134 KiB |
Двоичные данные
images/getdeviceinfo.gif
|
До Ширина: | Высота: | Размер: 202 KiB После Ширина: | Высота: | Размер: 254 KiB |
Двоичные данные
images/getmoduleinfo.gif
|
До Ширина: | Высота: | Размер: 97 KiB После Ширина: | Высота: | Размер: 139 KiB |
Двоичные данные
images/invoke-module.gif
|
До Ширина: | Высота: | Размер: 132 KiB После Ширина: | Высота: | Размер: 135 KiB |
Двоичные данные
images/invoke.gif
|
До Ширина: | Высота: | Размер: 97 KiB После Ширина: | Высота: | Размер: 205 KiB |
Двоичные данные
images/invoke.png
|
До Ширина: | Высота: | Размер: 44 KiB После Ширина: | Высота: | Размер: 102 KiB |
Двоичные данные
images/invokeres.png
|
До Ширина: | Высота: | Размер: 26 KiB После Ширина: | Высота: | Размер: 41 KiB |
Двоичные данные
images/listdevice.gif
|
До Ширина: | Высота: | Размер: 48 KiB После Ширина: | Высота: | Размер: 72 KiB |
Двоичные данные
images/listmodule.gif
|
До Ширина: | Высота: | Размер: 65 KiB После Ширина: | Высота: | Размер: 131 KiB |
Двоичные данные
images/monitorc2d.gif
|
До Ширина: | Высота: | Размер: 153 KiB После Ширина: | Высота: | Размер: 396 KiB |
Двоичные данные
images/monitord2c.gif
|
До Ширина: | Высота: | Размер: 171 KiB После Ширина: | Высота: | Размер: 487 KiB |
Двоичные данные
images/nodeinvokeres.png
|
До Ширина: | Высота: | Размер: 25 KiB После Ширина: | Высота: | Размер: 38 KiB |
Двоичные данные
images/selecthub.gif
|
До Ширина: | Высота: | Размер: 178 KiB После Ширина: | Высота: | Размер: 403 KiB |
Двоичные данные
images/sendc2d.gif
|
До Ширина: | Высота: | Размер: 73 KiB После Ширина: | Высота: | Размер: 157 KiB |
Двоичные данные
images/sendd2c.gif
|
До Ширина: | Высота: | Размер: 71 KiB После Ширина: | Высота: | Размер: 126 KiB |
Двоичные данные
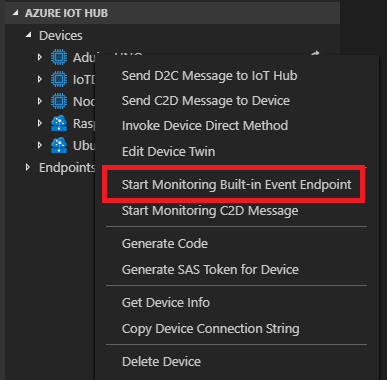
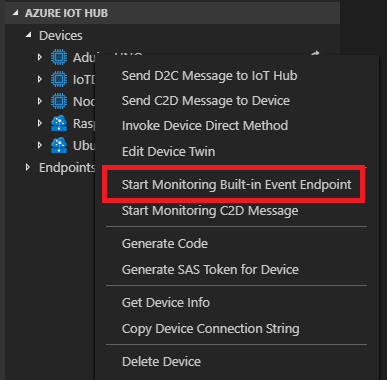
images/startmonitor.png
|
До Ширина: | Высота: | Размер: 43 KiB После Ширина: | Высота: | Размер: 58 KiB |
Двоичные данные
images/stopmonitor.png
|
До Ширина: | Высота: | Размер: 45 KiB После Ширина: | Высота: | Размер: 87 KiB |