|
|
||
|---|---|---|
| images | ||
| source | ||
| LICENSE | ||
| README.md | ||
| second-lab.md | ||
| third-lab.md | ||
README.md
BOT FRAMEWORK + LUIS
- INTRODUCCIÓN
- ANTES DE EMPEZAR
- CREACIÓN DE LA SOLUCIÓN INICIAL EN AZURE
- BOT DE INTERACCIÓN BÁSICA
- GENERACIÓN DEL SERVIDOR WEB PARA EL BOT
- INTERACCIÓN BÁSICA CON NUESTRO BOT
- INTERACCIÓN AVANZADA CON NUESTRO BOT
INTRODUCCIÓN
En este hands-on-lab vamos a desarrollar un "bot" utilizando Bot Framework SDK y le dotaremos de la capacidad de entender lenguaje natural utilizando además Language Understanding Interface Service (LUIS) que es parte de los Microsoft Cognitive Services.
ANTES DE EMPEZAR
Para ello es importante tener nociones básicas de programación, preferiblemente en NodeJS y también ciertas nociones básicas de algunos de los servicios básicos de PaaS de Azure (WebApp)
Igualmente, para el correcto desarrollo del Hands-On-Lab es recomendable disponer de los siguientes recursos hardware y software:
REQUERIMIENTOS HARDWARE
- PC o laptop con Windows 8, 8.1 o 10, Linux (Ubuntu o similar) o Mac
REQUERIMIENTOS SOFTWARE
- Visual Studio 2015 o superior, o bien
- Visual Studio Code (disponible en Windows, Mac OS o Linux)
- NodeJS (6.94 LTS o superior)
- NPM
- Git cliente (v1.8.5 o superior)
OTROS REQUERIMIENTOS
- Subscripción a Azure o posibilidad de desplegar una aplicación NodeJS en un servidor web visible en internet
- Estar registrado como desarrollador de Cognitive Services. Para más información visitar la siguiente página
CREACIÓN DE LA SOLUCIÓN INICIAL EN AZURE
Ahora, vamos a intentar desplegar nuestro bot en Azure. Para ello precisamos de una subscripción activa de Azure y su correspondiente acceso con las autorizaciones pertinentes para poder crear recursos en dicha subscripción.
Paso 1
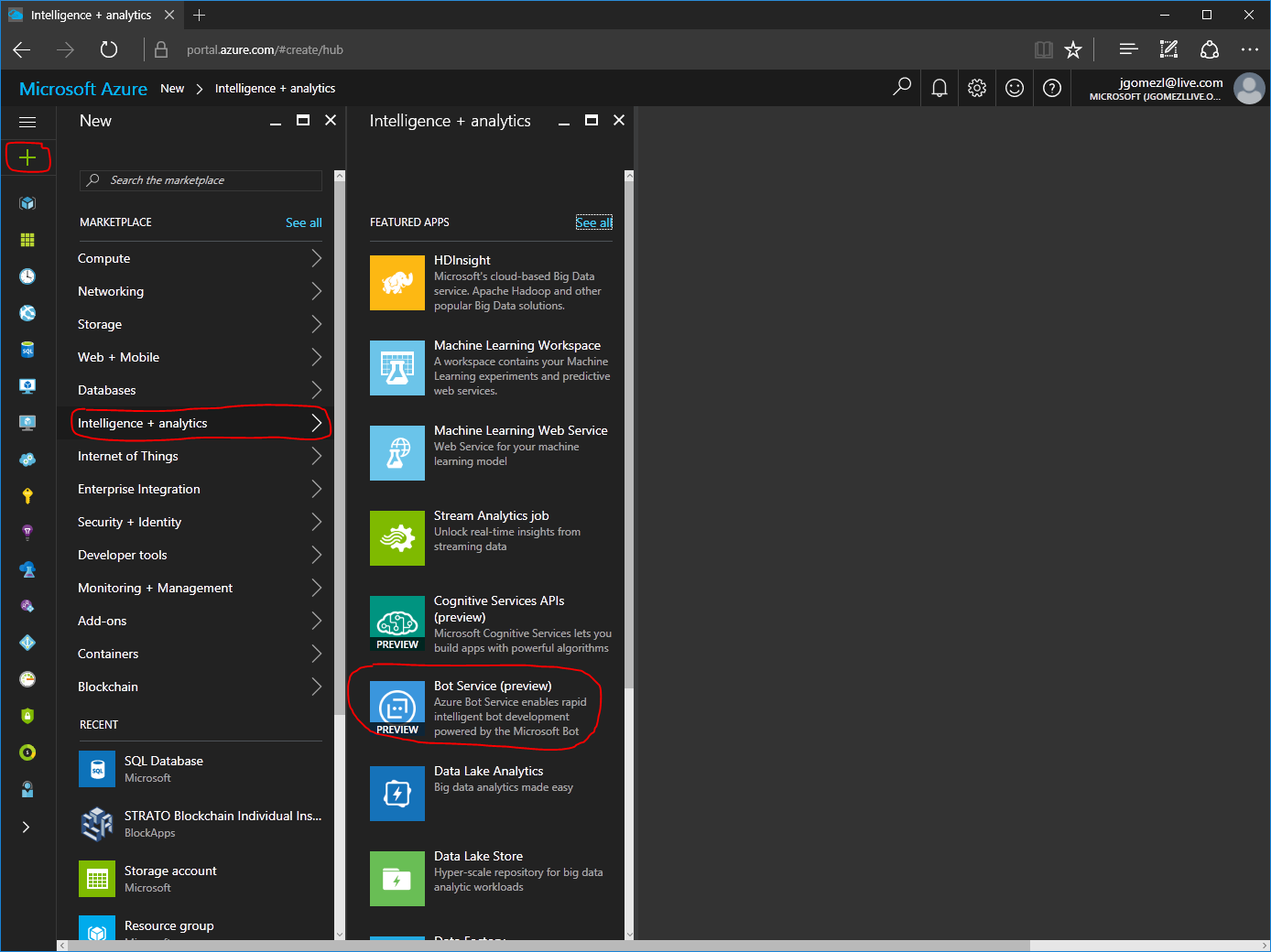
Accedemos al portal de administración de Azure y
creamos una nueva instancia de Bot Service siguiendo las siguientes
opciones del portal New > Intelligence+analytics > Bot Service
Paso 2
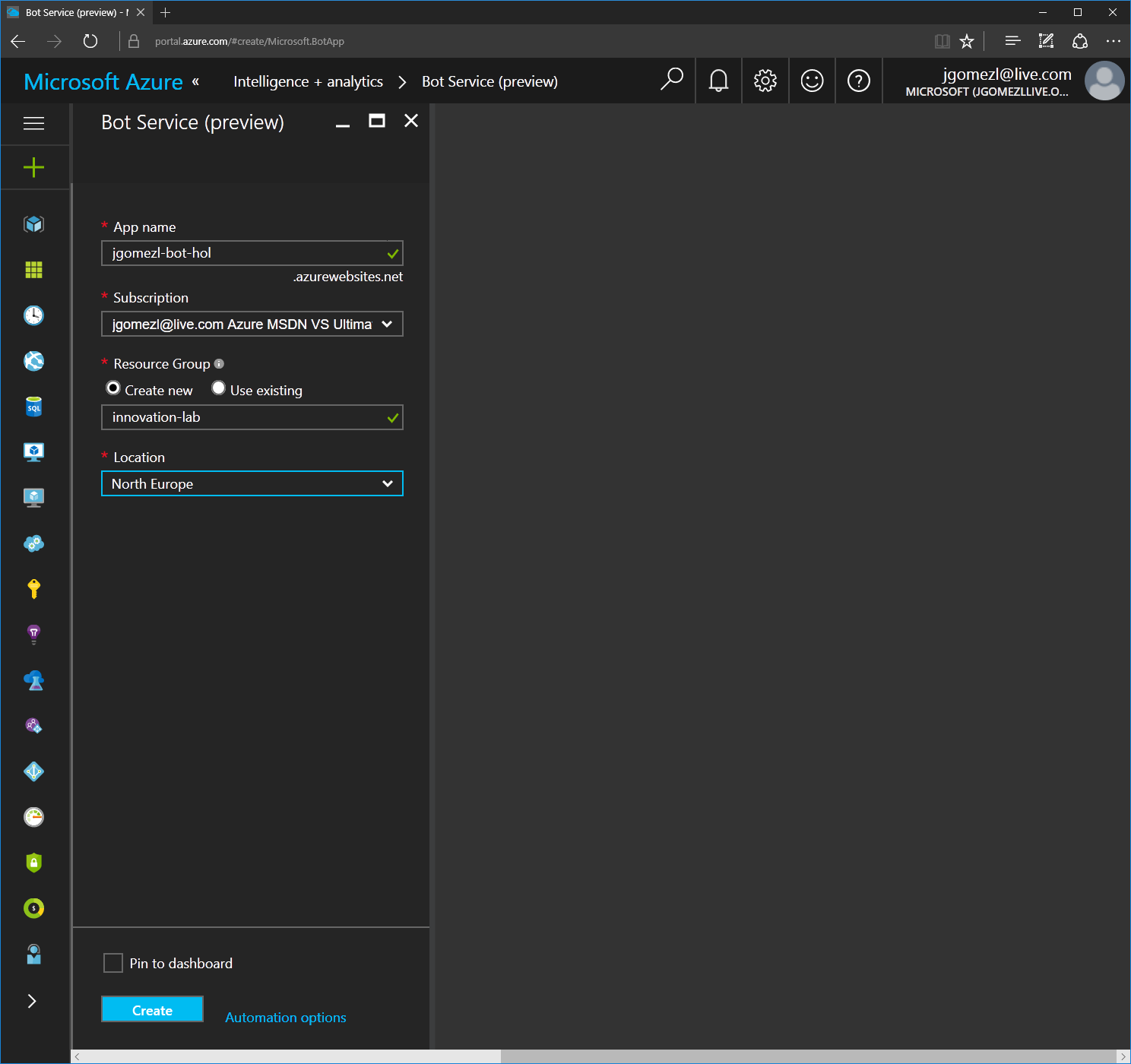
Nos aparecerá un cuadro de diálogo donde deberemos introducir los datos básicos de identificación y ubicación de nuestro bot.
