Summary:
These files are currently seen by Git if opening the project in Visual Studio or VSCode.
## Changelog
[Internal] [Fixed] - Add Visual Studio files to .gitignore
Pull Request resolved: https://github.com/facebook/react-native/pull/27132
Differential Revision: D18346486
Pulled By: cpojer
fbshipit-source-id: e1ff752790d46455e85b13f2508cd0286d6bdde2
Summary:
Add handwritten view config for AndroidHorizontalScrollContentView. Same as RCTScrollContentView, this native component has no props of its own other than what View accepts. It's simply used as a container for the horizontal ScrollView on Android.
Changelog: [Internal]
Reviewed By: rickhanlonii
Differential Revision: D18284673
fbshipit-source-id: 8cd6282a3b2e5c9876da5cc0e068b12dd56acfd8
Summary:
Adding a handwritten view config for AndroidHorizontalScrollView, the native component that's used with `<ScrollView horizontal={true} />` on Android. Native props are the same as `RCTScrollView`, so I'm reusing the type for that.
Changelog: [Internal]
Reviewed By: rickhanlonii
Differential Revision: D18284517
fbshipit-source-id: 7c81f72440b93d611f9574ad2c01a96530d07bf7
Summary:
Adding a handwritten view config for RCTScrollContentView. This host component doesn't actually have any props of its own separate from View; it's just a container for a ScrollView.
Changelog: [Internal]
Reviewed By: rickhanlonii
Differential Revision: D18283792
fbshipit-source-id: db95e981f54bef7c068b907c5d1fa52774dad147
Summary:
Adding a handwritten view config for RCTScrollView, to be used in DEV only (for now).
Changelog: [Internal]
Reviewed By: rickhanlonii
Differential Revision: D18263203
fbshipit-source-id: 975499f030c7caed9851bcde0be42c5058911ad5
Summary:
Adding a new String field for `instanceKey` to ReactContext, which is set via a new constructor on ReactApplicationContext. Also adding getters to ReactContext and ThemedReactContext so that it's accessible from any instance/subclass of ReactContext.
This will only be used in bridgeless mode.
Reviewed By: mdvacca
Differential Revision: D18316556
fbshipit-source-id: 9757da72fde4ba36034c1e129326461fed496229
Summary:
still some generated files in www that need to land before we can release 0.111 here.
drop-conflicts
Changelog: [Internal]
(Note: this ignores all push blocking failures!)
Reviewed By: dsainati1
Differential Revision: D18278838
fbshipit-source-id: b20c3fefb3aab7c5fb614b33d846c7548184f49a
Summary:
Use double for YGRoundValueToPixelGrid calculations as we were losing some precision in float operations
#Changelog:
[Internal][Yoga] Use double for YGRoundValueToPixelGrid calculations
Reviewed By: astreet
Differential Revision: D18225999
fbshipit-source-id: 69c05f56a0e0f3433bf0bd958aa07d26dd83fe02
Summary:
Turns out that `SoftAssertions.java` has always been a lie - it actually always throws exceptions. Migrate it to using `ReactSoftException`.
This file hasn't been touched at all since it was originally open-sourced, besides codemods!
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D18336020
fbshipit-source-id: cba3db25a9f9d61325dd3f7843e92e984ae56281
Summary:
This diff fixes a crash when using TextInput.FontVariant prop in Android API level < 26
Changelog: Fix TextInput.FontVariant prop in Android API level < 26 (related to PR https://github.com/facebook/react-native/pull/27006)
Reviewed By: JoshuaGross
Differential Revision: D18331807
fbshipit-source-id: 5eac4d9e38eb099fae1287d128f3f8c249b0b8bc
Summary:
As part of `T54997838` we're auditing where removeView could possibly be called in a background thread, and adding annotations to indicate places where we don't think it's possible.
Changelog: [internal]
Reviewed By: makovkastar
Differential Revision: D18320461
fbshipit-source-id: 84b6b9e293d903f835fc42bc98614efb54158986
Summary:
This diff ensures that ReactInstanceManager has a valid catalystInstance when updating views as part of the animation system.
