|
|
||
|---|---|---|
| .azure-pipelines | ||
| .github | ||
| .husky | ||
| .vscode | ||
| resources | ||
| src | ||
| test | ||
| .eslintignore | ||
| .eslintrc.js | ||
| .gitattributes | ||
| .gitignore | ||
| .nvmrc | ||
| .vscodeignore | ||
| CHANGELOG.md | ||
| CODE_OF_CONDUCT.md | ||
| LICENSE.md | ||
| NOTICE.html | ||
| README.md | ||
| SECURITY.md | ||
| SUPPORT.md | ||
| extension.bundle.ts | ||
| gulpfile.ts | ||
| main.js | ||
| package-lock.json | ||
| package.json | ||
| package.nls.json | ||
| tsconfig.json | ||
| webpack.config.js | ||
README.md
Azure Static Web Apps for Visual Studio Code
Use this extension to quickly create and manage Azure Static Web Apps directly from VS Code.
Visit the wiki for additional information about the extension.
Sign up today for your free Azure account and receive 12 months of free popular services, $200 free credit and 25+ always free services 👉 Start Free.
Support for vscode.dev
The Azure Static Web Apps extension supports running on vscode.dev and github.dev. Open a GitHub repository to create and update Static Web Apps directly from your browser! Debugging is not supported on the web. Note that this does not require the Azure Account extension and uses VS Code's built-in authentication provider.
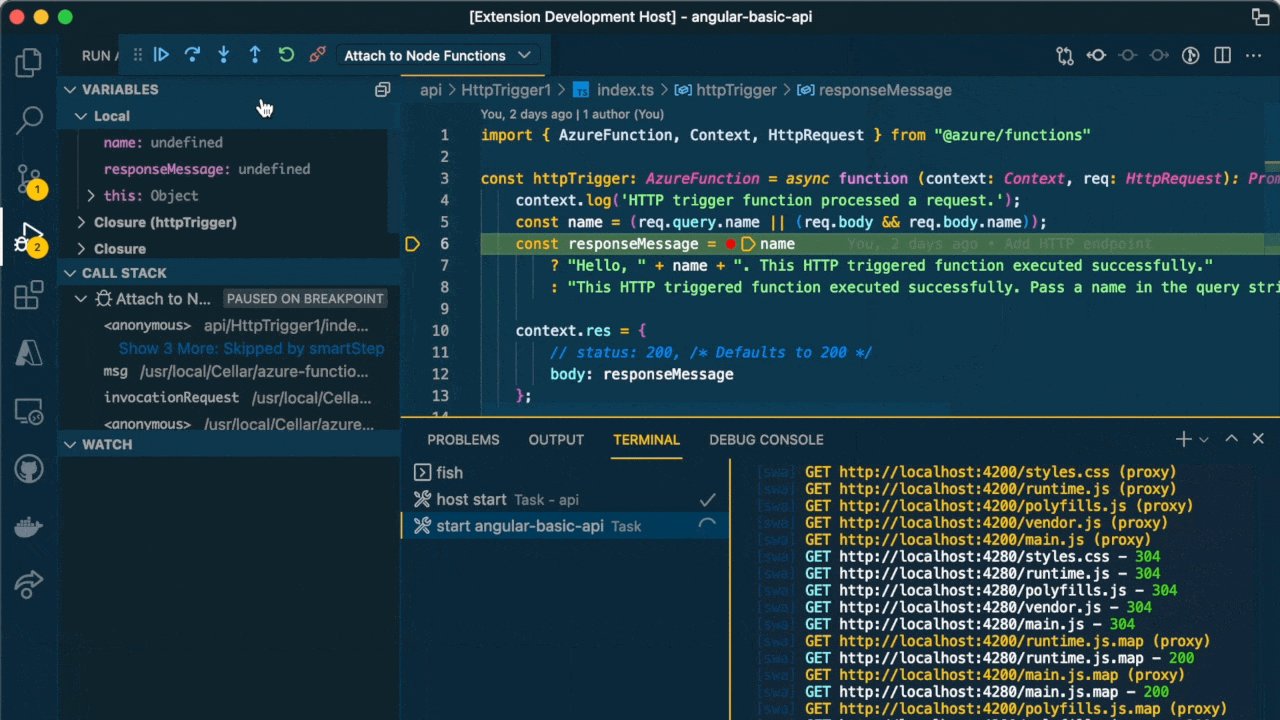
Run and debug your static web app
✨ Check out Guide: Debugging a Static Web App with VS Code for instructions and more information about debugging a static web app.