Una vez introducidos los datos, y si estos son correctos, pulsamos Create. Esto
nos creará una instancia de un Bot Service. Volvemos al inicio del portal y
localizamos dicha instancia y accedemos a su "blade" de administración.
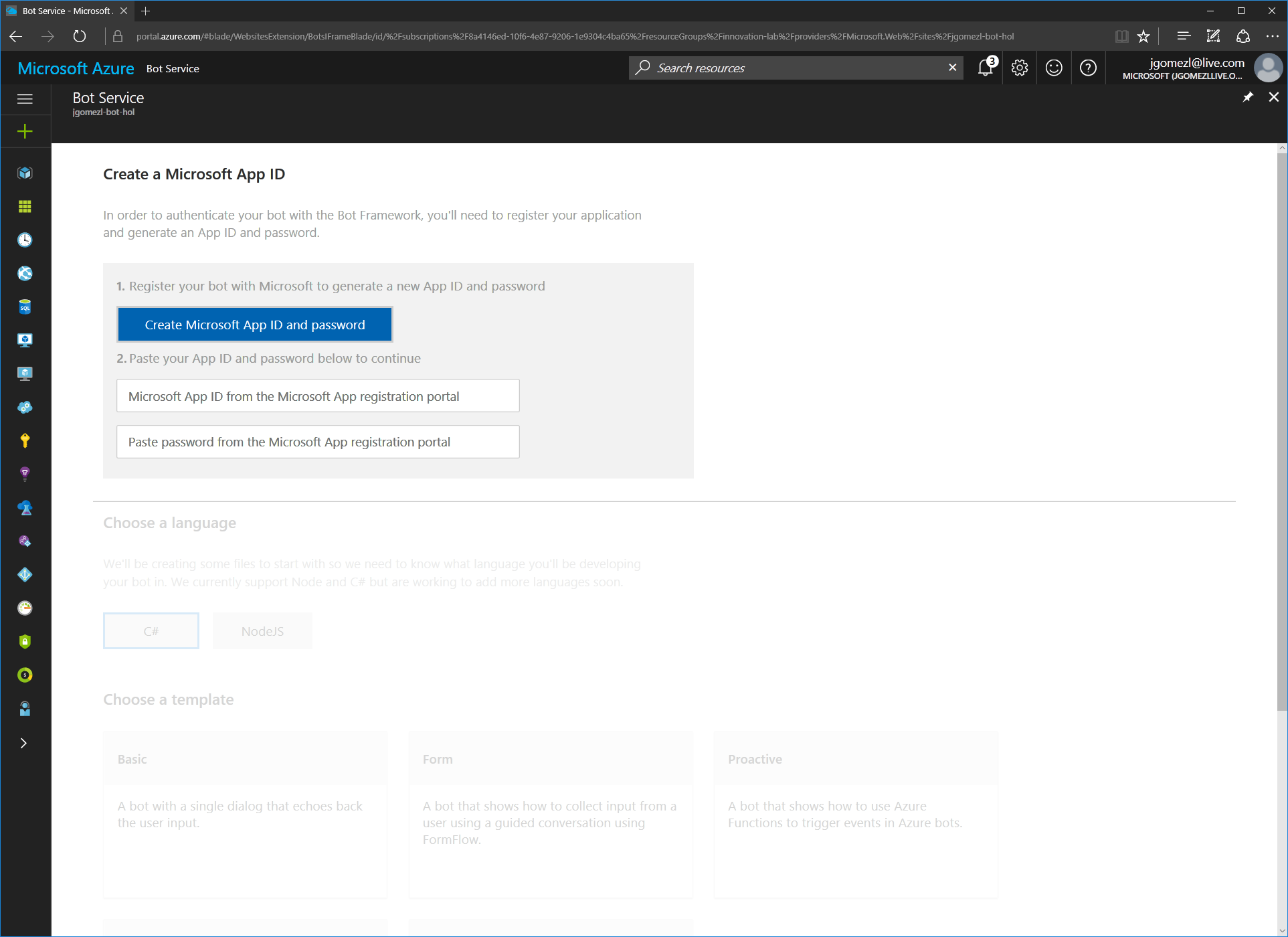
Dentro del blade tendremos la posibilidad de crear un Microsoft App ID y una password para nuestro bot. Pulsamos en el boton correspondiente.
En caso de que ya tuvieramos creado el bot anteriormente dentro del portal de Bot Framework, también podríamos pegar sus datos en los campos correspondientes del formulario