This also force the update of views to be posted in the UI Thread
Changelog: [internal]
Reviewed By: JoshuaGross
Differential Revision: D18311782
fbshipit-source-id: 1f1e7b0d34346f34b3607e5b75e5c14cda3f4861
Summary:
In next diff Coordinator will have get more responsibilities therefore it's better to separate the concerns to different class
Changelog: [Internal]
Reviewed By: shergin
Differential Revision: D18304834
fbshipit-source-id: 168a68969ed9da5772895f2da87e5273dccbaf30
Summary:
Changelog: DatePicker now uses commands instead of `setNativeProps`
We are moving away from `setNativeProps` in favour of commands API.
Reviewed By: shergin
Differential Revision: D17787870
fbshipit-source-id: aa532cbb7bfb3031c085e5122ab808522c437901
Summary:
`fatalIndex` is never null, we switched it to go to -1 when it's not set
Changelog: [Internal}
Reviewed By: cpojer
Differential Revision: D18324666
fbshipit-source-id: 04d4cca9923af2a91ceec03f8314dead4681e526
Summary:
This updates [`eslint-plugin-react-native`](https://github.com/intellicode/eslint-plugin-react-native) to `3.8.1`.
Includes some minor updates and fixes, and avoids errors related to incorrect peer dependencies when using ESLint 6+
```
error "react-native#eslint-plugin-react-native#eslint@^3.17.0 || ^4 || ^5" doesn't satisfy found match of "eslint@6.6.0"
```
## Changelog
[Internal] [Changed] - Update eslint-plugin-react-native to 3.8.1
Pull Request resolved: https://github.com/facebook/react-native/pull/27114
Test Plan: Check that ESlint and CI passes.
Differential Revision: D18323510
Pulled By: cpojer
fbshipit-source-id: 0257eaebe295fec4b0e52b2f08cf62336fc147a3
Summary:
When you write platform-specific code using [file extensions](https://facebook.github.io/react-native/docs/platform-specific-code#platform-specific-extensions), you can specify `.ios.js`, `.android.js`, or the catch-all `.native.js` when you are sharing code with a web project.
This `native` shortcut is missing for the `Platform.select` method, and this PR is adding support for that.
## Changelog
[General] [Added] - Platform.select now supports native as an option.
Pull Request resolved: https://github.com/facebook/react-native/pull/26966
Test Plan: Added relevant passing unit tests for Platform module.
Differential Revision: D18323670
Pulled By: cpojer
fbshipit-source-id: 7524c1914beab4f86041dcf8e60875380ebf7e02
Summary:
Multiple `set-cookie` headers should be aggregated as one `set-cookie` with values in a comma separated list. It is working as expected on iOS but not on Android. On Android, only the last one is preserved
The problem arises because `NetworkingModule.translateHeaders()` uses `WritableNativeMap` as the translated headers but uses both native and non-native methods. The mixup causes out of sync data that both sets of methods do no agree. A simple fix is to use `Bundle` as the storage and only convert it to `WritableMap` at the end in one go
Related issues: https://github.com/facebook/react-native/issues/26280, https://github.com/facebook/react-native/issues/21795, https://github.com/facebook/react-native/issues/23185
## Changelog
[Android] [Fixed] - Fix multiple headers of the same name (e.g. `set-cookie`) not aggregated correctly
Pull Request resolved: https://github.com/facebook/react-native/pull/27066
Test Plan:
A mock api, https://demo6524373.mockable.io/, will return 2 `set-cookie` as follows:
```
set-cookie: cookie1=value1
set-cookie: cookie2=value2
```
Verify the following will print the `set-cookie` with a value `cookie1=value1, cookie2=value2`
```javascript
fetch('https://demo6524373.mockable.io/')
.then(response => {
console.log(response.headers);
});
```
On iOS, `set-cookie` will have `cookie1=value1, cookie2=value2` while on Android it will have `cookie2=value2` (preserving only the last one)
Differential Revision: D18298933
Pulled By: cpojer
fbshipit-source-id: ce53cd41d7c6de0469700617900f30a7d0914c26
Summary:
In monorepo environment, `metro` isn't able to resolve `react-native` because the path to it is hardcoded.
