|
|
||
|---|---|---|
| .github | ||
| .readme | ||
| .vscode | ||
| build | ||
| settings | ||
| src | ||
| .gitignore | ||
| .vscodeignore | ||
| CHANGELOG.md | ||
| LICENSE.md | ||
| README.md | ||
| SECURITY.md | ||
| package-lock.json | ||
| package.json | ||
| package.nls.json | ||
| sublime_keyboard_with_padding.png | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
Sublime Importer for VS Code
This extension imports keybindings and settings from Sublime Text to Visual Studio Code.
Getting Started
Keymappings
This extension ports the most popular Sublime Text keyboard shortcuts to Visual Studio Code.
Just restart VS Code after the installation of this extension and your favorite Sublime Text keyboard shortcuts will be available in VS Code.
Importing settings
The first time the extension is launched a prompt is shown that lets you import your Sublime Settings.
If you want to import your settings at a later time use the Sublime Text Keymap: Import Sublime Text Settings command from the Command Palette (F1).
FAQ
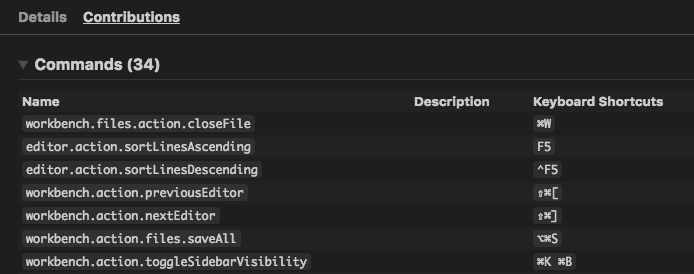
What keyboard shortcuts are included?
The included keyboard shortcuts can be looked up in the contribution list.
Why don't all Sublime Text commands work?
VS Code has not implemented all features. Head on over to this GitHub issue and let the VS Code team know what you'd like to see.
You can install an extension for many of these features:
Contributing
How do I contribute a keyboard shortcut?
We may have missed a keyboard shortcut. If we did please help us out! It is very easy to make a PR.
- Head over to our GitHub repository.
- Open the
package.jsonfile. - Add a JSON object to
contributes.keybindingsas seen below. - Open a pull request.
{
"mac": "<keyboard shortcut for mac>",
"linux": "<keyboard shortcut for linux>",
"win": "<keyboard shortcut for windows>",
"key": "<default keyboard shortcut>",
"command": "<name of the command in VS Code>"
}
How do I contribute a Sublime setting?
There are two different types of settings files: The mappings file holds the information on how a sublime setting can be mapped to a VS Code setting. The defaults file contains default Sublime settings that are not explicitly set in the Sublime settings file (e.g. the Monokai theme).
To make a Pull Request:
- Head over to our GitHub repository.
- Open the
settings/mappings.jsonor thesettings/defaults.jsonfile. - Add your setting
- Open a pull request.