|
|
||
|---|---|---|
| backend-services-offline-hybrid-sample | ||
| screenshots | ||
| .gitignore | ||
| LICENSE | ||
| README.md | ||
| frontmatter.yml | ||
README.md
Telerik Deliveries Enterprise Sample App for PhoneGap/Cordova
Overview
This repository contains the Telerik Deliveries Enterprise app for PhoneGap/Cordova. It is a sample mobile app demonstrating how to connect to data in a corporate database with added Offline Support and Caching Support.
The detailed list of showcased features includes:
- Data Connectors
- Creating a Data Connector from a demo Data Link Server
- Creating a content type from a Microsoft SQL Server table
- Connecting the application to the SQL data
- Offline Support
- Switching between online and offline mode
- Data synchronization
- ClientWins conflict resolution strategy
- Offline files
- UI integration
- Caching
- Authentication Persistence
Similarly to all other Telerik Platform hybrid apps, Telerik Deliveries runs on iOS, Android, and Windows Phone 8.
Screenshots
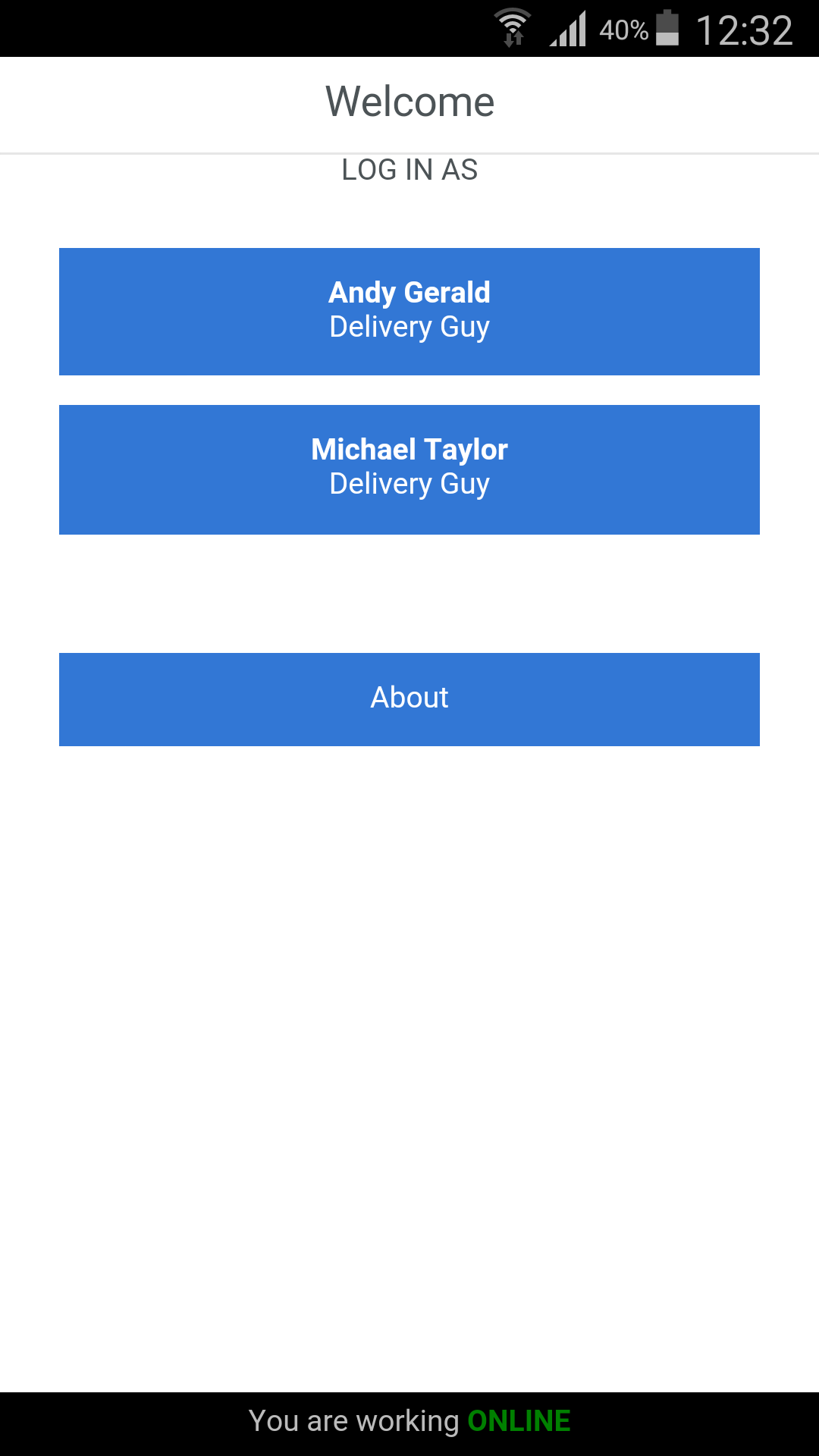
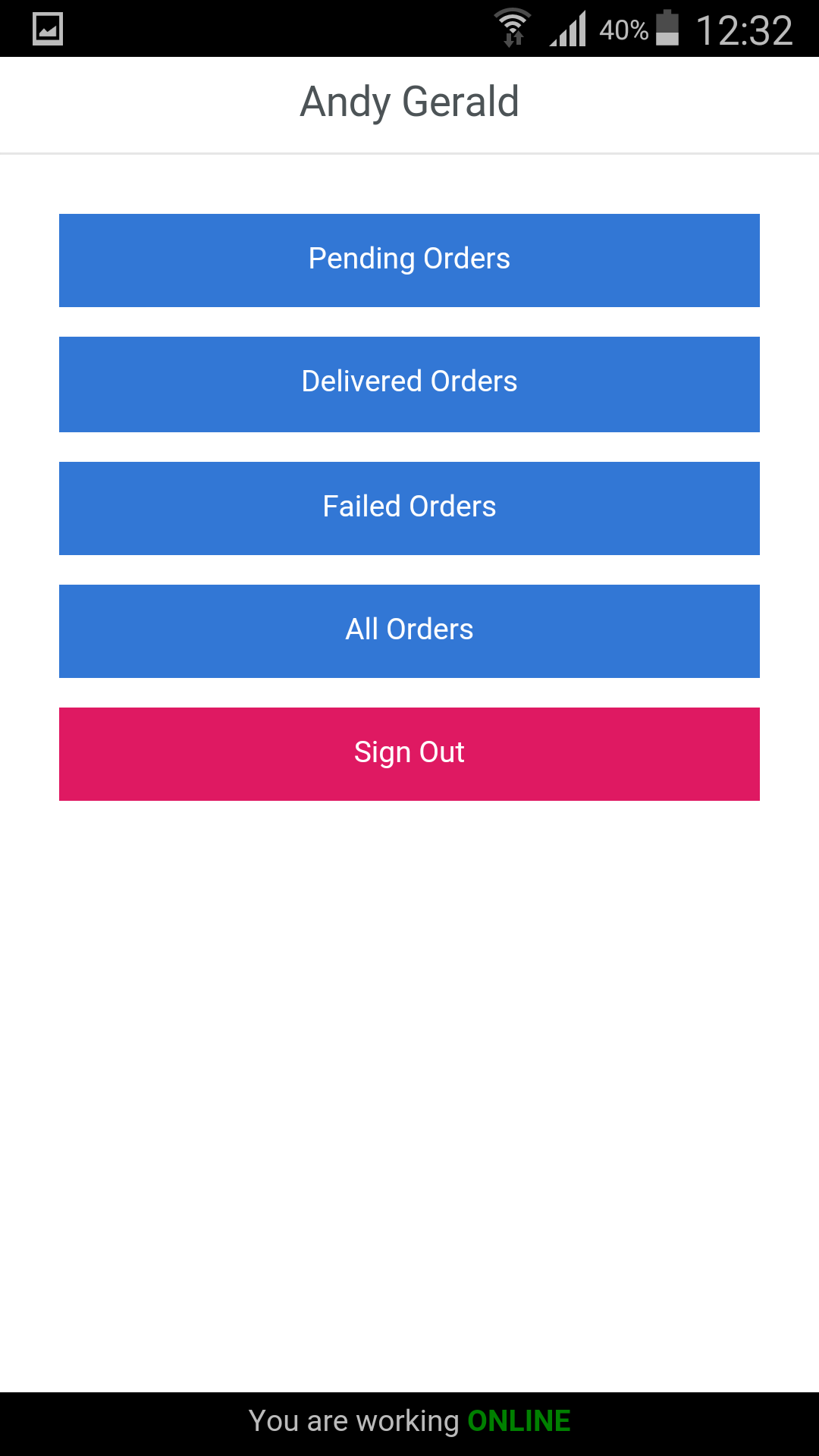
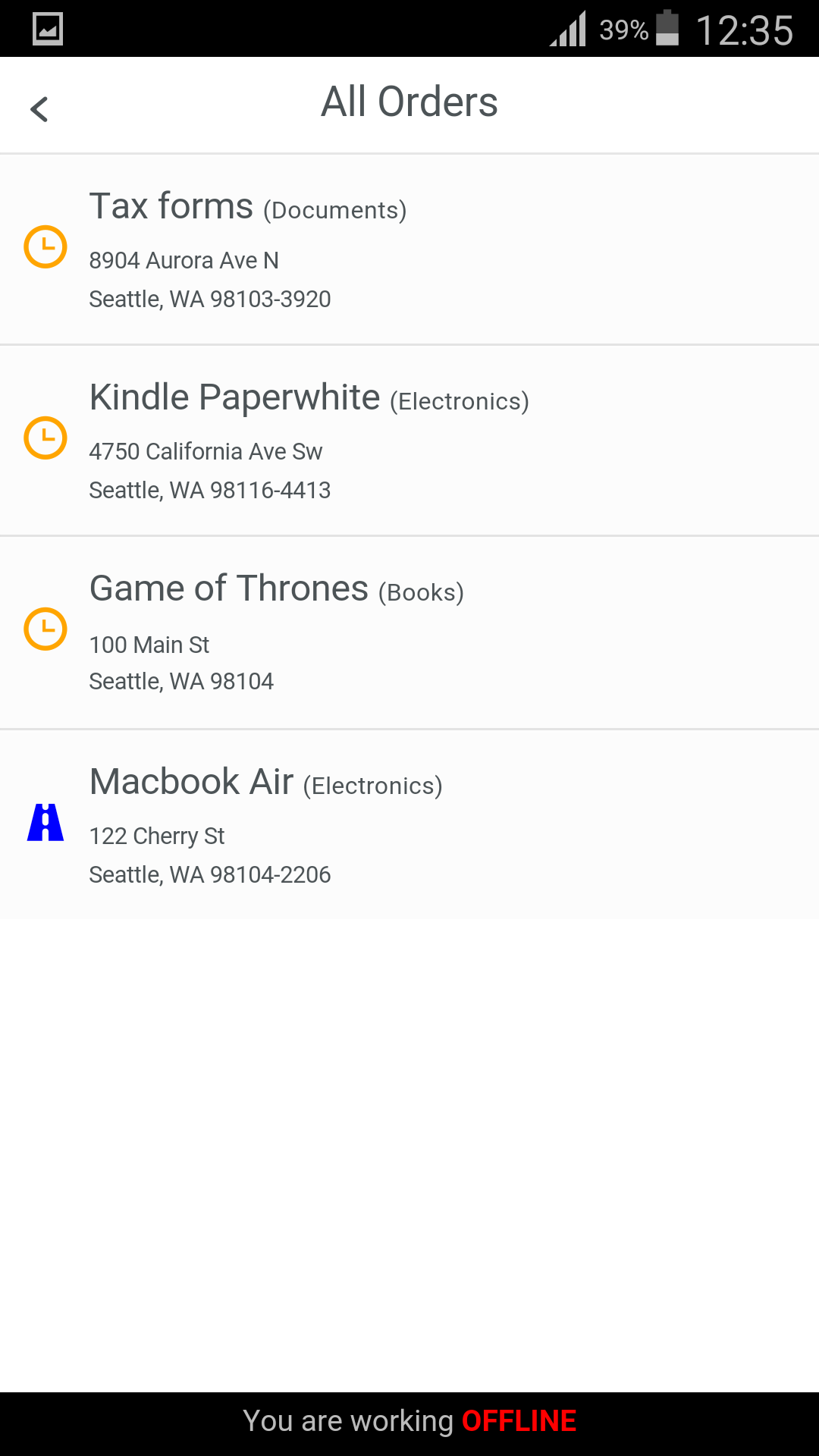
| Login Screen | Main Menu | All Orders, Offline |
|---|---|---|
 |
 |
 |
Requirements
