6.3 KiB
| title | page_title | description | position | slug |
|---|---|---|---|---|
| Data Binding | .NET MAUI NavigationView Documentation - Data Binding | Learn more about the ways for data binding in the Telerik UI for .NET MAUI NavigationView control. | 3 | navigationview-databinding |
Data Binding in .NET MAUI NavigationView
For all cases where the business items are not simple strings, data-binding is necessary to correctly visualize information. The NavigationView for .NET MAUI component supports data binding.
ItemsSource(IList)—Defines a collection of items that are populated in the NavigationView.
The properties described below are used in a combination with the ItemsSource property when generating navigation items automatically from a custom collection of items:
DisplayMemberPath(string)—Specifies the name of the property (the path) which will be displayed as a text in the generated navigation items.DisplayMemberConverter(IValueConverter)—Specifies a converter for the display member of the generated navigation items.ImageSourcePath(string)—Specifies the name of the property (the path to the image source) which will be displayed as an image in the generated navigation items.ImageSourceConverter(IValueConverter)—Specifies the converter for the image source of the generated navigation items.
Styling the Navigation Items
You can style the generated items by setting the ItemStyle (Style with target type NavigationViewItemView) property or use a conditional styling by setting the ItemStyleSelector (of type IStyleSelector with Style property with target type NavigationViewItemView). Both properties are applicable when ItemsSource property is used.
Customizing the Navigation Items
You can present complex data in the navigation items by using the ItemTemplate property. In addition, using the ItemTemplate property you can apply a different template to each item depending on a specific condition. The property is applicable when ItemsSource property is used.
Examples
Let's create examples for Data Binding, Item Style, Item Template and selectors. All examples use the same ViewModel, business model and a converter for the images in the navigation items:
1. Add the following ViewModel:
2. Add a sample business model
3. The font icon converter implementation:
4. Define the font converter in the page's resources:
5. Add the common namespace to XAML page:
xmlns:telerik="http://schemas.telerik.com/2022/xaml/maui"
Example with Data Binding
1. Define the NavigationView in XAML:
2. Define the StaticResources in the page's resources:
Here is how the NavigationView looks when ItemsSource is set:
For the runnable NavigationView DataBinding example, see the [SDKBrowser Demo Application]({%slug sdkbrowser-app%}) and go to NavigationView > Data Binding category.
Example with ItemStyle
1. Define the NavigationView in XAML:
2. Define the ItemStyle resources in the page's resources:
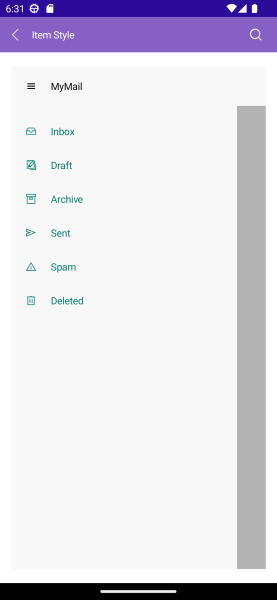
Here is how the NavigationView looks when ItemsSource is set and ItemStyle is applied:
For the runnable NavigationView ItemStyle example, see the [SDKBrowser Demo Application]({%slug sdkbrowser-app%}) and go to NavigationView > Data Binding category.
Example with ItemStyleSelector
1. Define the NavigationView in XAML:
2. Define the ItemStyleSelector resources in the page's resources:
3. The NavigationItemStyleSelector implementation:
Here is how the NavigationView looks when ItemsSource is set and ItemStyleSelector is applied:
For the runnable NavigationView ItemStyleSelector example, see the [SDKBrowser Demo Application]({%slug sdkbrowser-app%}) and go to NavigationView > Data Binding category.
Example with ItemTemplate
1. Define the NavigationView in XAML:
2. Define the ItemTemplate in the page's resources:
Here is how the NavigationView looks when ItemsSource is set and ItemTemplate is applied:
For the runnable NavigationView ItemTemplate example, see the [SDKBrowser Demo Application]({%slug sdkbrowser-app%}) and go to NavigationView > Data Binding category.
Example with ItemTemplateSelector
1. Define the NavigationView in XAML:
2. Define the ItemTemplateSelector resources in the page's resources:
3. The NavigationItemTemplateSelector implementation:
Here is how the NavigationView looks when ItemsSource is set and ItemTemplateSelector is applied:
For the runnable NavigationView ItemTemplateSelector example, see the [SDKBrowser Demo Application]({%slug sdkbrowser-app%}) and go to NavigationView > Data Binding category.
See Also
- [Configure the Navigation Pane]({%slug navigationview-pane%})
- [Configure the Navigation Item]({%slug navigationview-items%})
- [Configure the Navigation Header]({%slug navigationview-navigation-header%})