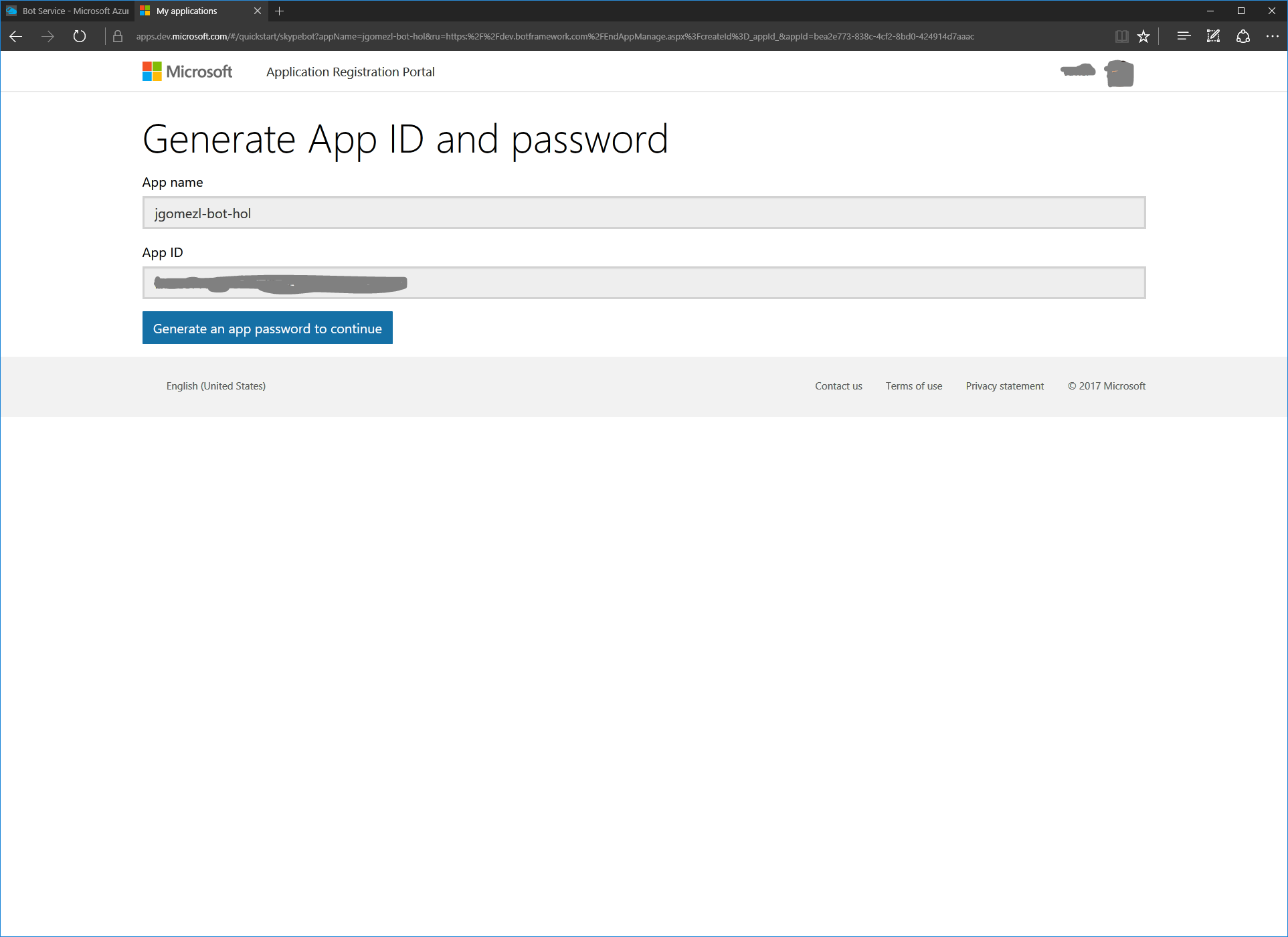
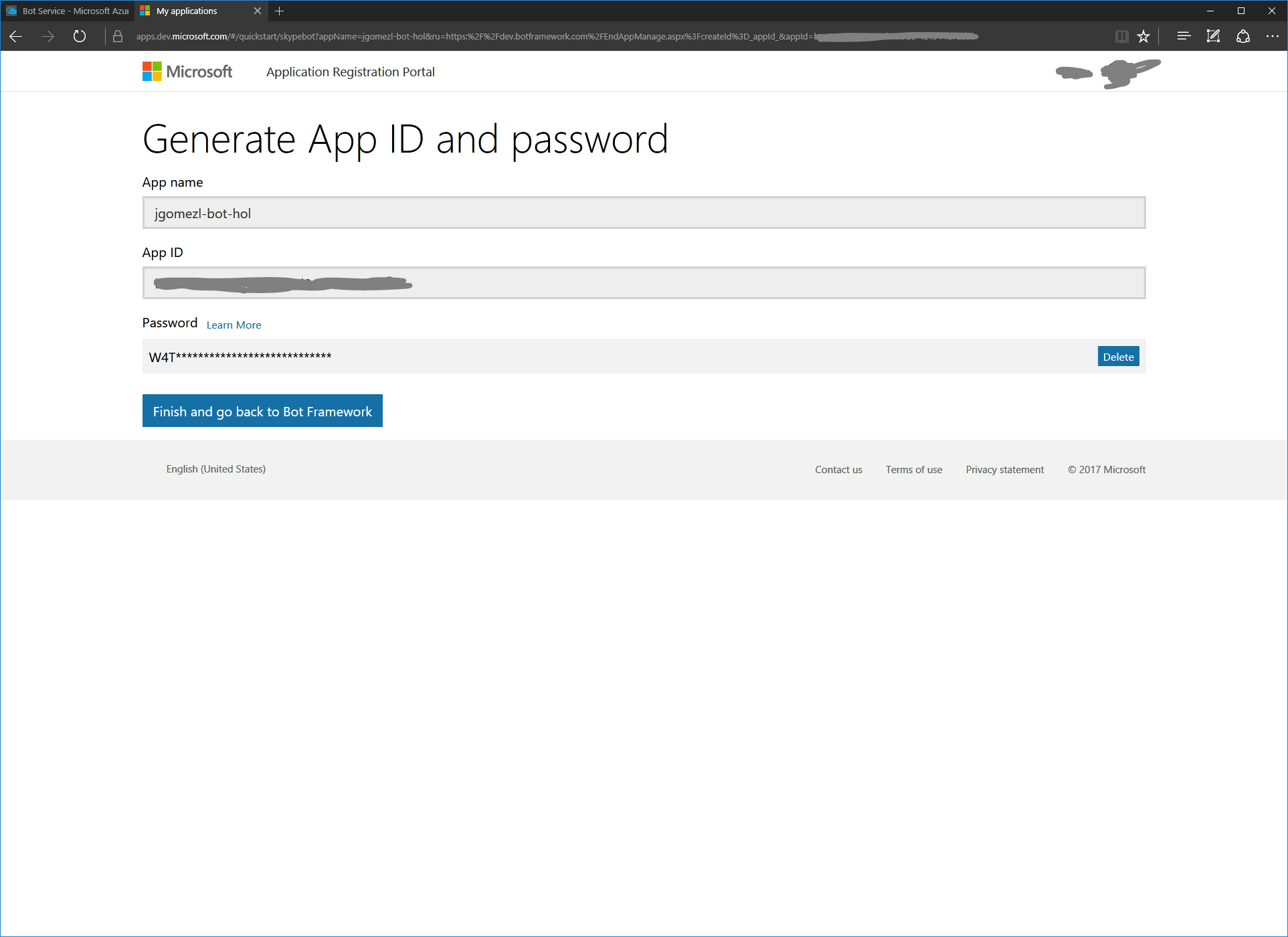
Al pulsar en el boton de creación nos aparecerá una pantalla adicional donde tendremos el nombre de nuestro bot y su correspondiente Microsoft App ID
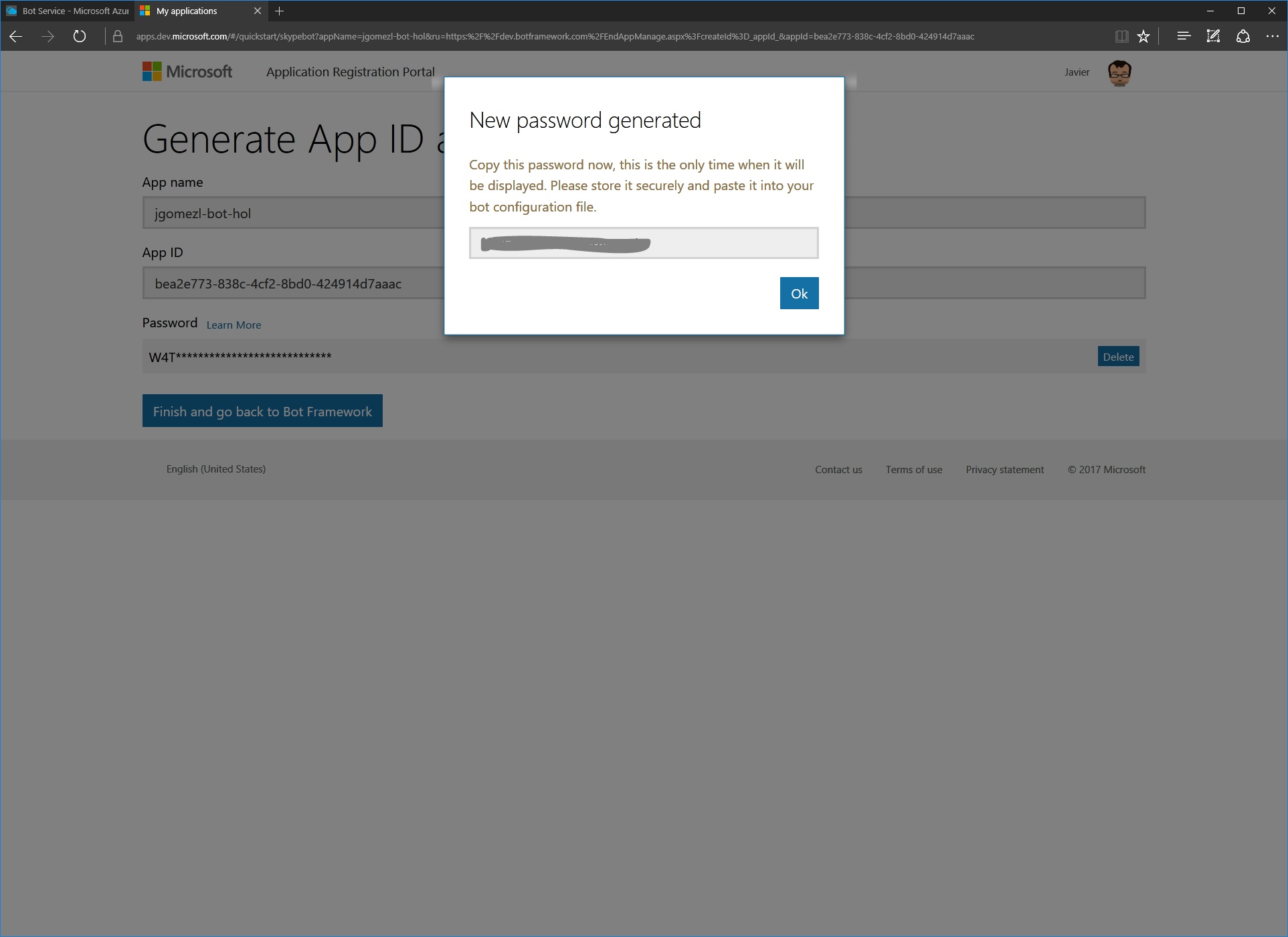
Pulsamos en el boton para generar la password de nuestro bot. Nos aparecerá un cuadro de diálogo con la password.
Es importante tomar nota de dicha password
Cerramos el cuadro de diálogo y también pulsa en el boton de finalización.