I've also added `packagingOptions` to RNTester to make Android builds work for me. Let me know if this is something that is only specific to my setup, and shouldn't be added.
## Changelog
[Android] [Fixed] - Fix `bundleReleaseJsAndAssets` in monorepo env
Pull Request resolved: https://github.com/facebook/react-native/pull/26940
Test Plan:
- [x] - Works in monorepo setup on MacOS
- [x] - Works with RNTester app
Differential Revision: D18323703
Pulled By: cpojer
fbshipit-source-id: b8eb15dfd8a32ae11fd862fc725af9cffea2cf96
Summary:
Changelog: [Internal]
Moved the imports for `TurboModuleRegistry` and `TurboModule` from `react-native`. This was a jscodeshift with the script: P120688078
Reviewed By: yungsters
Differential Revision: D18262538
fbshipit-source-id: 48fac15229c897408928511c5ecbb42f17ec7b42
Summary:
Changelog: [Internal]
* The original intention was to export both `get()` and `getEnforcing()` from TurboModuleRegistry.js, so define export default there
* Exposes `TurboModule` type on the top-level `'react-native'` import
* Tried this out on `NativeSegmentFetcher`
Reviewed By: yungsters
Differential Revision: D18262535
fbshipit-source-id: a46f2b8b6147531998efac8aa3b8259885224902
Summary:
Now we also collect mounting time inside MountingTelemetry.
We will use it soon.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: mdvacca
Differential Revision: D18285826
fbshipit-source-id: 512fc62c210a111614b0defb0d76cbd6228fe89f
Summary:
Now the function supports iOS.
We will use it soon.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: mdvacca
Differential Revision: D18285828
fbshipit-source-id: b9c16433e9c75ab4c071e4bd55074757372f6c0a
Summary:
There are two implementations of `RCTConvertVecToArray`. The first implementation:
```
template<typename ContainerT>
NSArray *RCTConvertVecToArray(const ContainerT &vec, id (^convertor)(typename ContainerT::value_type element))
{
NSMutableArray *array = [NSMutableArray new];
for (size_t i = 0, size = vec.size(); i < size; ++i) {
id object = convertor(vec[i]);
array[i] = object ?: (id)kCFNull;
}
return array;
}
```
The purpose of the second implementation is to default the convertor function to the identify function:
```
template<typename ContainerT>
NSArray *RCTConvertVecToArray(const ContainerT &vec)
{
return RCTConvertVecToArray(vec, ^id(typename ContainerT::value_type element) { return element; });
}
```
Meanwhile, there's only one implementation of `RCTConvertOptionalVecToArray`:
```
template<typename ContainerT>
NSArray *RCTConvertOptionalVecToArray(const folly::Optional<ContainerT> &vec, id (^convertor)(typename ContainerT::value_type element))
{
return vec.hasValue() ? RCTConvertVecToArray(vec.value(), convertor) : nil;
}
```
In this diff, I overload `RCTConvertOptionalVecToArray` to default the convertor to the identify function.
Changelog:
[iOS][Added] - Added RCTConvertOptionalVecToArray with default converter
Reviewed By: PeteTheHeat
Differential Revision: D18148891
fbshipit-source-id: d7d5f05cda06c9fa5374334ec4e9dbbd8b6d2eba
Summary:
There are some cases where restoring default values on component unmount is not desirable. For example in react-native-screens we want to keep the native view displayed after react has unmounted them. Restoring default values causes an issue there because it will change props controlled my native animated back to their default value instead of keeping whatever value they had been animated to.
Restoring default values is only needed for updates anyway, where removing a prop controlled by native animated need to be reset to its default value since react no longer tracks its value.
This splits restoring default values and disconnecting from views in 2 separate native methods, this way we can restore default values only on component update and not on unmount. This takes care of being backwards compatible for JS running with the older native code.
## Changelog
[General] [Fixed] - NativeAnimated - Don't restore default values when components unmount
Pull Request resolved: https://github.com/facebook/react-native/pull/26978
Test Plan:
- Tested in an app using react-native-screens to make sure native views that are kept after their underlying component has been unmount don't change. Also tested in RNTester animated example.
