* Filtering and Sorting a Template Column * text fix |
||
|---|---|---|
| .github | ||
| Assets | ||
| Documentation | ||
| docs | ||
| signing | ||
| src | ||
| .gitignore | ||
| CODE-OF-CONDUCT.md | ||
| Icon.png | ||
| License | ||
| README.md | ||
| ReleaseNotes.md | ||
| UpdateNotice.cmd | ||
| appveyor.yml | ||
| azure-pipelines.yml | ||
README.md
Data Grid Extensions 

Modular extensions for the WPF DataGrid control.
Code of Conduct
This project has adopted the code of conduct defined by the Contributor Covenant to clarify expected behavior in our community. For more information see the .NET Foundation Code of Conduct.
.NET Foundation
This project is supported by the
Summary
This package contains useful extensions for the WPF DataGrid (System.Windows.Controls.DataGrid).
The current version supports the following features and behaviors:
- Add filtering capabilities to the DataGrid
- Apply the initial sorting
- Disable another control while in editing mode
- Provide additional column events
- Start editing a cell with Ctrl+Enter
- Provide an extended star-size column behavior
- Methods to easily implement Excel-like copy/paste
The binaries are available as NuGet packages.
Read the Documentation about how to use these features. The API Documentation describes the global API for DGX.
Every feature is individually configurable.
This extension is
- Easy to use
- Easy to customize
- Attaches to the existing DataGrid
Unlike many other free extensions this package does not introduce a new derived DataGrid class, limiting you a fixed set of features
that you have to live with, but transparently attaches to the existing DataGrid, giving you the freedom to use exactly the feature you need,
customizing them as you like, and combining them with other useful extensions.
Filtering is enabled by simply adding one attached property to your DataGrid:
<DataGrid ItemsSource="{Binding Items}"
dgx:DataGridFilter.IsAutoFilterEnabled="True"/>
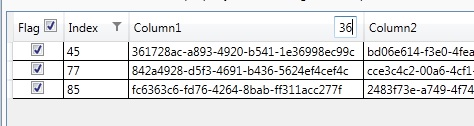
You will get a simple but efficient text or boolean filter, depending on the column type:

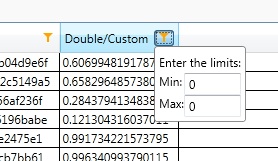
Every part is easily customizable by providing simple styles or templates:
<DataGridTextColumn Header="Double/Custom"
Binding="{Binding Probability, Mode=OneWay}"
dgx:DataGridFilterColumn.Template="{StaticResource FilterWithPopup}"/>
By overriding the default template you can simply create individual filters:
For a full functional demo run the sample app or see the ResX Resource Manager or Project Configuration Manager projects that use the filtering extensions.