9.1 KiB
Microsoft Web Template Studio
Microsoft Web Template Studio (aka WebTS) is a Visual Studio Code Extension that accelerates the creation of a new Web or React Native application using a wizard-based experience.
WebTS enables developers to generate boilerplate code for a Web or React Native application by choosing between different project types, frontend and backend frameworks, pages and cloud services. The resulting app is well-formed, readable code. The web application incorporates cloud services on Azure while implementing proven patterns and best practices. Sprinkled throughout the generated code we have links to Docs to provide useful insights. WebTS was created using TypeScript and React. Different combinations of generated code are merged together by Core Template Studio, which was made using .NET Core.
Build Status
| Branch | Build Status |
|---|---|
| dev | |
| release |
Documentation
Detailed Web Template Studio (WebTS) documentation is here.
SHA256
Visual Studio Code extensions are currently not signed. WebTS provides the Secure Hash Algorithm (SHA) of each version we publish. You can find the current extensions sha256 value in the following files:
To verify the integrity of the package, download the vsix from the Marketplace, calculate the hash of the package using the powershell command Get-FileHash or any other tool that allows you to calculate the packages hash, and compare both.
Instructions To Use
Create a new project
- Open VSCode
- Press
Ctrl + Shift ⇧ + Pin Windows/Linux orCommand ⌘ + Shift ⇧ + Pin Mac to open VSCode's extension launcher - Type/Select
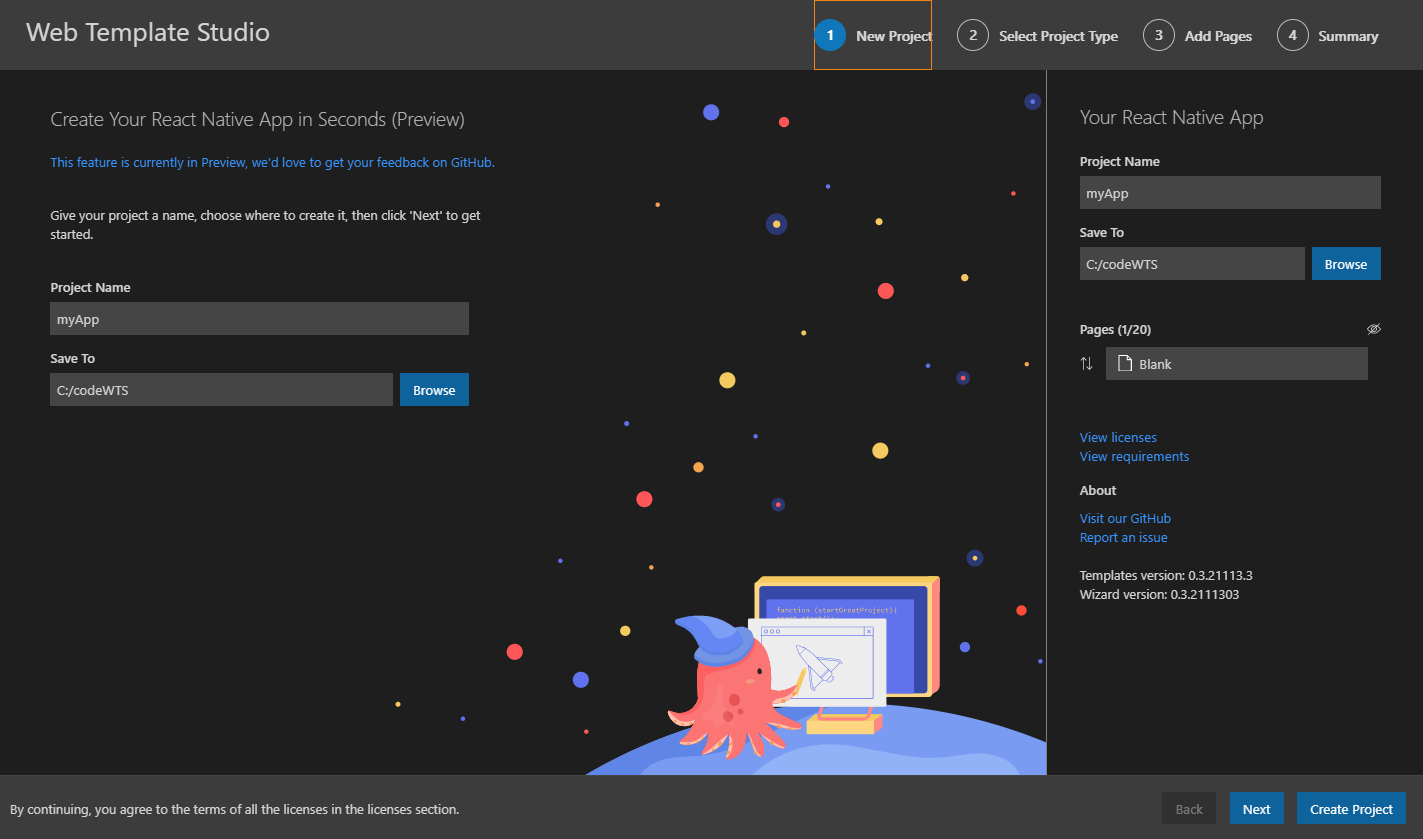
Web Template Studio: Create Web Appfor a full-stack web application orWeb Template Studio: Create React Native Appfor a React Native one, and pressEnterto launch the extension
Note: React Native is still in Preview and we appreciate any feedback on GitHub.
