Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/37609
changelog: [internal]
Moving LayoutMetrics and LayoutPrimitives from core to graphics module.
This is to enable different implementation for different platforms.
Reviewed By: rubennorte
Differential Revision: D45904748
fbshipit-source-id: a4e666d7c7390e87abdb09235f96655b63f451f9
Summary:
I noticed this file was 4 years old in both React Native and React Native macOS, and figured it was safe to delete ¯\_(ツ)_/¯
Note from Eli: I wrote this thing years ago to see if we could generate docs based on our components. Never moved forward, lets delete it.
## Changelog:
[INTERNAL] [REMOVED] - Remove stale generated doc file
Pull Request resolved: https://github.com/facebook/react-native/pull/37053
Test Plan: N/A
Reviewed By: yungsters
Differential Revision: D46231152
Pulled By: TheSavior
fbshipit-source-id: c36a26ae7d7526305f73f1bd63f9d7223889e109
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/37598
changelog: [internal]
This diff does three things:
- Makes dependency on `mapbuffer:jni` explicit for modules that were accessing it through `react:utils` module.
- `renderer:core` now depends on `mapbuffer:mapbuffer`.
- Moved `PropsMapBuffer` inside of `Props`.
Reviewed By: rubennorte
Differential Revision: D46223390
fbshipit-source-id: 2dca1a034f991afd3e9531c4c7fcc7b99239dabe
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/37588
The `const` modified in UIManagerCommitHook prevents us from mutating the commit hook itself (which doesn't make any sense as commit hooks might want to update their internal state as response to new commits).
This removes the constraint so we can remove the `const` modifier from `MutationObserverManager` in a future diff.
Changelog: [internal]
Reviewed By: sammy-SC
Differential Revision: D46149085
fbshipit-source-id: d3bf24f1125ad3878ca36a6ceb9dd509c3cf7b1e
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/37460
## Context
This implements the concept of mount hooks in UIManager which, similarly to commit hooks, receive a notification when a root shadow tree has been mounted in the host platform.
This is meant to be used internally in React Native, not by user-land libraries or products.
This will be used to implement `IntersectionObserver` in a following diff.
Changelog: [Internal]
Reviewed By: javache, sammy-SC
Differential Revision: D45866244
fbshipit-source-id: 4df48bf237a5cc89e37709faaeaa0ce582c0d0cc
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/37461
This adds a feature flag to dispatch state updates for scroll position in every scroll position update in iOS, as opposed to only at the beginning, end and other specific moments.
This is necessary to implement features like `IntersectionObserver`, but we want to test the performance impact of this change before rolling it out completely.
Changelog: [internal]
Reviewed By: javache
Differential Revision: D45916675
fbshipit-source-id: 00a2b1c5ea03e45141bb2d81e4e5fb8c198de1ff
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/37435
We're implementing the `IntersectionObserver` API in React Native. That API reports the bounding rectangle of the root node and the target node (which we already implement in React Native via `LayoutableShadowNode::computeRelativeLayoutMetrics`), plus the intersection rectangle.
This adds a new option in `LayoutInspectingPolicy` so we can get the layout metrics when clipping is applied (e.g.: if a parent node has `overflow: hidden` and we get the layout metrics of one of its children that extends beyond the limits of the parent, it would report only the rectangle that's visible for that node).
Changelog: [internal]
Reviewed By: sammy-SC
Differential Revision: D45866245
fbshipit-source-id: ed3bfc2021e6b7819b8efea6fa3a81ed9d0bb181
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/37436
When testing the reported intersections from `IntersectionObserver` I realized that the reported rectangles were incorrect when using `scale` in a parent. This is because `scale` transforms use the center of the node as the origin, and when applying the transform on its children we were using the center of the children instead of the center of the same node.
This fixes that issue by using the center of the parent when applying the transform on the children.
Changelog: [General][Fixed] - Fixed computation of layout via `ref.measureRelative` and `ref.measureInWindow` for nodes with scale/rotate transforms in their parents.
Reviewed By: sammy-SC
Differential Revision: D45866231
fbshipit-source-id: 68928cbaca28c21155657d276cf8ddd2129d9668
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/37434
We'll be using this method in IntersectionObserver to avoid having to get the list of ancestor multiple times when calling computeRelativeLayoutMetrics for the target bounding rect and for the intersection rect.
