|
|
||
|---|---|---|
| analytics-example-widget | ||
| backlogs-panel | ||
| build-inspector | ||
| build-results-enhancer | ||
| calendar-public-events | ||
| charts | ||
| contributions-guide | ||
| dashboard-manager | ||
| data-storage | ||
| fabrikam-build-extension | ||
| release-management/deployment-status-enhancer | ||
| service-hooks-consumer | ||
| ui | ||
| ui-fabric-react | ||
| widgets | ||
| work-item-form | ||
| .gitignore | ||
| LICENSE | ||
| README.md | ||
README.md
Visual Studio Team Services (VSTS) Sample Extensions
Samples to help jump-start your development of extensions for Visual Studio Team Services (VSTS).
Get started
If you plan to package any of the sample extensions, get:
- Node.js
- Team Foundation command line interface (
npm install -g tfx-cli) - If the extension uses bower (look for bower.json), Bower (
npm install -g bower)
If you plan to compile any of the sample extensions, get:
- TypeScript (
npm install -g typescript)
Get the web extension SDK
Each web extension sample has a bower.json or package.json file, which references third-party libraries used by the sample, including the Visual Studio Services Web Extension SDK. This SDK JavaScript file is required by all web extensions.
From the directory of the sample, run:
If there is a bower.json file present
bower install
or if there is only a package.json file present
npm install
Compile TypeScript Samples
Once the package is installed, simply run tsc. You can alternatively run npm run build, which ensures the correct version of the TypeScript compiler is used. This will also generate the extension package.
Try the extension in Visual Studio Team Services
Most samples can be run without any modifications on Visual Studio Team Services. The steps are:
- Create a free Visual Studio Team Services account
- Create a Visual Studio Marketplace publisher (all extensions are uploaded under a publisher)
- Verify the extension's manifest file (
vss-extension.json) either has thepublicattribute set tofalseor is not specified (this ensures your extension is not inadvertently made available to all VSTS users) - Package the extension with the ID of your publisher (run
tfx extension create --publisher MYPUBLISHERID) - Upload the produced .vsix file to the Marketplace
- Share your extension with your VSTS account (right-click on the published extension and select Share)
- Install the extension into the account (click on the published extension's title and then click Install)
See the full instructions.
Available samples
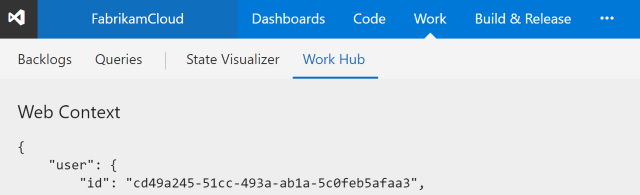
Contributions Guide
See the places where you can extend and enhance the user's web experience with an extension ---- right from within the web experience.
Build Inspector
Learn about advanced extension concepts like module loading, using UI controls, history, and more.
Note: this sample is written in TypeScript.
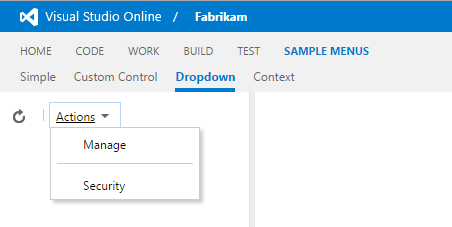
UI
Explore different UI controls, including menus, toolbars, custom controls, and more.
Public Events (for Team Calendar)
Custom event source for the Team Calendar extension for public holidays.
