|
|
||
|---|---|---|
| .. | ||
| src | ||
| styles | ||
| CHANGELOG.md | ||
| README.md | ||
| gulpfile.js | ||
| license | ||
| package.json | ||
| tsconfig.json | ||
README.md
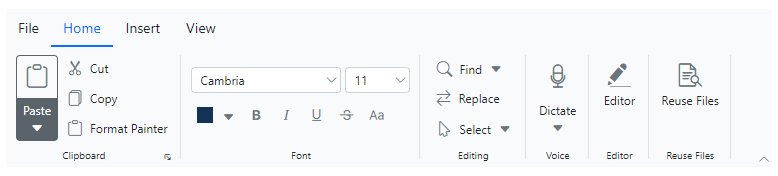
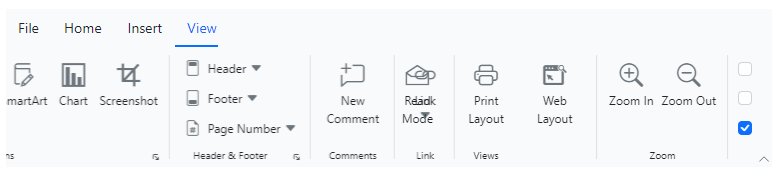
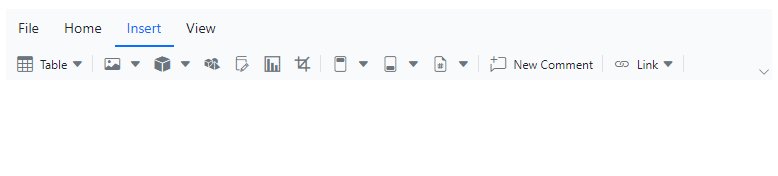
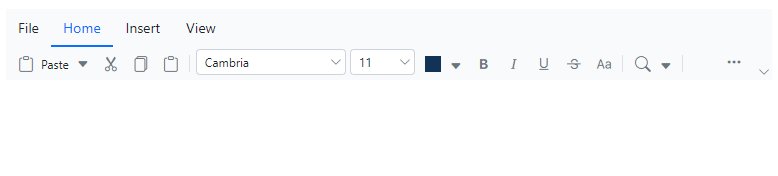
Angular Ribbon Component
The Angular Ribbon component provides a structured and easy-to-use user interface for users to access different features and functions through series of tabs, improving the overall user experience and making your application more efficient.
Getting Started | Online demos | Learn more

Trusted by the world's leading companies

Setup
To install the Ribbon and its dependent packages, use the following command.
npm install @syncfusion/ej2-angular-ribbon --save
Supported frameworks
Ribbon component is also offered in the following list of frameworks.
 JavaScript |
 React |
 Vue |
 ASP.NET Core |
 ASP.NET MVC |
|---|
Key features
- Built-in items: Several built-in support items, such as buttons, checkboxes, dropdown buttons, split buttons, combo boxes, group button, and color pickers that can be customized and used to execute specific actions.
- Modes: Offers the
classic modethat organizes items and groups in a traditional form, andsimplified modethat organizes items and groups into a single row for improved usability and reduced clutter. - Tooltip: Provide additional information when a user hovers over a ribbon item, improving user experience and increasing the usability of the application.
- File menu: A built-in menu that to add file related actions easily.
- Backstage: It is an extension of traditional file menu for displaying information, based on the user interactions with backstage options.
- Gallery: In addition to the existing items, a new item gallery has been added to the Ribbon component which allows users to perform specific actions by displaying a collection of related items including icons, content, or images.
- Contextual Tabs: It allows users to show ribbon tabs on demand when needed, by adding built-in and custom items to perform specific actions just like regular ribbon tabs.
- KeyTips: It enables users to quickly access the tabs or ribbon items by using unique key tips (up to 3 characters), activated with
Alt + Windows/Command keysand closed or navigated back with theEsckey. - Templates: Customize ribbon items and the help pane content using templates.
Support
Product support is available through the following mediums.
- Support ticket - Guaranteed Response in 24 hours | Unlimited tickets | Holiday support
- Community forum
- GitHub issues
- Request feature or report bug
- Live chat
License and copyright
This is a commercial product and requires a paid license for possession or use. Syncfusion’s licensed software, including this component, is subject to the terms and conditions of Syncfusion's EULA. To acquire a license for 80+ Angular UI components, you can purchase or start a free 30-day trial.
A free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers.
See LICENSE FILE for more info.
© Copyright 2024 Syncfusion, Inc. All Rights Reserved. The Syncfusion Essential Studio license and copyright applies to this distribution.