Deploy the generated project
- Open VSCode
- Open the generated project
- Press
Ctrl + Shift ⇧ + Pin Windows/Linux orCommand ⌘ + Shift ⇧ + Pin Mac to open VSCode's extension launcher - Type/Select
Web Template Studio: Deploy Web Appand pressEnterto begin the deployment Note: Just available for web applications.
Example Scenario
1. Scenario 1
I need a full-stack web app that is deployed on Azure App Service Web App.

2. Scenario 2
I want to create a react native app that works for Android, iOS and Windows. I want my App to have a master-detail and a settings page, that allows the users to switch the App's theme.

Features
Web Template Studio approaches full-stack web app creation using the following three attribute sets:
- Frameworks: First, which frameworks do you want to use for your frontend and backend? We currently support three frameworks for frontend: React, Angular, Vue.js and four frameworks for backend: Node, Flask, Moleculer and ASP.NET Core. We also provide a dependency checker to make sure you have the required version of Node, Python and/or .NET Core installed.
- App pages: Next, to accelerate app creation, we provide a number of app page templates that you can use to add common UI pages into your new app. The current page templates include: blank page, common layouts (*e.g., master detail) and pages that implement common patterns (*e.g., grid, list). Using the wizard, add as many of the pages as you need, providing a name for each one, and we'll generate them for you.
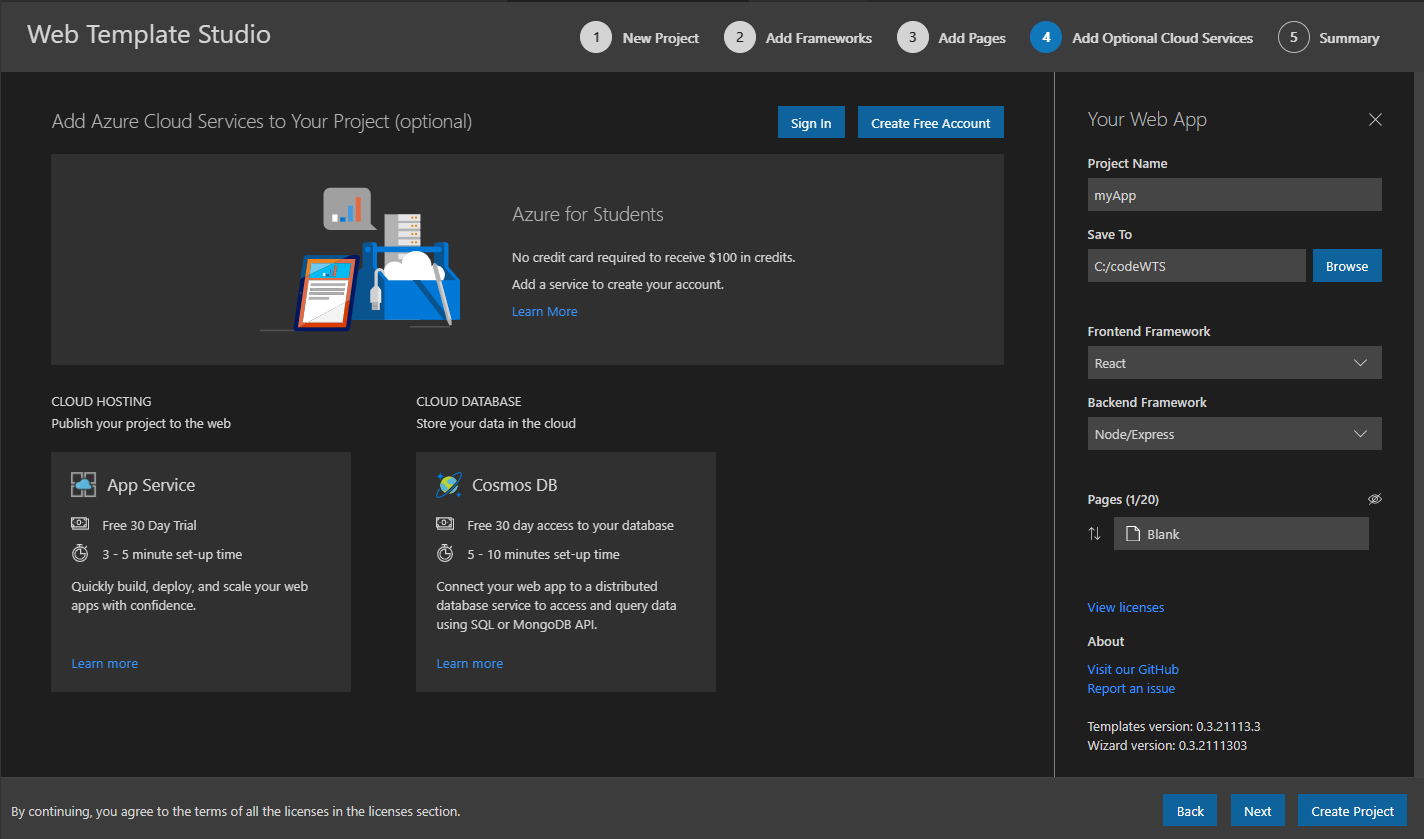
- Cloud Services: Lastly, you specify which Azure cloud services you want to use, and we'll build out the framework for the services into your app. Currently supported services cover storage (Azure Cosmos DB), and hosting (Azure App Service).
Once you make the selections you want and click generate, you can quickly extend the generated code.
Known Issues
React Native Applications
1. Generated App has some lint errors.
As a workaround you just need to run yarn lint --fix. There´s already an issue to fix this.
2. React Native Windows.
- Update to 0.64: Bottom tab navigation doesn´t change text colour when selected. There´s an issue in React Native Windows to fix this in version 0.65.
- Bundle targets fail when path contains spaces. There´s an issue in React Native Windows to fix this in version 0.65.
Feedback, Requests and Roadmap
Please use GitHub issues for feedback, questions or comments.
If you have specific feature requests or would like to vote on what others are recommending, please go to the GitHub issues section as well. We would love to see what you are thinking.
We are still early in development and are looking for feedback for the roadmap. We're still working on polishing our Web Templates and in our latest version we've also added an initial version of React Native templates.
Contributing
Do you want to contribute? We would love to have you help out. Here are our contribution guidelines.
Reporting Security Issues
Security issues and bugs should be reported privately, via email, to the Microsoft Security Response Center (MSRC) at secure@microsoft.com. You should receive a response within 24 hours. If for some reason you do not, please follow up via email to ensure we received your original message. Further information, including the MSRC PGP key, can be found in the Security TechCenter.
License
This code is distributed under the terms and conditions of the MIT license.
Privacy Statement
The extension does log basic telemetry for what is being selected. We are in the process of creating a Telemetry Data page to summarize usage trends. Please read the Microsoft privacy statement for more information.
Frameworks in Generated Code Not Created by Our Team
- React
- Create-React-App
- Express
- Express Generator
- Bootstrap
- Angular
- Angular CLI
- Vue
- Vue CLI
- Node.js
- Flask
- Moleculer
- ASP.NET
- React Native
- React Native for Windows
Acknowledgments
Microsoft Web Template Studio was initially created by Microsoft Garage interns. We hope many more continue with the project.


