2.4 KiB
2.4 KiB
| title | description | type | page_title | slug | position | tags | ticketid | res_type |
|---|---|---|---|---|---|---|---|---|
| BusyIndicator with data bound controls | Data bound ListView in BusyIndicator Content throws exception on busy disabled | troubleshooting | Data bound controls inside busy indicator raise exception when busy state is changed | busyindicator-with-databound-controls | 2 | busyindicator, exception, troubleshooting, databinding, data binding, listview, Xamarin, XamarinForms | kb |
Environment
| Product | BusyIndicator for Xamarin |
Problem
An exception or undesired behavior occurs when BusyIndicator.Content contains data bound controls and IsBusy value is toggled.
Description
The View elements inside the RadBusyIndicator's Content are removed from the visual tree when IsBusy=True. This can cause issues on some platforms when the content contains a data bound control.
Solution
To address these use cases, you can take the following approach:
- Re-position the RadBusyIndicator on top of the content
- Set the
BackgroundColorwith a semi-transparent color - Bind the
IsBusyandIsVisibleto the same property
Scenario Example:
A scenario this problem will occur is when the BusyIndicator Content contains a RadListView with a data-bound ItemsSource
Before
<primitives:RadBusyIndicator BackgroundColor="#AAFFFFFF"
IsBusy="{Binding IsBusy}">
<primitives:RadBusyIndicator.Content>
<Grid>
<!-- RadListView is within the RadBusyIndicator.Content -->
<dataControls:RadListView ItemsSource="{Binding MyItems}" />
</Grid>
</primitives:RadBusyIndicator.Content>
</primitives:RadBusyIndicator>
After (recommended)
<Grid>
<!-- RadListView is the lowest visual element in the Grid's children -->
<dataControls:RadListView ItemsSource="{Binding MyItems}" />
<!-- The RadBusyIndicator is on top of the RadListView -->
<primitives:RadBusyIndicator BackgroundColor="#AAFFFFFF"
IsBusy="{Binding IsBusy}"
IsVisible="{Binding IsBusy}"/>
</Grid>
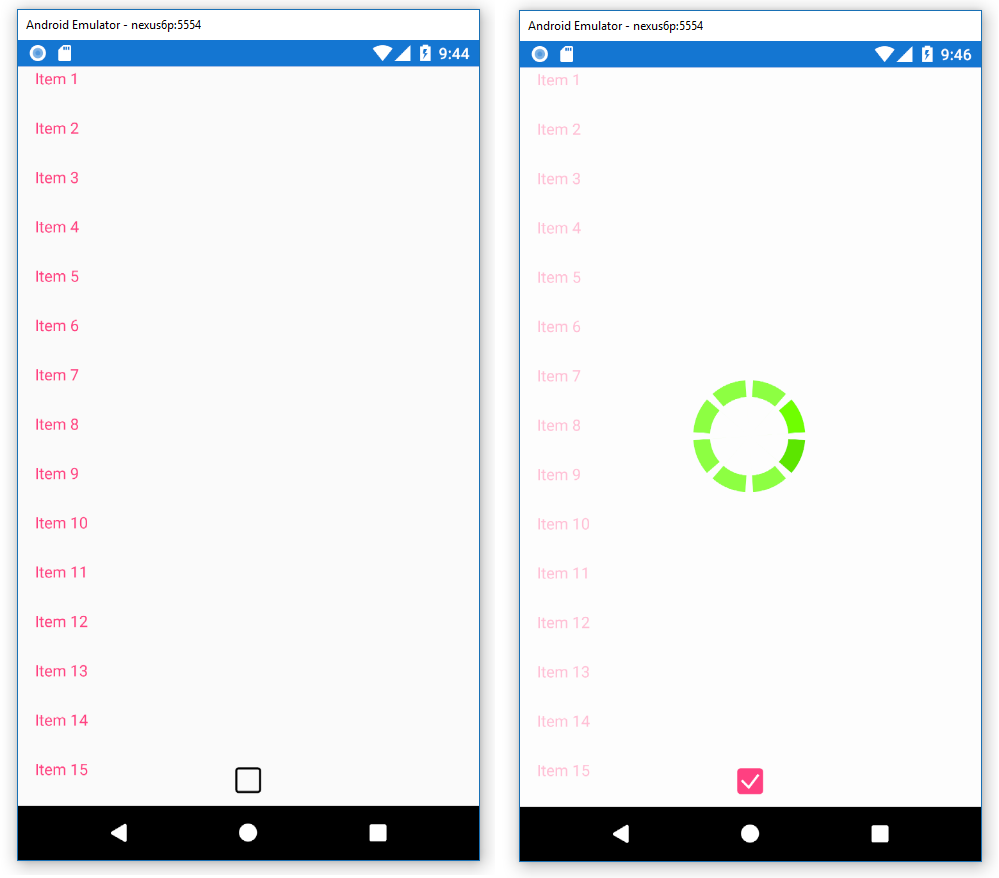
Result
See Also
- [Project Wizard]({% slug project-wizard %})
- [Getting Started on Windows]({% slug getting-started-windows %})
- [Getting Started on Mac]({% slug getting-started-mac %})