Changelog: [Internal]
Reviewed By: sammy-SC
Differential Revision: D45866232
fbshipit-source-id: 0efa165b780e819bf19028fecd22b303ca6f52ad
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/37594
This change add a test in circleCI to make sure that we don't break the integration between RNTester Hermes and Xcode
## Changelog:
[Internal] - Add circleci test to track the integration between Xcode and Hermes
Reviewed By: dmytrorykun
Differential Revision: D46225044
fbshipit-source-id: 265364a0b4c187ba20b5591b83c63896935a5184
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/37595
Following D46097200, the integration between Hermes and Xcode got broken as Hermes is creating the framework in a different folder.
This is a patch to unblock people internally to build RNTester with Hermes and to run it on a simulator.
We should find a way to parametrize this, passing the target from Xcode to this script, after checking where Hermes is built
## Changelog:
[internal] - Fix RNTester-Hermes-Xcode integration for testing locally on simulators
Reviewed By: dmytrorykun
Differential Revision: D46224915
fbshipit-source-id: 9d682983c7990f8efa7c07f62191782dce317cbb
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/37589
In D44221018, I changed this to return a ref to the smart pointer, and even made it a raw pointer in D45948987, but this is not thread-safe: the uninstallFabricUIManager happens on a different thread from the accesses to these pointers on the JS thread, so we actually need to use the shared pointer here to be safe.
Changelog: [Internal]
Reviewed By: sammy-SC
Differential Revision: D46221511
fbshipit-source-id: d8080042d6f1dbf5550a09b77f1090f78ec82455
Summary:
changelog: [internal]
`setNativeState` is not implemented in JSC. Let's stick to host objects for now.
Reviewed By: cipolleschi
Differential Revision: D46193786
fbshipit-source-id: 9d36801bb9faa5c144a461bcbe623762bf6947b1
Summary:
Attempting to fix the issue https://github.com/facebook/react-native/issues/33418
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry.
Pick one each for the category and type tags:
[ANDROID|GENERAL|IOS|INTERNAL] [BREAKING|ADDED|CHANGED|DEPRECATED|REMOVED|FIXED|SECURITY] - Message
For more details, see:
https://reactnative.dev/contributing/changelogs-in-pull-requests
-->
[ANDROID] Fixed inconsistent styling for text nodes with many children
Pull Request resolved: https://github.com/facebook/react-native/pull/36656
Test Plan:
No test plan yet. I'd like to ask for help with creating one.
##
Putting template aside, I'd like to ask for a review of the approach I'm suggesting.
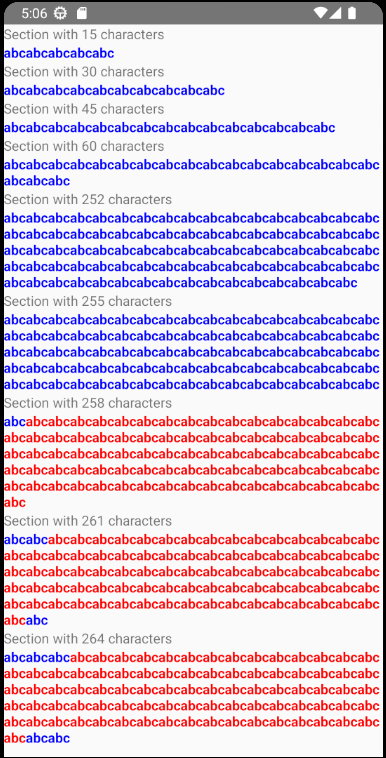
React Native as-is (at least in some cases) [messes up the styles](https://github.com/facebook/react-native/issues/33418#issuecomment-1485305556) for text nodes with more than 85 children, just like that.

All of this text should be blue.
The root cause is that code (on Android) assumes it can assign as many `Spannable` span priority values as we'd like, while in reality, it has to be packed in an 8-bit-long section of the flags mask. So 255 possible values. In the scenario I produced, React generates three spans per text node, and for 85 text nodes, it sums up to 255. For each span, a new priority value is assigned.
As I understand it, we don't need that many priority values. If I'm not mistaken, these priorities are crucial only for ensuring that nested styles have precedence over the outer ones. I'm proposing to calculate the priority value "vertically" (based on the node's depth in the tree) not "horizontally" (based on its position).
It would be awesome if some core engineer familiar with `ReactAndroid` shared their experience with this module, especially if there are any known cases when we _know_ that we'd like to create overlapping spans fighting over the same aspects of the style.
