|
|
||
|---|---|---|
| .github | ||
| assets | ||
| src/AntDesign.TabView | ||
| .gitattributes | ||
| .gitignore | ||
| NuGet.Config | ||
| README-zh_CN.md | ||
| README.md | ||
| reuse-tabs.sln | ||
README.md
ReuseTabs
A reuse tabs demo for Ant Design Blazor.
English | 简体中文
Demo
https://antblazor.com/demo-reuse-tabs/
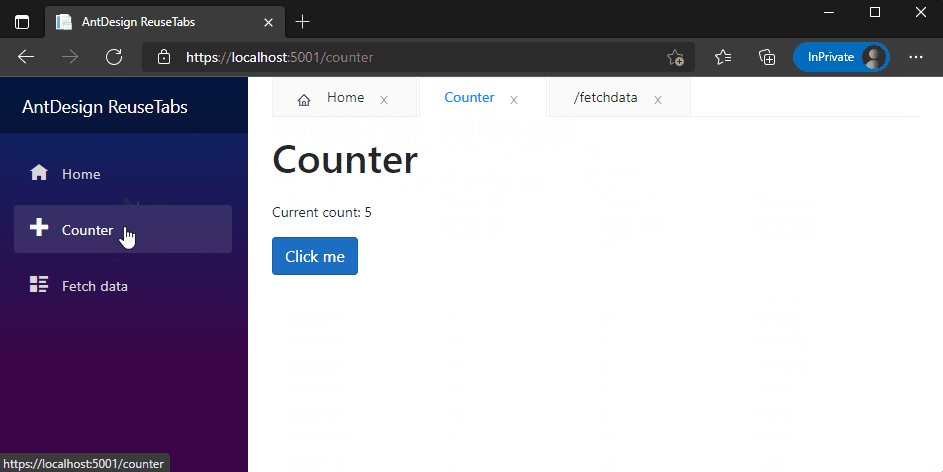
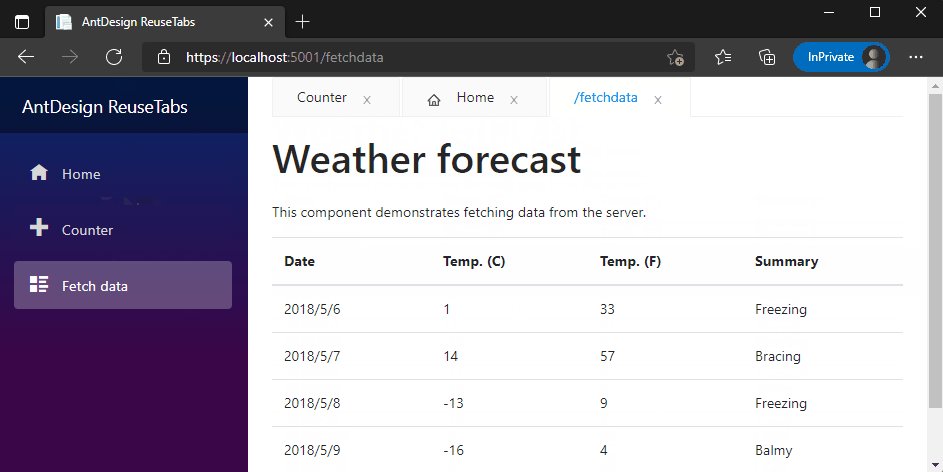
ScreenShot
How to use
Prerequisites
Follow the installation steps of AntDesign and install the AntDesign dependencies.
Basic case
-
First of all, create a blazor project using
dotnet newcommand. -
Modify the
App.razorfile, warp theRouteViewwith<CascadingValue Value="routeData">.<Router AppAssembly="@typeof(Program).Assembly"> <Found Context="routeData"> + <CascadingValue Value="routeData"> <RouteView RouteData="@routeData" DefaultLayout="@typeof(MainLayout)" / > + </CascadingValue> </Found> ... </Router> -
Then modify the
MainLayout.razorfile, add theReuseTabscomponent. Note that@Bodyis not required at this case.@inherits LayoutComponentBase <div class="page"> <div class="sidebar"> <NavMenu /> </div> <div class="main"> - <div class="top-row px-4"> - <a href="http://blazor.net" target="_blank" class="ml-md-auto">About</a> - </div> - <div class="content px-4"> - @Body - </div> + <ReuseTabs Class="top-row px-4" TabPaneClass="content px-4" /> </div> </div>
Customize tab title
-
If it's just text, you can use the
ReuseTabsPageTitleattribute.@page "/counter" + @attribute [ReuseTabsPageTitle("Counter")] -
If you want to use a template or variables, then implement the
IReuseTabsPageinterface and implement the method@page "/order/{OrderNo:int}" + @implements IReuseTabsPage <h1>Hello, world!</h1> @code{ [Parameter] public int OrderNo { get; set; } + public RenderFragment GetPageTitle() => + @<div> + <Icon Type="home"/> Order No. @OrderNo + </div> + ; }
Authentication
ReuseTabs can be integrated with Blazor's Authentication component.
-
Start by adding the authentication component according to the official documentation, ASP.NET Core Blazor authentication and authorization.
-
Install our
AntDesign.Components.AuthenticationNuget package.$ dotnet add package AntDesign.Components.Authentication -
Warp the
AuthorizeRouteViewwith<CascadingValue Value="routeData">.<CascadingAuthenticationState> <Router AppAssembly="@typeof(Program).Assembly"> <Found Context="routeData"> + <CascadingValue Value="routeData"> <AuthorizeRouteView RouteData="@routeData" DefaultLayout="@typeof(MainLayout)" /> + </CascadingValue> </Found> <NotFound> <LayoutView Layout="@typeof(MainLayout)"> <p>Sorry, there's nothing at this address.</p> </LayoutView> </NotFound> </Router> </CascadingAuthenticationState>
The rest of the configuration is the same as the official documentation and ReuseTabs.
More configurations
You can set more options by using ReuseTabsPage attribute above pages.
@page "/counter"
+ @attribute [ReuseTabsPage(Title = "Home", Closable = false)]
If you want to ignore any pages, you can setting the Ignore=true in ReuseTabsPage attribute.
@page "/counter"
+ @attribute [ReuseTabsPage(Ignore = true)]
See the API for more configurations.
API
ReuseTabsPageAttribute
| Property | Description | Type | Default |
|---|---|---|---|
| Title | The fixed title show on tab. | string | current path |
| Ignore | If Ignore=true, the page is not displayed in tab, but in the entire page. |
boolean | false |
| Closable | Whether the delete button can be displayed. | boolean | false |
| Pin | Whether the page is fixed to load and avoid closing, usually used on the home page or default page. | boolean | false |
ReuseTabsService
| Method | Description | Type | Default |
|---|---|---|---|
| ClosePage(string key) | Close the page with the specified key. | string | current path |
| CloseOther(string key) | Close all pages except those that specify key, Cloasable=false, or Pin=true. |
boolean | false |
| CloseAll() | Close all pages except those that Cloasable=false or Pin=true. |
boolean | false |
| CloseCurrent() | Close current page. | boolean | false |
| Update() | Update the state of current tab. When the variable referenced in GetPageTitle() changes, Update() needs to be called to update the tab display. |
boolean | false |