1.9 KiB
1.9 KiB
| title | description | type | page_title | slug | position | tags | ticketid | res_type |
|---|---|---|---|---|---|---|---|---|
| SegmentedControl with rounded corners | Is it possible to set rounded corners on the outer buttons on Android and UWP like seen on iOS? | how-to | Set corner radius on outer buttons of RadSegmented on Android and UWP | segmented-rounded-corners | segmented, rounded, corner, radius, buttons, Android, UWP, iOS, Xamarin, XamarinForms | 1362457 | kb |
Environment
| Product Version | 2018.3 1109.1 |
| Product | SegmentedControl for Xamarin |
Description
Is it possible to set rounded corners on the outer buttons on Android and UWP like seen on iOS?
Solution
RadSegmentedControl does not provide such an option itself, however, you could achieve it using our RadBorder control. All you need to do is to wrap SegmentedControl inside Border and set a few color properties.
Here is a quick example:
<telerikPrimitives:RadBorder BorderColor="#4488F6" CornerRadius="5" VerticalOptions="Start">
<telerikInput:RadSegmentedControl x:Name="segmentControl"
HeightRequest="60"
VerticalOptions="Start"
SelectedSegmentBackgroundColor="#4488F6">
<telerikInput:RadSegmentedControl.ItemsSource>
<x:Array Type="{x:Type x:String}">
<x:String>Popular</x:String>
<x:String>Library</x:String>
<x:String>Playlists</x:String>
<x:String>Friends</x:String>
</x:Array>
</telerikInput:RadSegmentedControl.ItemsSource>
</telerikInput:RadSegmentedControl>
</telerikPrimitives:RadBorder>
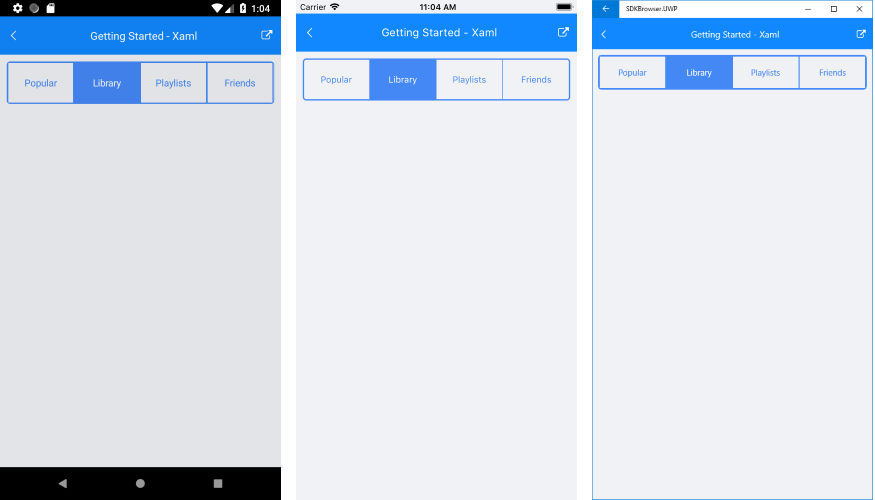
Here is the result on different platforms: