|
|
||
|---|---|---|
| .vscode | ||
| assets | ||
| markdownReadme/src | ||
| playground | ||
| server | ||
| step1-01 | ||
| step1-02 | ||
| step1-03 | ||
| step1-04 | ||
| step1-05 | ||
| step1-06 | ||
| step1-07 | ||
| step2-01 | ||
| step2-02 | ||
| step2-03 | ||
| step2-04 | ||
| step2-05 | ||
| step2-06 | ||
| step2-07/demo | ||
| .gitignore | ||
| LICENSE | ||
| LICENSE-CODE | ||
| README.md | ||
| azure-pipelines.pr.yml | ||
| azure-pipelines.yml | ||
| index.html | ||
| jest.config.js | ||
| jest.setup.js | ||
| package-lock.json | ||
| package.json | ||
| prettier.config.js | ||
| tsconfig.json | ||
| webpack.config.js | ||
README.md
Frontend Bootcamp / Days in the Web
🚨🚨 This project is a work in progress! Issues and pull requests are encouraged. 🚨🚨
Welcome
In this two-day workshop you'll learn the basics of frontend development while building a working web app.
The first day provides an introduction to the fundamentals of the web: HTML, CSS and JavaScript. This is targeted at new and experienced developers alike. On the second day we'll dive into more advanced topics like TypeScript, testing, and state management. While the examples should be accessible to anyone, you'll get the most out of it if you have some prior experience with programming and web technologies.
Getting set up
1. Required software
Before starting, make sure your computer has the following installed:
- Node/NPM (choose the LTS option)
- Git
- Visual Studio Code
- If using a Mac, also follow these steps to install the
codeterminal command.
- If using a Mac, also follow these steps to install the
- React Developer Tools for Chrome or Firefox
2. Installing and opening the project
- Open VS Code and then press
ctrl + ~to open the built in terminal - Use the
cd(change directory) command to find an appropriate place for your code - Type
git clone https://github.com/Microsoft/frontend-bootcamp.gitinto the terminal, this will pull down a copy of the workshop code - Type
cd bootcampto change your current directory to the bootcamp folder - Type
npm installto install of the project dependencies - Type
code ./to open the bootcamp code in VS Code
If on a Mac, be sure you've followed these steps first to make the
codecommand available.
3. Run the "inner loop" build
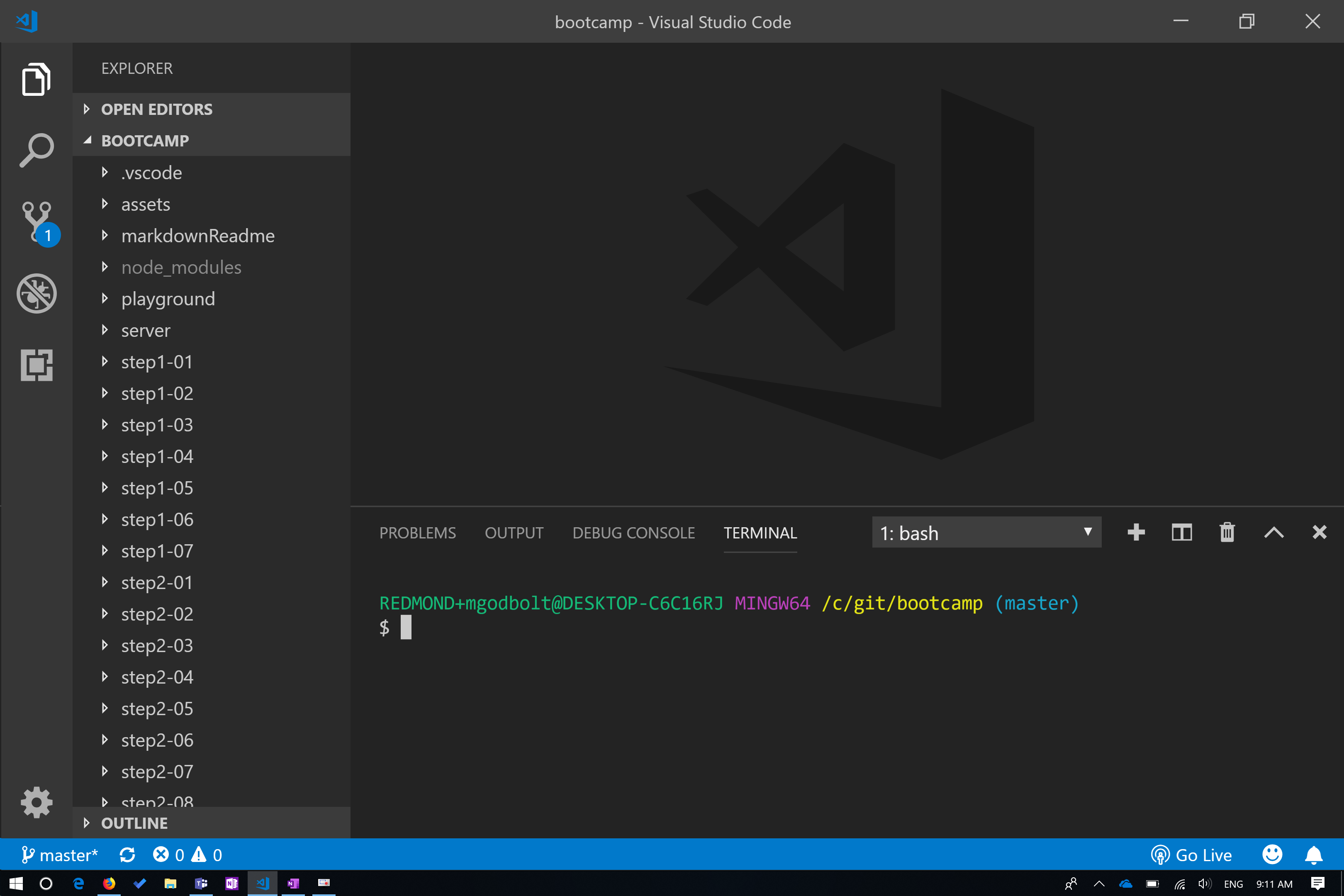
Now that we have VS Code open with the bootcamp code, open the terminal again ctrl + ~ and your project should look like this

To run the dev "inner loop" for the first 3 lessons type:
npm run static
When we get to lesson 4, and React we will stop the static inner loop and start:
- press
ctrl + cto stop the static inner loop
npm run start
Both of these above commands will load the following site:

What to Expect
Day one
Day one is going to cover the basics of HTML, CSS and JavaScript, as well as an introduction to React and Typescript.
How we'll work
