- Fixed issue where service was called with "dotnet.exe" instead of "dotnet", which breaks Mac usage - Added dummy commands for Register Connection and Unregister Connection - Added the Register Connection dummy command as an option in the "Connect" command palette list. This will eventually enable users to connect without needing to manually edit the settings file - Fixed issue where prompt for password didn't work as the prompt code was commented out - Fixed issue where hitting ESC to cancel wasn't respected - it showed the "Retry" message box - Refactored Connect code to make it easier to add multiple prompt for inputs in the workflow |
||
|---|---|---|
| .vscode | ||
| images | ||
| samples | ||
| snippets | ||
| src | ||
| syntaxes | ||
| test | ||
| tools | ||
| typings | ||
| .gitignore | ||
| .vscodeignore | ||
| LICENSE.txt | ||
| README.md | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
Microsoft SQL Server support in VS Code
##What is it? This extension is a proof of concept that adds MSSQL support to Visual Studio Code and let's you:
- Connect to your database in SQL Server running on-premises or in the cloud, Azure SQL Database and Azure SQL Data Warehouse
- Type T-SQL statements, scripts and queries in the Visual Studio Code editor window
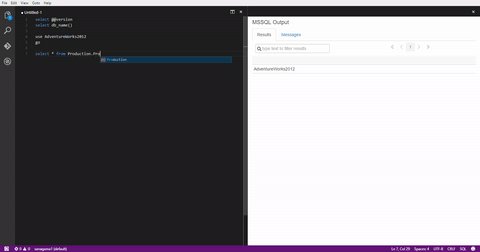
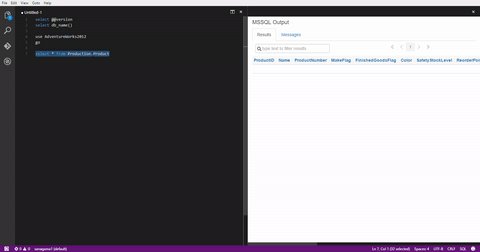
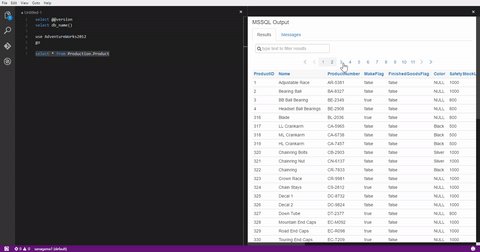
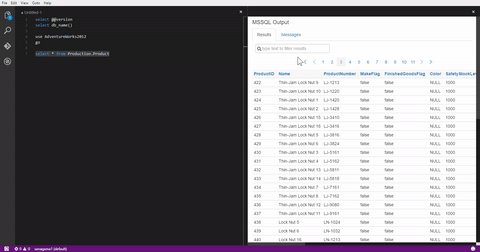
- Run T-SQL scripts to see results in a stylized HTML grid alongside the T-SQL editor
- Easily view and switch between multiple result sets
Head over to Github for the source code, bug tracking, and feature requests.
##Supported features
- Loads your connections from VS Code User or Workspace settings
- Get started with T-SQL Snippets
- Execute T-SQL scripts (selected T-SQL text vs. everything in the editor)
- Execute multiple batches (simple
GOparsing) - View and navigate multiple result sets
- View errors and messages from SQL Server
- Search for text in results
- Paginated results
- Basic T-SQL keyword colorization
Note: Only SQL authentication is supported at this time. Windows Authentication is not yet supported.
##Usage
First, download and install Visual Studio Code 1.0 (or later) for your platform from here: download Visual Studio Code
###Installing the extension
- Launch Visual Studio Code
- Press
F1to open the command palette - Type
ext insand clickInstall extension - Type
mssqland selectvscode-mssqlin the list of extensions - Visual Studio Code will show you a message confirming successful installation
- Restart Visual Studio Code when prompted
###Using the extension
- Add connections: Open VS Code User settings (
File->Preferences->User Settings) or Workspace settings (File->Preferences->Workspace Settings) and add your connections (seeOptionsbelow for format) - Change language mode to SQL: Open a
.sqlfile or pressCtrl+K M(Cmd+K Mon Mac) switch the language mode of the active editor toSQL - Connect to a database: Press
F1to open the command palette, typemssqlthen clickConnect to a databaseand follow the prompts - Use the T-SQL editor: Type T-SQL statements in the editor. Type the word
sqlto see a list of code snippets you can tweak & reuse - Run T-SQL statements: Select some T-SQL statements in the editor and press
Ctrl+Shift+e(Cmd+Shift+eon Mac) to execute them and display results. The entire contents of the editor are executed if there is no selection.
