Update README.md
This commit is contained in:
Родитель
f4bcb600bf
Коммит
54b812fa14
65
README.md
65
README.md
|
|
@ -30,8 +30,8 @@ What is Speckle? Check our ](https://speckle.xyz) ⇒ creating an account at
|
||||
- [](https://marketplace.digitalocean.com/apps/speckle-server?refcode=947a2b5d7dc1) ⇒ deploying an instance in 1 click
|
||||
- [](https://speckle.xyz) ⇒ creating an account!
|
||||
|
||||
|
||||
### Resources
|
||||
|
||||
|
|
@ -39,11 +39,11 @@ Give Speckle a try in no time by:
|
|||
- [](https://speckle.systems) our tutorials portal is full of resources to get you started using Speckle
|
||||
- [](https://speckle.guide/dev/) reference on almost any end-user and developer functionality
|
||||
|
||||

|
||||
# AECTech Masterclass Repo
|
||||
|
||||
# Repo structure
|
||||
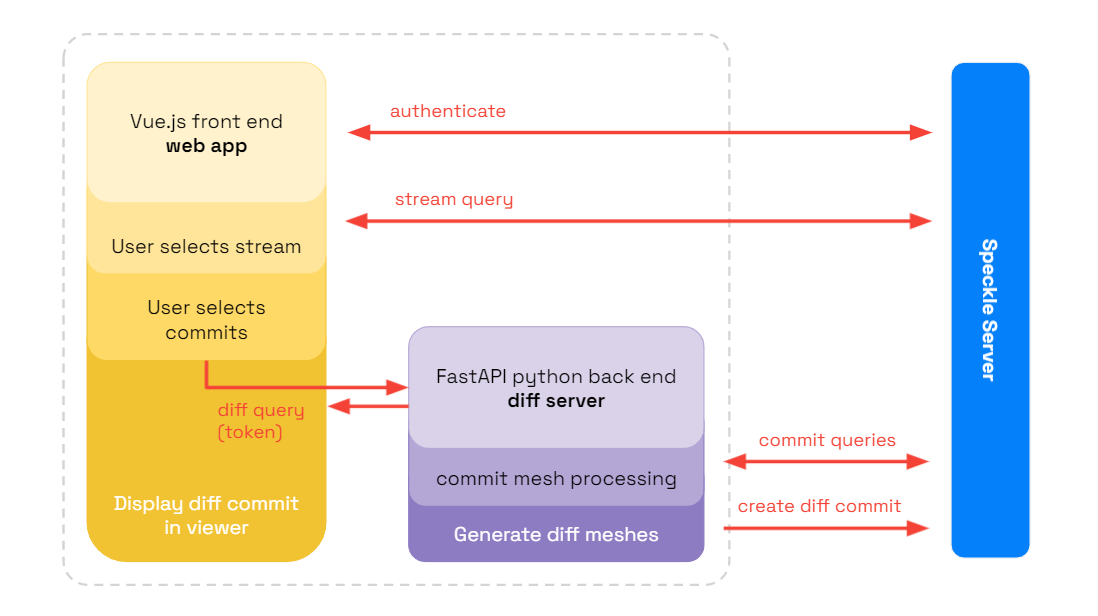
For the AECTech Masterclass, we're building a web application that **compares two 3D models and visualizes changes in geometry**. This repo is divided into a **frontend** developed with Vue.js and a **server** built with python.
|
||||
|
||||
This repo is divided into two distinct parts, a **frontend** and a **server**
|
||||

|
||||
|
||||
## Frontend
|
||||
|
||||
|
|
@ -55,34 +55,33 @@ The app was built using `Vue.js`, and communicates with Speckle through our `Gra
|
|||
|
||||
The `server/` folder contains all code related to the app's backend.
|
||||
|
||||
It's a [FastAPI](https://link) server, written in Python and uses our Python SDK to communicate with our [public server](https://speckle.xyz)
|
||||
We're using a [FastAPI](https://link) server, written in Python, as well as our Python SDK to communicate with the [public Speckle server](https://speckle.xyz). The server contains two basic routes:
|
||||
|
||||
> `FastAPI` generates automatic documentation on the `/docs` route of the server.
|
||||
- **`diff-check/STREAM_ID/CURRENT_COMMIT_ID/PREV_COMMIT_ID`**
|
||||
|
||||
Checks for an existing commit in a predefined `diff` branch and returns the _diff commit_ if it does exist.
|
||||
|
||||
It is a very basic server composed of two routes:
|
||||
|
||||
## `diff-check/STREAM_ID/CURRENT_COMMIT_ID/PREV_COMMIT_ID`
|
||||
|
||||
Checks for an existing commit in a predefined `diff` branch and returns the _diff commit_ if it does exist.
|
||||
|
||||
## `diff/STREAM_ID/CURRENT_COMMIT_ID/PREV_COMMIT_ID`
|
||||
|
||||
Performs a diff operation against two commits from the same stream.
|
||||
|
||||
Result of the `diff` operation will be commited to the stream on a predefined branch.
|
||||
|
||||
Returns the diff commit if the operation was successfull.
|
||||
- **`diff/STREAM_ID/CURRENT_COMMIT_ID/PREV_COMMIT_ID`**
|
||||
|
||||
Performs a diff operation against two commits from the same stream. The result of the `diff` operation will be commited to the stream on a predefined diff branch, and returns the diff commit if the operation was successful.
|
||||
|
||||
# Workshop pre-requisites
|
||||
|
||||
You'll need an IDE to follow along with the code. We'll be using VSCode for the class, but any other will work too. You will also need the following extensions:
|
||||
Our workshop includes a **code walkthrough**, where we'll bring you line-by-line through a few key Speckle-specific front end and back end sections of our repo, as well as **live app testing**, where we'll use Speckle connectors in conjunction with our new web app to analyze some model geometry.
|
||||
|
||||
- Vetur
|
||||
- Python (comes preinstalled now, but just to be safe)
|
||||
Prepare for both portions of our workshop by going through the following sections to brush up on essential knowledge and make sure your development and testing environments are set up!
|
||||
|
||||
For the **server**, you must have:
|
||||
## General requirements
|
||||
|
||||
- `python` installed in your computer (at least version `3.6`, `3.9` recommended) [Download it here](https://www.python.org/downloads/)
|
||||
- An IDE. We're using [VSCode](https://code.visualstudio.com/download) with the [Vetur extension](https://marketplace.visualstudio.com/items?itemName=octref.vetur)
|
||||
- A Speckle account. Create one on our public server at [Speckle.xyz](https://speckle.xyz)
|
||||
- A GitHub account: don't forget to clone this repo!
|
||||
|
||||
## Backend walkthrough requirements
|
||||
|
||||
Some basic familiarity with python, POST requests, and API routing is recommended.
|
||||
|
||||
- `python` (version `3.6`, recommended `3.9`) installed on your computer. [Download it here](https://www.python.org/downloads/)
|
||||
- Install `FastAPI`:
|
||||
```shell
|
||||
pip install fastapi
|
||||
|
|
@ -93,10 +92,20 @@ For the **server**, you must have:
|
|||
```shell
|
||||
pip install specklepy
|
||||
```
|
||||
*If you're experiencing pip install issues, check that you are running these commands as an administrator!*
|
||||
|
||||
## Frontend walkthrough requirements
|
||||
|
||||
For the **Vue app**:
|
||||
Some basic familiarity with JS and the Vue framework is recommended.
|
||||
|
||||
- Install `node` [Download it here](https://nodejs.org/en/download/)
|
||||
- Install `vue CLI` - [Instructions here](https://cli.vuejs.org/guide/installation.html)
|
||||
- Install `vetur` VSCode extension
|
||||
- Install `vue dev tools` for Chrome
|
||||
- Install `vue dev tools` for Chrome [here](https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd)
|
||||
|
||||
## App testing requirements
|
||||
|
||||
We're using [Rhino 7](https://www.rhino3d.com/download/), Grasshopper for Rhino, and Revit 2021 for our 3D model comparisons. You can
|
||||
|
||||
- Install [Speckle Manager](https://speckle.guide/user/manager.html)
|
||||
- Read our [Speckle Rhino guide](https://speckle.guide/user/rhino.html) for a quick intro to using Speckle for Rhino 😎
|
||||
- Install the Rhino `Speckle Connector` from Speckle Manager. If you'd like to play around with Grasshopper and Revit, you can install those too!
|
||||
|
|
|
|||
Загрузка…
Ссылка в новой задаче