|
|
||
|---|---|---|
| Telerik.Examples.ContentSecurityPolicy | ||
| Telerik.Examples.Mvc | ||
| Telerik.Examples.RazorPages | ||
| images | ||
| .gitignore | ||
| LICENSE | ||
| README.md | ||
README.md
Telerik UI for ASP.NET Core Components
Telerik UI for ASP.NET is library of 110+ full-featured ASP.NET UI components that enable you to build everything from complex data-driven applications to user facing web apps, with tons of customization options covering every UI development need: navigation and layout, data management and visualization, editing, interactivity and more.
This repository contains examples related to the Telerik UI for ASP.NET Core components that can be used in addition to the technical documentation and demos. These examples demonstrate common scenarios and provide answers to frequent how-to-questions regarding the most popular and widely used Telerik UI for ASP.NET Core components:
- ASP.NET Core Data Grid
- ASP.NET Core Chart
- ASP.NET Core Editor
- ASP.NET Core Scheduler
- ASP.NET Core PDF Viewer
- ASP.NET Core TreeView
The sample UI for ASP.NET Core projects are provided to demonstrate different frequently asked questions, features and scenarios. They are not part of our testing procedures and should be regarded as a knowledge base. Projects are tested only upon creation as well as when updating or upgrading the project. A prerequisite to run the sample applications is to have installed ASP.NET Core 3.0.
This repo allows you to experiment with RazorPages and MVC (Model View Controller) samples. To run the projects from this repository, please follow these steps:
- Clone the repo
Telerik.Examples.Mvc
- Open the Telerik.Examples.Mvc.sln file in VS 2019 or VS 2022.
- Clean the solution
- Build the solution and run the MVC project.
- Navigate to a certain example by adding the ControllerName/ActionMethod to the URL, i.e https://localhost:44361/ajaxbinding/ajaxbinding
The project uses a local database which is created upon building the project based on the existent migrations.
Telerik.Examples.RazorPages
- Open the Telerik.Examples.RazorPages.sln file in VS 2019 or VS 2022.
- Clean the solution
- Build the solution and run the Razor project.
- Navigate to a certain ASPNET Core example by adding the PageFolder/ViewName to the URL, i.e https://localhost:44361/grid/gridcustomdatasource
Telerik.Examples.ContentSecurityPolicy
- Open the Telerik.Examples.ContentSecurityPolicy.sln file in VS 2019 or VS 2022.
- Clean the solution
- Build the solution and run the ContentSecurityPolicy project.
The project applies a strict Content-Security-Policy for evaluating and sourcing JavaScript on the client-side.
NOTE: This repository does not contain the actual source code of the components, or the demos application available at the official UI for ASP.NET Core demos. The demos application is available as an offline project from your Telerik UI for ASP.NET Core installation.
Table of Contents
- Common Support Questions
- ASP.NET Core UI Components
- Design to development
- Sample Applications
- Package References
- Contribution
- Licensing
- Useful Links
Common Support Questions
Where can I find help?
- For community support, we recommend asking questions on the Telerik UI for ASP.NET Core forum.
- If you have an active trial or license, you can use the official support channel for questions, technical assistance, bug reports or problem resolutions.
When do you plan to release feature X
Check the Telerik UI for ASP.NET Core Roadmap to see a list of components, features and tooling we have planned. You can also stay up-to-date with recently released features and bits by checking our What's New
Where do I make suggestions?
If your feature isn’t listed in the product roadmap, check our dedicated feedback portal. You can upvote existing requested items or If you don’t see your feature on our portal, you can request the feature there.