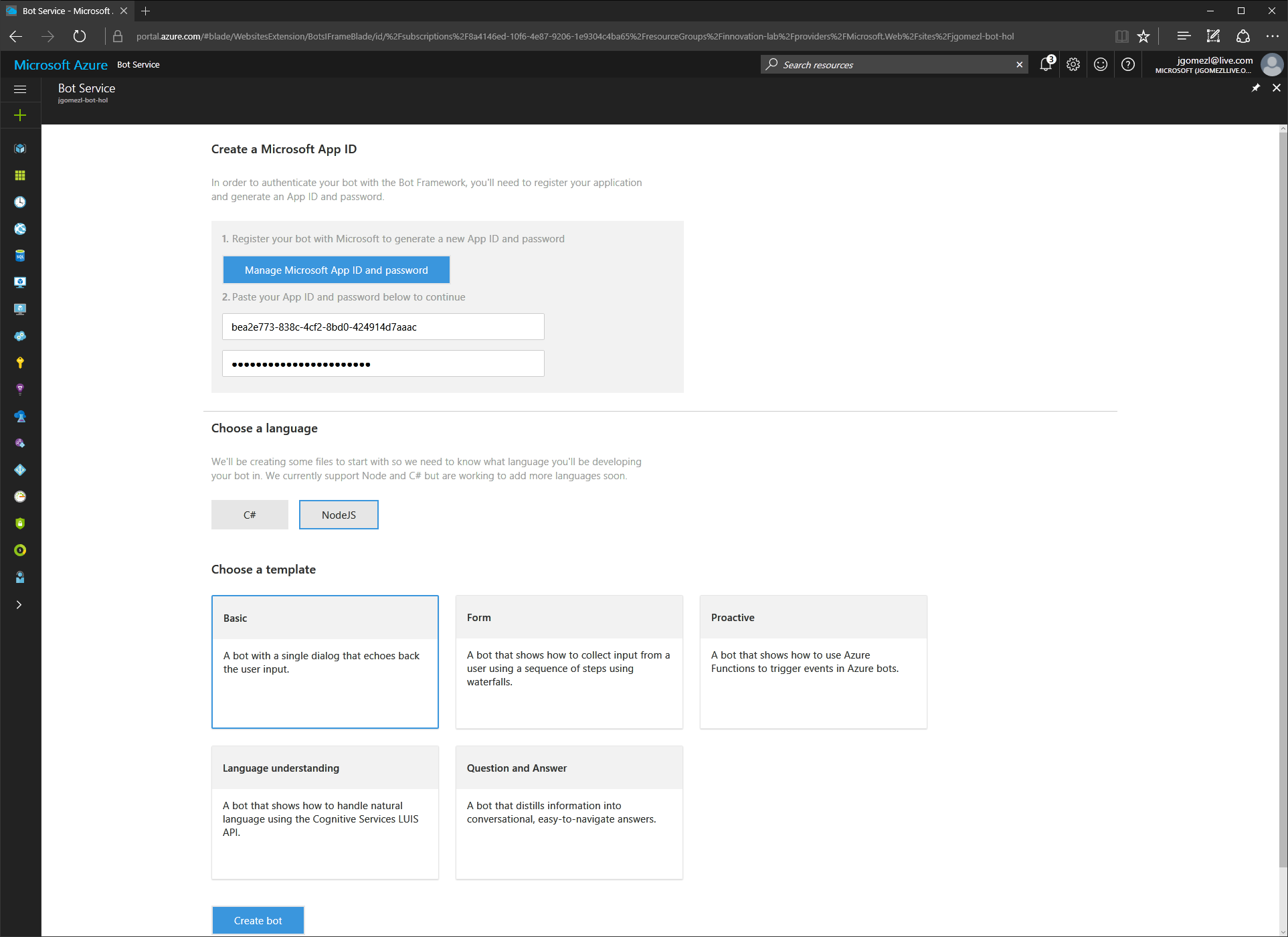
Volvemos al blade de creación del bot con los datos y solo habremos de pegar
la password obtenida, seleccionar el lenguaje en que hemos programado nuestro bot (NodeJS)
y seleccionaremos la plantilla básica. Finalmente pulsamos sobre el botón de Crear Bot
Paso 3
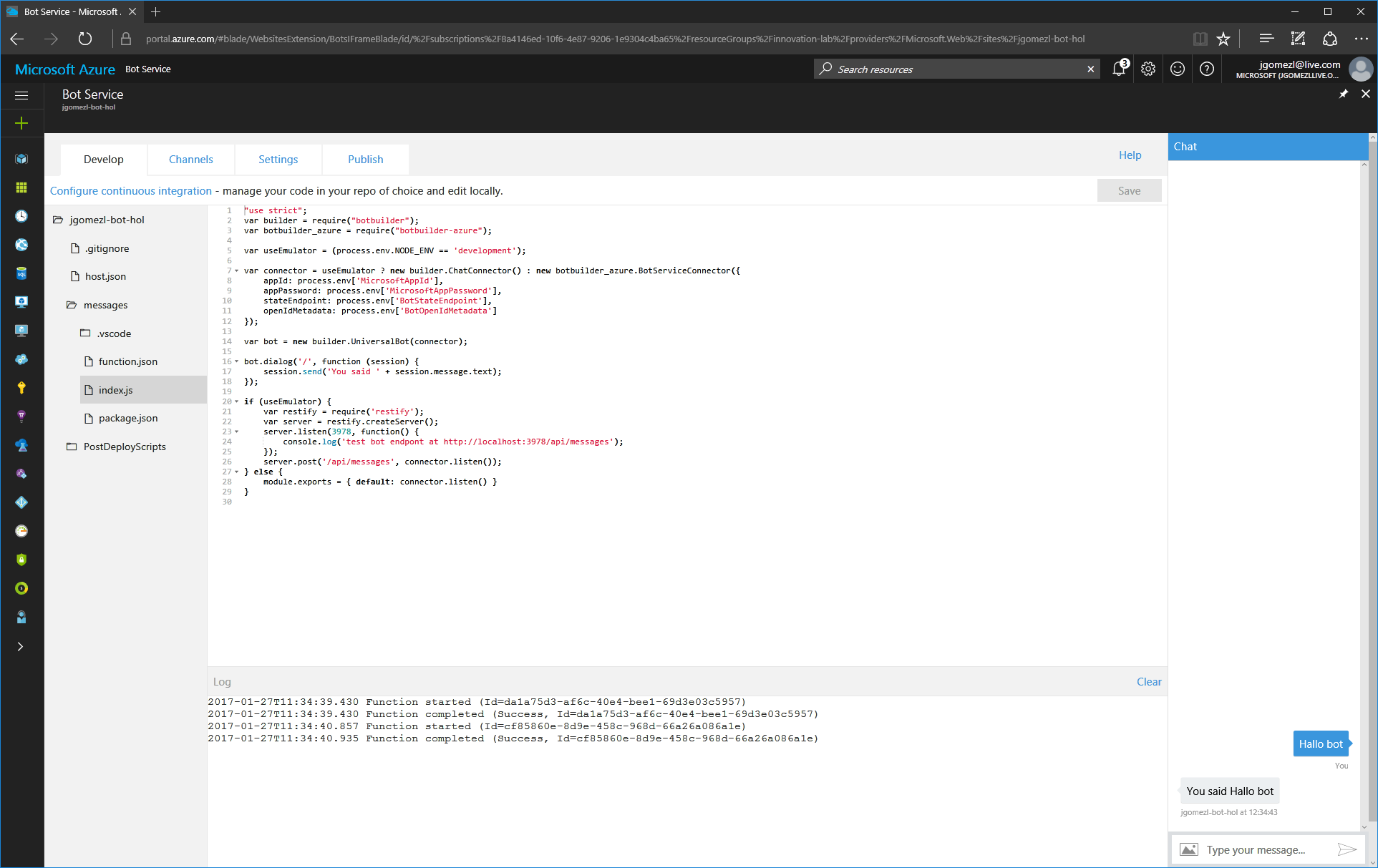
Al crear la instancia de Bot Service tendremos ahora un blade desde el que tendremos las herramientas necesarias para desarrollar, integrar, configurar y publicar nuestro bot.
Paso 4
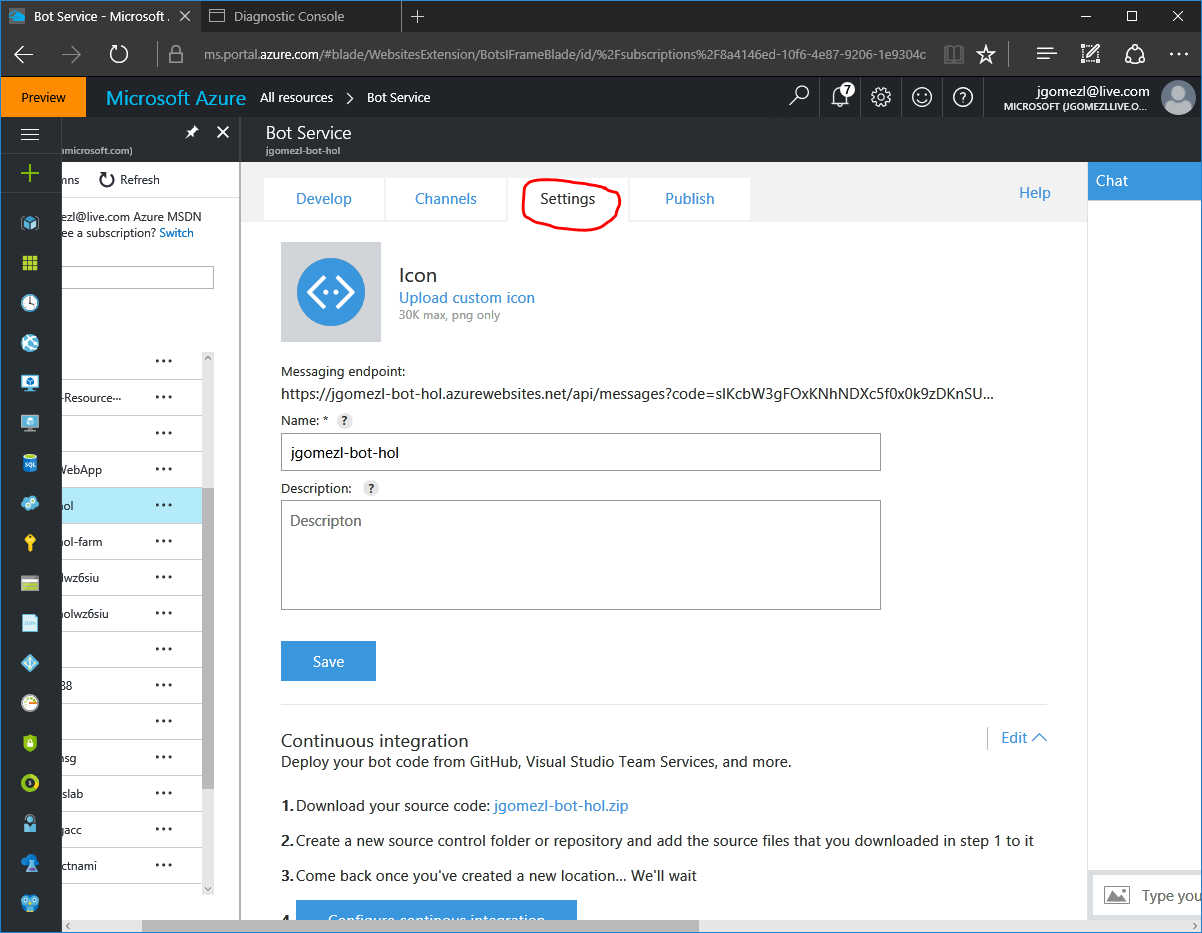
Ahora vamos a descargarnos una versión inicial del código de nuestro bot para empezar a trabajar sobre él. Para ello, en la pantalla anterior, nos vamos a la pestaña de Settings la cual nos presentará la siguiente pantalla
Pulsamos sobre el desplegable de Continuous Integration y nos descargamos el archivo comprimido con la solución inicial de nuestro bot (Opción 1) guardándolo en algún directorio temporal.
