2.2 KiB
2.2 KiB
| title | description | slug | hide_title |
|---|---|---|---|
| Custom Window Styles | !Frameless Window | custom-window-styles | false |
Custom Window Styles
Frameless windows
A frameless window removes all chrome applied by the OS, including window controls.
To create a frameless window, set the BaseWindowContructorOptions frame param in the BrowserWindow constructor to false.
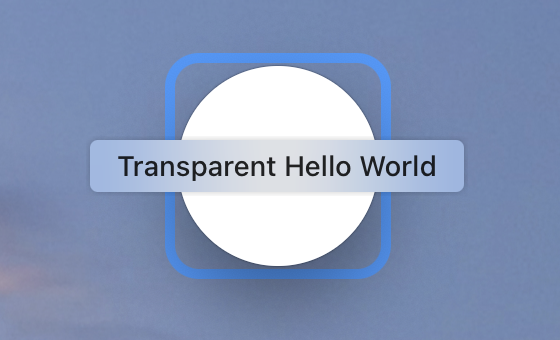
Transparent windows
To create a fully transparent window, set the BaseWindowContructorOptions transparent param in the BrowserWindow constructor to true.
The following fiddle takes advantage of a tranparent window and CSS styling to create the illusion of a circular window.
Limitations
- You cannot click through the transparent area. See #1335 for details.
- Transparent windows are not resizable. Setting
resizabletotruemay make a transparent window stop working on some platforms. - The CSS
blur()filter only applies to the window's web contents, so there is no way to apply blur effect to the content below the window (i.e. other applications open on the user's system). - The window will not be transparent when DevTools is opened.
- On Windows:
- Transparent windows will not work when DWM is disabled.
- Transparent windows can not be maximized using the Windows system menu or by double clicking the title bar. The reasoning behind this can be seen on PR #28207.
- On macOS:
- The native window shadow will not be shown on a transparent window.