Support PeoplePicker |
||
|---|---|---|
| dist | ||
| examples | ||
| src | ||
| .gitignore | ||
| README.md | ||
| gulpfile.js | ||
| package.back.json | ||
| package.json | ||
| screenshot.gif | ||
| tsconfig.json | ||
| tslint.json | ||
| yarn.lock | ||
README.md
Introduction
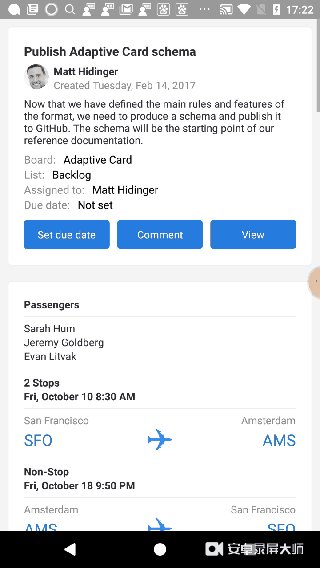
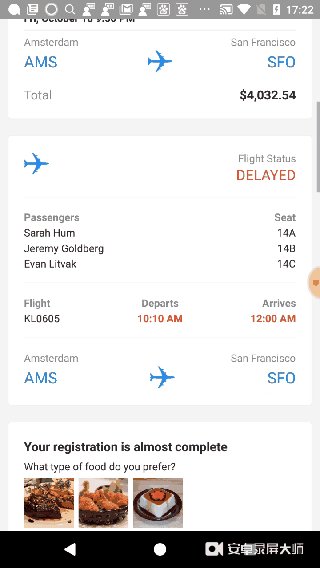
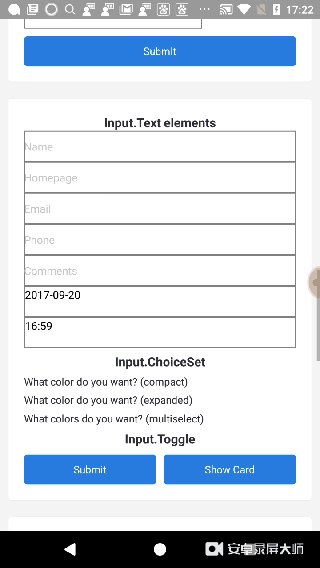
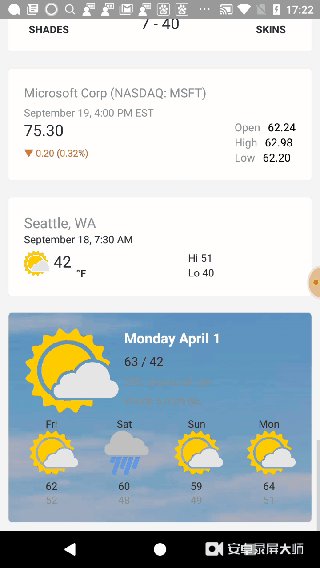
React Native renderer for AdaptiveCards.
Getting Started
Basic Usage
- Installation
$ npm install git+https://msasg.visualstudio.com/DefaultCollection/Bing_Cortana/_git/react-native-adaptivecards
or by Yarn
$ yarn add git+https://msasg.visualstudio.com/DefaultCollection/Bing_Cortana/_git/react-native-adaptivecards
- Impementation
- Import to the component where you want to show an AdaptiveCards
import AdaptiveCard from 'react-native-adaptivecards';
- Send initial props
<AdaptiveCard adaptiveCard={} overrideStyle={} />
Properties
| Prop | default | Type | Description |
|---|---|---|---|
| adaptiveCard | - | object | Json object based on AdaptiveCards schema |
| overrideStyle | {...} | object | Customized styles |
Examples
$ cd examples
$ yarn
$ react-native run-ios