BOT DE INTERACCIÓN BÁSICA
Paso 1
Primero creamos un proyecto de NodeJS donde albergaremos nuestro Bot. Para ello nos posicionamos en un directorio de trabajo y creamos un proyecto vacio de NodeJS con la siguientes instrucciones:
C:\> mkdir botlab
C:\> cd botlab
En dicho directorio descomprimiremos el fichero que nos hemos descargado en el apartado anterior con el código inicial de nuestro bot.
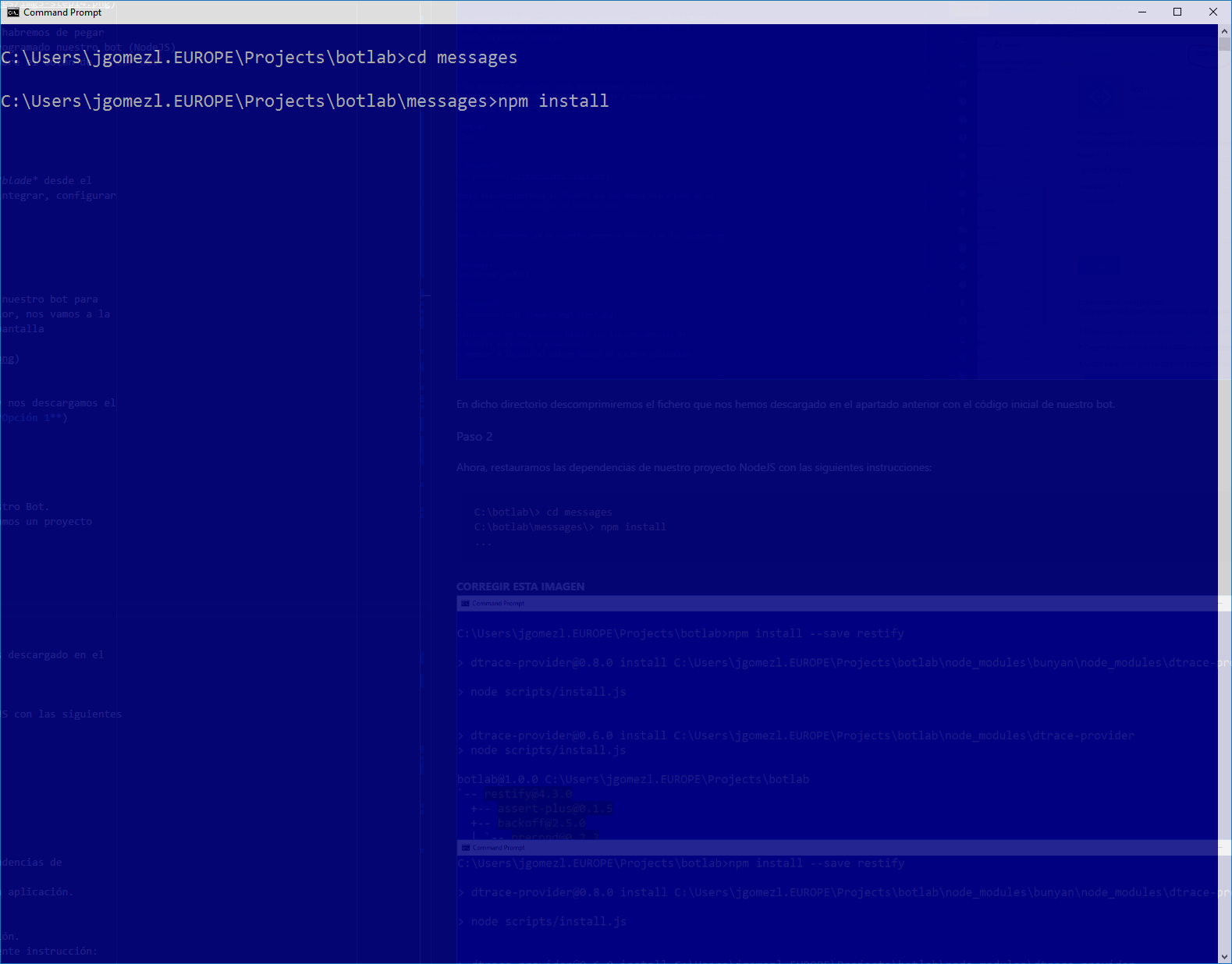
Paso 2
Ahora, restauramos las dependencias de nuestro proyecto NodeJS con las siguientes instrucciones:
C:\botlab\> cd messages
C:\botlab\messages\> npm install
...
En este punto, disponemos de un proyecto básico con las dependencias de Bot Framework y Restify incluidas y resueltas. Ahora deberemos empezar a incluir el código básico de nuestra aplicación.
Paso 3
Abrimos Visual Studio Code dentro del directorio de la solución. Para ello, desde la línea de comandos, introducimos la siguiente instrucción:
C:\botlab\messages\> code .
Esto nos abrirá Visual Studio Code y abrirá la carpeta del proyceto. También
podemos abrir Visual Studio Code desde el menú de inicio de Windows y una vez
dentro del editor, utilizar la opción File>Open Folder...
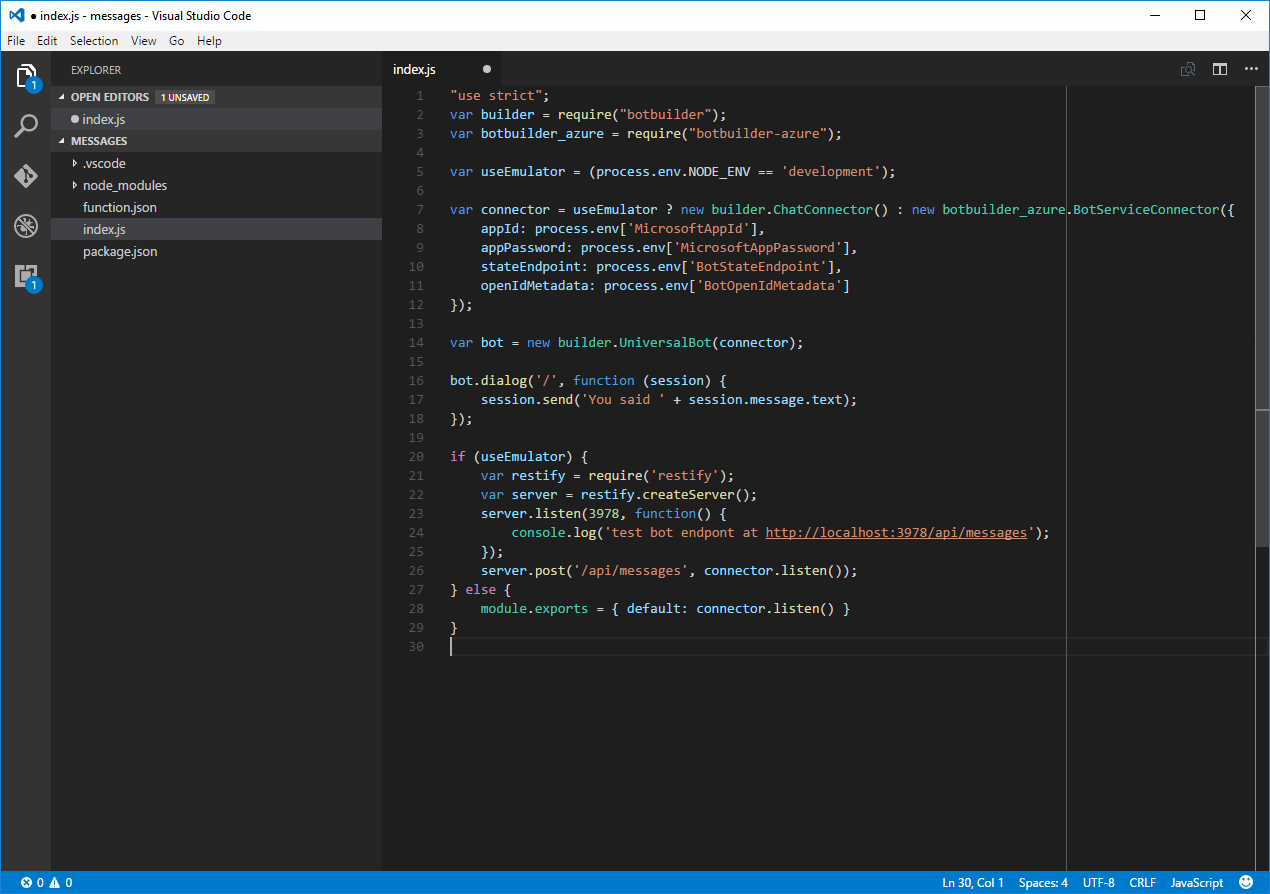
Abrimos el fichero inicial de nuestro proyecto (index.js).
