|
|
||
|---|---|---|
| .. | ||
| src | ||
| styles | ||
| CHANGELOG.md | ||
| README.md | ||
| gulpfile.js | ||
| license | ||
| package.json | ||
| tsconfig.json | ||
README.md
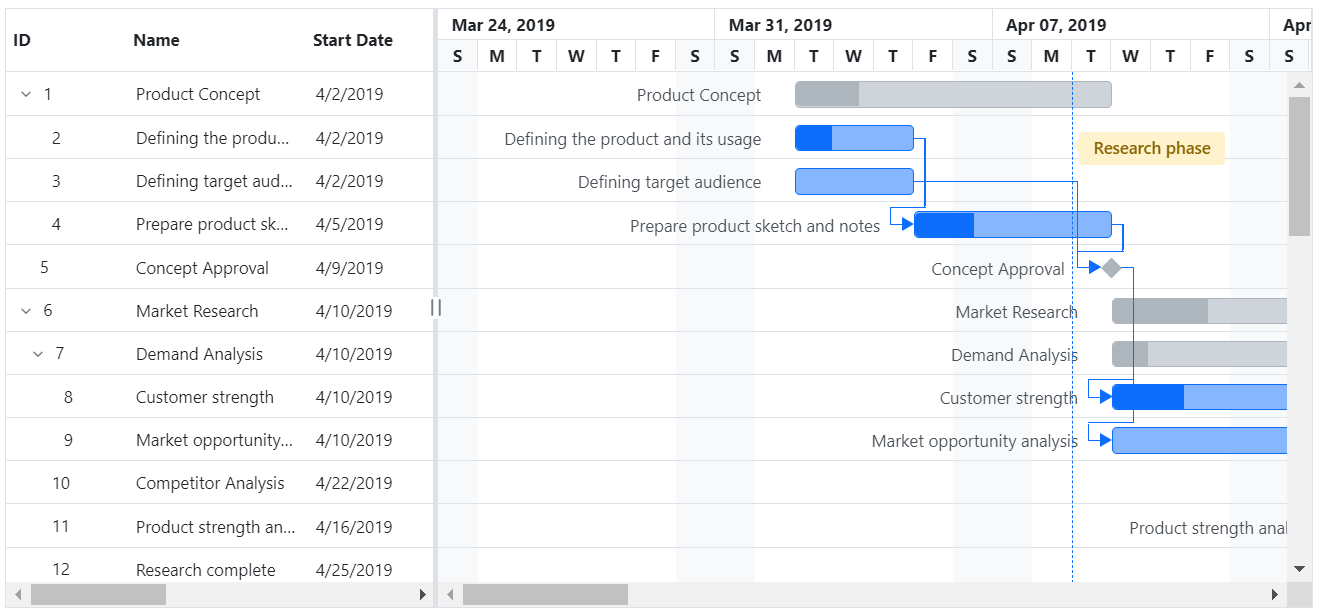
Angular Gantt Component
The Angular Gantt component is project planning and management tool used to display and manage hierarchical tasks with timeline details. It helps assess how long a project should take, determine the resources needed, manage the dependencies between tasks, and plan the order in which the tasks should be completed.
Getting Started . Online demos . Learn more

Trusted by the world's leading companies

Setup
Create an Angular Application
You can use Angular CLI to setup your Angular applications. To install the Angular CLI, use the following command.
npm install -g @angular/cli
Create a new Angular application using the following Angular CLI command.
ng new my-app
cd my-app
Adding Syncfusion Gantt package
All Syncfusion Angular packages are available in npmjs.com. To install the Angular gantt package, use the following command.
ng add @syncfusion/ej2-angular-gantt
The above command does the below configuration to your Angular app.
- Adds
@syncfusion/ej2-angular-ganttpackage and its peer dependencies to yourpackage.jsonfile. - Imports the
GanttModulein your application moduleapp.module.ts. - Registers the Syncfusion UI default theme (material) in the
angular.jsonfile.
This makes it easy to add the Syncfusion Angular Gantt module to your project and start using it in your application.
