|
…
|
||
|---|---|---|
| .. | ||
| src | ||
| CHANGELOG.md | ||
| README.md | ||
| gulpfile.js | ||
| license | ||
| package.json | ||
| tsconfig.json | ||
README.md
React HeatMap Component
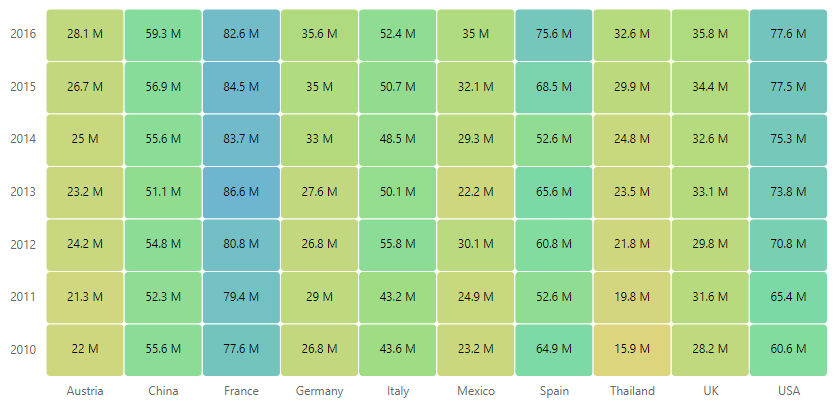
The React HeatMap component is a graphical representation of two-dimensional data where the values are represented with gradient or solid color variations. The data points are rendered as HeatMap cells using Scalable Vector Graphics (SVG) or canvas UI rendering.
Getting started . Online demos . Learn more

Trusted by the world's leading companies

Setup
Create a React Application
You can use create-react-app to setup applications. To create React app, use the following command.
npx create-react-app my-app --template typescript
cd my-app
npm start
Add Syncfusion HeatMap package
All Syncfusion React packages are published in the npmjs.com registry. To install the React HeatMap package, use the following command.
npm install @syncfusion/ej2-react-heatmap --save
Add HeatMap Component
In the src/App.tsx file, use the following code snippet to render the Syncfusion React HeatMap component.
import { React } from 'react';
import { HeatMapComponent } from '@syncfusion/ej2-react-heatmap';
function App() {
let heatmapData: any[] = [
[73, 39, 26, 39, 94, 0],
[93, 58, 53, 38, 26, 68],
[99, 28, 22, 4, 66, 90],
[14, 26, 97, 69, 69, 3],
[7, 46, 47, 47, 88, 6],
[41, 55, 73, 23, 3, 79],
[56, 69, 21, 86, 3, 33],
[45, 7, 53, 81, 95, 79],
[60, 77, 74, 68, 88, 51],
[25, 25, 10, 12, 78, 14],
[25, 56, 55, 58, 12, 82],
[74, 33, 88, 23, 86, 59]];
return (<HeatMapComponent dataSource={heatmapData}></HeatMapComponent>);
}
export default App;
Supported frameworks
HeatMap component is also offered in the following list of frameworks.
 JavaScript |
 Angular |
 Vue |
 ASP.NET Core |
 ASP.NET MVC |
|---|
Showcase samples
- Annual Flight Traffic Report - Live Demo
- Loan Calculator - Source, Live Demo
- Fitness Tracker - Source, Live Demo
Key features
- Data binding: Binding data in JSON and two-dimensional array formats is supported.
- Axis types: Supports three different types of axes to populate the data, namely Numerical, Categorical and DateTime.
- Axis: Supports inverted axis, opposed position and axis intervals.
- Rendering modes: Supports automatic switching between SVG and Canvas rendering modes based on the data source length.
- Palette: Different colors are provided for different value ranges to be used in the cells.
- Legend: Summarizes the information for the colors which represents each values in HeatMap.
- Tooltip: Provides information about the cell values on hover.
- Selection: Supports selecting the cells that will be the center of attraction.
- Templates: Templates can be used to create custom user experience in the tooltip of the heatmap.
Support
Product support is available through the following mediums.
- Support ticket - Guaranteed Response in 24 hours | Unlimited tickets | Holiday support
- Community forum
- GitHub issues
- Request feature or report bug
- Live chat
Changelog
Check the changelog here. Get minor improvements and bug fixes every week to stay up to date with frequent updates.
License and copyright
This is a commercial product and requires a paid license for possession or use. Syncfusion’s licensed software, including this component, is subject to the terms and conditions of Syncfusion's EULA. To acquire a license for 80+ React UI components, you can purchase or start a free 30-day trial.
A free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers.
See LICENSE FILE for more info.
© Copyright 2022 Syncfusion, Inc. All Rights Reserved. The Syncfusion Essential Studio license and copyright applies to this distribution.