Bumps the rnx-kit group with 1 update: [@rnx-kit/cli](https://github.com/microsoft/rnx-kit/tree/HEAD/packages/cli). Updates `@rnx-kit/cli` from 0.16.28 to 0.16.29 - [Release notes](https://github.com/microsoft/rnx-kit/releases) - [Changelog](https://github.com/microsoft/rnx-kit/blob/main/packages/cli/CHANGELOG.md) - [Commits](https://github.com/microsoft/rnx-kit/commits/@rnx-kit/cli@0.16.29/packages/cli) --- updated-dependencies: - dependency-name: "@rnx-kit/cli" dependency-type: direct:development update-type: version-update:semver-patch dependency-group: rnx-kit ... Signed-off-by: dependabot[bot] <support@github.com> Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com> |
||
|---|---|---|
| .ado | ||
| .github | ||
| .vscode | ||
| change | ||
| docs | ||
| packages | ||
| vnext | ||
| .clang-format | ||
| .cspell.json | ||
| .editorconfig | ||
| .gitattributes | ||
| .gitignore | ||
| .ignore | ||
| .prettierrc | ||
| .spelling | ||
| .unbroken_exclusions | ||
| .yarnrc.yml | ||
| CONTRIBUTING.md | ||
| CodeQL.yml | ||
| Directory.Build.props | ||
| Directory.Build.targets | ||
| GuardianCustomConfiguration.json | ||
| LICENSE | ||
| NuGet.Config | ||
| README.md | ||
| beachball.config.js | ||
| jest.config.js | ||
| lage.config.js | ||
| logo.png | ||
| package.json | ||
| yarn.lock | ||
README.md
React Native for Windows
Website · Documentation · Release notes
See the official React Native website for an introduction to React Native.
React Native is a framework developed by Meta that enables you to build world-class application experiences on native platforms using a consistent developer experience based on JavaScript and React. The focus of React Native is on developer efficiency across all the platforms you care about - learn once, write anywhere.
This repository adds support for the Windows 10 SDK, which allows you to build apps for all devices supported by Windows 10 including PCs, tablets, 2-in-1s, Xbox, Mixed reality devices etc.
Visit the official React Native for Windows + macOS website to learn more.
🛣️ Roadmap
Check out our blog if you'd like to stay up to date on the status of React Native for Windows and check out current and past roadmaps.
New Architecture
Fabric is the new rendering system for React Native, designed to share more rendering logic cross-platform. RNW's existing Paper renderer is built on UWP XAML, dropping down into native Composition as need be; the new RNW Fabric renderer targets Composition from the start but has the ability to host islands of XAML for advanced native controls. Apps on the new architecture will be WinAppSDK Win32 by default. For more details on our roadmap to Fabric, check out this pinned issue.
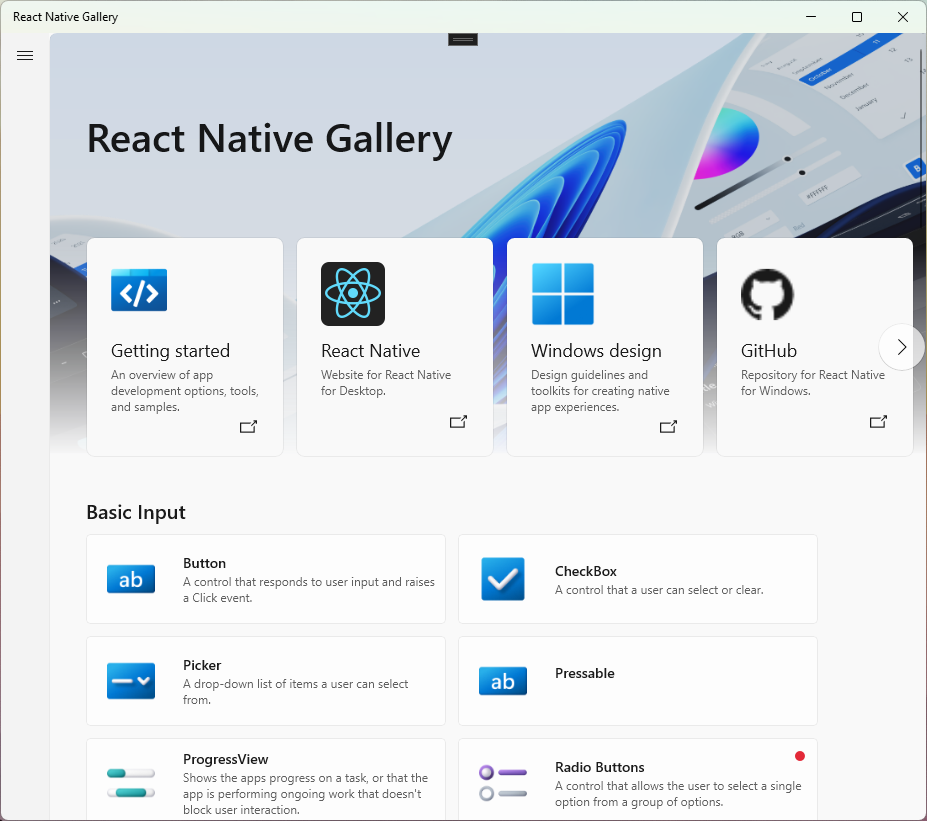
🖼️ React Native Gallery
Make sure to also check out the React Native Gallery, our interactive sample experience showing everything you can do with React Native for Windows.


📋 Getting Started
See the Getting Started Guide on our React Native for Windows + macOS website to build your first React Native for Windows app.
Requirements
You can run React Native Windows apps only on devices supported by the Windows 10 SDK.
For a full and detailed list of the system requirements and how to set up your development platform, see our System Requirements documentation on our website.
Logging Issues
Search the existing issues and try to make sure your problem doesn’t already exist before opening a new issue. If your issue doesn't exist yet, provide as much information as possible so we can better help you. Include the information requested by the appropriate issue template.
Documentation
React Native has great documentation. React Native for Windows adds its own separate Windows and macOS documentation for desktop platform information like API docs and blog updates.
Examples
- Using the CLI in the Getting Started guide will set you up with a sample React Native for Windows app that you can begin editing right away.
- Check the samples repo for more standalone samples.
- The React Native Gallery app demonstrates various components in an interactive way.
- Check out the React Native Developer Blog to see examples from past conference talks, blog posts, and more.
- For more sample code browse the RNTester folder in the GitHub web UI.
📢 Contributing
See Contributing guidelines for how to setup your fork of the repo and start a PR to contribute to React Native for Windows.
Not sure where to start? The good first issue and help wanted labels are the best starting points.
Code of Conduct
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.
