|
|
||
|---|---|---|
| .devcontainer | ||
| .github | ||
| .husky | ||
| .vscode | ||
| api | ||
| build | ||
| data | ||
| images | ||
| pythonFiles | ||
| resources | ||
| snippets | ||
| src | ||
| types | ||
| .editorconfig | ||
| .eslintignore | ||
| .eslintrc.js | ||
| .gitattributes | ||
| .gitignore | ||
| .nvmrc | ||
| .prettierignore | ||
| .prettierrc.js | ||
| .vscode-test.mjs | ||
| .vscodeignore | ||
| CHANGELOG.md | ||
| CODE_OF_CONDUCT.md | ||
| CODING_STANDARDS.md | ||
| CONTRIBUTING.md | ||
| CodeQL.yml | ||
| CredScanSuppressions.json | ||
| INTERACTIVE_TROUBLESHOOTING.md | ||
| LICENSE | ||
| README.md | ||
| SECURITY.md | ||
| debugpy_logging.cmd | ||
| gulpfile.js | ||
| icon.png | ||
| package-lock.json | ||
| package.json | ||
| package.nls.json | ||
| pvsc.code-workspace | ||
| tsconfig.base.json | ||
| tsconfig.datascience-ui.json | ||
| tsconfig.json | ||
README.md
Jupyter Extension for Visual Studio Code
A Visual Studio Code extension that provides basic notebook support for language kernels that are supported in Jupyter Notebooks today, and allows any Python environment to be used as a Jupyter kernel. This is NOT a Jupyter kernel--you must have Python environment in which you've installed the Jupyter package, though many language kernels will work with no modification. To enable advanced features, modifications may be needed in the VS Code language extensions.
| Link | Description |
|---|---|
| File an issue | Report problems and suggest enhancements |
| Go to docs | Jupyter extension and data science in VS Code documentation, tutorials, and more |
| Discussions | Post questions, and engage in community discussions |
Work in the browser
Editing Jupyter notebooks in VS Code can also be done on the browser in two ways.
- The Jupyter extension has support for a web based interface provided by vscode.dev (which includes github.dev, available by typing '.' when viewing a repo on github.com)
- The Jupyter extension can be installed on VS Code in GitHub Codespaces the same way it is done locally (or sync your VS Code settings to have your extensions installed automatically on Codespaces).
Installed extensions
The Jupyter Extension will automatically install the following extensions by default to provide enhanced Jupyter notebook experiences in VS Code.
- Jupyter Keymap - to provide Jupyter-consistent keymaps
- Jupyter Notebook Renderers - to provide renderers for MIME types such as latex, plotly, vega, etc.
- Jupyter Cell Tags and Jupyter Slide Show - to provide the ability to tag cells in notebooks and support for presentations
You can also install the Jupyter PowerToys extension to try out experimental features (not installed by default). Extensions installed through the marketplace are subject to the Marketplace Terms of Use, and any or all of these extensions can be disabled or uninstalled.
Working with Python
Quick Start
- Step 1. Install VS Code
- Step 2. Install Anaconda/Miniconda or another Python environment in which you've installed the Jupyter package
- Since not working with Python, make sure to have a Jupyter Kernel that corresponds to the language you would like to use installed on your machine.
- Step 3. Install the Jupyter Extension and the Python Extension
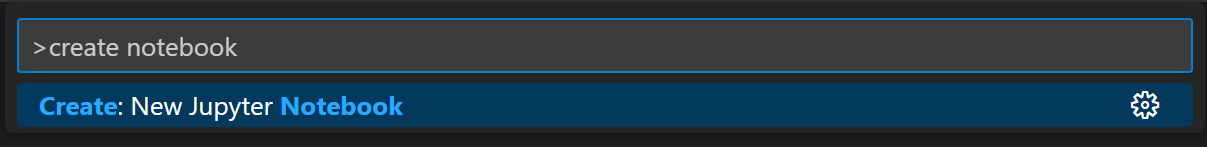
- Step 4. Open or create a notebook file by opening the Command Palette (
Ctrl+Shift+P) and selectJupyter: Create New Jupyter Notebook.