ASP.NET Core UI Components
ASP.NET Core Data Management
| ASP.NET Core DataGrid Component | Grid Features | Grid Documentation | Grid Demos |
| ASP.NET Core ListView Component | List View Features | ListView Documentation | ListView Demos |
| ASP.NET Core TreeList Component | Tree List Features | TreeList Documentation | TreeList Demos |
| ASP.NET Core Filter Component | Filter Features | Filter Documentation | Filter Demos |
| ASP.NET Core PivotGrid Component | PivotGrid Features | PivotGrid Documentation | PivotGrid Demos |
| ASP.NET Core PivotGrid v.2 Component | PivotGrid v.2 Features | PivotGrid v.2 Documentation | PivotGrid v.2 Demos |
| ASP.NET Core Pager Component | Pager Features | Pager Documentation | Pager Demos |
| ASP.NET Core Spreadsheet Component | Spreadsheet Features | Spreadsheet Documentation | Spreadsheet Demos |
| ASP.NET Core TaskBoard Component | TaskBoard Features | TaskBoard Documentation | TaskBoard Demos |
ASP.NET Core File Management
| ASP>NET Core File Manager | File Manager Features | File Manager Documentation | File Manager Demos |
| ASP.NET Core Upload Component | File Upload Features | File Upload Documentation | File Upload Demos |
| ASP.NET Core PDF Viewer | File Select Features | FileSelect Documentation | FileSelect Demos |
ASP.NET Core Geo Visualization
| ASP.NET Core Map Component | Map Features | Map Documentation | Map Demos |
ASP.NET Core Scheduling Components
| ASP.NET Core Calendar Component | Calendar Features | Calendar Documentation | Calendar Demos |
| ASP.NET Core GanttChart Component | Gantt Features | Gantt Documentation | Gantt Demos |
| ASP.NET Core MultiViewCalendar Component | MultiViewCalendar Features | MultiViewCalendar Documentation | MultiViewCalendar Demos |
| ASP.NET Core Scheduler Component | Scheduler Features | Scheduler Documentation | Scheduler Demos |
ASP.NET Core Editor Components
ASP.NET Core Data Visualization Components
ASP.NET Core Barcode Components
| ASP.NET Core QR Code Component | QR Code Features | QR Code Documentation | QR Code Demos |
| ASP.NET Core BarCode Component | QR Code Features | BarCode Documentation | BarCode Demos |
ASP.NET Core Gauges Components
| ASP.NET Core ArcGauge Component | ArcGauge Features | ArcGauge Documentation | ArcGauge Demos |
| ASP.NET Core CircularGauge Component | CircularGauge Features | CircularGauge Documentation | CircularGauge Demos |
| ASP.NET Core LinearGauge Component | LinearGauge Features | LinearGauge Documentation | LinearGauge Demos |
| ASP.NET Core RadialGauge Component | RadialGauge Features | RadialGauge Documentation | RadialGauge Demos |
Interactivity & UX
| ASP.NET Core ProgressBar Component | ProgressBar Features | ProgressBar Documentation | ProgressBar Demos |
| ASP.NET Core Circular ProgressBar Component | Circular ProgressBar Features | Circular ProgressBar Documentation | Circular ProgressBar Demos |
| ASP.NET Core Loader Component | Loader Features | Loader Documentation | Loader Demos |
| ASP.NET Core Tooltip Component | Tooltip Features | Tooltip Documentation | Tooltip Demos |
| ASP.NET Core Notification Component | Notification Features | Notification Documentation | Notification Demos |
| ASP.NET Core Skeleton Container Component | Skeleton Container Features | Skeleton Container Documentation | Skeleton Container Demos |
| ASP.NET Core Sortable Component | Sortable Features | Sortable Documentation | Sortable Demos |
| ASP.NET Core Conversational UI (Chat) Component | Conversational UI Features | Conversational UI Documentation | Conversational UI Demos |
| ASP.NET Core Ripple Container Component | Ripple Container Features | X | Ripple Container Demos |
ASP.NET Core Layout Components
ASP.NET Core Navigation Components
Media
| ASP.NET Core MediaPlayer Component | MediaPlayer Features | MediaPlayer Documentation | MediaPlayer Demos |
| ASP.NET Core ScrollView Component | ScrollView Features | ScrollView Documentation | ScrollView Demos |
Document Processing Libraries
As part of your Telerik UI for ASP.NET Core free trial or licensed copy you get access to several document processing libraries that allow you to convert, manage and export data to different file formats.
