|
|
||
|---|---|---|
| .. | ||
| Screenshots | ||
| AppDelegate.cs | ||
| CoreTextArcMonoMac.csproj | ||
| CoreTextArcMonoMac.sln | ||
| CoreTextArcView.cs | ||
| Info.plist | ||
| LICENSE.txt | ||
| Main.cs | ||
| MainMenu.xib | ||
| MainMenu.xib.designer.cs | ||
| MainWindow.cs | ||
| MainWindow.xib | ||
| MainWindow.xib.designer.cs | ||
| MainWindowController.cs | ||
| Metadata.xml | ||
| MyDocument.cs | ||
| MyDocument.xib | ||
| MyDocument.xib.designer.cs | ||
| ReadMe.md | ||
ReadMe.md
| name | description | page_type | languages | products | urlFragment | ||
|---|---|---|---|---|---|---|---|
| Xamarin.Mac - CoreTextArcMonoMac | Illustrates how to use CoreText to draw text along an arc in a Xamarin.Mac application. The main drawing functionality demonstrated in this... | sample |
|
|
coretextarcmonomac |
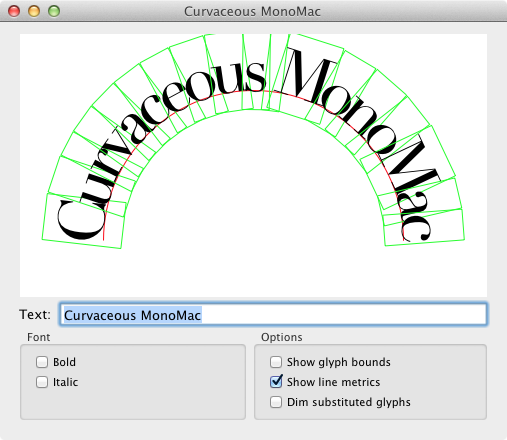
CoreTextArcMonoMac
Illustrates how to use CoreText to draw text along an arc in a Xamarin.Mac application.
The main drawing functionality demonstrated in this application is implemented in a custom NSView called CoreTextArcView.
All of the interesting functionality in that view is encapsulated in the -drawRect: method in the CoreTextArcView.cs file.
There, CoreText is used to layout and draw glyphs along a curve.
NSFontPanel
This sample also makes use of the NSFontPanel to allow user configuration of the text being displayed in the custom view.
This functionality can be found in the file MyDocument.cs. Key points to make note of in that file are:
-
The font panel is synchronized with the current font settings for the custom view in the -windowDidBecomeKey: method. The Font Panel is a shared resource that stays on screen and calls methods on the first responder to communicate changes in the font selection. By placing the synchronization code inside of the -windowDidBecomeKey: method, the application is able to make sure the font panel settings are accurately reflected for the state of the document whenever the it becomes the first responder.
-
The -changeFont: method on the
MyDocumentclass is called by the font panel whenever the user selects and new font setting. This method receives the new font settings and changes the font settings for the custom view. -
The methods -toggleBold: and -toggleItalic: are called in response to user clicks in the italic and bold checkboxes. In these methods, the respective font attributes are changed and then the current settings are synchronized to the font pane and to the custom view.
Running the sample
- Build and run this sample.
- When launched, the application will display a string drawn along an curve.
- Click in the checkboxes in wthe window to change some font settings.
- Choose the "Show Fonts" menu item from the "Format" menu to open the font panel so you can change additional font settings.
License
Xamarin port changes are released under the MIT license