Reviewed By: cortinico
Differential Revision: D46094200
Pulled By: NickGerleman
fbshipit-source-id: aae195c71684fe50469a1ee1bd30625cbfc3622f
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/37541
This diff makes changes to emit bubbling click events (i.e. [these](https://www.w3.org/TR/uievents/#click)) based on the existing pointer-down/pointer-up events. As per the [pointer events spec](https://www.w3.org/TR/pointerevents3/#the-click-auxclick-and-contextmenu-events), click events are still dispatched as PointerEvents (i.e. conform to the PointerEvent interface).
Changelog: [Internal] [Added] - W3CPointerEvents: emit click events based on pointerDown/pointerUp
Reviewed By: NickGerleman
Differential Revision: D45666344
fbshipit-source-id: 08829d3a24fef6851c1c3c29d4fa51b31ec68931
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/37570
If a TM calls a completion callback, or resolves or rejects a promise multiple times, a C++ exception is thrown.
For an in the wild crash, we are getting this signal as:
1. `libdispatch` calls std::terminate while pumping a thread's message queue
2. The hooked FB app termination handler is called, which introspects for the currently handled exception
4. We are handling this TurboModule C++ exception being thrown, suggesting `libdispatch` termination may be due to catching this C++ exception which was not otherwise handled
4. We have by this point lost the stack trace of the code invoking the callback
I think if we change the timing of `abort()` to when the callback is called, we might be able to preserve the stack trace of module code calling the callback.
Reviewed By: javache
Differential Revision: D46175685
fbshipit-source-id: 680aa9aa5e4ca6d8dd04dfe34ec870b86c7640ef
Summary:
The TurboModule interop layer causes a surge in "module not found" exceptions: T154044825.
After D45102812, this exception **should** have included debug info. But, it didn't.
## Problems
So, there are two problems:
1. No debug logs are getting printed.
2. In the TurboModule interop test group, global.RN$TurboInterop is false **for some reason.** This is **very** strange.
## Changes
1. **Always** print the debug logs.
2. Add more flag-related debug information to the "module not found" debug logs. This will help us validate whether global.RN$TurboInterop is truely false.
## Concerns
> **Always** print the debug logs on Android.
**Question:** Won't this be really expensive?
This shouldn't be too expensive: There are about ~50 native module requires in Fb4a. So: (1) the exception message shouldn't grow to an unreasonable size, (2) we'll only use enough memory to store ~50 strings in the JS VM.
Changelog: [Internal]
Reviewed By: fkgozali
Differential Revision: D46195117
fbshipit-source-id: 8215c7339d16a1adc063b674805063865d1f7ab6
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/37537
Changelog: [Internal] [Changed] - W3CPointerEvents: add missing attributes to pointer events
The [PointerEvent interface](https://www.w3.org/TR/pointerevents/#pointerevent-interface) includes some additional properties which we weren't including in the events we dispatched.
This diff adds them (set to default values):
- twist
- tangentialPressure
In the future, we can try to set reasonable values for these properties based on the underlying native events.
Reviewed By: NickGerleman
Differential Revision: D45747033
fbshipit-source-id: 529f9d90299f33bc04eae3fb85ddd7eac3d61c5b
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/37565
Introduce DefaultReactHostDelegate class that will be used to simplify creation of ReactHostDelegate in React Native Android
changelog: [internal] internal
Reviewed By: cortinico, philIip
Differential Revision: D45665528
fbshipit-source-id: 154f4a2f0916c6f1cb846bc052a86dfc72f04dd7
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/37564
In this diff I'm refactoring ReactHostDelegate to reduce API dependencies.
As part of this diff I'm also refactoring callsites to ensure everything works as expected.
changelog: [internal] internal
Reviewed By: cortinico, yungsters
Differential Revision: D45662329
fbshipit-source-id: 1cab4331b2636b9a5d0d48085b68610153bcf0c5
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/37539
AFAICT this was added in https://github.com/facebook/react-native/pull/24359 to support accessibility, however per [the spec](https://www.w3.org/TR/uievents/#event-type-click) the click event is supposed to bubble up.
This change updates the necessary configs so that `click` is treated as a bubbling event and not as a direct-dispatch event.
Changelog: [Android] [Breaking] - W3CPointerEvents: change click event from direct to bubbling
Reviewed By: yungsters
Differential Revision: D45745906
fbshipit-source-id: 2649375b322037fe7ab20b800daae150640dbede
Summary:
Now that the throttling mechanism applies more often, we've decided to
lower this a tad to ensure it's not noticeable. The idea is it should be
just large enough to prevent jank when lots of different parts of the UI
load in rapid succession, but not large enough to make the UI feel
sluggish. There's no perfect number, it's just a heuristic.