| ASP.NET Core PDF Processing Library | PDF Processing Features | PDF Processing Documentation | PDF Processing Demos |
| ASP.NET Core Spread Processing Library | Spread Processing Features | Spread Processing Documentation | Spread Processing Demos |
| ASP.NET Core SpreadStream Processing Library | SpreadStream Processing Features | SpreadStream Processing Documentation | SpreadStream Processing Demos |
| ASP.NET Core Words Processing Library | Words Processing Features | Words Processing Documentation | Words Processing Demos |
| ASP.NET Core Zip Library | Zip Library Features | Zip Library Documentation | Zip Library Demos |
Visual Studio Code
The Telerik UI for ASP.NET Core Productivity Tools for Visual Studio Code include UI for ASP.NET Core Scaffolder, Code Snippets Pack, Project Templates with Telerik components, Telerik REPL for ASP.NET Core
| ASP.NET Core Visual Studio Code | Visual Studio Code Overview | Visual Studio Code Documentation |
Design-to-Development Support
Four Design Themes
Telerik UI for ASP.NET Core offers a variety of professionally designed and customizable built-in themes plus the Telerik SASS Theme Builder to help you create and deliver UI according to business needs. Telerik Ui for ASP.NET Core includes four built-in themes: ASP.NET Core Default Theme, Material, Fluent and Bootstrap Themes, as well as multiple color swatches including "Ocean Blue" targeting accessibility compliance.
Design Kits for Figma
| Four Telerik UI Design Kits for Figma | Telerik UI Figma Design Kits | Documentation |
Customize the Telerik UI for ASP.NET Core Themes to Match Your Brand
| ASP.NET Core ThemeBuilder | Apply Your Brand Colors | Telerik UI for ASP.NET Core ThemeBuilder App |
Sample Applications
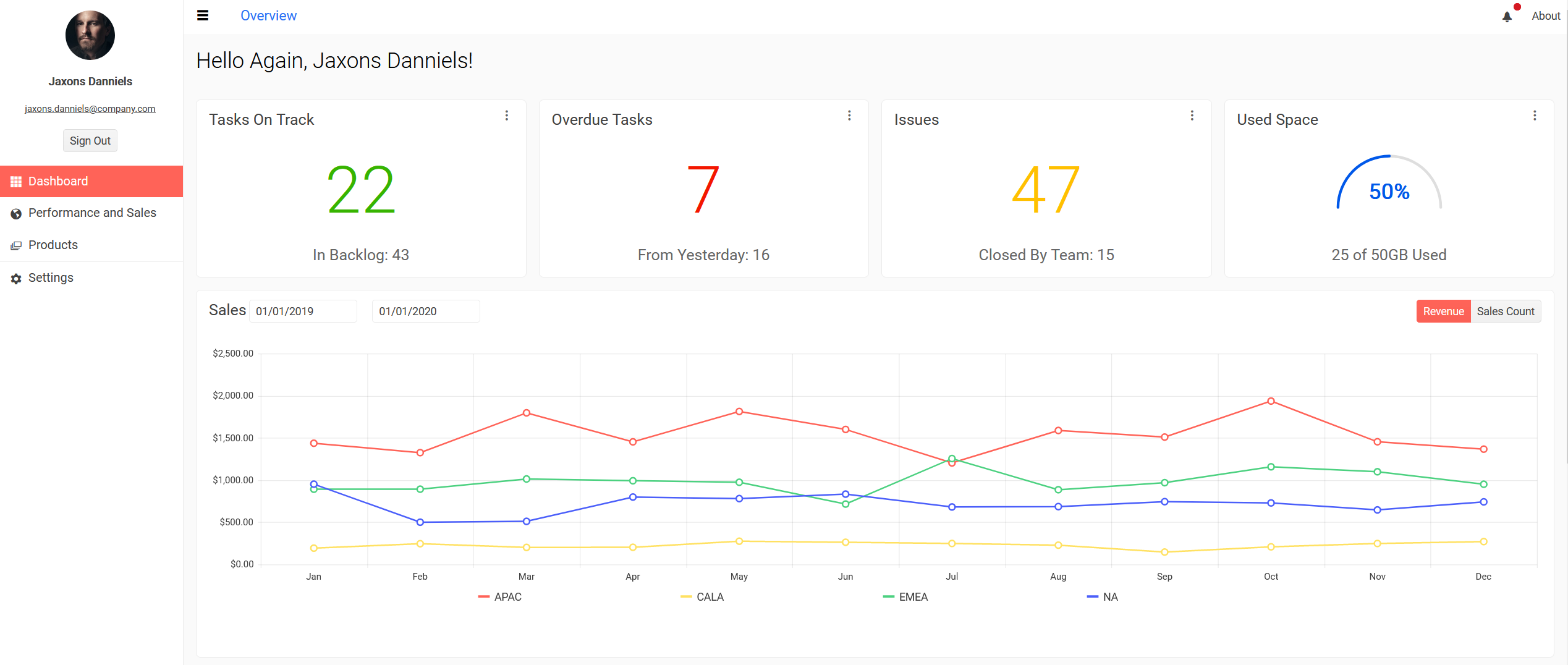
ASP.NET Core Admin Dashboard Application
We created the ASP.NET Core Admin Dashboard Application to illustrate how such an application can look following the best practices of building UI with Telerik UI for ASP.NET components. It demonstrates the components' look and feel and can be used as a leraning resource by anyone that's considering to use the Telerik UI components for building UI, regardless of their experience. The demo covers a complete admin dashboard application, including task tracking, product catalogue, account settings etc., and demonstrates how easy it is to build UI with the help of complex components such as the DataGrid (Table), Charts, Forms and more!.
