|
|
||
|---|---|---|
| .. | ||
| src | ||
| styles | ||
| CHANGELOG.md | ||
| README.md | ||
| gulpfile.js | ||
| license | ||
| package.json | ||
| tsconfig.json | ||
README.md
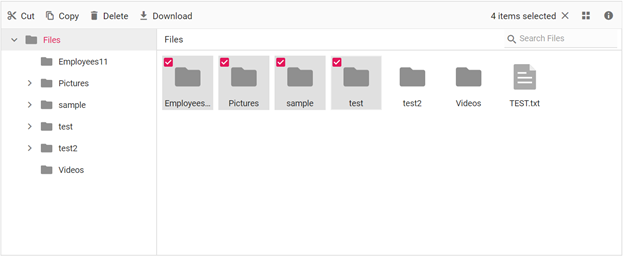
React FileManager Component
The React FileManager component is a graphical user interface that allows users to manage their file system in an intuitive and efficient manner. With this component, you can easily access, edit, upload, download, and organize files and folders. It also offers a convenient way to browse and select items from the file system.
Getting Started . Online demos . Learn more

Trusted by the world's leading companies

Setup
Create a React application
You can use create-react-app to setup applications. To create React app use the following command.
npx create-react-app my-app --template typescript
cd my-app
npm start
Adding Syncfusion FileManager package
All Syncfusion react packages are published in the npmjs.com registry. To install the react FileManager package, use the following command.
npm install @syncfusion/ej2-react-filemanager --save
Adding CSS references for FileManager
Add CSS references needed for a FileManager in src/App.css from the ../node_modules/@syncfusion package folder.
/* refer the styles from package folder */
@import '../node_modules/@syncfusion/ej2-base/styles/bootstrap5.css';
@import '../node_modules/@syncfusion/ej2-icons/styles/bootstrap5.css';
@import '../node_modules/@syncfusion/ej2-inputs/styles/bootstrap5.css';
@import '../node_modules/@syncfusion/ej2-popups/styles/bootstrap5.css';
@import '../node_modules/@syncfusion/ej2-buttons/styles/bootstrap5.css';
@import '../node_modules/@syncfusion/ej2-splitbuttons/styles/bootstrap5.css';
@import '../node_modules/@syncfusion/ej2-navigations/styles/bootstrap5.css';
@import '../node_modules/@syncfusion/ej2-layouts/styles/bootstrap5.css';
@import '../node_modules/@syncfusion/ej2-grids/styles/bootstrap5.css';
@import "../node_modules/@syncfusion/ej2-react-filemanager/styles/bootstrap5.css";
Add React FileManager component
In the src/App.tsx file, use the following code snippet to render the Syncfusion React FileManager component and import App.css to apply styles to the FileManager:
import { FileManagerComponent } from '@syncfusion/ej2-react-filemanager';
import * as React from 'react';
function App() {
let hostUrl = "https://ej2-aspcore-service.azurewebsites.net/";
return (<div className="control-section">
<FileManagerComponent id="file" ajaxSettings={{
url: hostUrl + "api/FileManager/FileOperations"
}}/>
</div>);
}
export default App;
Supported frameworks
The React FileManager component is also offered in the following list of frameworks.
 JavaScript |
 Angular |
 Vue |
 ASP.NET Core |
 ASP.NET MVC |
|---|
Showcase samples
Key features
- File and directory management: The component allows users to upload, download, rename, sort, cut, copy, and paste files and directories.
- Multiple layout options: The component supports both large icons view and details view layout, giving users the ability to choose the display option that works best for them.
- Multiple file providers: The component supports a range of file providers, including Amazon S3, MS Azure, NodeJS, Google file systems, and local physical file providers, giving users flexibility in how they store and access their files.
- Search functionality: The component includes a search feature that allows users to easily locate specific files within their file system.
- Customizable interface: The component's interface can be customized to fit the needs and preferences of users, allowing for a personalized experience.
- Responsive design: The component is designed to be responsive, ensuring that it works seamlessly across a range of devices and screen sizes.
- Easy integration: The component is easy to integrate into existing projects, making it a convenient and straightforward solution for file management.
- Context menu: The component includes a context menu that allows users to quickly and easily access file management options.
- Toolbar: The component's toolbar provides a flexible way to manage file operations, making it easy for users to perform common tasks.
- Access control: The component allows users to define a set of access rules for their folders and files, giving them control over who can access specific resources.
- Multiple file selection: The component supports the selection of multiple files, making it easy for users to perform bulk operations.
- Localization: The component supports localization, allowing it to be used in a variety of languages and regions.
- Accessibility: The component is designed with accessibility in mind, ensuring that it is usable by users with disabilities.
Support
Product support is available through following mediums.
- Support ticket - Guaranteed Response in 24 hours | Unlimited tickets | Holiday support
- Community forum
- GitHub issues
- Request feature or report bug
- Live chat
Changelog
Check the changelog here. Get minor improvements and bug fixes every week to stay up to date with frequent updates.
License and copyright
This is a commercial product and requires a paid license for possession or use. Syncfusion’s licensed software, including this component, is subject to the terms and conditions of Syncfusion's EULA. To acquire a license for 80+ React UI components, you can purchase or start a free 30-day trial.
A free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers.
See LICENSE FILE for more info.
© Copyright 2022 Syncfusion, Inc. All Rights Reserved. The Syncfusion Essential Studio license and copyright applies to this distribution.