* New translations
* Add keyboard navigation and custom styles for focused elements (#70)
* Add keyboard navigation and custom styles for focused elements
* Add keyboard navigation tests
* Refactor test and remove unnecessary import
* Reverse the order of the series so that the focus goes from up to down.
* Remove unused dependencies, update Node version to 20.x
* Update .build.yml
* Resolve conflict errors
* Remove outline on non-keyboard focus. Fix stream focus order. (#72)
* Remove outline on non-keyboard focus. Fix focus order
* Remove tslint.json and specify Chromium path for karma tests
* Fix focus order: goes from down to up
* Fix version to use 4 digits
* Update version to 3.0.5.0 (#73)
* New translations (#64)
merging localizations
* Revert "New translations (2023-09-07 13:06:52 UTC)" (#76)
* Add support for ContextMenu when clicking on empty space (#78)
* Add support for ContextMenu when clicking on empty space
When right-clicking on empty space the context menu is shown with actions like copy, share and so on.
* Fix don't show contextmenu twice when clicking on stream
* Replace playwright with playwright-chromium
* Update powerbi-visuals-api to 5.7.0 (#79)
* New translations
* Fix render bugs and enhance readability in high contrast mode (#82)
* Fix "Data Labels" Card, remove redundant slicer "show"
* Make label color visible in high contrast mode when it's the same as background color
* Force high contrast colors in high contrast mode
* Fix colors in high contrast mode for axis and legend (#83)
* Fix colors in high contrast mode for axis and legend
* Increase version to 3.0.8.0
* Fix entry for 3.0.8.0 in CHANGELOG.md
* Bump version to 3.0.9.0 (#84)
* Bump version to 3.0.9.0
* Update packages
* Revert "Update packages"
This reverts commit
|
||
|---|---|---|
| .github/workflows | ||
| .vscode | ||
| assets | ||
| src | ||
| stringResources | ||
| style | ||
| test | ||
| .eslintignore | ||
| .eslintrc.js | ||
| .gitignore | ||
| CHANGELOG.md | ||
| LICENSE | ||
| README.md | ||
| SECURITY.md | ||
| capabilities.json | ||
| karma.conf.ts | ||
| package-lock.json | ||
| package.json | ||
| pbiviz.json | ||
| test.tsconfig.json | ||
| test.webpack.config.js | ||
| tsconfig.json | ||
README.md
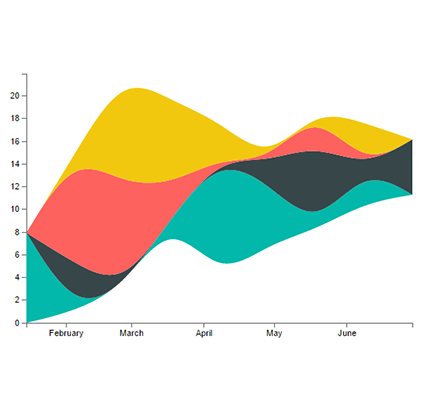
powerbi-visuals-streamgraph
A stacked area chart with smooth interpolation. Often used to display values over time.
Overview
A stream graph, is a type of stacked area graph which is displaced around a central axis, resulting in a flowing, organic shape.
Stream graphs display the changes in data over time of different categories through the use of flowing, organic shapes that somewhat resemble a river-like stream. This makes Stream Graphs aesthetically pleasing and more engaging to look at.
In a Stream graph, the size of each individual stream shape is proportional to the values in each category. The axis that a Stream Graph flows parallel to, is used for the time scale.
Stream graphs are ideal for displaying high-volume datasets, in-order to discover trends and patterns over time across a wide range of categories.