2.8 KiB
Inserting Razor into the VS Code C# Extension
Overview
The C# extension is the shipping vehicle for the VS Code Razor experience, so to do a "release" to VS Code, what we actually need to do is insert our bits into the C# extension repository
At a high level inserting involves:
- Find the version number from CI builds
- Updating the vscode repo and doing a PR by
- Update the version in the
package.json - Running
updateRazorVersionvia gulp - Pushing a PR
- Update the version in the
Permissions
In order to pull in new packages from upstreams into the msft_consumption feed we use for restoring, you will need to be a member of the 'CSharp VS Code Extension contributors' group in the Azure Devops instance. This is the same as needed to update the Roslyn language server version.
Inserting
When ready to insert you will follow the steps listed in each below section in order to update the C# extension with the latest Razor assets:
Find the version to insert
-
Go to the Razor build you want to insert at https://dev.azure.com/dnceng/internal/_build?definitionId=262
- You may want to use a build that has already successfully been inserted into Visual Studio for Windows, so that we get the benefit from the various smoke tests and regression tests that are present in that process.
-
Get the version from any nupkg, such as `9.0.0-preview.24311'. They should all be the same version number
Update vscode-csharp
- Fork the C# extension repo and then clone your fork.
- If you already have the repo cloned, ensure that you
git clean -xdfprior to doing any changes.
- If you already have the repo cloned, ensure that you
- Create a new branch off of
mainunless told otherwise. - Open the
package.jsonfile. - Find the "defaults.razor" property.
- Update the value of that property to the version you found in the CI build
- Run `npm i' to install tools needed locally
- Run
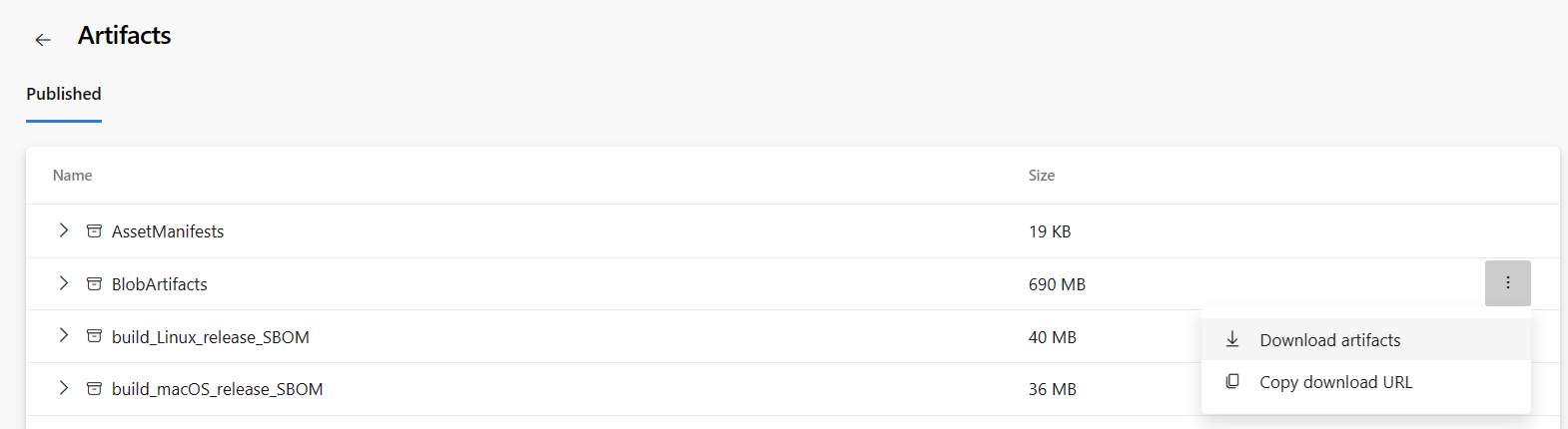
npx gulp updateRazorVersionto download the nuget packages for all platforms and make sure they are available in the downstream nuget feed.- This is the step that will fail if you do not have the correct dependencies. Likely you'll get a 401 from the nuget command trying to pull the packages from upstream.
- Update
CHANGELOG.mdwith the changes from these updates. - Commit all files, push your branch, and create a PR.
Testing
To validate your changes locally, after updating the package.json, make sure you run npx gulp installDependencies, and then run the "Launch Extension" task.