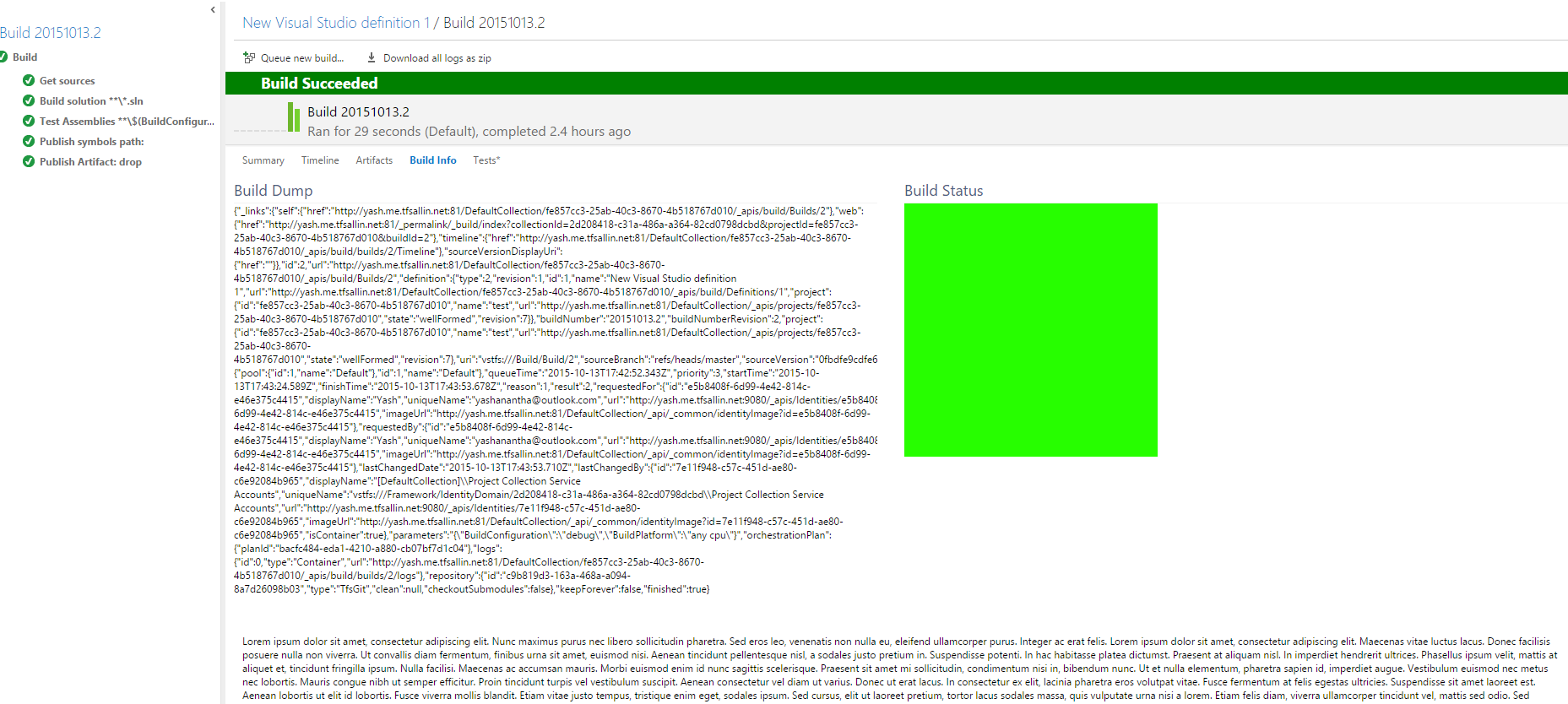
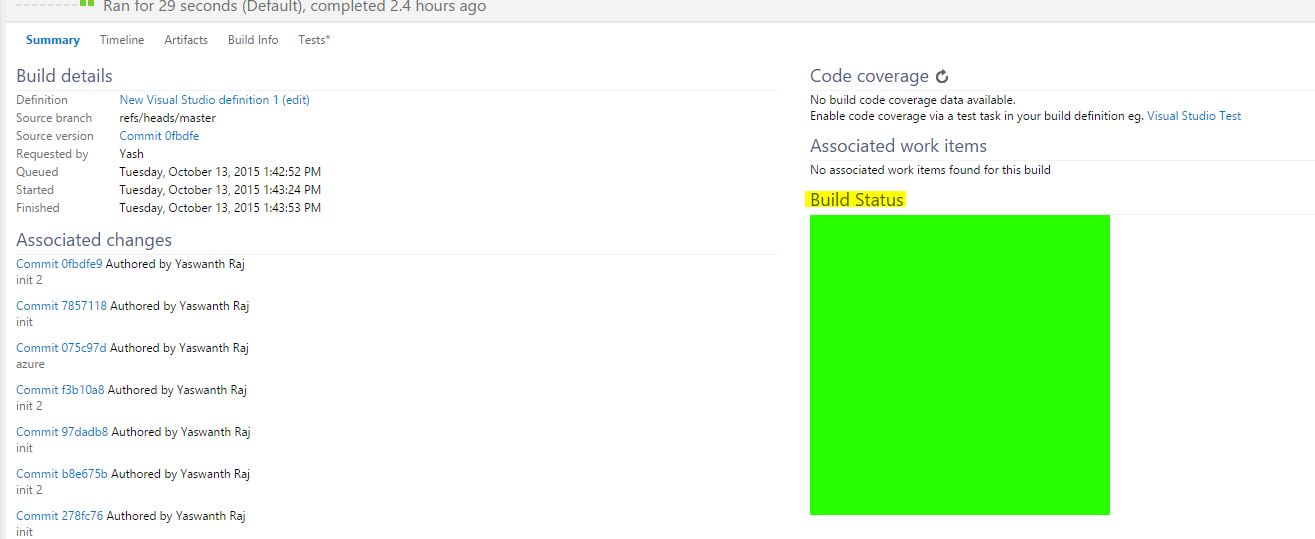
Build Results Enhancer
This sample extension shows how to make a tab/section contribution to build summary page, reacting to build updates.
This also has a sample code that allows user to render custom data results uploaded from a particular task in build.
You could contribute to build results view in different ways:
- As a section to any of your own contributed tab for build results view
- As a section to the existing "summary" tab in build results view
- As a tab to the build results view
Contributing as a tab and a section to our own tab -