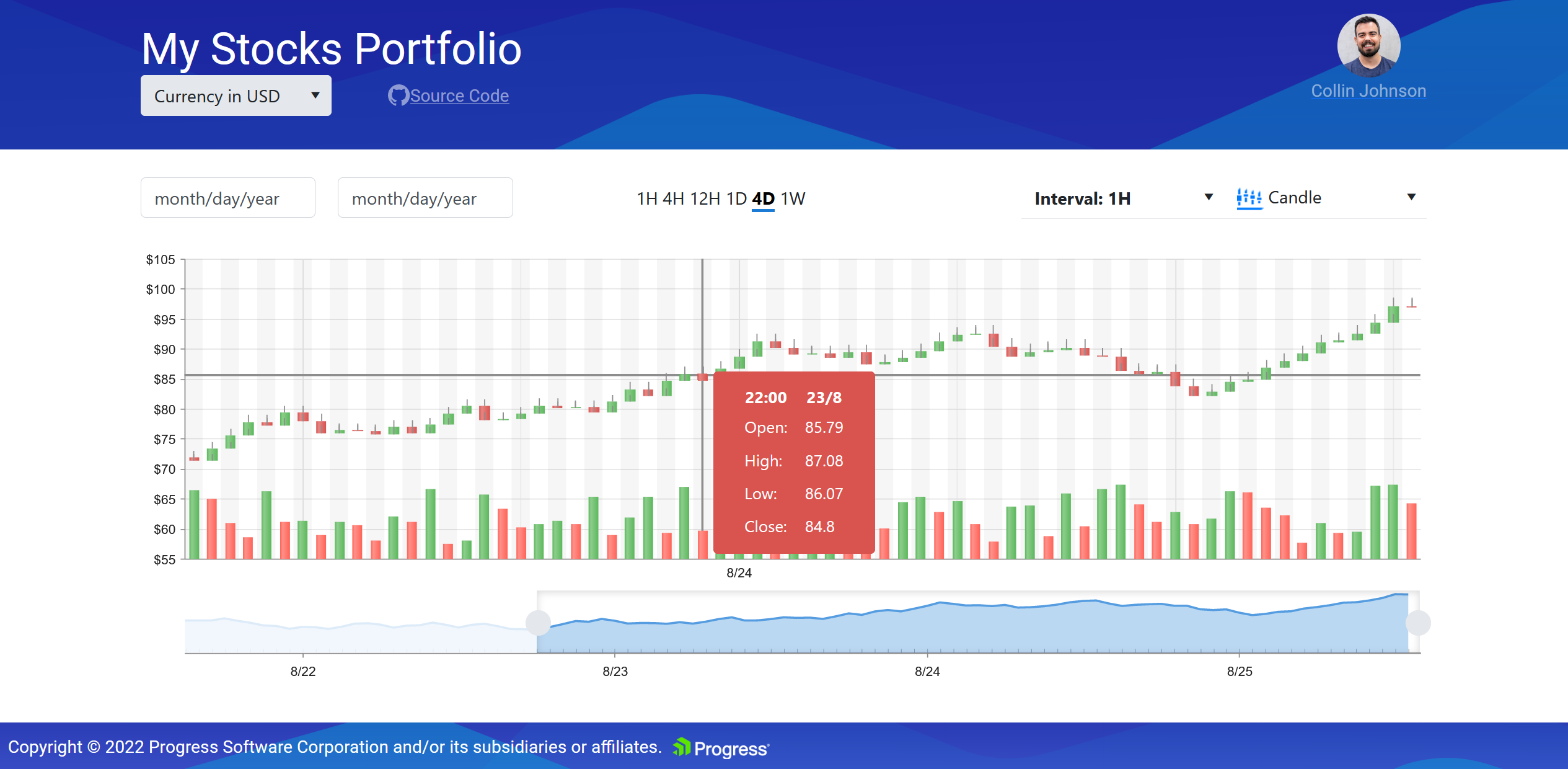
ASP.NET Core Stock Portfolio Application
The ASP.NET Core Stock Portfolio Application is a progressive web app (PWA) showcasing how to create fast and efficiently beautiful, dynamic financial dashboards. It uses some of the most renowned Telerik UI for ASP.NET Core components and shows dynamic data updates in real time, allowing for great flexibility and efficient data monitoring with no visible delay. The sample applications utilizes components such as ASP.NET Core Grid, Charts, DropDownList, HeatMap, Calendar and more!
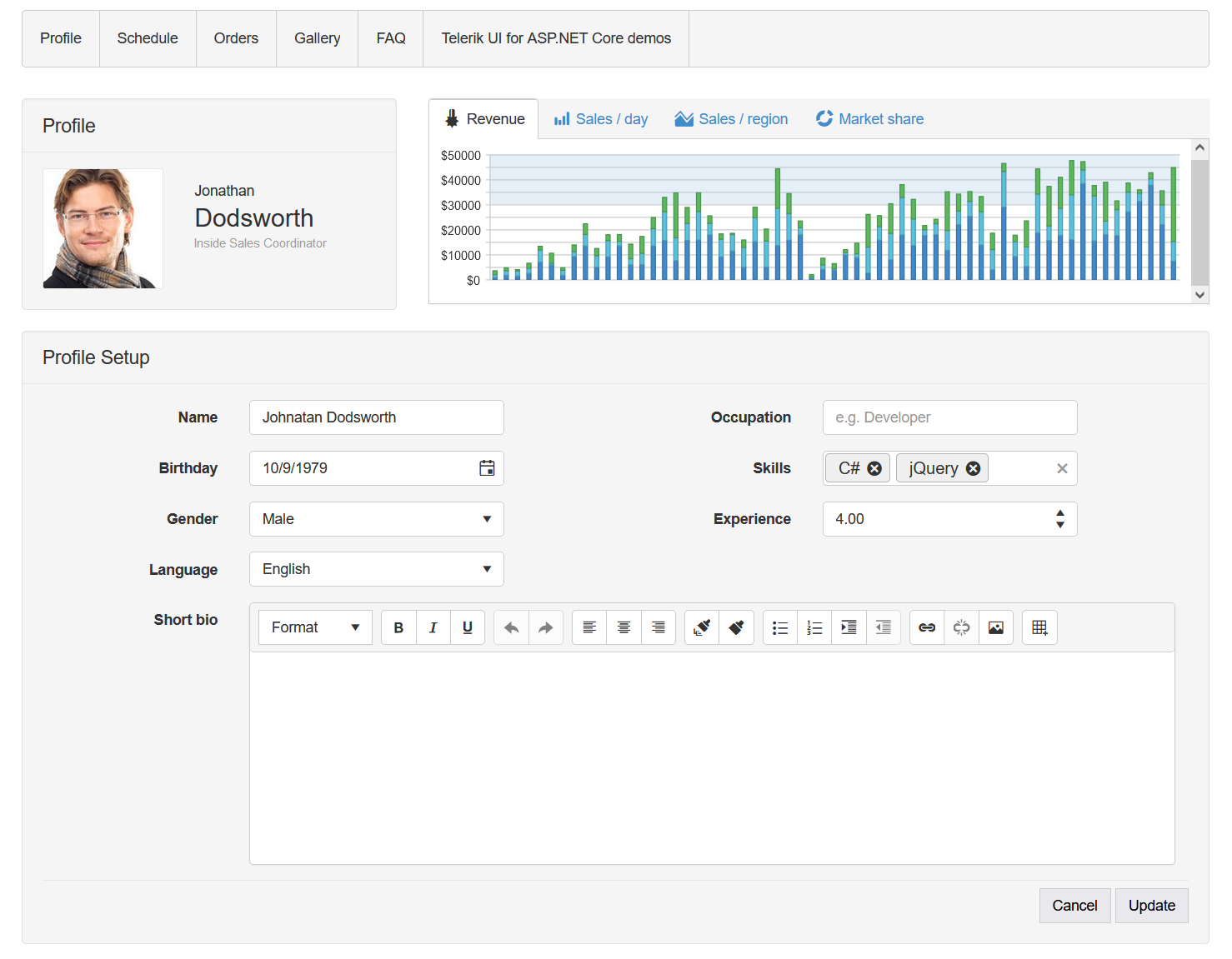
ASP.NET Core Telerik UI + Bootstrap Application
The ASP.NET Core + Bootstrap Application shows how to create responsive applications using Telerik UI for ASP.NET Core alongside Twitter Bootstrap. The grid layout and responsive CSS is based on Bootstrap, while the components are provided by Telerik UI for ASP.NET Core. The demo allows you to resize the page by changing the font size or customize it using the pickers above to experience its responsive features.
Package References
The projects usually reference a commercial version of UI for Blazor components. If you only have a trial license, replace the reference to the NuGet package and to the JS Interop file and/or Theme accordingly.
The references (both to Telerik UI for ASP.NET Core, and the .NET framework) are usually up-to-date for the time of creation. You may need to update to their latest versions and make any necessary changes. The Blazor (?) framework is evolving rapidly and these examples may not get their references updated all the time. Nevertheless, the general approaches should remain valid, barring breaking changes in the framework.
Contribution
Issues and Pull Requests are welcome.
To submit a pull request, you should first fork the repo.
Licensing
Telerik UI for ASP.NET Core is a commercial UI library. To use the components, you need to either register for a free trial or purchase a license.
The 30-day free trial can be obtained from Telerik UI for ASP.NET Core product page and gives you access to all Telerik UI for ASP.NET Core components and their full functionality. For more infromation regarding the available license and budnle options you can review the product pricing page.
