Co-authored-by: Savina Shen (Manpower Services Taiwan Co Ltd) <a-savinashen@microsoft.com> |
||
|---|---|---|
| .github/workflows | ||
| __mocks__ | ||
| assets | ||
| preview | ||
| src | ||
| tools | ||
| .babelrc | ||
| .editorconfig | ||
| .gitignore | ||
| .prettierrc | ||
| .travis.yml | ||
| LICENSE | ||
| MIGRATION.md | ||
| README.md | ||
| SECURITY.md | ||
| _config.yml | ||
| babel.config.js | ||
| commitlint.config.js | ||
| jest.config.js | ||
| package-lock.json | ||
| package.json | ||
| rollup.config.js | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
React-Azure-Maps
This project is community-driven initiative originally created by amazing @psrednicki, @msasinowski and @tbajda and is now maintained by the Azure Maps team.
React Azure Maps is a react wrapper for Azure Maps. The whole library is written in typescript and uses React 16.8+
Installation
Use the package manager npm or yarn
npm install react-azure-maps
or
yarn add react-azure-maps
Styling
Embed the following css to your application. The stylesheet is required for the marker, popup and control components in react-azure-maps to work properly.
import 'azure-maps-control/dist/atlas.min.css'
Documentation
Documentation is available Documentation
Generated documentation from typedoc is available Documentation
Compatibility with azure-maps-controls
1.0.0 - 3.0.0
0.2.0 - 2.0.32
0.1.4 - 2.0.31
0.1.3 - 2.0.25
Playground
React Azure Maps have a fully documented Playground Package that implements a lot of features from Azure Maps Code Samples. If you implement new usage of the map and want to be contributor just create a PR.
Library Implementation Details
For typescript integration and core functionalities, this library uses the newest version of Azure Maps Control.
The library is implemented under the hood on Contexts and uses all benefits of new react features, like new context API, hooks, etc. Across the whole library, there are three main references that depend on the basic Azure Maps API
MapReference which is stored and implemented in
AzureMapsProvider
DataSourceReference which is stored and implemented in
AzureMapDataSourceProvider
LayerReference which is stored and implemented in
AzureMapLayerProvider
If you want to directly make some changes in the above refs just use one of these contexts and feel free to use it any way you want.
The library implements a lot of ready to use components like AzureMapFeature, AzureMapHTMLMarker, AzureMapPopup
Basic Usage
import React from 'react'
import {AzureMap, AzureMapsProvider, IAzureMapOptions, AuthenticationType} from 'react-azure-maps'
const option: IAzureMapOptions = {
authOptions: {
authType: AuthenticationType.subscriptionKey,
subscriptionKey: '' // Your subscription key
},
}
const DefaultMap: React.FC = () => (
<AzureMapsProvider>
<div style={{ height: '300px' }}>
<AzureMap options={option} />
</div>
</AzureMapsProvider>
);
export default DefaultMap
Authentication
The subscription key is intended for development environments only and must not be utilized in a production application. Azure Maps provides various authentication options for applications to use. See here for more details.
// AAD
authOptions: {
authType: AuthenticationType.aad,
clientId: '...',
aadAppId: '...',
aadTenant: '...'
}
// Anonymous
authOptions: {
authType: AuthenticationType.anonymous,
clientId: '...',
getToken: (resolve, reject) => {
// URL to your authentication service that retrieves an Azure Active Directory Token.
var tokenServiceUrl = "https://example.com/api/GetAzureMapsToken";
fetch(tokenServiceUrl).then(r => r.text()).then(token => resolve(token));
}
}
// SAS Token
authOptions: {
authType: AuthenticationType.sas,
getToken: (resolve, reject) => {
// URL to your authentication service that retrieves a SAS Token.