Add Gantt component
In src/app/app.component.ts, use <ejs-gantt> selector in the template attribute of the @Component directive to render the Syncfusion Angular Gantt component.
import { Component, OnInit } from '@angular/core';
import { TaskFieldsModel } from '@syncfusion/ej2-angular-gantt';
@Component({
selector: 'app-root',
template: `<ejs-gantt [dataSource]="data" [taskFields]="taskSettings"></ejs-gantt>`
})
export class AppComponent implements OnInit {
public data: object[] = [];
public taskSettings: TaskFieldsModel | undefined;
ngOnInit(): void {
this.taskSettings = {id: 'TaskID', name: 'TaskName', startDate: 'StartDate', endDate: 'EndDate', duration: 'Duration', progress: 'Progress', child: 'subtasks' };
this.data = [
{
TaskID: 1,
TaskName: 'Project Initiation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 2, TaskName: 'Identify Site location', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 3, TaskName: 'Perform Soil test', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 4, TaskName: 'Soil test approval', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
]
},
{
TaskID: 5,
TaskName: 'Project Estimation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 6, TaskName: 'Develop floor plan for estimation', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 7, TaskName: 'List materials', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 8, TaskName: 'Estimation approval', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 }
]
}];
}
}
Supported frameworks
Gantt component is also offered in following list of frameworks.
 JavaScript |
 React |
 Vue |
 ASP.NET Core |
 ASP.NET MVC |
|---|
Key features
- Data sources: Bind hierarchical or self-referential data to Gantt chart with an array of JSON objects or DataManager.
- Timeline: Display timescale from minutes to decades easily, and also display custom texts in the timeline units. Timeline can be displayed in either one-tier or two-tier layout.
- Task dependency: Allows for the definition or update of dependencies between tasks in a project using four types of task dependencies: Finish – Start, Start – Finish, Finish – Finish, and Start – Start.
- Resources: Visualizes the list of tasks assigned to each resource in hierarchy manner and switch the resources as per user need by task editing.
- Editing: Provides the options to dynamically insert, delete and update tasks using columns, dialog and taskbar editing options.
- Virtual scrolling: Improves the performance of the gantt control when binding large amounts of data by only rendering the currently visible parts of the user interface and rendering other elements as needed while scrolling.
- Critical path: The critical path in a project is displayed by a single task or a series of tasks. If a task in critical path is delayed, the entire project will be delayed. A task is considered to be critical if any delay to this task would affect the project end date.
- Customizable taskbars: Display various tasks in a project using parent and child taskbars, summary taskbars and milestone UI, which can be customized with templates.
- Unscheduled tasks: Gantt Chart supports the display of tasks with undefined start date, end date or duration in a project.
- Baseline: Display the deviations between planned dates and actual dates of a task in a project using baselines.
- Markers and indicators: Display indicators and flags along with taskbars and task labels. Also map important events in a project using event marker.
- Task label customization: Allows for the customization of labels within and on either side of the task bar.
- Sorting: Supports n levels of sorting.
- Filtering: Offers filter UIs such as filter bar and menu at each column to filter data. Also allows for filtering based on related parent or child records.
- Columns: Column definitions are used as the dataSource schema in the gantt. This plays a vital role in rendering column values in the required format. Column functionalities such as resizing, reordering, column template, show or hide columns, etc., are supported.
- Column re-ordering: Drag any column and drop it at any position in the grid's column header row, to reposition the column.
- Column resizing: Resizing allows changing column width on the fly by simply dragging the right corner of the column header.
- Row re-ordering: Allows rows to be rearranged through drag and drop actions, changing their position and hierarchy level. A child row can be moved as a sibling within the same parent row or as a child to a different parent row.
- Selection: Rows or cells can be selected in the Gantt Chart. One or more rows or cells can also be selected by holding Shift, Ctrl or Command, or programmatically.
- Templates: Templates can be used to create custom user experiences in the gantt.
- RTL support: Provides the right-to-left mode which aligns content in the Gantt Chart component from right to left. This improves user experience and accessibility for those who work with RTL languages like Hebrew and Arabic.
- Localization: Provides inherent support to localize the UI.
Support
Product support is available through following mediums.
- Support ticket - Guaranteed Response in 24 hours | Unlimited tickets | Holiday support
- Community forum
- GitHub issues
- Request feature or report bug
- Live chat
Changelog
Check the changelog here. Get minor improvements and bug fixes every week to stay up to date with frequent updates.
License and copyright
This is a commercial product and requires a paid license for possession or use. Syncfusion’s licensed software, including this component, is subject to the terms and conditions of Syncfusion's EULA. To acquire a license for 80+ Angular UI components, you can purchase or start a free 30-day trial.
A free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers.
See LICENSE FILE for more info.
© Copyright 2022 Syncfusion, Inc. All Rights Reserved. The Syncfusion Essential Studio license and copyright applies to this distribution.