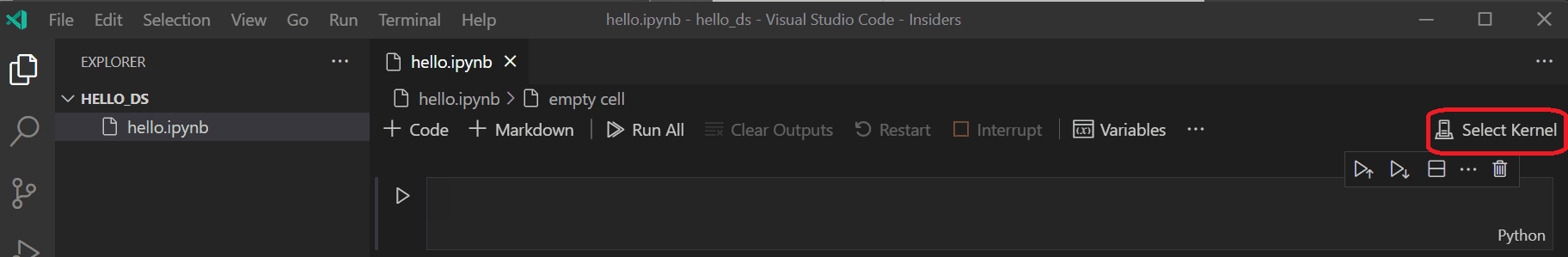
- Step 5. Select your kernel by clicking on the kernel picker in the top right of the notebook or by invoking the
Notebook: Select Notebook Kernelcommand and start coding!
Working with other Languages
The Jupyter Extension supports other languages in addition to Python such as Julia, R, and C#.
Quick Start
- Step 1. Install VS Code
- Step 2. Since not working with Python, make sure to have a Jupyter kernelspec that corresponds to the language you would like to use installed on your machine.
- Step 3. Install the Jupyter Extension
- Step 4. Open or create a notebook file and start coding!
Notebook support
The Jupyter Extension uses the built-in notebook support from VS Code. This UI gives a number of advantages to users of notebooks:
- Out of the box support for VS Code's vast array of basic code editing features like hot exit, find & replace, and code folding.
- Editor extensions like VIM, bracket colorization, linters and many more are available while editing a cell.
- Deep integration with general workbench and file-based features in VS Code like outline view (Table of Contents), breadcrumbs and other operations.
- Fast load times for Jupyter notebook (.ipynb) files. Any notebook file is loaded and rendered as quickly as possible, while execution-related operations are initialized behind the scenes.
- Includes a notebook-friendly diff tool, making it much easier to compare and see differences between code cells, output and metadata.
- Extensibility beyond what the Jupyter extension provides. Extensions can now add their own language or runtime-specific take on notebooks, such as the .NET Interactive Notebooks and Gather
- While the Jupyter extension comes packaged with a large set of the most commonly used renderers for output, the marketplace supports custom installable renderers to make working with your notebooks even more productive. To get started writing your own, see VS Code's renderer api documentation.
Useful commands
Open the Command Palette (Command+Shift+P on macOS and Ctrl+Shift+P on Windows/Linux) and type in one of the following commands:
| Command | Description |
|---|---|
Jupyter: Create New Jupyter Notebook |
Creates a new Jupyter Notebook |
Notebook: Select Notebook Kernel |
Select or switch kernels within your notebook |
Notebook: Change Cell Language |
Change the language of the cell currently in focus |
Jupyter: Export to HTML Jupyter: Export to PDF |
Create a presentation-friendly version of your notebook in HTML or PDF |
To see all available Jupyter Notebook commands, open the Command Palette and type Jupyter or Notebook.
