2.0 KiB
2.0 KiB
GoogleVR With OpenCVForUnity Example
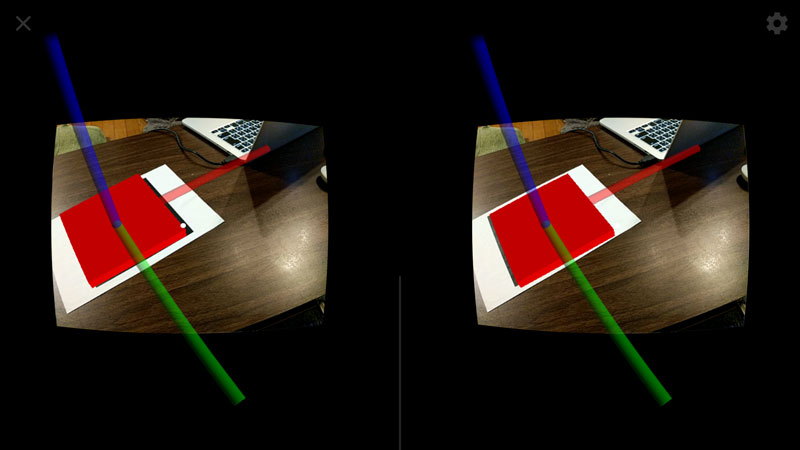
Screen Shot
Environment
- Anddroid (Pixel, Nexus 7) / iOS (iPhone8, iPhone6)
- Unity >= 2017.4+
- Scripting backend MONO / IL2CPP
- OpenCV for Unity 2.3.4+
- MarkerBased AR Example 1.2.2+
- Google VR SDK for Unity v1.190.1
Demo
Setup
- Download the latest release unitypackage. GoogleVRWithOpenCVForUnityExample.unitypackage
- Create a new Project. (GoogleVRWithOpenCVForUnityExample)
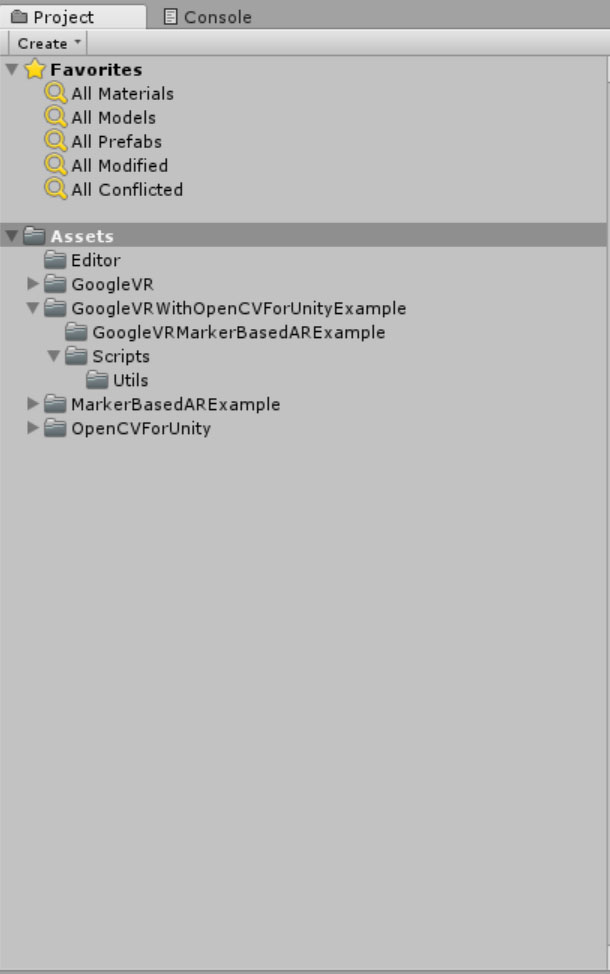
- Import OpenCVForUnity.
- Setup the OpenCVForUnity. (Tools > OpenCV for Unity > Set Plugin Import Settings)
- Import MarkerBasedARExample.
- Import GoogleVRForUnity_xxxxxxx.unitypackage
- Import GoogleVRWithOpenCVForUnityExample.unitypackage
- Add the “Assets/GoogleVRWithOpenCVForUnityExample/*.unity” files to “Scenes In Build” list in “Build Settings” window.
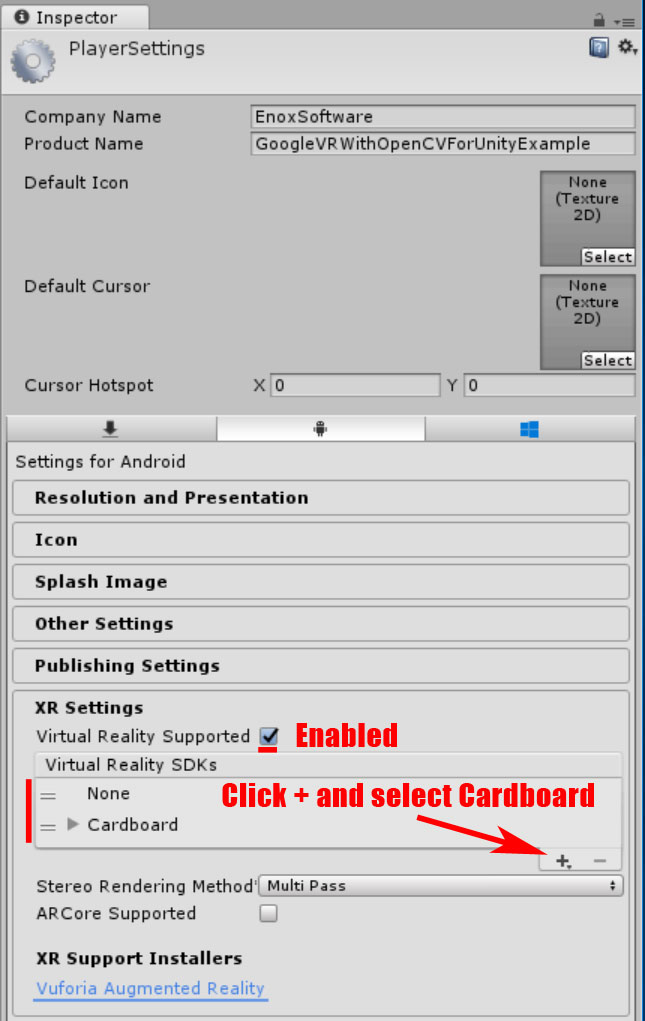
- Set In PlayerSettings, at the bottom under Settings for iOS, click Resolution and Presentation to expand that panel. Set the Default Orientation to Auto Rotation, and then uncheck all of the Allowed Orientations for Auto Rotation except for Landscape Left.
- Configure build settings and player settings. (See Android and iOS)
- Build and Deploy to Android and iOS.