|
|
||
|---|---|---|
| .. | ||
| src | ||
| styles | ||
| CHANGELOG.md | ||
| README.md | ||
| gulpfile.js | ||
| license | ||
| package.json | ||
| tsconfig.json | ||
README.md
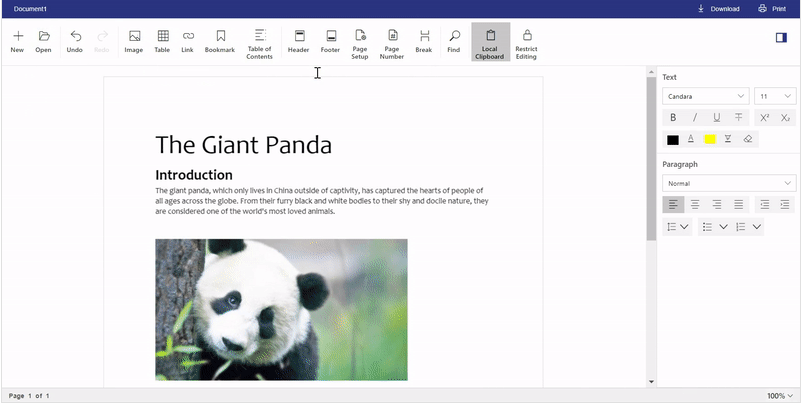
Vue Word Processor Component
The Vue Word Processor component is a feature rich UI component with document editing capabilities like Microsoft Word. Also known as the document editor, it is used to create, edit, view, and print Word documents. It provides all the common Word processing features including editing text, formatting content, resizing images and tables, finding and replacing text, bookmarks, tables of contents, track changes, commenting, restrict editing, printing, importing and exporting Word documents.
An example Word Processor server-side Web API projects for ASP.NET MVC, ASP.NET Core, and Java is available in GitHub which contains all the mandatory Web APIs for opening Word documents, paste with formatting, restrict editing, spell-checking, and saving documents other than SFDT/DOCX format. Apart from these operations, all the user interactions and editing operations run purely in the client-side provides much faster editing experience to the users.
Syncfusion provides a predefined Word Processor server docker image targeting ASP.NET Core 2.1 framework. You can directly pull this docker image and deploy it in server on the go. You can also create own docker image by customizing the existing docker project from GitHub.
Getting Started . Online demos . Learn more

Trusted by the world's leading companies

Setup
Create an Vue Application
You can use Vue CLI to setup your Vue 2 applications.To install Vue CLI use the following commands.
npm install -g @vue/cli
vue create quickstart
cd quickstart
npm run serve
Initiating a new project prompts us to choose the type of project to be used for the current application. Select the option Default ([Vue 2] babel, eslint) from the menu.
Adding Syncfusion Word Processor package
All Syncfusion Vue packages are published in npmjs.com registry. To install Vue Document editor package, use the following command.
npm install @syncfusion/ej2-vue-documenteditor --save
Registering Word Processor component
You can register the Word Processor (Document editor) component in your application by using the Vue.use(). Refer to the code example given below.
import { DocumentEditorPlugin } from '@syncfusion/ej2-vue-documenteditor';
Vue.use(DocumentEditorPlugin);
Registering DocumentEditorContainerPlugin in vue, will register the Document editor component along with its required child directives globally.
Adding CSS references for Word Processor
Add CSS references needed for Document editor in style section of the App.vue file from ../node_modules/@syncfusion package folder.
<style>
@import '../node_modules/@syncfusion/ej2-base/styles/material.css';
@import '../node_modules/@syncfusion/ej2-buttons/styles/material.css';
@import '../node_modules/@syncfusion/ej2-inputs/styles/material.css';
@import '../node_modules/@syncfusion/ej2-popups/styles/material.css';
@import '../node_modules/@syncfusion/ej2-lists/styles/material.css';
@import '../node_modules/@syncfusion/ej2-navigations/styles/material.css';
@import '../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css';
@import '../node_modules/@syncfusion/ej2-dropdowns/styles/material.css';
@import "../node_modules/@syncfusion/ej2-vue-documenteditor/styles/material.css";
</style>
Add Word Processor component
Add the Vue Document editor by using ejs-documenteditorcontainer selector in template section of the App.vue file.