Create your first static web app
-
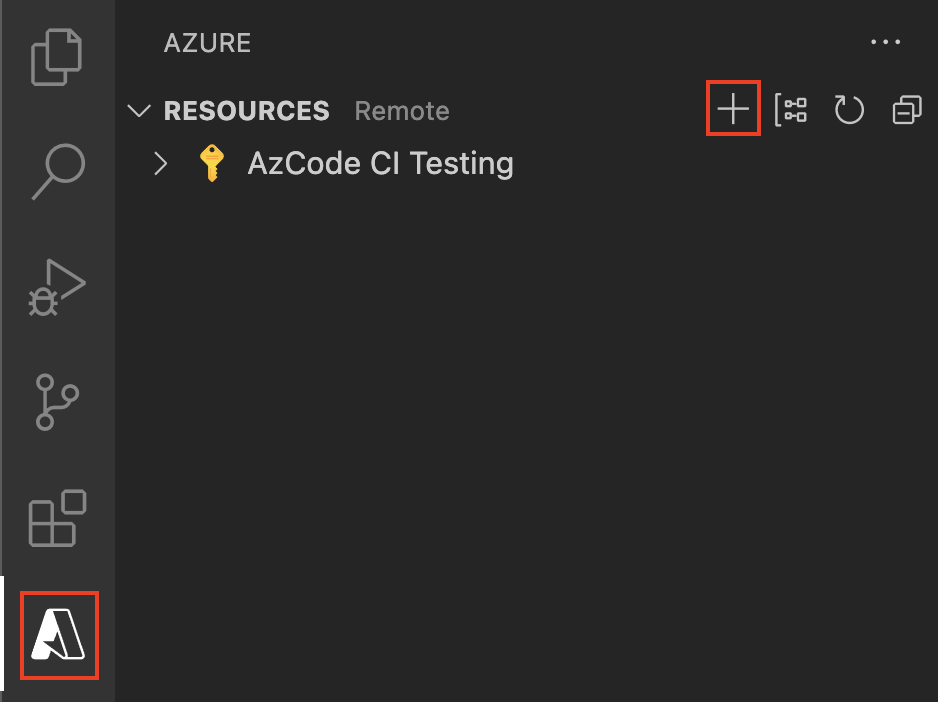
Click the '+' button in the explorer to setup a new static web app
-
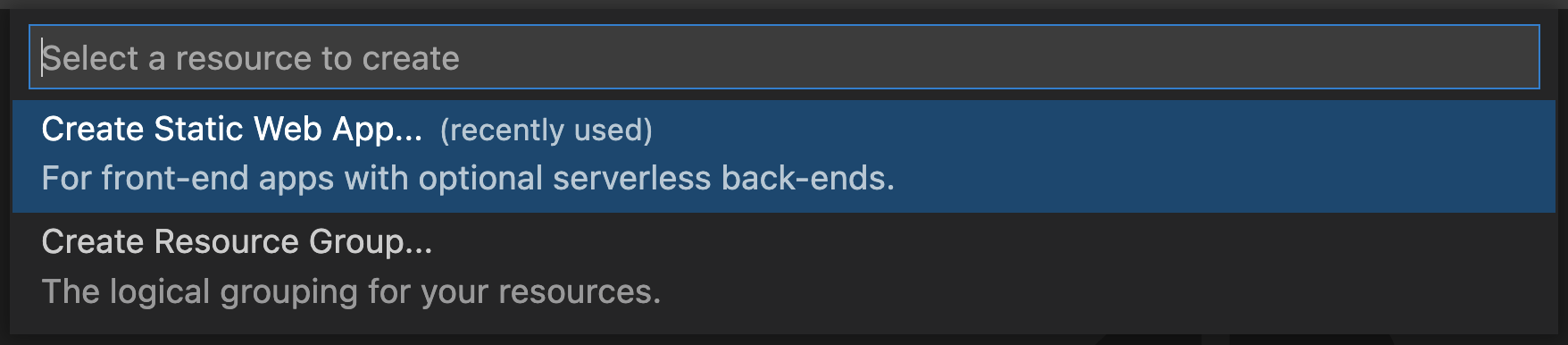
Select "Create Static Web App..."