DiffTrain build for commit f8de255e94.
Reviewed By: sammy-SC
Differential Revision: D45922304
fbshipit-source-id: 8a219f4fdf6a5a56ee4c3d7c5c130b68900b2937
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/37571
During the RC.0 of 0.72, we disabled the iOS integration tests because they were not working with Metro and the new Monorepo setup.
This change tries to re-enable them so we can be more protected in CI
## Changelog:
[internal] - Re-enable integration tests
Reviewed By: cortinico
Differential Revision: D46178840
fbshipit-source-id: a5239fa7067b8fb68d997dd0cc63b67fb54d2d7e
Summary:
This PR extracts the `findComponentConfig(...)` Flow and TS from the `index.js`'s files to the `parser-commons.js` file.
bypass-github-export-checks
## Changelog:
[INTERNAL][CHANGED] - Refactor: Extract `findComponentConfig(...)` from Flow & TS to `parsers-commons.js`
Pull Request resolved: https://github.com/facebook/react-native/pull/37547
Test Plan: - `yarn flow && yarn test packages/react-native-codegen` → should be green.
Reviewed By: cortinico
Differential Revision: D46143481
Pulled By: cipolleschi
fbshipit-source-id: f9a456b1d58312422b17463ed2b60ee5fda16462
Summary:
part of codegen issue https://github.com/facebook/react-native/issues/34872
> Add an undefinedLiteralTypeAnnotation: string property into the Parser object and implement it in the FlowParser (returning VoidLiteralTypeAnnotation) and in the TypeScriptPArser(returning TSUndefinedKeyword). Replace them in and [parsers/typescript/components/events.js](e133100721/packages/react-native-codegen/src/parsers/typescript/components/events.js (L158)).
bypass-github-export-checks
## Changelog:
<!-- Help reviewers and the release process by writing your own changelog entry.
Pick one each for the category and type tags:
[ANDROID|GENERAL|IOS|INTERNAL] [BREAKING|ADDED|CHANGED|DEPRECATED|REMOVED|FIXED|SECURITY] - Message
For more details, see:
https://reactnative.dev/contributing/changelogs-in-pull-requests
-->
[Internal][Added]: Add undefinedLiteralTypeAnnotation property in parsers
Pull Request resolved: https://github.com/facebook/react-native/pull/37450
Test Plan: yarn test
Reviewed By: dmytrorykun
Differential Revision: D45904567
Pulled By: cipolleschi
fbshipit-source-id: edd26198e4c8b191a473d5b0ff96a6dc1fec8576
Summary:
[Codegen 87] This PR introduces `getProps` to the Parser class and implements this function in Typescript and Flow Parsers.
We also get rid of the following files from :
- `packages/react-native-codegen/src/parsers/typescript/components/props.js`
- `packages/react-native-codegen/src/parsers/flow/components/props.js`
as requested on https://github.com/facebook/react-native/issues/34872
bypass-github-export-checks
## Changelog:
[Internal] [Changed] - Add `getProps ` to Parsers and update usages.
Pull Request resolved: https://github.com/facebook/react-native/pull/37504
Test Plan: Run yarn jest react-native-codegen and ensure CI is green
Reviewed By: cortinico
Differential Revision: D46074152
Pulled By: cipolleschi
fbshipit-source-id: aa6a1a556c9b4a4a6209221f70c8add46ed2d08b
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/37567
Changelog: [Internal]
in the situation where we want to refresh the bundle url due to developer mode, we add a private API that allows the host to refresh its bundle URL if needed. this private API will be called on cmd + R, which is the only case that supports the changing bundle URL in the middle of the app session.
Reviewed By: cipolleschi
Differential Revision: D45937856
fbshipit-source-id: 718047abcbce983c4f820eb550d6fce05d03bfee
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/37568
Changelog: [Internal]
since bundleURL is constant throughout an app session, we should pass it in as a dependency from above. in the next diff, i'll get rid of `getBundleURL` from the react host's delegate.
Reviewed By: sammy-SC
Differential Revision: D45937855
fbshipit-source-id: 6306407f25c0f3eb8547e6aaf6e10ed9d2fddeaa
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/37566
Changelog: [Internal]
in this diff stack, i remove `- (NSURL *)getBundleURL;` from the bridgeless API.
the reason for this is because the bundle url does not change in the middle of an app session, unless for developer mode, so it's more robust for us to pass it as a dependency.
at the end of the diff stack, i'll add an escape hatch that allows us to update the bundle url for our dev mode case, so we can delete the API.
in this diff, i do some cleanup so the bundle logic is more reusable.
