- Added new Call ActiveStatuses (`Ready`, `Receiving`, `NotReceiving`) - GroupID is an optional requirement - Reflected changes in documentation |
||
|---|---|---|
| docs | ||
| public | ||
| src | ||
| .eslintrc.json | ||
| .gitignore | ||
| .prettierrc | ||
| CHANGELOG.md | ||
| CODE_OF_CONDUCT.md | ||
| CONTRIBUTING.md | ||
| LICENSE | ||
| README.md | ||
| SECURITY.md | ||
| SUPPORT.md | ||
| package-lock.json | ||
| package.json | ||
| test.config.js | ||
| tsconfig.json | ||
README.md
Notice
This is a PRE-RELEASE project and is still in development. This project uses the application-hosted media bot SDKs and APIs, which are still in BETA.
The code in this repository is provided "AS IS", without any warranty of any kind. Check the LICENSE for more information.
Web UI for the Broadcast Development Kit
This repository contains a sample Web UI for the Broadcast Development Kit solution, developed as a single page application (SPA) in React and TypeScript.
Dependencies
- This is not an standalone application. It requires an instance of the Broadcast Development Kit to work with. Check the documentation in that repository to run the Broadcast Development Kit (either locally or in the cloud) before using this application.
- Node JS and npm are needed to build and run the application.
Getting started
How to run the solution
You can follow these documents to run and deploy the sample UI:
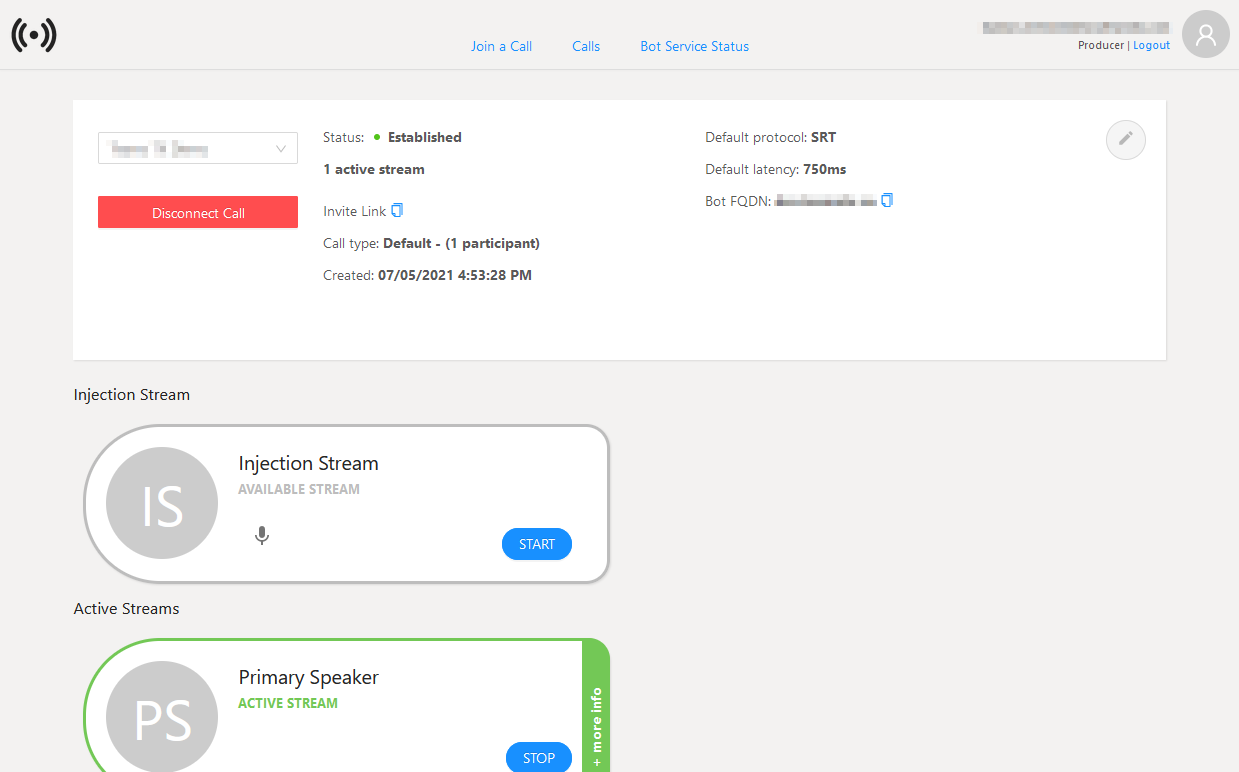
You can find more information on how to use the UI in the following document:
Exploring the repository
The repository is structured in the following directories:
- src: Contains the source code of the application.
- public: Contains static files that are used in the application, including configuration files.
- docs: Contains the documentation of the solution.
Reporting issues
Security issues and bugs should be reported privately to the Microsoft Security Response Center (MSRC) at https://msrc.microsoft.com/create-report, or via email to secure@microsoft.com. Please check SECURITY for more information on the reporting process.
For non-security related issues, feel free to file an new issue through GitHub Issues.
Contributing
This project welcomes contributions and suggestions. Most contributions require you to agree to a Contributor License Agreement (CLA) declaring that you have the right to, and actually do, grant us the rights to use your contribution. For details, visit https://cla.opensource.microsoft.com.
When you submit a pull request, a CLA bot will automatically determine whether you need to provide a CLA and decorate the PR appropriately (e.g., status check, comment). Simply follow the instructions provided by the bot. You will only need to do this once across all repos using our CLA.
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.
Trademarks
This project may contain trademarks or logos for projects, products, or services. Authorized use of Microsoft trademarks or logos is subject to and must follow Microsoft's Trademark & Brand Guidelines. Use of Microsoft trademarks or logos in modified versions of this project must not cause confusion or imply Microsoft sponsorship. Any use of third-party trademarks or logos are subject to those third-party's policies.
Acknowledgments
The architecture used in this solution was inspired by the sample in codeBelt/react-redux-architecture.
License
Copyright (c) Microsoft Corporation. All rights reserved.
Licensed under the MIT license.