- Tested that new JS works with old native code
Reviewed By: mmmulani
Differential Revision: D18197735
Pulled By: JoshuaGross
fbshipit-source-id: 20fa0f31a3edf1bc57ccb03df9d1486aba83edc4
Summary:
I wrote up a bunch of context for this in response to #27038 by fat. That comment is reproduced here in this commit message. You can see it in it's original contxt here: https://github.com/facebook/react-native/pull/27038
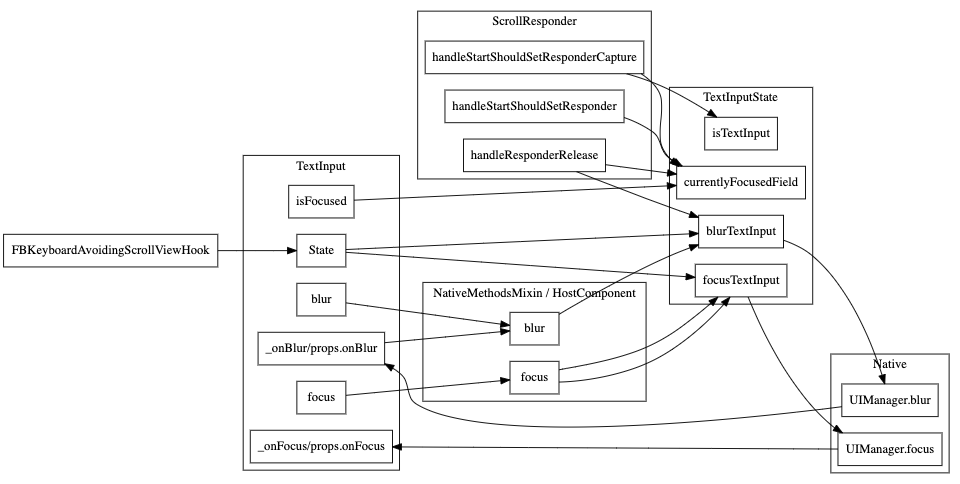
Okay, here is what I think is happening. For context, here is a diagram I have of how focus and blur propagates through the system. This might be interesting to refer back to as you go through the rest of my explanation.

ScrollView's scrollResponder is responsible for blurring text inputs when a touch occurs in the ScrollView but outside of the currently focused TextInput. The code for that is here:
6ba2769f0f/Libraries/Components/ScrollResponder.js (L301-L314)
This happens on `scrollResponderHandleResponderRelease` aka, touch up.
It checks for what the currently focused textinput is by calling `TextInputState.currentlyFocusedField()`.
That function is a JS variable that is being updated by calls to `TextInputState.focusTextInput` and `TextInputState.blurTextInput`:
6ba2769f0f/Libraries/Components/TextInput/TextInputState.js (L36-L71)
I added some console logs to those methods to see which ones are being called when running your repro (thanks for the repro!). **This is without your fix**
Click on and off:
```
// Click on input 1
focusTextInput input1
TextInput's _onFocus called
// Click on blank space
scrollResponderHandleResponderRelease blur input1
blurTextInput input1
TextInput's _onBlur called
```
Click on input1, then input 2, then off
```
// Click on input 1
focusTextInput input1
TextInput's _onFocus called for input1
// Click on input 2
focusTextInput input2
TextInput's _onBlur called for input1
TextInput's _onFocus called for input2
// Click on blank space
scrollResponderHandleResponderRelease blur input2
blurTextInput input2
TextInput's _onBlur called for input2
```
And now for the bug. Click on input 1, tab to 2, then off
```
// Click on input 1
focusTextInput input1
TextInput's _onFocus called for input1
// Tab to input 2
TextInput's _onBlur called for input1
TextInput's _onFocus called for input2
// Click on blank space
scrollResponderHandleResponderRelease blur input1
blurTextInput input1
```
Notice how `focusTextInput` was never called with input2 in the last example. Since this is the function that sets the `currentlyFocusedField` when we click on the blank space RN is trying to blur the first input instead of the second.
