зеркало из https://github.com/mozilla/Bubo-Eye.git
README.md screenshots url changed
This commit is contained in:
Родитель
66853611ea
Коммит
bb2e738ee3
10
README.md
10
README.md
|
|
@ -2,7 +2,7 @@
|
|||
|
||||
Image A11y is an accessibility extension that allows screen reader users to click on an image and obtain the text content of that image. It is not a description of the image but the actual text content within the image that was previously inaccessible to screen reader users. Think of memes, comics, diagrams and any photos with superimposed text on them as part of the image, this is content non-sighted users are unable to access.
|
||||
|
||||

|
||||

|
||||
|
||||
Typically the text in this image would not be accessible to a screen reader and therefore to its user. Image A11y allows you to obtain the image text on demand by right clicking on the image to be scanned and passing the text into the reassigned alt attribute. Image scanning is done with the use of [Tesseract.js](https://github.com/naptha/tesseract.js), a JavaScript library that has been around for several years and initially developed by HP.
|
||||
|
||||
|
|
@ -10,16 +10,16 @@ Scanning accuracy is not 100%. There are multiple variables within the image its
|
|||
|
||||
## How to use Extension
|
||||
|
||||

|
||||

|
||||
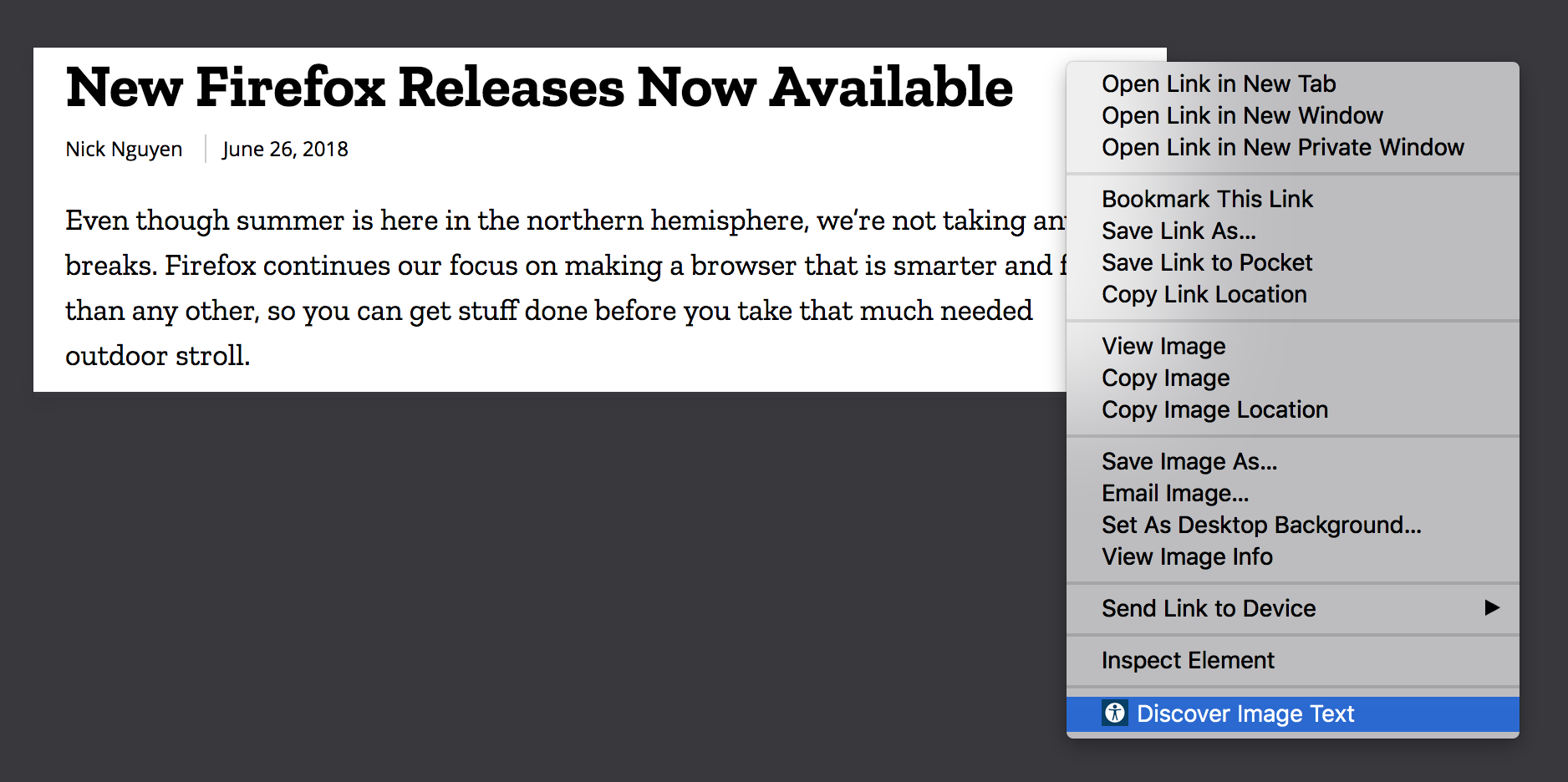
Once the extension is installed, right click on the image you want to scan. The Image A11y icon and "Discover Image Text" option will show at the bottom of the context menu.
|
||||
|
||||

|
||||

|
||||
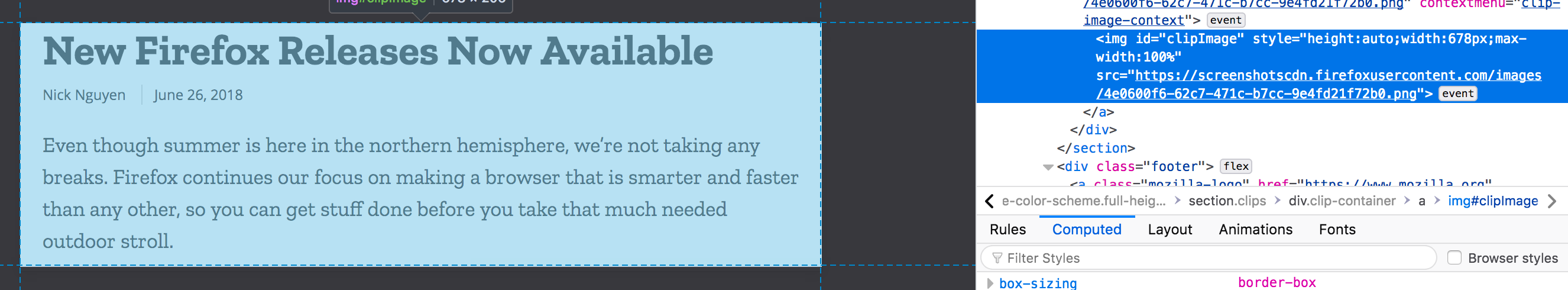
Prior to scanning and clicking "Discover Image Text" you can see the img alt attribute is empty. The attribute will be reassigned and scanned text will be injected there.
|
||||
|
||||

|
||||

|
||||
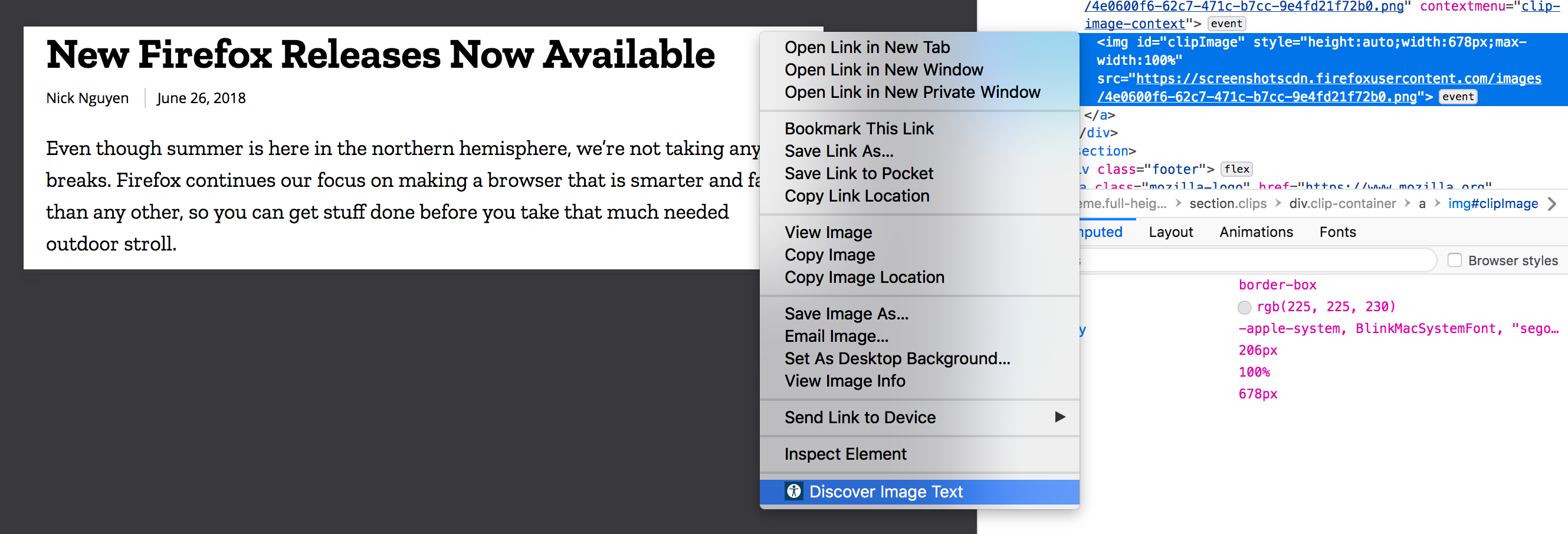
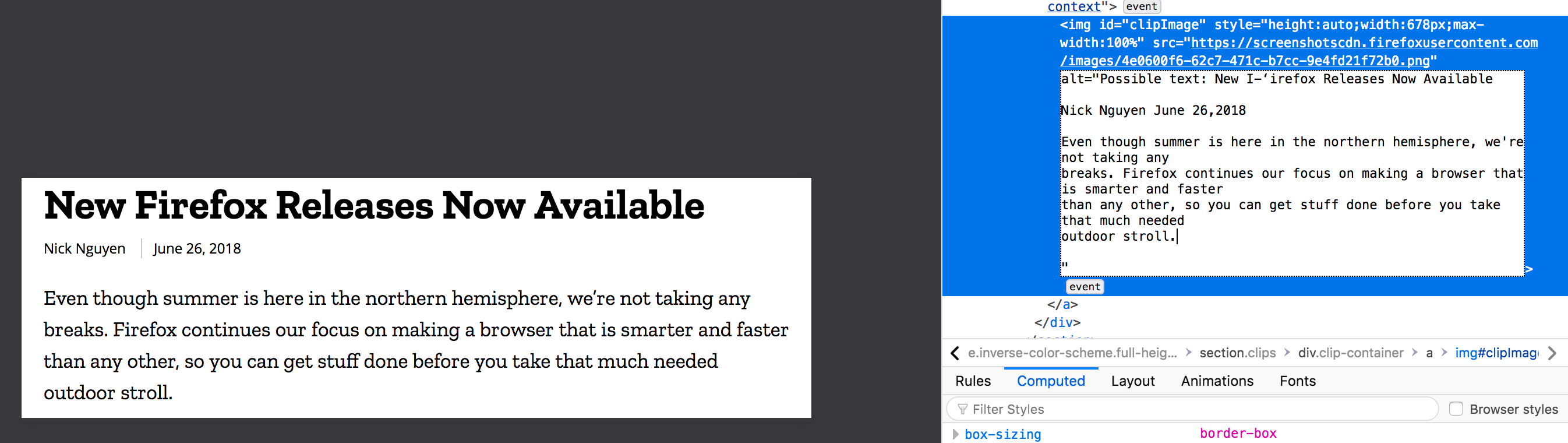
With inspector still open (which is not needed during regular use), alt attribute still empty, right click and "Discover Image Text".
|
||||
|
||||

|
||||

|
||||
Image has been scanned and the alt attribute now has text from image. Alt attribute text always starts with "Possible text:" due to the potential inaccuracies mentioned above.
|
||||
|
||||
|
||||
|
|
|
|||
Загрузка…
Ссылка в новой задаче