* fix 493 * fix narrator announcement on clipboard * update snapshots and fix typo * fix announce msg * fix linting |
||
|---|---|---|
| .github | ||
| .vscode | ||
| .yarn/releases | ||
| __tests__ | ||
| android | ||
| assets | ||
| ios | ||
| patches | ||
| scripts | ||
| src | ||
| windows | ||
| .buckconfig | ||
| .env | ||
| .eslintrc.js | ||
| .gitattributes | ||
| .gitignore | ||
| .prettierrc.js | ||
| .watchmanconfig | ||
| .yarnrc.yml | ||
| CODE_OF_CONDUCT.md | ||
| CONTRIBUTING.md | ||
| Directory.Build.props | ||
| LICENSE | ||
| MSBuild.exe | ||
| README.md | ||
| SECURITY.md | ||
| app.json | ||
| azure-pipelines.yml | ||
| babel.config.js | ||
| ci.yml | ||
| index.ts | ||
| jest-setup.js | ||
| metro.config.js | ||
| package.json | ||
| tsconfig.json | ||
| yarn.lock | ||
README.md
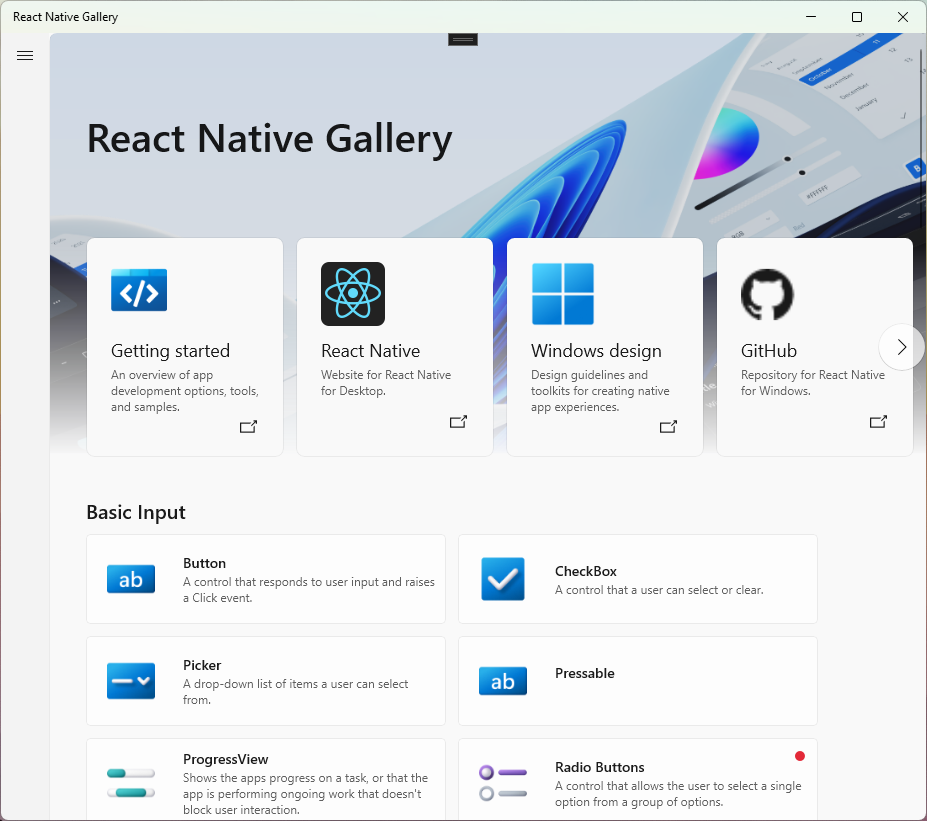
React Native Gallery
Welcome to React Native Gallery. A React Native Windows application which displays the range of React Native components with Windows support. React Native Gallery is currently live in the Microsoft Store! Follow the link to download.
Building React Native Gallery
If you wish to build React Native Gallery on your computer locally, follow the following steps:
- Clone the repository.
- In the root directory of the repository on your device, run
yarn. - In the same directory run
npx react-native run-windows.
Note: First builds will take considerably longer than subsequent builds due to the number of community modules consumed by the React Native Gallery
Contributing
This project welcomes contributions and suggestions. Most contributions require you to agree to a Contributor License Agreement (CLA) declaring that you have the right to, and actually do, grant us the rights to use your contribution. For details, visit https://cla.opensource.microsoft.com.
When you submit a pull request, a CLA bot will automatically determine whether you need to provide a CLA and decorate the PR appropriately (e.g., status check, comment). Simply follow the instructions provided by the bot. You will only need to do this once across all repos using our CLA.
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.
For addtional information about contributing to React Native Gallery visit here.