2.7 KiB
| title | page_title | description | position | slug |
|---|---|---|---|---|
| Overview | Xamarin Date Picker Documentation | Overview | Check our "Overview" documentation article for Telerik Date Picker for Xamarin control. | 0 | date-picker-overview |
Overview
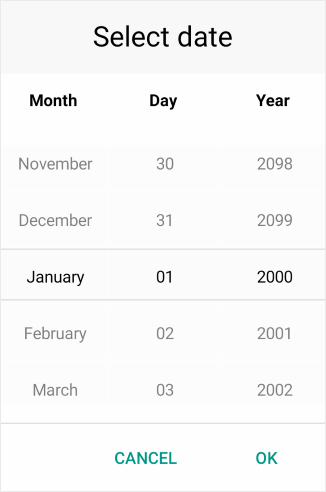
Telerik Date Picker for Xamarin allows the users to select a date. Its items are visualized inside a popup. Date Picker control has a number of features which allows you to set a date range, date format and fully customize the dialog appearance such as its header and footer.
Key features
-
Spinner Format: Date Picker for Xamarin allows you to use standard or custom date format string through the DatePicker.SpinnerFormat property. Depending on what format is set, the picker visualizes spinner controls with prepopulated values to be picked. For more information check the [Date Format String]({%slug date-picker-format-string%}) article in our documentation.
-
Templates: Date Picker provides templates for its header and footer. Also we have exposed templates for the picker placeholder and display text. For additional info go to [Templates]({%slug date-picker-templates%}) article.
-
DisplayString Format: You can choose what text to be displayed when a date is selected using the Date Picker DisplayStringFormat property. For more info on this check the [Key Features - DisplayString Format]({%slug date-picker-key-features%}#displaystring-format) section.
-
Date Range: RadDate Picker allows you to define a date range when setting minimum and maximum date values and choose a date in between. To learn more about this, visit [Key Features Date Range]({%slug date-picker-key-features%}#date-range) section.
-
Flexible Styling API: Take advantage of the styling capabilities of the RadDatePicker control. You can easily style its Spinners, the Popup and its header and footer, the text displayed after date is selected and many [more]({%slug date-picker-styling%}).
-
Commands Support: Date Picker exposes command that allows you to clear the selected date - Clear Command and Toggle Command that allows you to open and close the dialog. More information about Commands support check our help article [here]({%slug date-picker-commands%}).
tip Check out Date Picker for Xamarin [Getting Started]({%slug date-picker-getting-started%}) help article that shows how to use it in a basic scenario.
See Also
- [Visual Structure]({%slug date-picker-visual-structure%})
- [Getting Started]({%slug date-picker-getting-started%})
- [Key Features]({%slug date-picker-key-features%})
- [Templates]({%slug date-picker-templates%})
- [Styling]({%slug date-picker-styling%})