The format of this day is the following:
- I will walk through some demo code to teach some core concepts about the topic. Don't worry about writing code at this point. Just follow along via the readme's listed below.
- In the excercise portion return to VS Code and open the 'exercise' folder for the given exercise. The demo folder will include a README file with directions and a link to the demo page.
Course Material
- Introduction to HTML, CSS and JavaScript
- Writing a Todo App: HTML and CSS
- Writing a Todo App: JavaScript
- React Introduction
- Building a Static Page
- State Driven UI
- Types & UI Driven State
Day two
The demos and exercises for today are combined.
- Introduction to TypeScript
- UI Fabric Component Library
- Theming and Styling
- Testing with Jest
- Redux: Reducers
- Redux: Dispatching Actions and Examining State
- Redux: Stores and Dispatch
- Redux: Combining Reducers
- Redux: Thunk Middleware
Additional resources
Follow the authors!
If you are interested in JavaScript, TypeScript, React, Redux, or Design Systems, follow us on Twitter:
Other projects from the UI Fabric team at Microsoft
- UI Fabric - github repo
- Just: The task library that just works - github repo
- Rush: A scalable monorepo manager for the web - github repo
Contributing
This project welcomes contributions and suggestions. Most contributions require you to agree to a Contributor License Agreement (CLA) declaring that you have the right to, and actually do, grant us the rights to use your contribution. For details, visit https://cla.microsoft.com.
When you submit a pull request, a CLA-bot will automatically determine whether you need to provide a CLA and decorate the PR appropriately (e.g., label, comment). Simply follow the instructions provided by the bot. You will only need to do this once across all repos using our CLA.
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.
Legal notices
Microsoft and any contributors grant you a license to the Microsoft documentation and other content in this repository under the Creative Commons Attribution 4.0 International Public License, see the LICENSE file, and grant you a license to any code in the repository under the MIT License, see the LICENSE-CODE file.
Microsoft, Windows, Microsoft Azure and/or other Microsoft products and services referenced in the documentation may be either trademarks or registered trademarks of Microsoft in the United States and/or other countries. The licenses for this project do not grant you rights to use any Microsoft names, logos, or trademarks. Microsoft's general trademark guidelines can be found at http://go.microsoft.com/fwlink/?LinkID=254653.
Privacy information can be found at https://privacy.microsoft.com/en-us/
Microsoft and any contributors reserve all other rights, whether under their respective copyrights, patents, or trademarks, whether by implication, estoppel or otherwise.