<template>
<div id="app">
<ejs-documenteditorcontainer height="590px" :serviceUrl='serviceUrl' :enableToolbar='true'> </ejs-documenteditorcontainer>
</div>
</template>
<script>
import Vue from 'vue';
import { DocumentEditorContainerPlugin, DocumentEditorContainerComponent,Toolbar } from '@syncfusion/ej2-vue-documenteditor';
Vue.use(DocumentEditorContainerPlugin);
export default {
data(){
return { serviceUrl:'https://ej2services.syncfusion.com/production/web-services/api/documenteditor/' }
},
provide: {
//Inject require modules.
DocumentEditorContainer: [Toolbar]
}
}
</script>
<style>
@import '../node_modules/@syncfusion/ej2-base/styles/material.css';
@import '../node_modules/@syncfusion/ej2-buttons/styles/material.css';
@import '../node_modules/@syncfusion/ej2-inputs/styles/material.css';
@import '../node_modules/@syncfusion/ej2-popups/styles/material.css';
@import '../node_modules/@syncfusion/ej2-lists/styles/material.css';
@import '../node_modules/@syncfusion/ej2-navigations/styles/material.css';
@import '../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css';
@import '../node_modules/@syncfusion/ej2-dropdowns/styles/material.css';
@import "../node_modules/@syncfusion/ej2-vue-documenteditor/styles/material.css";
</style>
The web API ('https://ej2services.syncfusion.com/production/web-services/api/documenteditor/') is created specifically for our online demos. You should host web API on your side, refer the web service documentation for more information. Refer the Getting Started with Vue3 for using Syncfusion Vue components in Vue 3 applications.
Supported frameworks
The Vue Word Processor (Document Editor) component is also offered in the following list of frameworks.
 JavaScript |
 Angular |
 React |
 ASP.NET Core |
 ASP.NET MVC |
|---|
Key features
- Document Authoring - Allows to create a document with supported elements and formatting options.
- Supported elements - Supports document elements like text, inline image, table, hyperlink, fields, bookmark, table of contents, footnote and endnote, section, header, and footer.
- Styles - Supports character and paragraph styles.
- Editing - Supports all the common editing and formatting operations.
- History - Supports options to perform undo redo operations.
- Find and replace - Provides support to find and replace text within the document.
- Track changes - Suppports tracking the content insertion and deletion.
- Commenting - Supports adding a comment, replying to an existing comment or mark as resolved and more.
- Form filling - Supports designing fillable forms in Word document and fill the forms.
- Restrict editng - Supports restricting edit permission for a region in Word document and control what type of changes can be made to the document.
- Export - Provides the options to export the documents in the client-side as
Syncfusion Document Text (*.sfdt)andWord document (*.docx). With server-side library, exporting as other formats can be achieved. - Import - Provides the options to import the native
Syncfusion Document Text (*.sfdt)format documents in the client-side. With server-side library, importing other formats can be achieved. - Print - Provides the options to print the documents.
- Clipboard - Provides support to cut, copy, and paste rich text contents within the component. Also allows pasting simple text from other applications. Paste rich text from other applications using server-side library.
- User interface - Provides intuitive user friendly interface to perform various operations.
- Context menu - Provides context menu.
- Dialog - Provides dialog for inserting elements such as hyperlink, table and formatting such as font, paragraph, list, style, table.
- Options pane - Provides options pane to perform find and replace operations.
Support
Product support is available through the following mediums.
- Support ticket - Guaranteed Response in 24 hours | Unlimited tickets | Holiday support
- Community forum
- GitHub issues
- Request feature or report bug
- Live chat
Changelog
Check the changelog here. Get minor improvements and bug fixes every week to stay up to date with frequent updates.
License and copyright
This is a commercial product and requires a paid license for possession or use. Syncfusion’s licensed software, including this component, is subject to the terms and conditions of Syncfusion's EULA. To acquire a license for 80+ Vue UI components, you can purchase or start a free 30-day trial.
A free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers.
See LICENSE FILE for more info.
© Copyright 2022 Syncfusion, Inc. All Rights Reserved. The Syncfusion Essential Studio license and copyright applies to this distribution.