-
Authorize access to your GitHub account so the extension can find your repositories
-
Select a repository and branch that will be deployed to the static web app
If your local project has a remote configured, the extension will default to that repository
-
Provide the app folder name
Location of your application code. For example, '/' represents the root of your app, while '/app' represents a directory called 'app'.
-
Provide the api folder name (optional)
Location of your Azure Functions code. For example, '/api' represents a folder called 'api'. If you don't have an Azure Functions project yet, don't worry! This is optional so just leave this blank.
-
Provide the build artifact folder name
The path of your build output relative to your apps location. For example, setting a value of 'build' when your app location is set to '/app' will cause the content at '/app/build' to be served.
✨ See recommended settings for popular frameworks and libraries
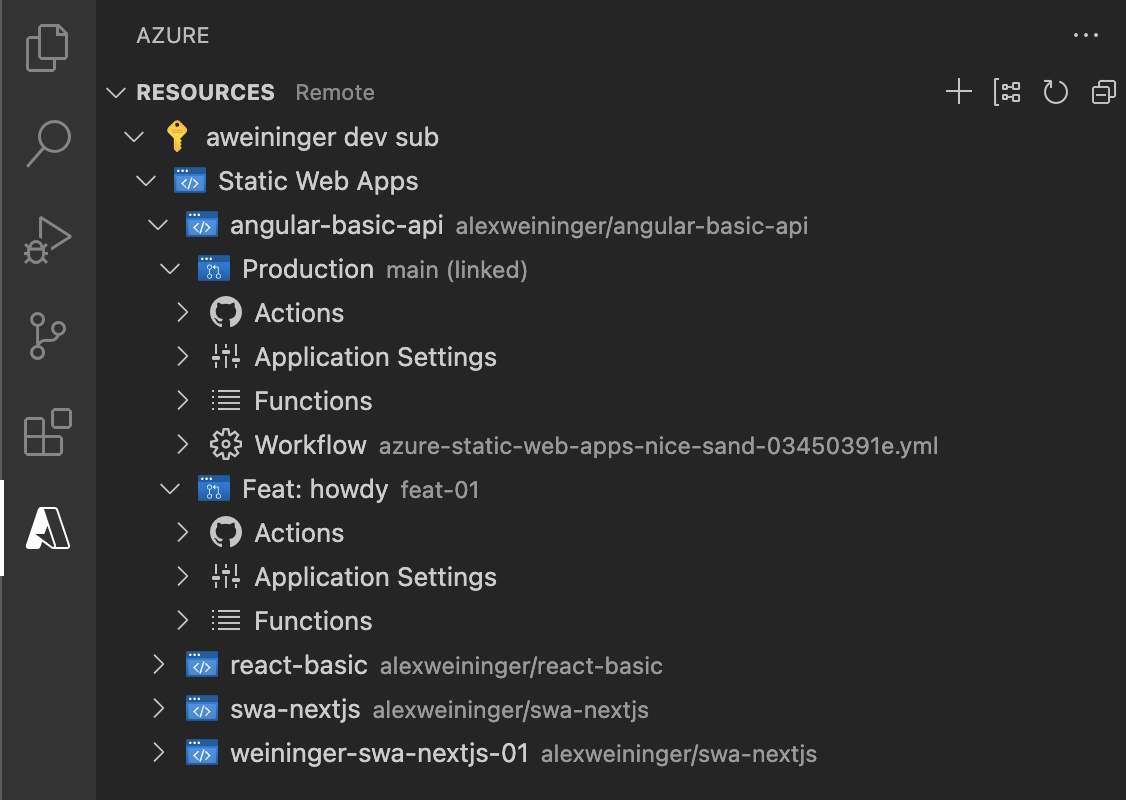
Updating your static web app
Commit and push your changes to the GitHub repository that your static web app is configured to. It will then use GitHub Actions to update your app.