Contributing as a section to "summary" tab -
This sample is written in TypeScript. The compiled JS files are included in the /out directory, but changes will need to be re-compiled. Open readme.txt for instructions.
Release management extensions
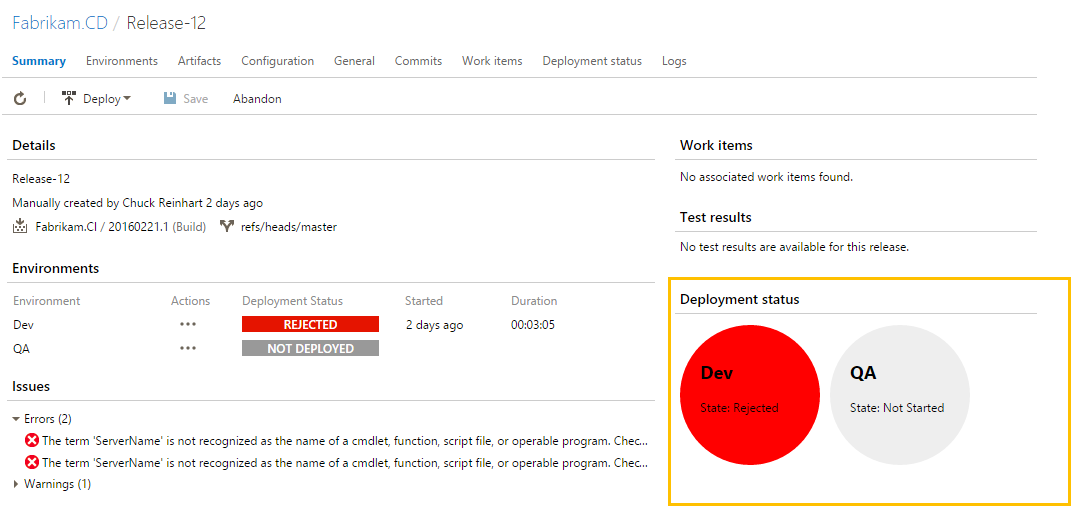
Deployment status enhancer
Once this extension is installed, it shows an enhanced view of the deployment status to each environment
This extension showcases
a summary section contribution to Release summary page.
a tab contribution to Release summary page.
Code of Conduct
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.