|
|
||
|---|---|---|
| .circleci | ||
| .github | ||
| __mocks__ | ||
| controllers | ||
| db | ||
| docs | ||
| lib | ||
| locales | ||
| public | ||
| routes | ||
| scripts | ||
| src | ||
| template-helpers | ||
| tests | ||
| views | ||
| .dockerignore | ||
| .env-dist | ||
| .eslintignore | ||
| .eslintrc.json | ||
| .git-blame-ignore-revs | ||
| .gitignore | ||
| .htmllintrc | ||
| .npmignore | ||
| .npmrc | ||
| .stylelintrc | ||
| CODE_OF_CONDUCT.md | ||
| Dockerfile | ||
| LICENSE | ||
| Procfile | ||
| README.md | ||
| app-constants.js | ||
| email-utils.js | ||
| esbuild.js | ||
| hibp.js | ||
| ip-location-service.js | ||
| l10n.toml | ||
| locale-utils.js | ||
| log.js | ||
| middleware.js | ||
| package-lock.json | ||
| package.json | ||
| scan-results.js | ||
| server.js | ||
| sha1-utils.js | ||
README.md
Firefox Monitor Server
Summary
Firefox Monitor notifies users when their credentials have been compromised in a data breach.
This code is for the monitor.firefox.com service & website.
Breach data is powered by haveibeenpwned.com.
See the Have I Been Pwned about page for the "what" and "why" of data breach alerts.
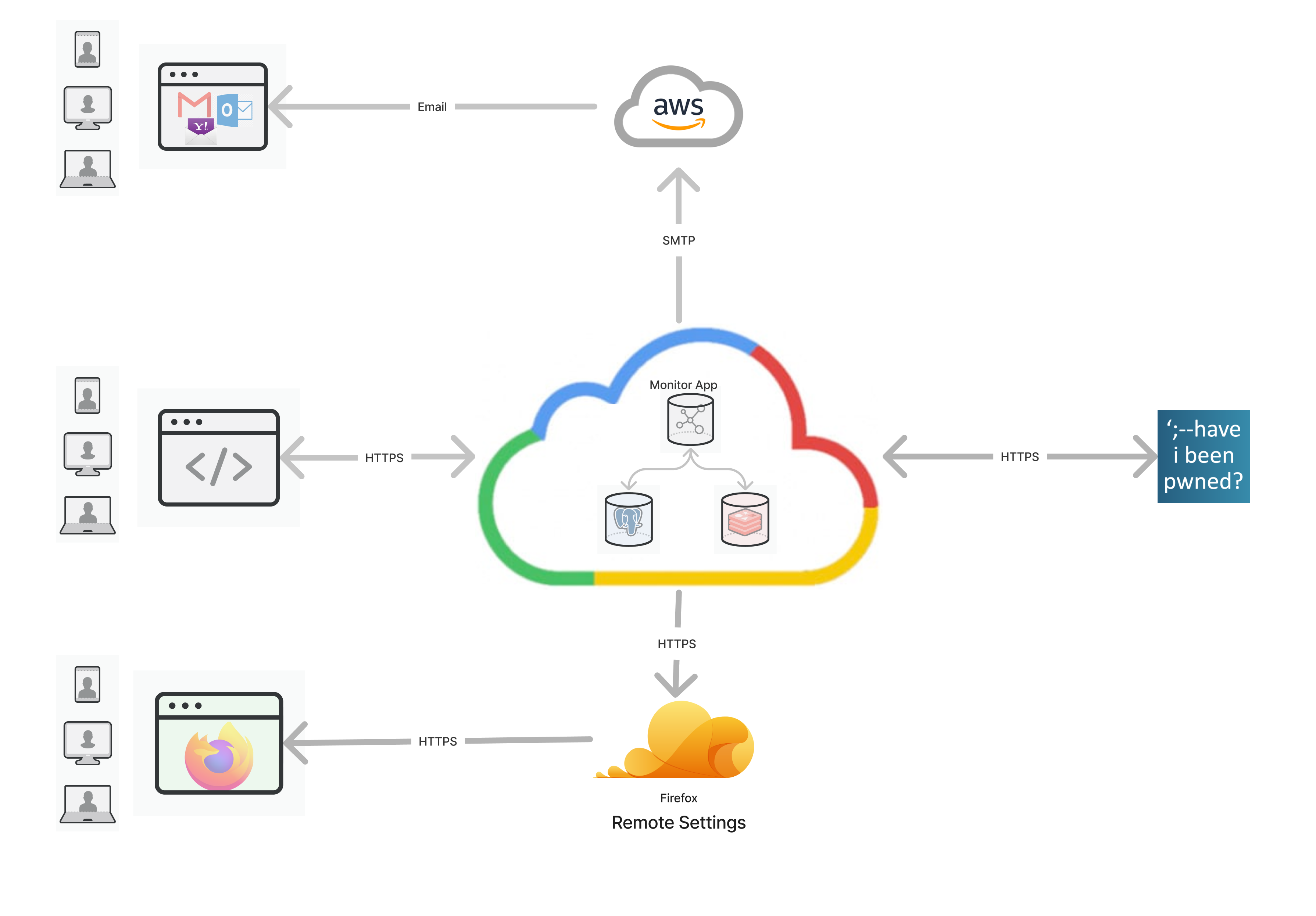
Architecture
Development
Requirements
- Node (with NPM): we recommend using Node Version Manager to install and manage Node/NPM.
- Postgres
Code style
Linting and formatting is enforced via ESLint and Stylelint for JS and CSS. Both are installed as dev-dependencies and can be run with npm run lint. A push to origin will also trigger linting.
ESLint rules are based on eslint-config-standard. To fix all auto-fixable problems, run npx eslint . --fix
Stylelint rules are based on stylelint-config-standard. To fix all auto-fixable problems, run npx stylelint public/css/ --fix
To run linting/formatting as you type or upon save, add the ESLint and Stylelint extensions and configure both to be the default formatter. For VS Code, you may want to add properties to your personal settings.json file, similar to:
"[javascript]": {
"editor.defaultFormatter": "dbaeumer.vscode-eslint",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
},
"[css]": {
"editor.defaultFormatter": "stylelint.vscode-stylelint",
"editor.codeActionsOnSave": {
"source.fixAll.stylelint": true
}
}
See here for more on Stylelint config with VSCode: https://github.com/stylelint/vscode-stylelint#editorcodeactionsonsave
GIT
We track commits that are largely style/formatting via .git-blame-ignore-revs. This allows Git Blame to ignore the format commit author and show the original code author. In order to enable this in GitLens, add the following to VS Code settings.json:
"gitlens.advanced.blame.customArguments": [
"--ignore-revs-file",
".git-blame-ignore-revs"
],
Install
-
Clone and change to the directory:
git clone https://github.com/mozilla/blurts-server.git cd blurts-server -
Install dependencies:
npm install -
Copy the
.env-distfile to.env:cp .env-dist .env
Run
-
Run the server:
npm start
Note: You might run the server using npm run dev instead, which uses nodemon to detect file changes, re-compile static assets, and restart the express process.
- Navigate to localhost:6060/
Database
To create the database tables ...
-
Create the
blurtsdatabase:createdb blurts createdb test-blurts # for tests -
Update the
DATABASE_URLvalue in your.envfile with your local db credentials:DATABASE_URL="postgres://<username>:<password>@localhost:<port>/blurts" -
Run the migrations:
npm run db:migrate
Trigger Breach Alert Email
Breach alert emails are triggered via HIBP. For dev purposes, we can trigger them ourselves to send to a Mailinator email address.
To set up your environment for email testing with Mailinator:
-
In your .env file, confirm or add values for
SMTP_URL,EMAIL_FROM,HIBP_KANON_API_TOKEN, andHIBP_API_TOKEN(Ask for values in #fx-monitor-engineering) -
If you don't have a local FxA account, sign up on localhost. You'll need to ensure
FXA_ENABLED=trueand confirm/add the value forOAUTH_CLIENT_SECRETin your .env file. (Ask in #fx-monitor-engineering) -
Start/restart your server
-
Login to your Monitor account at http://localhost:6060/, and scroll to the bottom of your dashboard to add localmonitor20200827@mailinator.com to your list of monitored email addresses
-
In your Monitor settings, make sure notification preferences specify "Send breach alerts to the affected email address" (should be default). This will send the alert to the Mailinator account.
You could set it to forward to your main email address/account (e.g. Gmail), but localhost images will be broken. The Mailinator account displays existing images automagically.