If you create a pull request through GitHub, GitHub Actions will create a staging environment with your new changes live. Your Production environment and staging environments are all listed within your Static Web App as well as application settings.
IMPORTANT: The application settings only apply to the backend API of an Azure Static Web App.
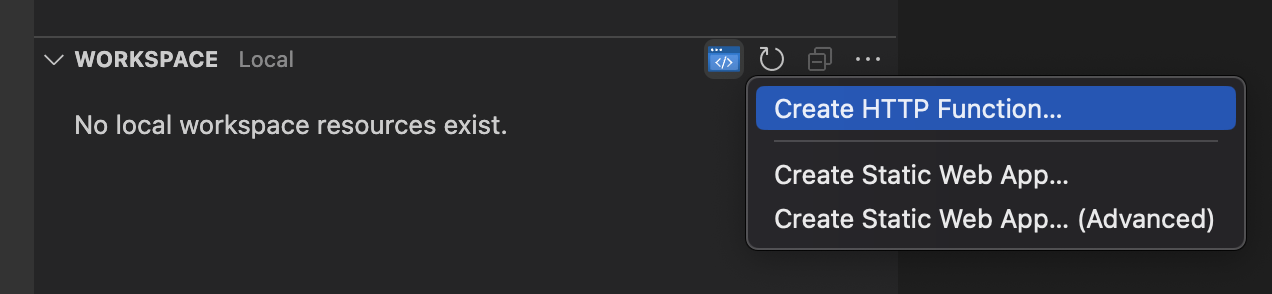
Create a HTTP Function for your static web app
You can add a serverless API to your static web app by creating a HTTP Functions project.
-
Open your static web app project in your Visual Studio Code workspace
-
Select the button to create a new HTTP Function
-
Provide a HTTP Function name that is unique to your API
-
If this is your first HTTP Function, select a language for your API
Contributing
There are a couple of ways you can contribute to this repo:
- Ideas, feature requests and bugs: We are open to all ideas and we want to get rid of bugs! Use the Issues section to either report a new issue, provide your ideas or contribute to existing threads.
- Documentation: Found a typo or strangely worded sentences? Submit a PR!
- Code: Contribute bug fixes, features or design changes:
- Clone the repository locally and open in VS Code.
- Run "Extensions: Show Recommended Extensions" from the command palette and install all extensions listed under "Workspace Recommendations"
- Open the terminal (press
Ctrl + `) and runnpm install. - To build, press
F1and type inTasks: Run Build Task. - Debug: press
F5to start debugging the extension.
Legal
Before we can accept your pull request you will need to sign a Contribution License Agreement. All you need to do is to submit a pull request, then the PR will get appropriately labelled (e.g. cla-required, cla-norequired, cla-signed, cla-already-signed). If you already signed the agreement we will continue with reviewing the PR, otherwise system will tell you how you can sign the CLA. Once you sign the CLA all future PR's will be labeled as cla-signed.
Code of Conduct
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.
Telemetry
VS Code collects usage data and sends it to Microsoft to help improve our products and services. Read our privacy statement to learn more. If you don’t wish to send usage data to Microsoft, you can set the telemetry.enableTelemetry setting to false. Learn more in our FAQ.