GENERACIÓN DEL SERVIDOR WEB PARA EL BOT
Paso 4
Llegados a este punto, primeramente, hemos de crear una aplicación de
API REST que responda a las interacciones con los usuarios a través de los
diferentes canales. Para ello, dentro del fichero index.js incluiremos
el siguiente código:
"use strict";
var builder = require("botbuilder");
var botbuilder_azure = require("botbuilder-azure");
var useEmulator = (!process.env.NODE_ENV) ? true : (process.env.NODE_ENV == 'development');
//=========================================================
// Bot Setup
//=========================================================
// Create chat bot
var connector = useEmulator ? new builder.ChatConnector() : new botbuilder_azure.BotServiceConnector({
appId: process.env['MicrosoftAppId'],
appPassword: process.env['MicrosoftAppPassword'],
stateEndpoint: process.env['BotStateEndpoint'],
openIdMetadata: process.env['BotOpenIdMetadata']
});
var bot = new builder.UniversalBot(connector);
// Setup Restify Server if needed
if (useEmulator) {
var restify = require('restify');
var server = restify.createServer();
server.listen(3978, function () {
console.log('test bot endpoint at http://localhost:3978/api/messages');
});
server.post('/api/messages', connector.listen());
} else {
module.exports = { default: connector.listen() }
}
//=========================================================
// Bots Dialogs
//=========================================================
bot.dialog('/', function (session) {
session.send("Hello World");
});
Ahora disponemos de una aplicación REST API básica desarrollada con NodeJS
que integra un Bot con diálogo básico "Hello World!". Para comprobarlo
deberemos arrancar la aplicación web.
Paso 5
Dentro de la consola de comandos posicionada dentro del directorio de la solución tecleamos la siguiente instrucción:
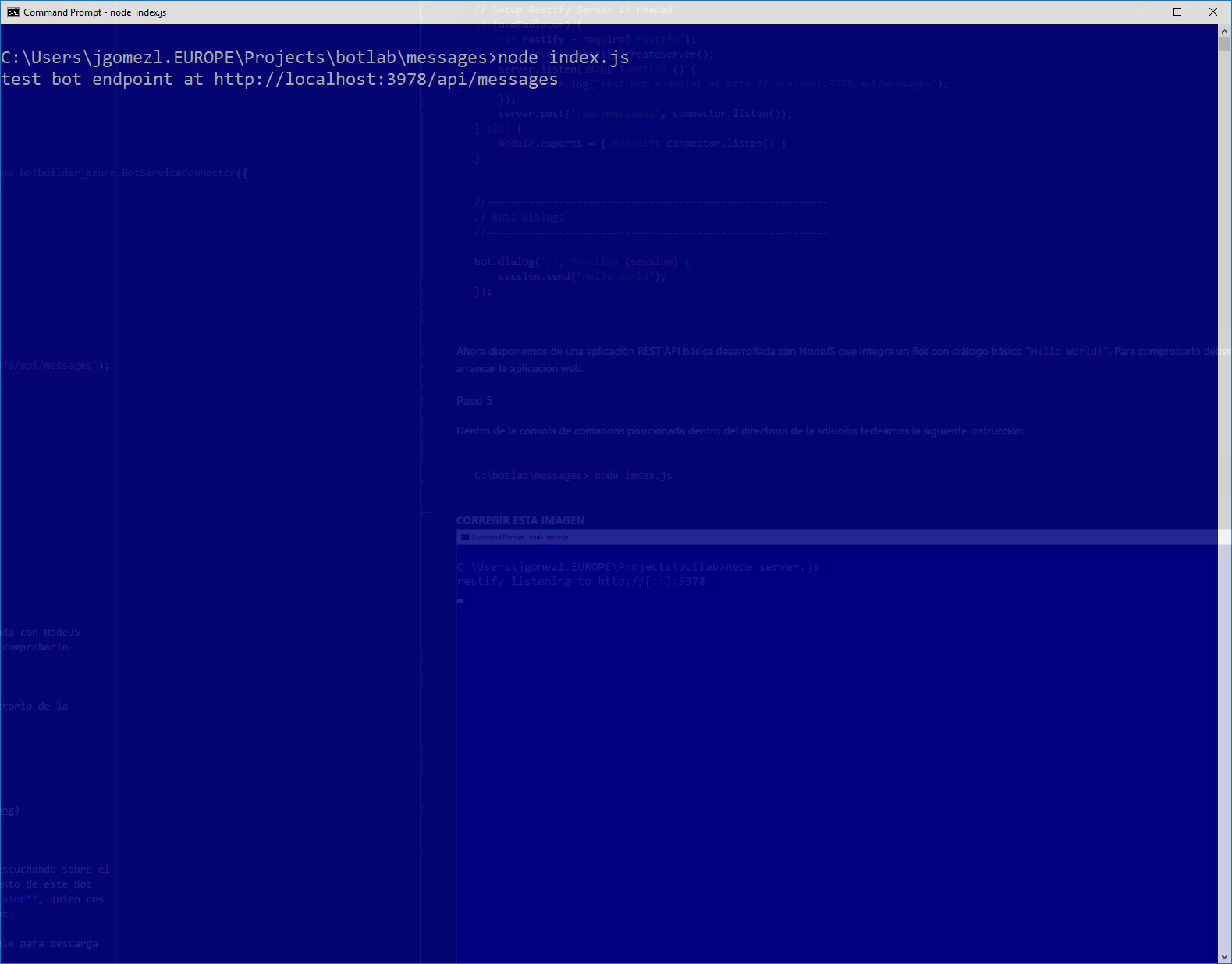
C:\botlab\messages> node index.js
INTERACCIÓN BÁSICA CON NUESTRO BOT
Como vemos, ahora mismo Restify ha generado un servidor web escuchando sobre el puerto 3978 de nuestra máquina. Para comprobar el funcionamiento de este Bot básico, precisamos utilizar el Microsoft Bot Framework Emulator, quien nos proporcionará de un emulador de chat conectado con nuestro Bot.
El Microsoft Bot Framework Emulator se encuentra disponible para descarga en la siguiente dirección:
Download Microsoft Bot Framwork Emulator
Paso 6
Descargamos e instalamos el emulador, siguiendo las instrucciones de la página para los diferentes sistemas operativos soportados.
Se debe de tener en cuenta que el emulador se instalará dentro del menú de
inicio en una opción denominada Microsoft Corp
Paso 7
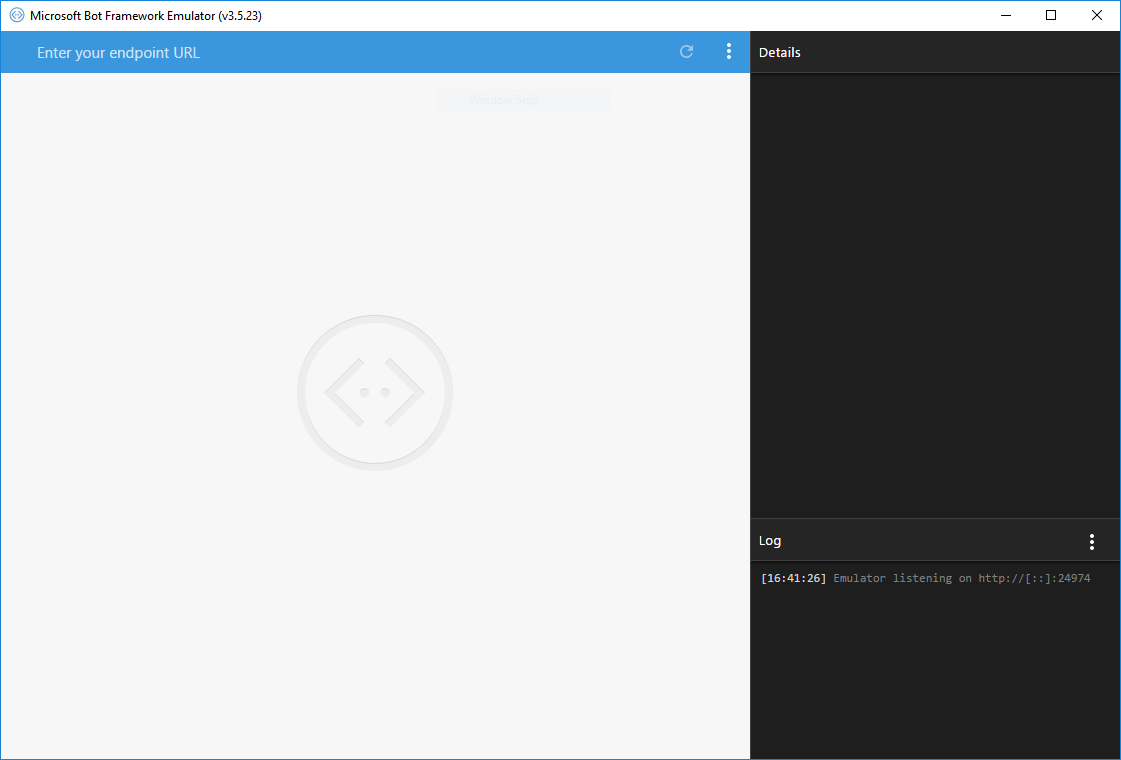
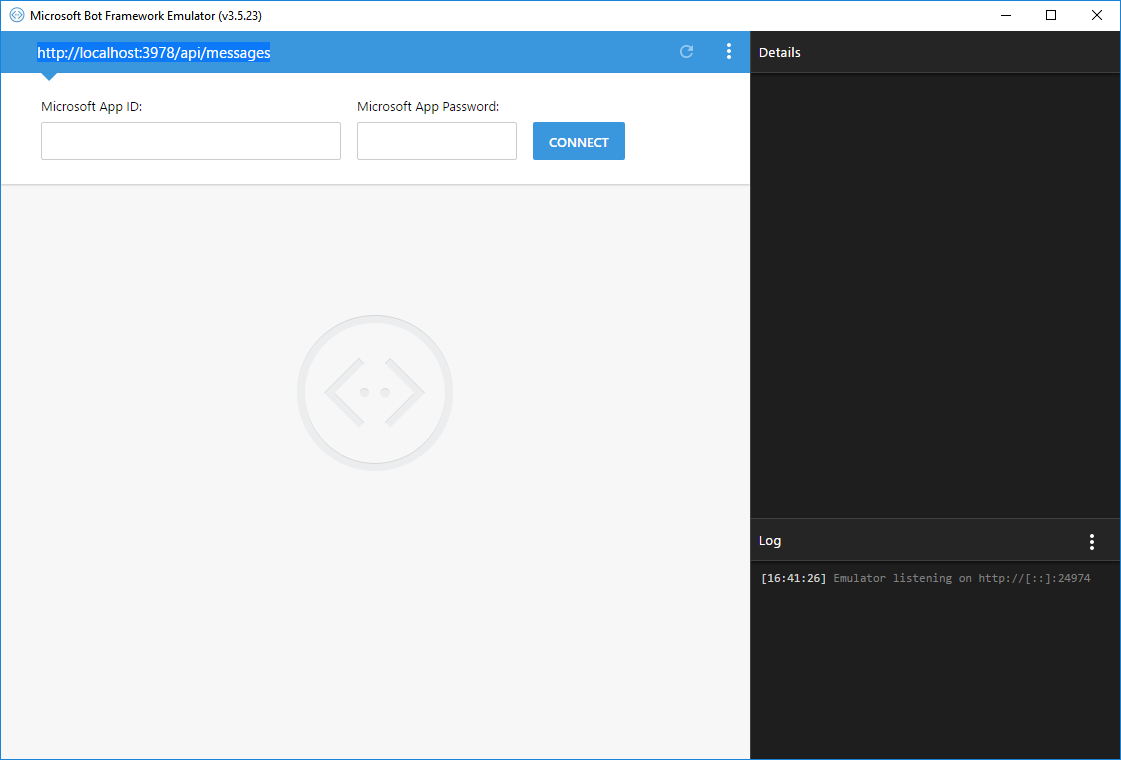
Con la aplicación web en ejecución (ver paso 5) conectamos el emulador con ella utilizando la dirección http://localhost:3978/api/messages
Es importante tener en cuenta que no es necesario rellenar los campos de Microsoft App Id ni Microsfot App Password que aparecen en la pantalla siguiente