Tip: Make sure that the editor with your T-SQL statements is the active editor with focus and its language mode is set to
SQL. Select some T-SQL text in the editor and pressCtrl+Shift+e(Cmd+Shift+eon Mac) to execute the selection.
Tip: Put
GOon a line by itself to separate T-SQL batches.
###Commands The extension provides a few commands in the VS Code command palette:
MSSQL: Connect to a database- loads your connections from user or workspace settings and shows them in a picklist for you to choose one. Also prompts you for any missing required information when you connect.MSSQL: Run T-SQL query- executes T-SQL statements (selected T-SQL text vs. everything in the editor) and displays resultsMSSQL: Disconnect active connection- disconnects from the database
###Options
Put your connections in VS Code User settings (File->Preferences->User Settings) or in Workspace settings (File->Preferences->Workspace Settings) in the format below.
The command MSSQL: Connect to a database loads these connections, shows them in a picklist, and prompts you to enter any missing required information when you connect.
Note: Settings defined in Workspace scope overwrite settings defined in User scope, as documented here
Here's a simple example with 2 connections. Both connections are shown in the picklist and you are prompted for a password each time you choose the second connection:
{
"vscode-mssql.connections":
[
{
// connection 1
// All required inputs are present. No prompts when you choose this connection from the picklist.
"server": "mytestserver1",
"database": "mytestdatabase",
"user": "sanagama",
"password": "mysecretpassword"
},
{
// connection 2
// Password is not present. You are prompted for a password when you choose this connection.
// Database is not present. Default depends on server configuration, typically 'master'.
"server": "mytestserver2.database.windows.net",
"user": "sanagama"
},
{
// more connections here...
}
]
}
Below is the complete list of Visual Studio Code settings and their descriptions that are available for the vscode-mssql extension that you can put in VS Code user settings (File->Preferences->User Settings) or
in workspace settings (File->Preferences->Workspace Settings).
{
// [Optional] Log debug output to the VS Code console (Help -> Toggle Developer Tools). Default is 'false'.
"vscode-mssql.logDebugInfo": false,
// Connections placed here are shown in the connections picklist across VS Code sessions.
"vscode-mssql.connections":
[
// Properties for a connection
{
// [Required] Server to connect to. Use 'hostname\\instance' or '<server>.database.windows.net'.
"server": "put-server-name-here",
// [Optional] Database to connect to.
// If this is empty, default depends on server configuration, typically 'master'.
"database": "put-database-name-here",
// [Required] User name for SQL authentication. If this is empty, you are prompted when you connect.
"user": "put-username-here",
// [Required] Password for SQL authentication. If this is empty, you are prompted when you connect.
"password": "put-password-here",
// Below are more optional settings in case you wish to override them
// [Optional] Connection timeout in milliseconds.
// Default is 30000 ms for Azure SQL DB and 15000 ms otherwise.
"connectionTimeout": 15000,
// [Optional] Request timeout in milliseconds.
// Default is 30000 ms for Azure SQL DB and 15000 ms otherwise.
"requestTimeout": 15000,
// Additional advanced options
"options":
{
// [Optional] Specify if the connection will be encrypted.
// Always 'true' for Azure SQL DB and loaded from settings otherwise.
"encrypt": false,
// [Optional] Application name used for SQL server logging (default: 'vscode-mssql').
"appName": "vscode-mssql"
}
},
// Properties for another connection
{
// same format as above
},
// ...
]
}
###Uninstalling the extension
- Launch Visual Studio Code
- Press
F1to open the command palette - Type
ext showand clickShow installed extensions - Click
vscode-mssqlin the list of extensions and then click thexto uninstall the extension - Click
OKwhen Visual Studio Code prompts for confirmation - Restart Visual Studio Code when prompted
##ChangeLog ###Version 0.0.2:
- initial commit
###Version 0.0.3:
- stop showing welcome message in MSSQL output channel when extension loads
- cleaned up various messages
- enable commands Connect to a database and Disconnect active connection even when a .sql file is not open in an editor
- load connections from VS Code User settings or Workspace settings and show them in the connection picklist across VS Code sessions
Acknowledgements
The extension uses several open source components including:
- Twitter Bootstrap for CSS styling and tab navigation
- express to serve dynamic SQL output
- Backgrid.js to render SQL results in a grid
- node-mssql and Tedious to connect to SQL Server
Thanks to GIPHY for the animated GIF ;-)