Co-authored-by: Matt Hidinger <matt.hidinger@gmail.com> |
||
|---|---|---|
| dist | ||
| examples | ||
| src | ||
| tool | ||
| .gitignore | ||
| README.md | ||
| gulpfile.js | ||
| package.json | ||
| screenshot.gif | ||
| tsconfig.json | ||
| tslint.json | ||
| yarn.lock | ||
README.md
DEPRECATION NOTICE
This package is no longer in development.
Please migrate to adaptivecards-reactnative
============================================
Introduction
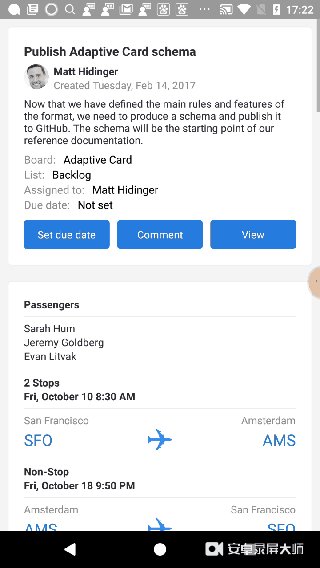
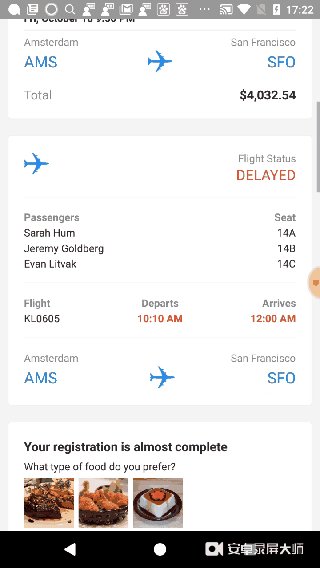
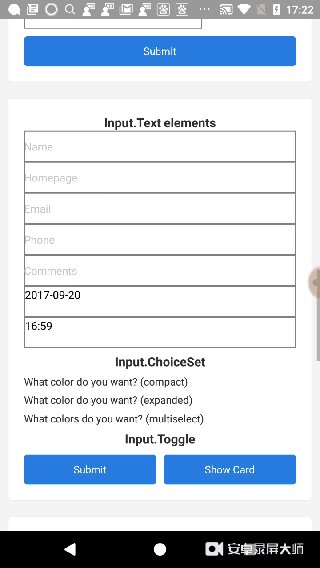
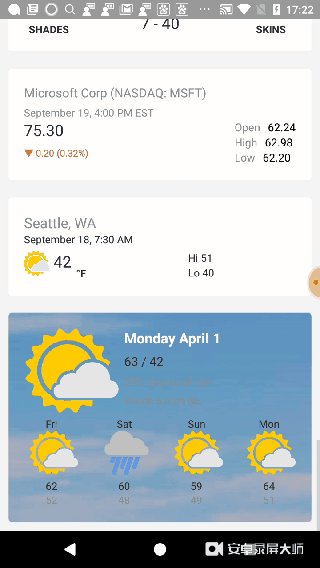
React Native renderer for AdaptiveCards.
Online renderer and debugging tool can be found here
Getting Started
Basic Usage
- Installation
$ npm install react-native-adaptivecards
or by Yarn
$ yarn add react-native-adaptivecards
- Implementation
- Import to the component where you want to show an AdaptiveCards
import AdaptiveCard from 'react-native-adaptivecards';
- Send initial props
<AdaptiveCard adaptiveCard={} overrideStyle={} />
Properties
| Prop | Required | Type | Description |
|---|---|---|---|
| adaptiveCard | Yes | object | Json object based on AdaptiveCards schema |
| style | No | object | Customized styles |
| config | No, default{...} | object | Customized config |
| onSubmit | No | function | Submit Action |
| onOpenUrl | No | function | OpenUrl Action |
| onCallback | No | function | Callback Action |
| onFocus | No | function | Focus Action |
| onBlur | No | function | Blur Action |
| onError | No | function | Error Action |
| onInfo | No | function | Info Action |
| onWarning | No | function | Warning Action |
Examples
$ cd examples
$ yarn
$ yarn ios