Before you begin, you need to ensure that you have the following:
-
An active Telerik Platform Enterprise account Ensure that you can log in to a Telerik Platform account with Enterprise subscription. This can be a free Enterprise trial account. All features included in the sample app work during the free trial period.
-
Telerik AppBuilder The sample app requires Telerik AppBuilder to run. This can be the in-browser client, the desktop client or the extension for Visual Studio.
Configuration
The Deliveries sample app comes fully functional, but to see it in action you must link it to a Telerik Platform app.
- Click the Run in the Platform button to clone the repository in Telerik Platform.
A new Telerik Platform app is created for you. You can view the app source code on the Code tab. - Click the Data tab and then click Enable Data.
- Click the Settings tab.
- Take note of your App ID and API Master Key.
- Go back to Code.
- Open the
config.jsfile. - Set the
Config.AppIdvalue to the App ID that you acquired earlier. - Set the
Config.MasterKeyvalue to the API Master Key that you acquired earlier.
Running the Sample
Once the app is configured, you can run it either on a real device or in the Telerik Platform simulator.
To run it, follow the steps in the product's documentation: Running Apps on Devices.
After you run the app successfully, it guides you through a data initialization process. It includes setting up a Data Connector from the Demo Data Link server and creating a content type from an underlying relational database table.
Testing the Sample
For your convenience, the app always displays whether it works online or offline. You can simulate lack of Internet connection from the Telerik Platform simulator. If you are testing on a device, you have to turn off the WiFi and the data connection to go in offline mode.
Ensure that the emulator or the device that you are using has Internet connectivity when running the sample.
One way to test the app is to follow this work flow:
- Make sure the Internet connection is on.
- Log in and browse the delivery orders.
- Turn off the Internet connection and restart the application.
Result: you can still browse the delivery orders. - Change an existing item (enter comment or change status).
- Turn on the Internet connection.
Result: Your change is synchronized to the cloud and you can see it in the Telerik Platform portal.
You can toggle the network connection mode from the simulator as explained here
