зеркало из https://github.com/nextcloud/forms.git
Signed-off-by: Nextcloud bot <bot@nextcloud.com> |
||
|---|---|---|
| .github | ||
| .tx | ||
| appinfo | ||
| css | ||
| docs | ||
| img | ||
| l10n | ||
| lib | ||
| playwright | ||
| screenshots | ||
| src | ||
| templates | ||
| tests | ||
| vendor-bin | ||
| .editorconfig | ||
| .eslintrc.json | ||
| .gitignore | ||
| .php-cs-fixer.dist.php | ||
| .prettierignore | ||
| .prettierrc.json | ||
| CHANGELOG.en.md | ||
| CHANGELOG.md | ||
| CODE_OF_CONDUCT.md | ||
| COPYING | ||
| LICENSE | ||
| Makefile | ||
| README.md | ||
| codecov.yml | ||
| composer.json | ||
| composer.lock | ||
| license.php | ||
| package-lock.json | ||
| package.json | ||
| playwright.config.ts | ||
| psalm.xml | ||
| stylelint.config.cjs | ||
| tsconfig.json | ||
| vite.config.js | ||
README.md
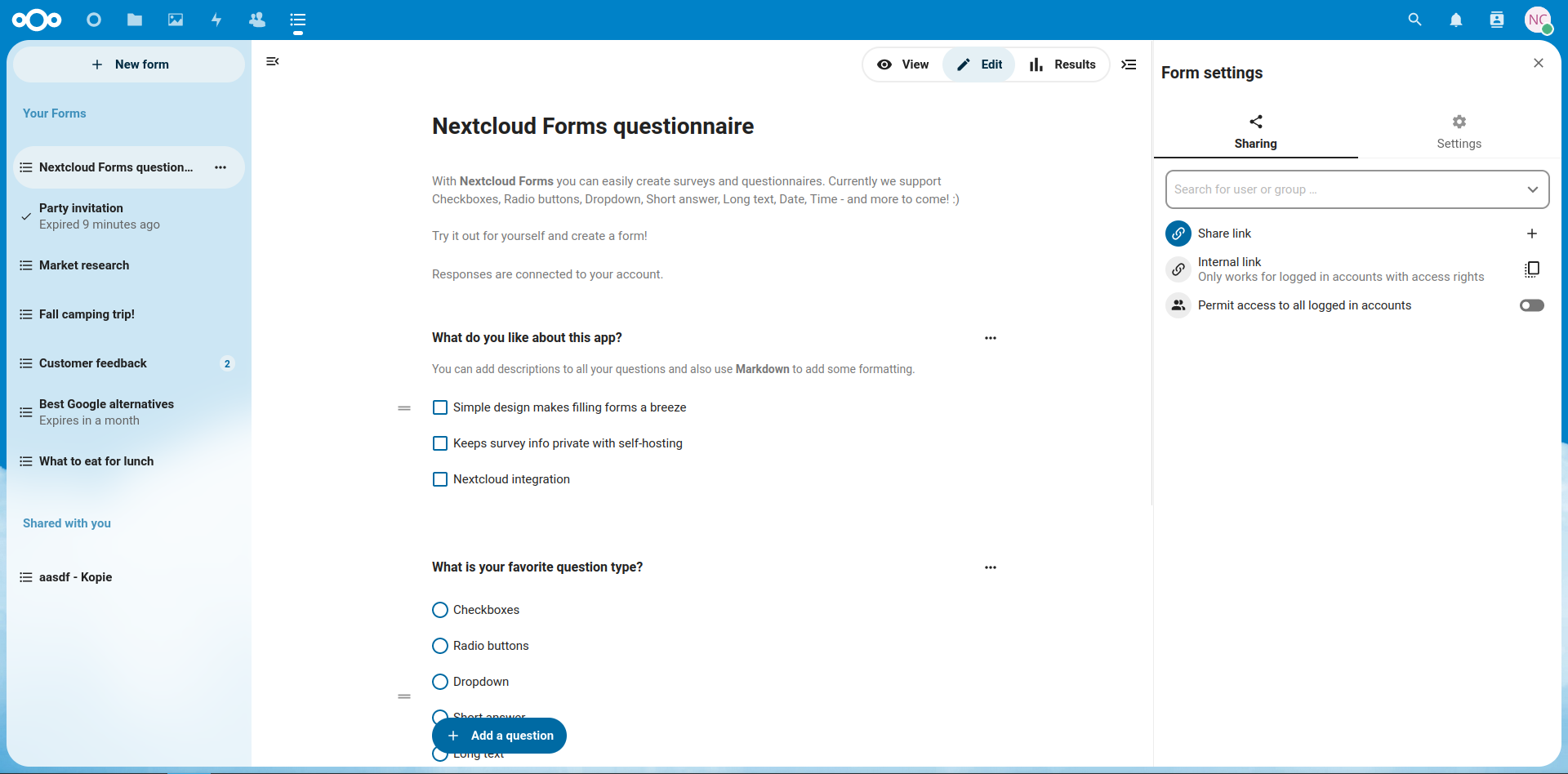
Nextcloud Forms
📝 Simple surveys and questionnaires, self-hosted
Straightforward form creation
Simple sharing and responding
Response visualization and exporting
- 📝 Simple design: No mass of options, only the essentials. Works well on mobile of course.
- 📊 View & export results: Results are visualized and can also be exported as CSV in the same format used by Google Forms.
- 🔒 Data under your control! Unlike in Google Forms, Typeform, Doodle and others, the survey info and responses are kept private on your instance.
- 🙋 Get involved! We have lots of stuff planned like more question types, collaboration on forms, and much more!
🏗 Development setup
- ☁ Clone this app into the
appsfolder of your Nextcloud:git clone https://github.com/nextcloud/forms.git - 👩💻 In the folder of the app, run the command
composer i && composer i && npm ci && npm run buildto install dependencies and build the Javascript. - ✅ Enable the app through the app management of your Nextcloud
- 🎉 Partytime! Help fix some issues and review pull requests 👍
🧙 Advanced development stuff
To build the Javascript whenever you make changes, you can use npm run build. Or npm run watch to automatically rebuild on every file save.
You run several tests by:
npm run lintfor JavaScript lintingnpm run stylelintfor CSS lintingcomposer cs:checkfor the Nextcloud php coding standardcomposer lintfor php lintingcomposer test:unitandcomposer test:integrationto run the php functionality testscomposer psalmfor static code analysis
♥ How to create a pull request
This guide will help you get started:
✌ Code of conduct
The Nextcloud community has core values that are shared between all members during conferences, hackweeks and on all interactions in online platforms including Github and forums. If you contribute, participate or interact with this community, please respect our shared values. 😌