For both active trialist and license holders you get access to free on-demand technical training sessions and our legendary technical support provided directly by the UI for ASP.NET Core dev team!
How to Reference the Commerial NuGet Package
All active licence holders have access to the private Telerik NuGet Feed. The Telerik.Examples.Mvc and Telerik.Examples.RazorPages reference a local NuGet package that is a Trial version of the Telerik UI for ASP.NET Core NuGet.
In order to add a reference to the commercial NuGet Package follow the steps below:
-
Navigate to Dependencies > Packages from the Solution explorer in Visual Studio.
-
Right click on Telerik.UI.for.AspNet.Core.Trial and select Remove from the context menu.
-
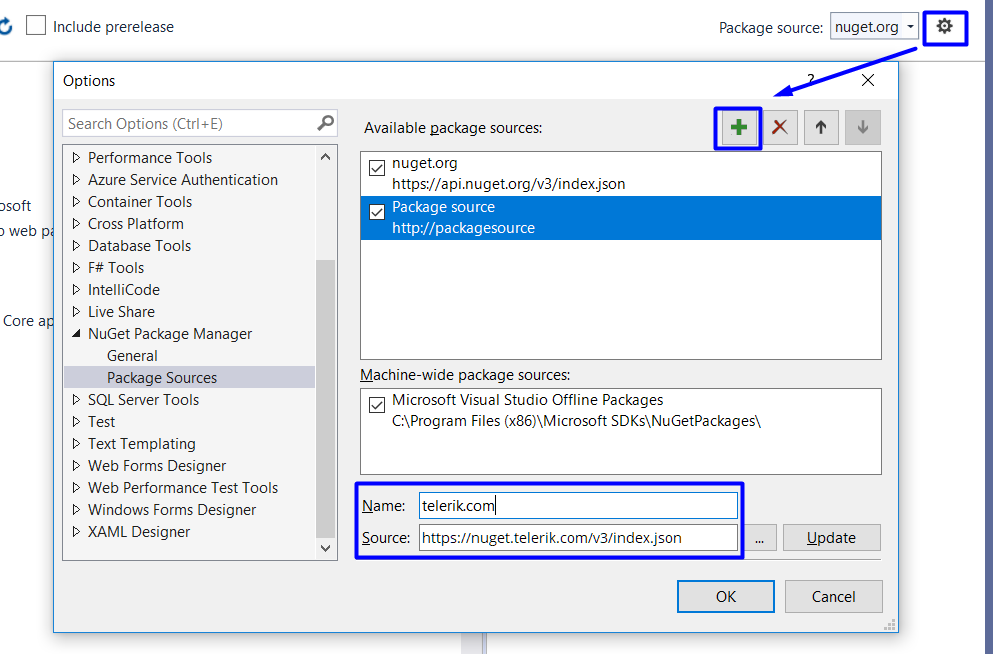
Go to Tools > NuGet Package Manager > Package Manager Settings, select Package Manager Sources and then click the + button.
-
Choose feed Name, set the feed URL to: https://nuget.telerik.com/v3/index.json and click OK.
-
Browse and Install the Telerik.UI.for.AspNet.Core NuGet package.
Visual Studio sometimes caches the NuGet packages and they should be cleared. In order to do this, open the Tools > NuGet Package Manager > Package Manager Settings menu command, then select Clear All NuGet Cache(s).
If an error is present in the Package Manager and a reference to the deleted source is still standing, оpen the NuGet Package Feed and remove the reference manually.
For more information on how to add the private Telerik NuGet feed and install the package refer to the NuGet Install in ASP.NET Core article
Useful Links
- Browse all UI for ASP.NET Core component demos live
- Browse the Telerik UI for ASP.NET Core documentation
- Follow this link to report bugs and add feature requests
- Browse or contribute to localization texts used in the samples ?
- Create, run, share and test ASP.NET Core code snippets directly in the browser in our ASP.NET Core REPL code runner