var tokenServiceUrl = "https://example.com/api/GetSASToken";
fetch(tokenServiceUrl).then(r => r.text()).then(token => resolve(token));
}
}
Local development with Playground Package
If you want to do some local development using Playground Package with local link to the package, you need to make the following steps:
- run yarn watch in `react-azure-maps` package
- run yarn link in `react-azure-maps` package
- go to the `azure-maps-playground` or any other folder or repository and run `yarn link "react-azure-maps"`
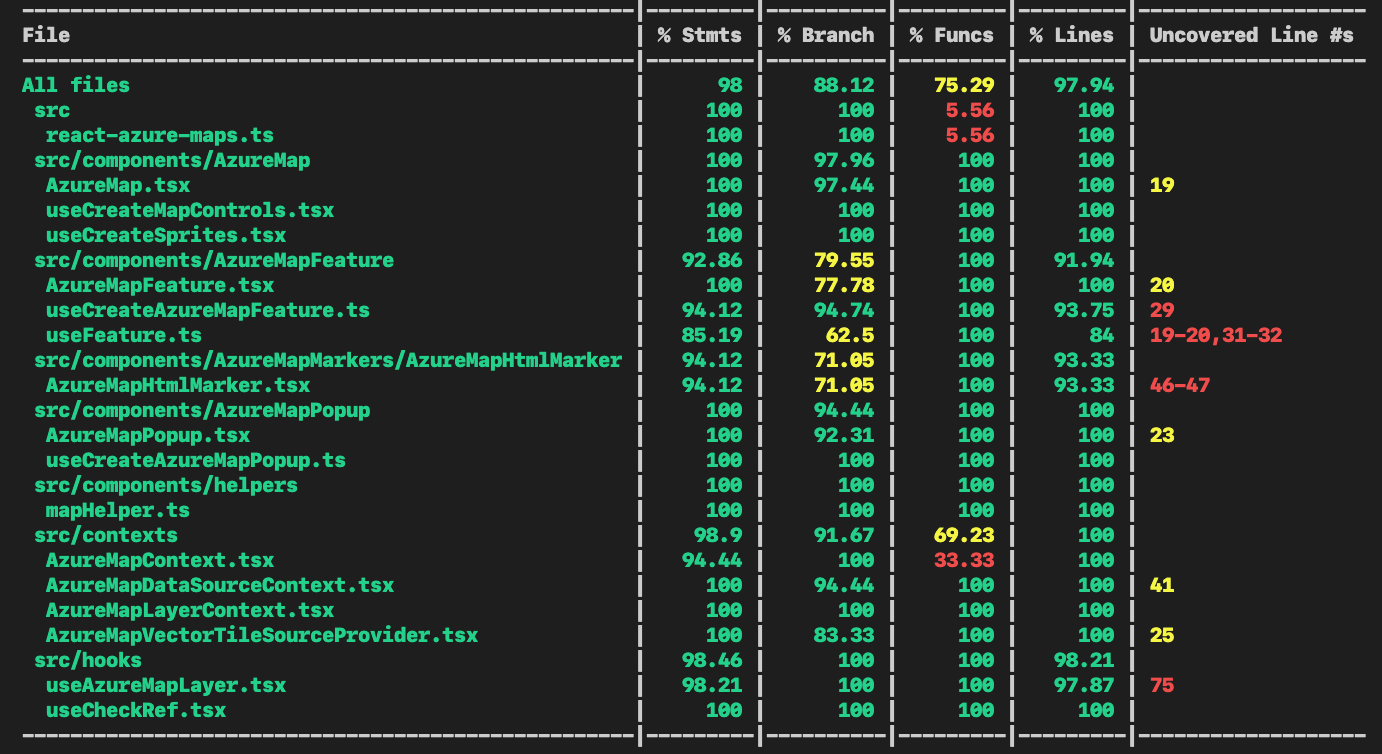
Code coverage
Contributing
Pull requests are welcomed. For major changes, please open an issue first to discuss what you would like to change.
Creators ✨
|
psrednicki |
msasinowski |
tbajda |