Context Keys for Key bindings
You can use the extension's context keys in 'when' clauses. Here's an example:
{
"key": "ctrl+i",
"command": "jupyter.runAndDebugCell",
"when": "!jupyter.webExtension"
}
That keybinding states the jupyter.runAndDebugCell command should map to CTRL+I when not in the jupyter.webExtension.
The full list of context keys can be found here: https://github.com/microsoft/vscode-jupyter/wiki/Extensibility-for-other-extensions#context-keys-for-keybindings
Feature details
Learn more about the rich features of the Jupyter extension:
-
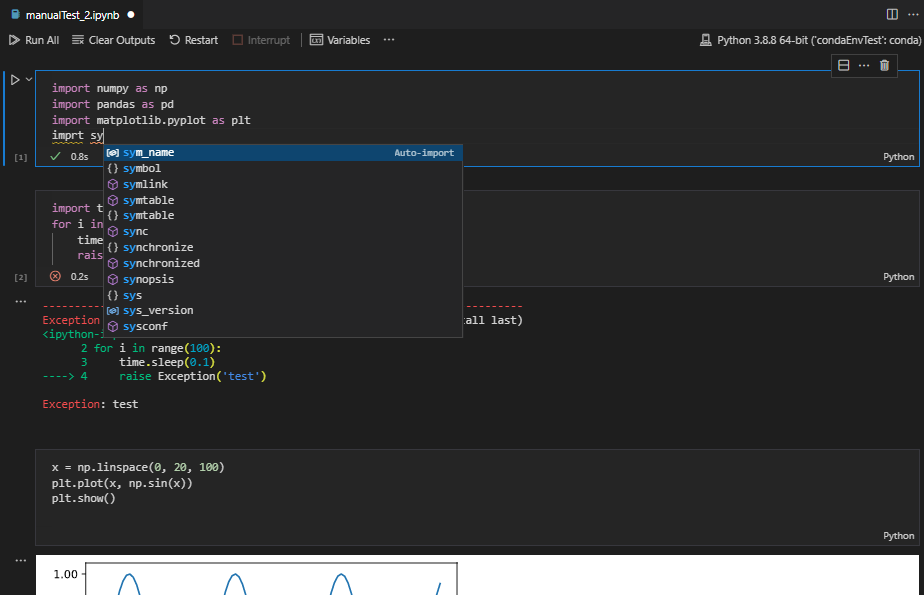
IntelliSense: Edit your code with auto-completion, code navigation, syntax checking and more.
-
Jupyter Notebooks: Create and edit Jupyter Notebooks, add and run code/markdown cells, render plots, create presentation-friendly versions of your notebook by exporting to HTML or PDF and more.
Supported locales
The extension is available in multiple languages: de, en, es, fa, fr, it, ja, ko-kr, nl, pl, pt-br, ru, tr, zh-cn, zh-tw
Questions, issues, feature requests, and contributions
-
If you have a question about how to accomplish something with the extension, please ask on Discussions. Our wiki can be a source of information as well.
-
Any and all feedback is appreciated and welcome! If you come across a problem or bug with the extension, please file an issue.
- If someone has already filed an issue that encompasses your feedback, please leave a 👍/👎 reaction on the issue.
-
Contributions are always welcome, so please see our contributing guide for more details.
-
If you're interested in the development of the extension, you can read about our development process
Data and telemetry
The Microsoft Jupyter Extension for Visual Studio Code collects usage data and sends it to Microsoft to help improve our products and services. Read our privacy statement to learn more. This extension respects the telemetry.telemetryLevel setting which you can learn more about at https://code.visualstudio.com/docs/supporting/faq#_how-to-disable-telemetry-reporting.
Trademarks
This project may contain trademarks or logos for projects, products, or services. Authorized use of Microsoft trademarks or logos is subject to and must follow Microsoft's Trademark & Brand Guidelines. Use of Microsoft trademarks or logos in modified versions of this project must not cause confusion or imply Microsoft sponsorship. Any use of third-party trademarks or logos are subject to those third-party's policies.