Reviewed By: sammy-SC
Differential Revision: D45937853
fbshipit-source-id: e80bacfa7342f63caa020e4a00750ffa156bf8e7
Summary:
Currently when using a TextInput with a controlled selection prop the Copy / Paste menu is constantly getting dismissed and is impossible to use. This is because Android dismisses it when certain method that affect the input text are called (https://cs.android.com/android/platform/superproject/+/refs/heads/master:frameworks/base/core/java/android/widget/Editor.java;l=1667;drc=7346c436e5a11ce08f6a80dcfeb8ef941ca30176?q=Editor, https://cs.android.com/android/platform/superproject/+/refs/heads/master:frameworks/base/core/java/android/widget/TextView.java;l=6792;drc=7346c436e5a11ce08f6a80dcfeb8ef941ca30176). The solution to fix this is to avoid calling those methods when only the selection changes.
I also noticed there are a lot of differences on how selection is handled in old vs new arch and a lot of the selection handling can actually be removed as it is partially the cause of this issue.
This implements 2 mitigations to avoid the issue:
- Unify selection handling via commands for old arch, like fabric. Selection is currently a prop in the native component, but it is completely ignored in fabric and selection is set using commands. I removed the selection prop from the native component on Android so now it is exclusively handled with commands like it is currently for fabric. This makes it so that when the selection prop changes the native component no longer re-renders which helps mitigate this issue. More specifically for the old arch we no longer handle the `selection` prop in `ReactTextInputShadowNode`, which used to invalidate the shadow node and cause the text to be replaced and the copy / paste menu to close.
- Only set placeholder if the text value changed. Calling `EditText.setHint` also causes the copy / paste menu to be dismissed. Fabric will call all props handlers when a single prop changed, so if the `selection` prop changed the `placeholder` prop handler would be called too. To fix this we can check that the value changed before calling `setHint`.
## Changelog:
[ANDROID] [FIXED] - Fix copy / paste menu and simplify controlled text selection on Android
Pull Request resolved: https://github.com/facebook/react-native/pull/37424
Test Plan:
Tested on new and old arch in RNTester example.
Before:
https://github.com/facebook/react-native/assets/2677334/a915b62a-dd79-4adb-9d95-2317780431cf
After:
https://github.com/facebook/react-native/assets/2677334/0dd475ed-8981-410c-8908-f00998dcc425
Reviewed By: cortinico
Differential Revision: D45958425
Pulled By: NickGerleman
fbshipit-source-id: 7b90c1270274f6621303efa60b5398b1a49276ca
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/37542
Changelog: [General] [Changed] - Pressable: prevent click bubbling in Pressable
This diff modifies pressability such that `onClick` events for pressables will only result in `onPress` being called when the pressable in question is both the `target` and the `currentTarget` for the event.
This is only really relevant for nested pressables, where `click` received by the inner pressable may bubble up to the parent pressable (this change effectively prevents that from happening). A future change will update the click event on Android to be bubbling (currently its a direct event); this change will reduce the possibility of breakages from that change.
Reviewed By: vincentriemer
Differential Revision: D46081810
fbshipit-source-id: 37423fda03992d48baee04b753d7bb9295a76f9b
Summary:
The throttling mechanism for fallbacks should apply to both their
appearance _and_ disappearance.
This was mostly addressed by #26611. See that PR for additional context.
However, a flaw in the implementation is that we only update the the
timestamp used for throttling when the fallback initially appears. We
don't update it when the real content pops in. If lots of content in
separate Suspense trees loads around the same time, you can still get
jank.
The issue is fixed by updating the throttling timestamp whenever the
visibility of a fallback changes. Not just when it appears.
DiffTrain build for commit 4bfcd02b2c.
Reviewed By: hoxyq
Differential Revision: D45920350
Pulled By: sammy-SC
fbshipit-source-id: f5df1709a66e8014d4458fdfdf960d58e0acc45f
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/37555
Changelog: [Internal] Refactor some npm commands and centralize in npm-utils.
For now, centralize `getPackageVersionStrByTag` and `publishPackage` and update:
1. `publish-npm` to use utilities. This is how we publish `react-native` for commitlies, releases, and nightlies
2. Update `find-and-publish-all-bumped-packages.js` where we publish our monorepo dependencies
Reviewed By: cortinico, hoxyq
Differential Revision: D46131120
fbshipit-source-id: e6020058eb94b4f8d95068b8cd87cc765711be5b