# The root cause
We are tracking the state of which field is focused in JS which has to stay in sync with what native knows is focused. We [listen to _onPress](6ba2769f0f/Libraries/Components/TextInput/TextInput.js (L1103-L1107)) and call `TextInputState.focusTextInput` in that handler. However, we don't currently have anything listening to other ways for an input to become focused (like tabbing) so it doesn't end up updating the `currentlyFocusedField`.
We have the same problem with blur that we actually fixed the same way you did here in this PR:
6ba2769f0f/Libraries/Components/TextInput/TextInput.js (L1182-L1189)
If you look back at my diagram at the beginning of this post, you'll notice the missing edge from `TextInput._onFocus` to `TextInputState.focusTextInput`. That's the problem. :)
The reason this solution works is because this function **is** the notification from native that an input was focused or blurred. This solution is *fine* because this updates the `currentlyFocusedID` but isn't great because it both sets that value and **calls the native code to focus or blur again**. Luckily the native code doesn't send an event back to JS if you try to blur an already blurred TextInput otherwise we'd have an infinite loop.
# The correct solution
The correct thing would probably be to have all of this tracking in native code and not in JavaScript code. That's a pretty big change though and very out of scope. Something for our team to keep in mind for the future.
A short term term solution would be to refactor `focusTextInput` and `blurTextInput` to pull out the part that sets the `currentlyFocusedID` that we could call from `TextInput` directly from `_onFocus` and `_onBlur`.
# ^This short term term solution is what this commit is doing.
Changelog:
[General][Changed] TextInput no longer does an extra round trip to native on focus/blur
Reviewed By: RSNara
Differential Revision: D18278359
fbshipit-source-id: 417566f25075a847b0f4bac2888f92fbac934096
Summary:
I recently learned that CoreFoundation object lifecycle is not managed automatically by ARC.
RN appears to be leaking a few refs, this small stack of diffs cleans them up.
Changelog: [Internal][Fixed] Fixed memory management of CF objects in RCTImageStoreManager
Reviewed By: fkgozali
Differential Revision: D18308313
fbshipit-source-id: 35c1152753578825871c28e1070599cd409b3a34
Summary:
This diff fixes the Collapsing of Delete-Create mounting instructions algorithm. By mistake I switch the conditions before landing the original diff.
Changelog: [Internal]
Reviewed By: JoshuaGross
Differential Revision: D18306616
fbshipit-source-id: 50cd8ca67adcaf172ce51896df684fed270b2d51
Summary:
Instead of defining the default props as a property on the forwardRef, we can just inline it into the destructure.
Changelog:
[Internal]
Reviewed By: yungsters
Differential Revision: D18296180
fbshipit-source-id: c9e85a9869648983a01d84c36a5c581b357b427f
Summary:
This will allow us to catch cases where we use iOS 10-only APIs on iOS 9
Changelog: [Internal]
Reviewed By: TheSavior, mmmulani
Differential Revision: D18275225
fbshipit-source-id: dc9c515415208db40750be997173ce5bd6eb494f
Summary:
This implementation was replaced in January of 2018 by shergin. I believe everyone should have `RCTVirtualText` at this point, which should make this safe to remove.
Changelog:
[Internal][TextInput] Remove deprecated and unused legacyIOS implementation
Reviewed By: shergin
Differential Revision: D18296981
fbshipit-source-id: b5d5756e7bbc8141f1b826ab07c76a781ab03edc
Summary:
This if statement is older than June 2015. This prop is undocumented, not part of the flow type, not on our public docs, not in the flow type, not in typescript types, and I can't find any blog posts about it.
Changelog:
[Breaking][TextInput] Removing undocumented `inputView` prop. Use children instead.
Reviewed By: yungsters
Differential Revision: D18296894
fbshipit-source-id: 95373d24659e6f06e212095b57e8f6d713323c11
Summary:
1. Generated `RCTComponentViewHelpers.h` file was not being exported.
2. argument declaration was within `if RCT_DEBUG` directive which meant in production it was stripped.
changelog: [internal]
Reviewed By: TheSavior
Differential Revision: D18266846
fbshipit-source-id: 4c13b8ee9cf4cb3b7486ba7cfef0c64bc46b2360