Si se precisan instrucciones detalladas para la depuración del bot en local, en el siguiente enlace las tenemos disponibles
Getting Started - Connect to a bot running on localhost
Paso 8
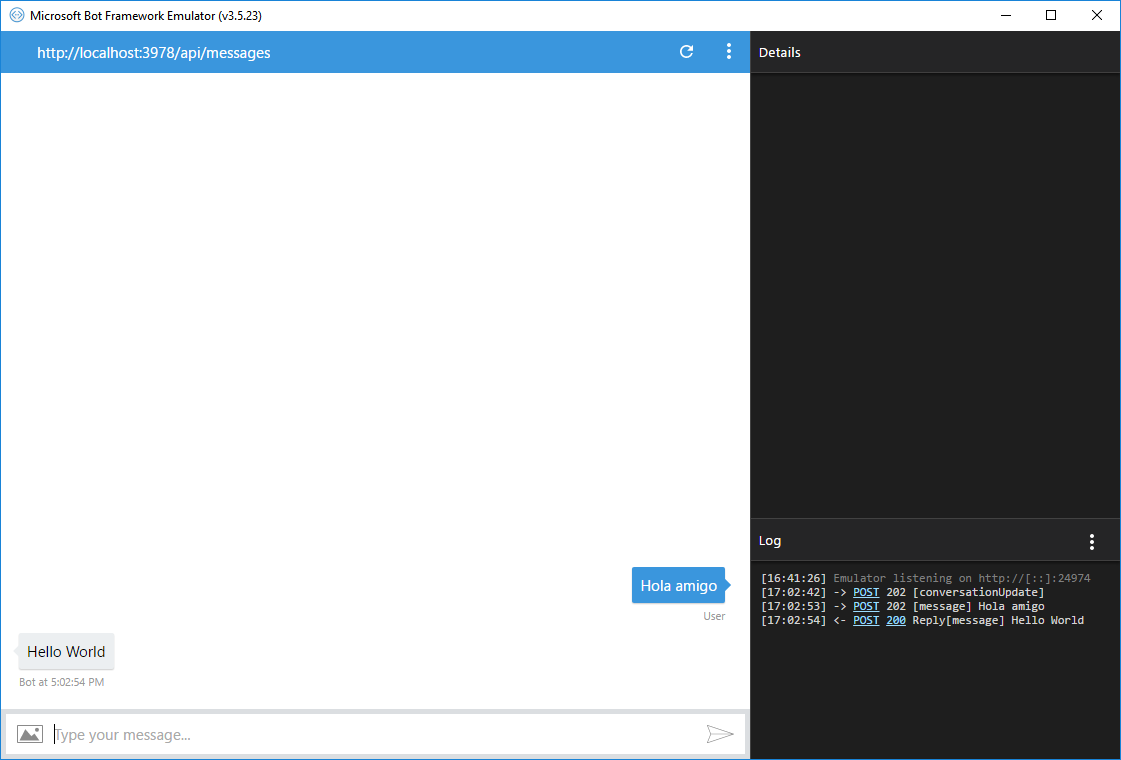
Probamos a interacturar con nuestro bot. Para ello introducimos un saludo en
la caja de texto inferior del emulador y pulsamos Enter
Con esto tenemos funcionando un bot sencillo en nuestro puesto de desarrollo.
INTERACCIÓN AVANZADA CON NUESTRO BOT
Ahora que tenemos un bot funcional ejecutando en nuestra máquina y conectado con Microsoft Bot Framework Emulator vamos a dotarle de alguna interacción un poco más elaborada.
Para ello, debemos tener en cuenta de que nuestro bot va a funcionar en modo cascada (waterfall). Esto quiere decir que el flujo de la conversación estará predefinido dentro del mismo. Posteriormente le dotaremos de una interacción un poco más inteligente y también haremos que reconozca el lenguaje natural
Paso 9
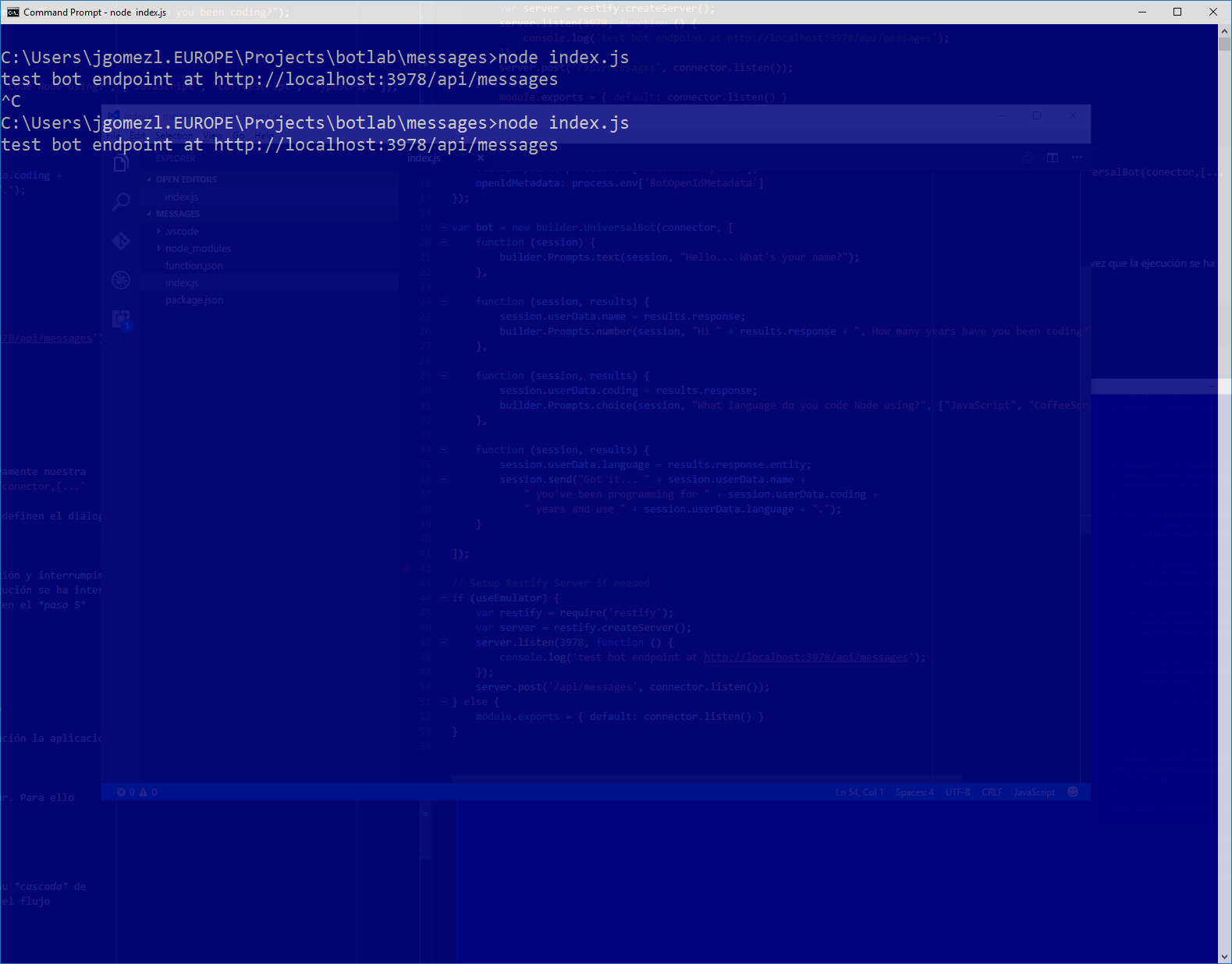
Vamos a reemplazar el código de nuestro fichero index.js por el siguiente:
"use strict";
var builder = require("botbuilder");
var botbuilder_azure = require("botbuilder-azure");
var useEmulator = (!process.env.NODE_ENV) ? true : (process.env.NODE_ENV == 'development');
//=========================================================
// Bot Setup
//=========================================================
// Create chat bot
var connector = useEmulator ? new builder.ChatConnector() : new botbuilder_azure.BotServiceConnector({
appId: process.env['MicrosoftAppId'],
appPassword: process.env['MicrosoftAppPassword'],
stateEndpoint: process.env['BotStateEndpoint'],
openIdMetadata: process.env['BotOpenIdMetadata']
});
var bot = new builder.UniversalBot(connector, [
function (session) {
builder.Prompts.text(session, "Hello... What's your name?");
},
function (session, results) {
session.userData.name = results.response;
builder.Prompts.number(session, "Hi " + results.response + ", How many years have you been coding?");
},
function (session, results) {
session.userData.coding = results.response;
builder.Prompts.choice(session, "What language do you code Node using?", ["JavaScript", "CoffeeScript", "TypeScript"]);
},
function (session, results) {
session.userData.language = results.response.entity;
session.send("Got it... " + session.userData.name +
" you've been programming for " + session.userData.coding +
" years and use " + session.userData.language + ".");
}
]);
// Setup Restify Server if needed
if (useEmulator) {
var restify = require('restify');
var server = restify.createServer();
server.listen(3978, function () {
console.log('test bot endpoint at http://localhost:3978/api/messages');
});
server.post('/api/messages', connector.listen());
} else {
module.exports = { default: connector.listen() }
}
Si observamos con detenimiento el código fuente, veremos claramente nuestro
waterfall dentro de la llamada a new builder.UniversalBot(conector,[...