-
To trigger a breach alert email, you need to make a
POST /hibp/notifyrequest:Authorization: Bearerheader token value that matchesHIBP_NOTIFY_TOKENContent-Type: application/jsonheader- JSON body with
breachName,hashPrefix, andhashSuffixvaluesbreachName- string of a breach name in MonitorhashPrefix- string of first 6 chars of a subscriber'sprimary_sha1hashSuffix- array of strings of the remaining chars of the sha1 hash
e.g., a localhost
curlcommand that triggers a breach alert email for the Adobe breach to thelocalmonitor20200827@mailinator.comsubscriber:curl -v -H "Authorization: Bearer unsafe-default-token-for-dev" -H "Content-Type: application/json" -d '{"breachName": "Adobe", "hashPrefix": "365050", "hashSuffixes": ["53cbb89874fc738c0512daf12bc4d91765"]}' http://localhost:6060/hibp/notify -
Visit https://www.mailinator.com/v4/public/inboxes.jsp?to=localmonitor20200827# to view the email
Firefox Accounts
Subscribe with a Firefox Account is controlled via the FXA_ENABLED
environment variable. (See .env-dist)
The repo comes with a development FxA oauth app pre-configured in .env, which
should work fine running the app on http://localhost:6060. You'll need to get
the OAUTH_CLIENT_SECRET value from someone in #fxmonitor-engineering.
Testing
The full test suite can be run via npm test.
At the beginning of a test suite run, the test-blurts database will be populated with test tables and seed data found in db/seeds/
At the end of a test suite run in CircleCI, coverage info will be sent to Coveralls to assess coverage changes and provide a neat badge. To upload coverage locally, you need a root .coveralls.yml which contains a token – get this from another member of the Monitor team.
Individual tests
To run individual tests, use NODE_ENV=tests and jest:
NODE_ENV=tests jest --runInBand tests/home.test.js
To run tests with interactive debugger lines enabled:
NODE_ENV=tests node inspect --harmony ./node_modules/.bin/jest tests/home.test.js
Test Firefox Integration
Firefox's internal about:protections page ("Protections Dashboard") fetches and displays breach stats for Firefox users who are signed into their FXA.
To test this part of Monitor:
- Set a Firefox profile to use the staging Firefox Accounts server.
- In the same profile, go to about:config and replace all
https://monitor.firefox.comvalues withhttp://localhost:6060 - Restart Firefox with that profile.
- Go to
about:protections - Everything should be using your localhost instance of Monitor.
Lint
After installing the dependencies, you can lint the code by calling:
npm run lint
Localization
This repo includes a dedicated branch for localization called... localization. To add localized text, add or update the relevant .ftl file under locales/en. Be sure to reference the localization documentation for best practices.
To trigger translations, open a pull request against localization. Please be mindful that Mozilla localizers are volunteers, and translations come from different locales at different times – usually after a week or more. It's best to initiate a PR when your strings are more-or-less final. Your PR should be automatically tagged with a reviewer from the Mozilla L10n team to approve your request.
After your updates are merged into localization, you will start to see commits from Pontoon, Mozilla's localization platform. You can also check translation status via the Pontoon site.
When enough translations have been commited, you should merge localization into main, or back into your feature branch if it's not yet merged to main. Note it's unlikely to have 100% of locales translated. You might discuss with stakeholders which locales are priority.
Important: Do not use "Squash" or "Rebase" to merge localization into main or vice versa. Doing so creates new commit hashes and the branches will appear out of sync.
TODO: auto-sync localization with main
Deployment
Firefox Monitor Breach Alerts is designed with 12-factor methodology.
Deploy on Heroku
We use Heroku apps for dev review only – official stage and production apps are built by the Dockerfile and CircleCI config, with deploy overseen by the Site Reliability Engineering team.
Deploys from the main branch to Heroku are automatic. We also employ Heroku's "Review Apps" to check Pull Requests. These are currently set to auto-deploy: you can find the app link in your GitHub Pull Request. Review apps auto-destroy after 2 days of inactivity.
If you encounter issues with Heroku deploys, be sure to check your environment variables, including those required in app-constants.js. Review apps also share a database and you should not assume good data integrity if testing db-related features.
VPN Banner
A banner has been added to inform users whether their IP address is being masked by Mozilla VPN. It also uses their IP address to demonstrate geolocation. This can inform users why they might use Mozilla VPN for privacy.
The IP location data includes GeoLite2 data created by MaxMind, available from https://www.maxmind.com. For localhost, a test MaxMind database with limited data is included with this repo. For the Heroku Dev site, the following buildpack is used to enable geolocation: https://github.com/HiMamaInc/heroku-buildpack-geoip-geolite2. For stage and prod environments, a shared database is set via env vars.