|
|
||
|---|---|---|
| .. | ||
| ej2-angular-samples/TreeMap | ||
| src | ||
| CHANGELOG.md | ||
| README.md | ||
| gulpfile.js | ||
| license | ||
| package.json | ||
| tsconfig.json | ||
README.md
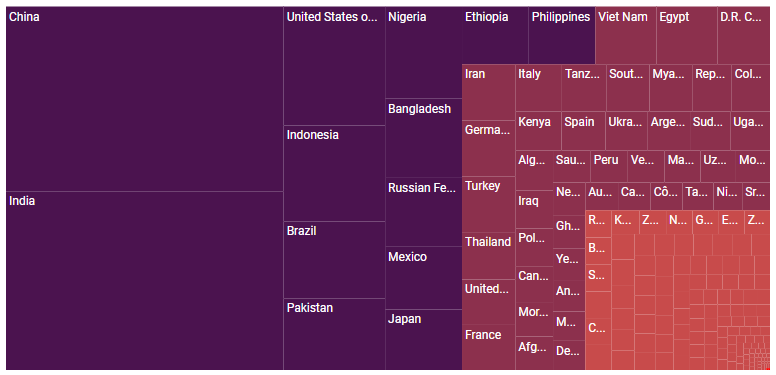
Angular TreeMap Component
The Angular TreeMap component provides a simple and effective way to visualize flat or hierarchical data as clustered rectangles with a specific, weighted attribute determining the size of each rectangle.
Getting started . Online demos . Learn more

Trusted by the world's leading companies

Setup
Create an Angular Application
You can use Angular CLI to setup your Angular applications. To install the Angular CLI, use the following command.
npm install -g @angular/cli
Create a new Angular application using the following Angular CLI command.
ng new my-app
cd my-app
Add Syncfusion TreeMap package
All Syncfusion Angular packages are available in npmjs.com. To install the Angular TreeMap package, use the following command.
npm install @syncfusion/ej2-angular-treemap
The above command does the below configuration to your Angular app.
- Adds
@syncfusion/ej2-angular-treemappackage and its peer dependencies to yourpackage.jsonfile. - Imports the
TreeMapModulein your application moduleapp.module.ts. - Registers the Syncfusion UI default theme (material) in the
angular.jsonfile.
This makes it easy to add the Syncfusion Angular TreeMap module to your project and start using it in your application.
Add TreeMap component
In src/app/app.component.ts, use <ejs-treemap> selector in the template attribute of the @Component directive to render the Syncfusion Angular TreeMap component.
import { Component } from '@angular/core';
@Component({
selector: 'app-container',
template:
`<ejs-treemap id='container' style='display: block;' height='350px' [dataSource]='data' weightValuePath='Count'
[leafItemSettings]='leafItemSettings'>
</ejs-treemap>`
})
export class AppComponent {
public data: object[] = [
{ State: 'Brazil', Count: 25 },
{ State: 'Colombia', Count: 12 },
{ State: 'Argentina', Count: 9 },
{ State: 'Ecuador', Count: 7 },
{ State: 'Chile', Count: 6 },
{ State: 'Peru', Count: 3 },
{ State: 'Venezuela', Count: 3 },
{ State: 'Bolivia', Count: 2 },
{ State: 'Paraguay', Count: 2 },
{ State: 'Uruguay', Count: 2 },
{ State: 'Falkland Islands',Count: 1 },
{ State: 'French Guiana', Count:1 },
{ State: 'Guyana', Count: 1 },
{ State: 'Suriname', Count: 1 },
];
public leafItemSettings: object = {
labelPath: 'State'
};
}
Supported frameworks
TreeMap component is also offered in the following list of frameworks.
 JavaScript |
 React |
 Vue |
 ASP.NET Core |
 ASP.NET MVC |
|---|
Showcase samples
- Olympic medal categories details - Live Demo
- Countries population details - Live Demo
- Fitness Tracker - Source, Live Demo
Key features
- Data sources: Binds the treemap component with an array of JSON objects or DataManager. Both hierarchical and flat collection data sources are supported.
- Levels: Renders with any number of levels and items.
- Layout: Supports four types of layouts: square, horizontal, vertical, and auto.
- Drill-down: Provides drill-down option to have a closer look at the lower level of a hierarchy.
- Data label: Provides additional information about the nodes.
- Header template: Uses any custom HTML element to customize the header of each item.
- Label template: Uses any custom HTML element to customize the data label for each node.
- Color mapping: Applies colors to the nodes based on various conditions. Treemap supports three types of color mapping: range, equal, and desaturation.
- Legend: Provide useful information for conveying what the treemap showcases.
- Selection and highlight: Support selecting or highlighting the nodes to bring center of attraction.
- Tooltip: Provides additional information about the node on hover.
- Print and Export: Prints or exports the rendered treemap to a desired format. Exporting supports four formats: PDF, PNG, JPEG and SVG.
- Globalization: Personalize the treemap component with different languages, as well as culture-specific number, date and time formatting.
- Accessibility: Provides with built-in accessibility support which helps to access all the treemap component features through the keyboard, screen readers, or other assistive technology devices.
Support
Product support is available through the following mediums.
- Support ticket - Guaranteed Response in 24 hours | Unlimited tickets | Holiday support
- Community forum
- GitHub issues
- Request feature or report bug
- Live chat
Changelog
Check the changelog here. Get minor improvements and bug fixes every week to stay up to date with frequent updates.
License and copyright
This is a commercial product and requires a paid license for possession or use. Syncfusion’s licensed software, including this component, is subject to the terms and conditions of Syncfusion's EULA. To acquire a license for 80+ Angular UI components, you can purchase or start a free 30-day trial.
A free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers.
See LICENSE FILE for more info.
© Copyright 2022 Syncfusion, Inc. All Rights Reserved. The Syncfusion Essential Studio license and copyright applies to this distribution.