Ahí podemos apreciar una cascada de funciones anónimas que definen el diálogo en cada uno de las etapas de nuestra cascada.
Paso 10
Nos vamos a la consola donde teníamos lanzada nuestra aplicación y interrumpimos
su ejecución pulsando dos veces Ctrl+C. Una vez que la ejecución se ha interrumpido
volvemos a lanzar la aplicación con la misma instrucción que en el paso 5
C:\botlab\messages> node index.js
Si no hemos comentido ningún error volvermos a tener en ejecución la aplicación web que da soporte a nuestro nuevo bot.
Paso 11
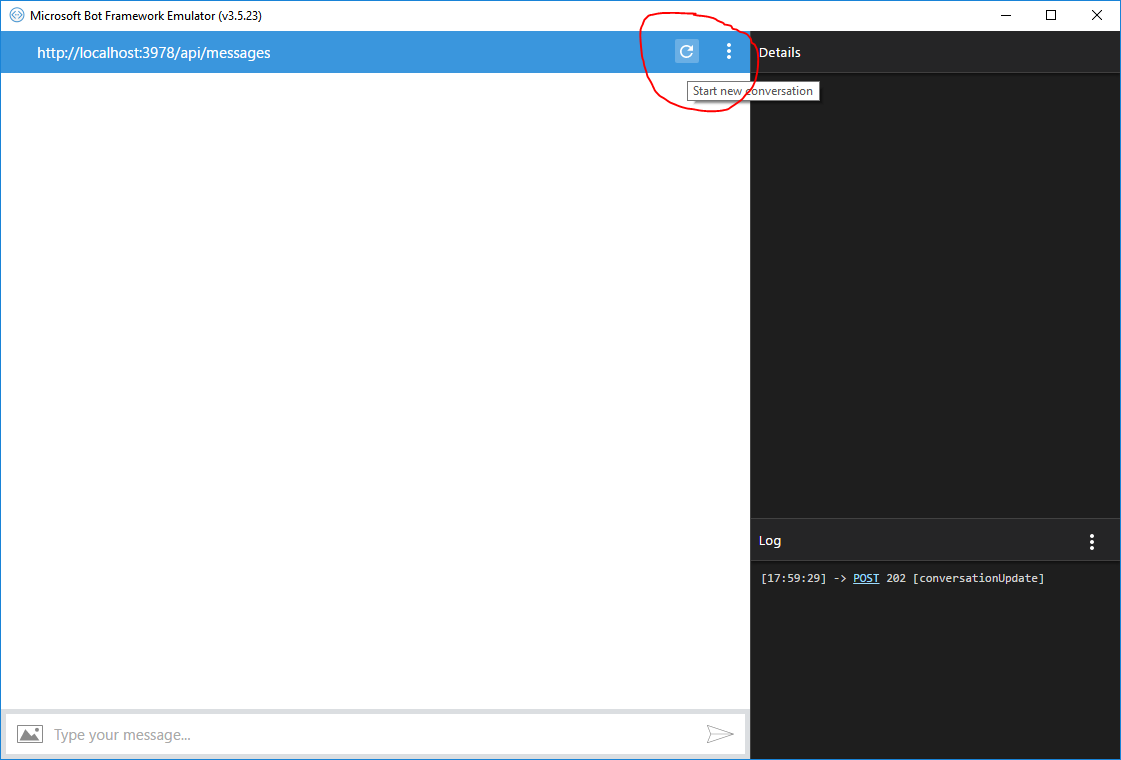
Relanzamos la conversación con el bot, reiniciando el emulador. Para ello
pulsamos en el botón de Start new conversation
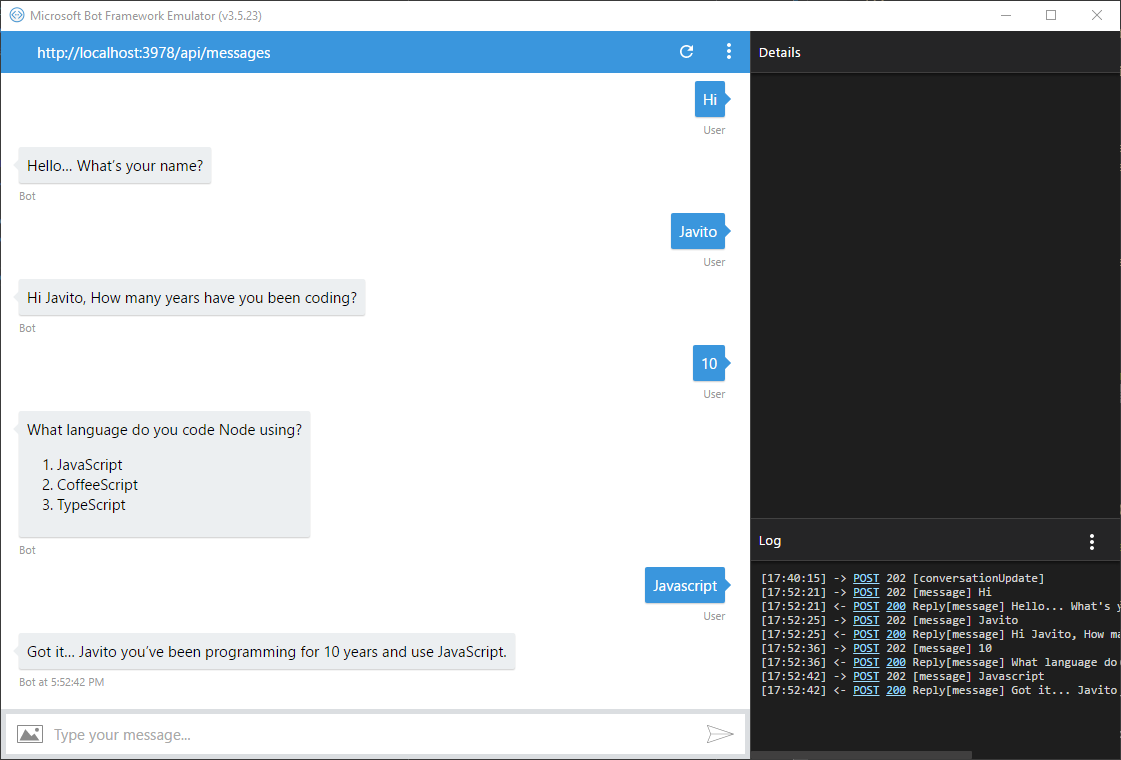
Paso 12
Iniciamos la conversación con el nuevo bot, y respondemos a su cascada de preguntas. Al finalizar tendremos una conversación que sigue el flujo predefinido dentro de nuestra aplicación web.
Como vemos, tenemos ahora un bot, que sigue un flujo de conversación un poco más elaborado que el anterior.
A continuación vamos a desplegar la solución en nuestro Bot Service para subirlo a Azure. Las instrucciones se encuentran en el siguiente documento: