|
|
||
|---|---|---|
| benchmarks | ||
| docs | ||
| docsify | ||
| lib | ||
| test | ||
| .gitignore | ||
| .nojekyll | ||
| .travis.yml | ||
| CNAME | ||
| CONTRIBUTING.md | ||
| LICENSE | ||
| README.md | ||
| bin.js | ||
| browser.js | ||
| example.js | ||
| index.html | ||
| package.json | ||
| pino-banner.png | ||
| pino-logo-hire.png | ||
| pino-tree.png | ||
| pino.js | ||
| pretty-demo.png | ||
README.md
pino 



Very low overhead Node.js logger, inspired by Bunyan.
Documentation
- Benchmarks ⇗
- API ⇗
- Browser API ⇗
- Redaction ⇗
- Child Loggers ⇗
- Transports ⇗
- Web Frameworks ⇗
- Pretty Printing ⇗
- Extreme Mode ⇗
- Ecosystem ⇗
- Legacy
- Help ⇗
Install
$ npm install pino
Usage
const logger = require('pino')()
logger.info('hello world')
const child = logger.child({ a: 'property' })
child.info('hello child!')
This produces:
{"level":30,"time":1531171074631,"msg":"hello world","pid":657,"hostname":"Davids-MBP-3.fritz.box","v":1}
{"level":30,"time":1531171082399,"msg":"hello child!","pid":657,"hostname":"Davids-MBP-3.fritz.box","a":"property","v":1}
For using Pino with a web framework see:
- Pino with Fastify
- Pino with Express
- Pino with Hapi
- Pino with Restify
- Pino with Koa
- Pino with Node core
http
Essentials
Development Formatting
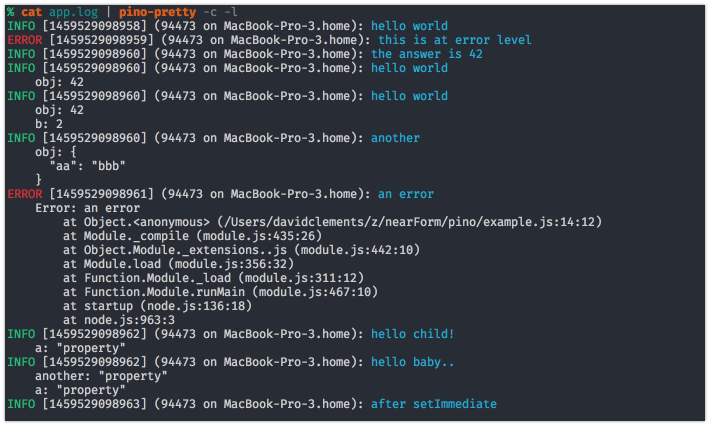
The pino-pretty module can be used to
format logs during development:
Transports & Log Processing
Due to Node's single-threaded event-loop, it's highly recommended that sending, alert triggering, reformatting and all forms of log processing is conducted in a separate process. In Pino parlance we call all log processors "transports", and recommend that the transports be run as separate processes, piping the stdout of the application to the stdin of the transport.
For more details see our Transports⇗ document.
Low overhead
Using minimum resources for logging is very important. Log messages tend to get added over time and this can lead to a throttling effect on applications – such as reduced requests per second.
In many cases, Pino is over 5x faster than alternatives.
See the Benchmarks document for comparisons.
The Team
Matteo Collina
https://www.npmjs.com/~matteo.collina
https://twitter.com/matteocollina
David Mark Clements
https://github.com/davidmarkclements
https://www.npmjs.com/~davidmarkclements
https://twitter.com/davidmarkclem
James Sumners
https://www.npmjs.com/~jsumners
https://twitter.com/jsumners79
Thomas Watson Steen
Communication
Chat on Gitter
Chat on IRC
You'll find an active group of Pino users in the #pinojs channel on Freenode, including some of the contributors to this project.
Contributing
Pino is an OPEN Open Source Project. This means that:
Individuals making significant and valuable contributions are given commit-access to the project to contribute as they see fit. This project is more like an open wiki than a standard guarded open source project.
See the CONTRIBUTING.md file for more details.
Acknowledgements
This project was kindly sponsored by nearForm.
Logo and identity designed by Cosmic Fox Design: https://www.behance.net/cosmicfox.
License
Licensed under MIT.