|
|
||
|---|---|---|
| .. | ||
| ej2-angular-samples/DocumentEditorContainer/default | ||
| src | ||
| styles | ||
| CHANGELOG.md | ||
| README.md | ||
| gulpfile.js | ||
| license | ||
| package.json | ||
| tsconfig.json | ||
README.md
Angular Word Processor Component
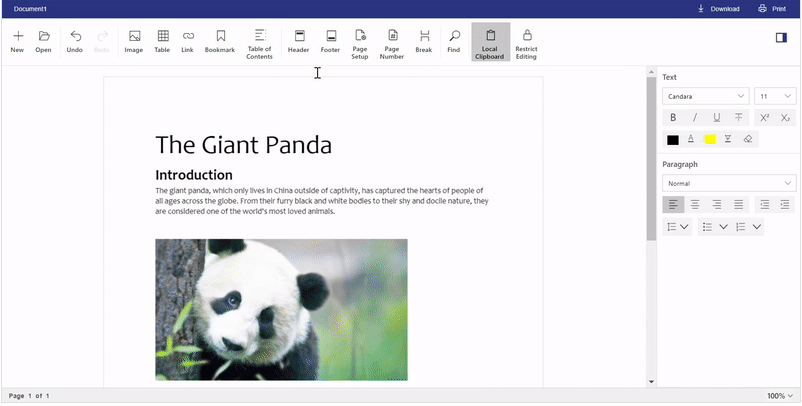
The Angular Word Processor component is a feature rich UI component with document editing capabilities like Microsoft Word. Also known as the document editor, it is used to create, edit, view, and print Word documents. It provides all the common Word processing features including editing text, formatting content, resizing images and tables, finding and replacing text, bookmarks, tables of contents, track changes, commenting, restrict editing, printing, importing and exporting Word documents.
An example Word Processor server-side Web API projects for ASP.NET MVC, ASP.NET Core, and Java is available in GitHub which contains all the mandatory Web APIs for opening Word documents, paste with formatting, restrict editing, spell-checking, and saving documents other than SFDT/DOCX format. Apart from these operations, all the user interactions and editing operations run purely in the client-side provides much faster editing experience to the users.
Syncfusion provides a predefined Word Processor server docker image targeting ASP.NET Core 2.1 framework. You can directly pull this docker image and deploy it in server on the go. You can also create own docker image by customizing the existing docker project from GitHub.
Getting Started . Online demos . Learn more

Trusted by the world's leading companies

Setup
Create an Angular Application
To create an example Angular app use the following commands.
git clone https://github.com/angular/quickstart.git quickstart
cd quickstart
npm install
Adding Syncfusion Word Processor package
All Syncfusion Angular packages are published in npmjs.com registry. To install Angular Document editor package, use the following command.
npm install @syncfusion/ej2-angular-documenteditor --save
Adding CSS references for Word Processor
Add CSS references needed for Document editor in the src/styles/styles.css file.
@import '../../node_modules/@syncfusion/ej2-base/styles/material.css';
@import '../../node_modules/@syncfusion/ej2-buttons/styles/material.css';
@import '../../node_modules/@syncfusion/ej2-inputs/styles/material.css';
@import '../../node_modules/@syncfusion/ej2-popups/styles/material.css';
@import '../../node_modules/@syncfusion/ej2-lists/styles/material.css';
@import '../../node_modules/@syncfusion/ej2-navigations/styles/material.css';
@import '../../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css';
@import '../../node_modules/@syncfusion/ej2-dropdowns/styles/material.css';
@import '../../node_modules/@syncfusion/ej2-angular-documenteditor/styles/material.css';
Registering DocumentEditorContainer module
Import DocumentEditorContainer module into Angular application(app.module.ts) from the package @syncfusion/ej2-angular-documenteditor [src/app/app.module.ts].
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { DocumentEditorContainerModule } from '@syncfusion/ej2-angular-documenteditor';
import { AppComponent } from './default.component';
/**
* Module
*/
@NgModule({
imports: [
BrowserModule,
DocumentEditorContainerModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
Add Word Processor component
Modify the template in [src/app/app.component.ts] file to render the Document Editor component. Add the Angular Document Editor by using selector in template section of the app.component.ts file.
import { Component, OnInit } from '@angular/core';
import { ToolbarService } from '@syncfusion/ej2-angular-documenteditor';
@Component({
selector: 'app-container',
// specifies the template string for the DocumentEditorContainer component
template: `<ejs-documenteditorcontainer serviceUrl="https://ej2services.syncfusion.com/production/web-services/api/documenteditor/" [enableToolbar]=true> </ejs-documenteditorcontainer>`,
providers: [ToolbarService]
})
export class AppComponent implements OnInit {
ngOnInit(): void {
}
}
The web API ('https://ej2services.syncfusion.com/production/web-services/api/documenteditor/') is created specifically for our online demos. You should host web API on your side, refer the web service documentation for more information.
Supported frameworks
The Angular Word Processor (Document Editor) component is also offered in the following list of frameworks.
 JavaScript |
 React |
 Vue |
 ASP.NET Core |
 ASP.NET MVC |
|---|
Showcase samples
- Expense Tracker - Source, Live Demo
- Loan Calculator - Source, Live Demo
- Fitness Tracker - Source, Live Demo
Key features
- Document Authoring - Allows to create a document with supported elements and formatting options.
- Supported elements - Supports document elements like text, inline image, table, hyperlink, fields, bookmark, table of contents, footnote and endnote, section, header, and footer.
- Styles - Supports character and paragraph styles.
- Editing - Supports all the common editing and formatting operations.
- History - Supports options to perform undo redo operations.
- Find and replace - Provides support to find and replace text within the document.
- Track changes - Suppports tracking the content insertion and deletion.
- Commenting - Supports adding a comment, replying to an existing comment or mark as resolved and more.
- Form filling - Supports designing fillable forms in Word document and fill the forms.
- Restrict editng - Supports restricting edit permission for a region in Word document and control what type of changes can be made to the document.
- Export - Provides the options to export the documents in the client-side as
Syncfusion Document Text (*.sfdt)andWord document (*.docx). With server-side library, exporting as other formats can be achieved. - Import - Provides the options to import the native
Syncfusion Document Text (*.sfdt)format documents in the client-side. With server-side library, importing other formats can be achieved. - Print - Provides the options to print the documents.
- Clipboard - Provides support to cut, copy, and paste rich text contents within the component. Also allows pasting simple text from other applications. Paste rich text from other applications using server-side library.
- User interface - Provides intuitive user friendly interface to perform various operations.
- Context menu - Provides context menu.
- Dialog - Provides dialog for inserting elements such as hyperlink, table and formatting such as font, paragraph, list, style, table.
- Options pane - Provides options pane to perform find and replace operations.
Support
Product support is available through the following mediums.
- Support ticket - Guaranteed Response in 24 hours | Unlimited tickets | Holiday support
- Community forum
- GitHub issues
- Request feature or report bug
- Live chat
Changelog
Check the changelog here. Get minor improvements and bug fixes every week to stay up to date with frequent updates.
License and copyright
This is a commercial product and requires a paid license for possession or use. Syncfusion’s licensed software, including this component, is subject to the terms and conditions of Syncfusion's EULA. To acquire a license for 80+ Angular UI components, you can purchase or start a free 30-day trial.
A free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers.
See LICENSE FILE for more info.
© Copyright 2022 Syncfusion, Inc. All Rights Reserved. The Syncfusion Essential Studio license and copyright applies to this distribution.