|
|
||
|---|---|---|
| css | ||
| docs/images | ||
| fonts | ||
| images | ||
| js | ||
| shavar-prod-lists@218c5dffa2 | ||
| test/unit | ||
| .eslintignore | ||
| .eslintrc.json | ||
| .gitignore | ||
| .gitmodules | ||
| .travis.yml | ||
| CODE_OF_CONDUCT.md | ||
| CONTRIBUTING.md | ||
| LICENSE | ||
| README.md | ||
| index.html | ||
| karma.conf.js | ||
| manifest.json | ||
| package.json | ||
README.md
lightbeam-we
This is the web extension version of the Mozilla Lightbeam add-on for visualizing HTTP requests between websites in real time.
The Mozilla Lightbeam extension is a key tool for Mozilla to educate the public about privacy
Quick Start
Clone the repository
Note This repository uses a submodule to allow some third party requests. To ensure the submodule is cloned along with this repository, use a modified clone command:
git clone --recursive https://github.com/mozilla/lightbeam-we.git
Run the web extension
There are a couple ways to try out this web extension:
-
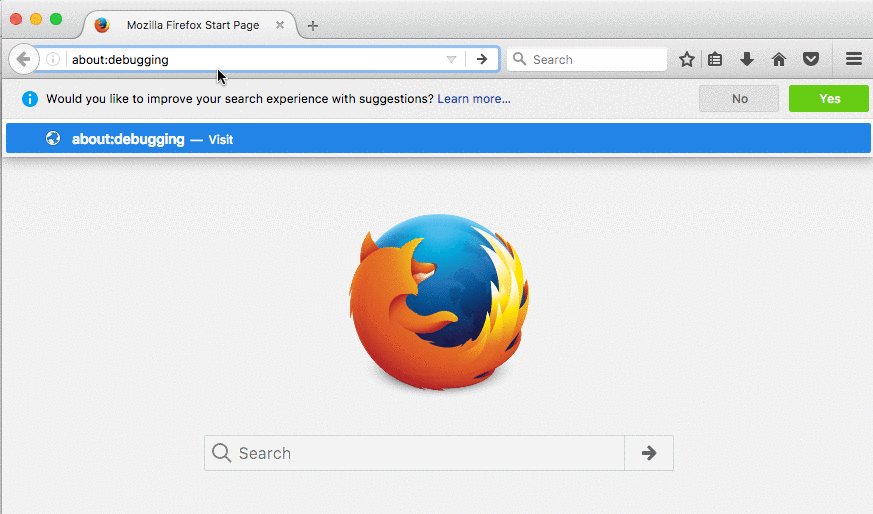
Open Firefox and load
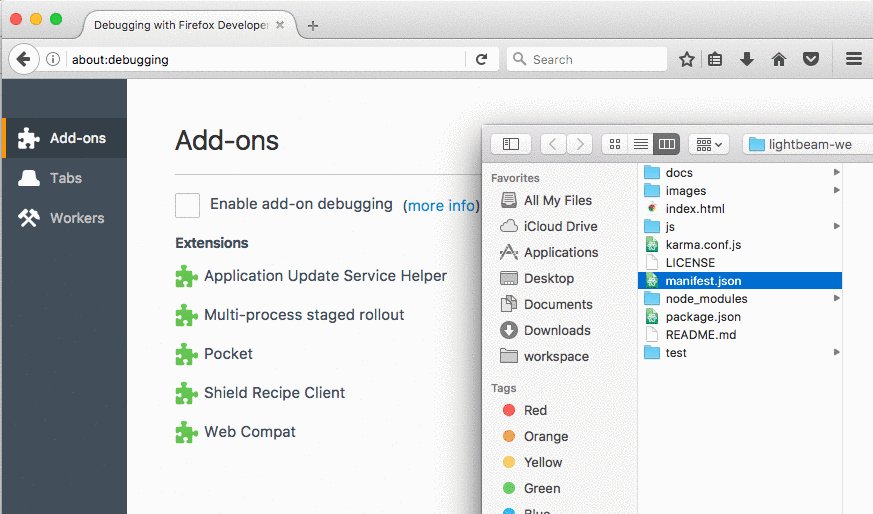
about:debuggingin the URL bar.- Click the Load Temporary Add-on button and select the
manifest.jsonfile within the directory of this repository. - You should now see the Lightbeam icon on the top right bar of the browser.
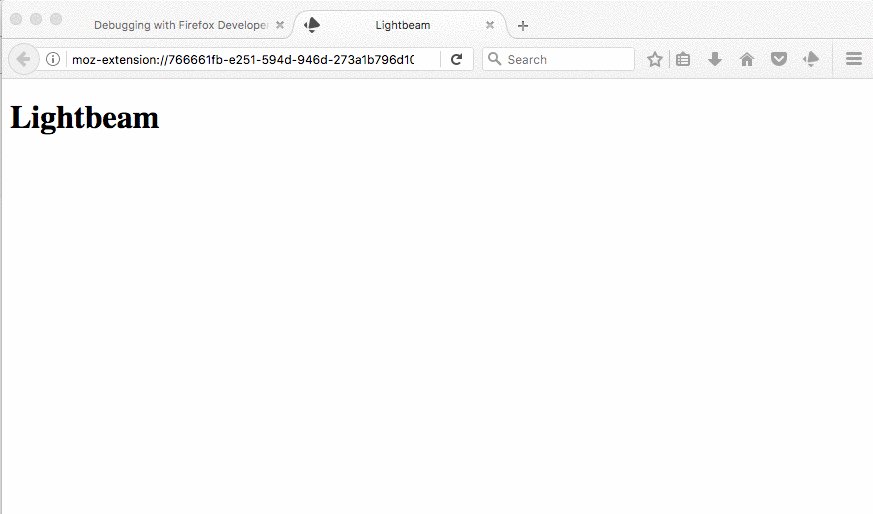
- Click the Lightbeam icon to launch the web extension.
- Here is the screenshot:
- Click the Load Temporary Add-on button and select the
-
Install the web-ext tool, change into the directory of this repository, and type
web-ext run.- This will launch Firefox and install the extension automatically.
- This tool gives you some additional development features such as automatic reloading.
Development Guide
Download dependencies
Run npm run build.
Update the submodule
To manually update the submodule at any time during development, run git submodule update.
Testing
Run npm run test to check that everything is OK.
- If you have installed
eslintglobally, you will have to install globally the followingeslintplugins too:eslint-plugin-jsoneslint-plugin-mocha
- Test suites include lint and unit testing. You can individually run lint or unit tests using the following commands:
npm run lint:eslintnpm run test:karma
Eslint is used for linting. Karma, Mocha & Chai are used for unit testing. Additionally the test suites are run on the Travis service providing continuous integration support.