3.0 KiB
| title | page_title | description | position | slug |
|---|---|---|---|---|
| Getting Started | .NET MAUI NavigationView Documentation - Getting Started | Get started with the Telerik UI for .NET MAUI NavigationView control and add the control to your .NET MAUI project | 2 | navigationview-getting-started |
Getting Started with the .NET MAUI NavigationView control
This guide provides the information you need to start using the Telerik UI for .NET MAUI NavigationView by adding the control to your project.
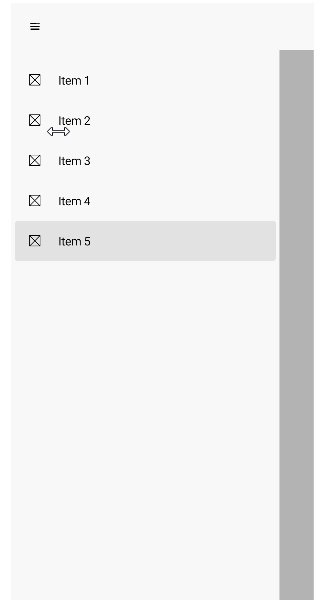
At the end, you will be able to achieve the following result.
Prerequisites
Before adding the NavigationView, you need to:
-
[Set up your .NET MAUI application]({%slug maui-getting-started %}#step-1-set-up-your-net-maui-application).
-
[Download Telerik UI for .NET MAUI]({% slug maui-getting-started %}#step-2-download-telerik-ui-for-net-maui).
-
[Install Telerik UI for .NET MAUI]({%slug maui-getting-started %}#step-3-install-telerik-ui-for-net-maui).
Define the Control
When your .NET MAUI application is set up, you are ready to add a NavigationView control to your page.
1. Define the NavigationView in XAML:
important
RadNavigationViewprovides a read only collectionItemsof typeIList<NavigationViewItemBase>.
2. Add the telerik namespace:
xmlns:telerik="http://schemas.telerik.com/2022/xaml/maui"
3. Register the Telerik controls through the Telerik.Maui.Controls.Compatibility.UseTelerik extension method called inside the CreateMauiApp method of the MauiProgram.cs file of your project:
using Telerik.Maui.Controls.Compatibility;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseTelerik()
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
For the NavigationView Getting Started example refer to the [SDKBrowser Demo Application]({%slug sdkbrowser-app%}).
Additional Resources
See Also
- [Setting different Display Mode]({%slug navigationview-display-mode%})
- [Selecting an item]({%slug navigationview-selection%})
- [Configure the Navigation Pane]({%slug navigationview-pane%})
- [Configure the Navigation Item]({%slug navigationview-items%})
- [Configure the Navigation Header]({%slug navigationview-navigation-header%})
- [Navigation Item Styling]({%slug navigationview-item-styling%})
- [Navigation Pane Styling]({%slug navigationview-pane-styling%})
- [Navigation Header Styling]({%slug navigationview-styling%})
- [Events]({%slug navigationview-events%})
- [Commands]({%slug navigationview-commands%})