|
|
||
|---|---|---|
| assets | ||
| backend | ||
| data | ||
| mobile | ||
| .gitignore | ||
| AUTHORS.md | ||
| CODE_OF_CONDUCT.md | ||
| LICENSE | ||
| README.md | ||
| SECURITY.md | ||
| azure-pipelines.yml | ||
README.md

Introduction
Recommenders Engine Example Layout (REEL) is a cross-platform movie recommendation application that demonstrates the integration of example recommendation algorithms from Microsoft/Recommenders into an application workflow. The following sections will demonstrate how to locally build REEL. These sections will guide the reader into:
- Creating an ML model endpoint
- Setting up and populating Azure SQL Database
- Setting up Azure Search
- Running the app's backend on Azure using AKS
- Installing the Xamarin.Forms app for the mobile client
Currently, REEL runs Simple Algorithm for Recommendation (SAR) and LightGBM algorithms. The application is built using Xamarin.Forms, so it is supported on iOS, Android and Windows Desktop. The algorithms are trained on the MovieLens dataset.
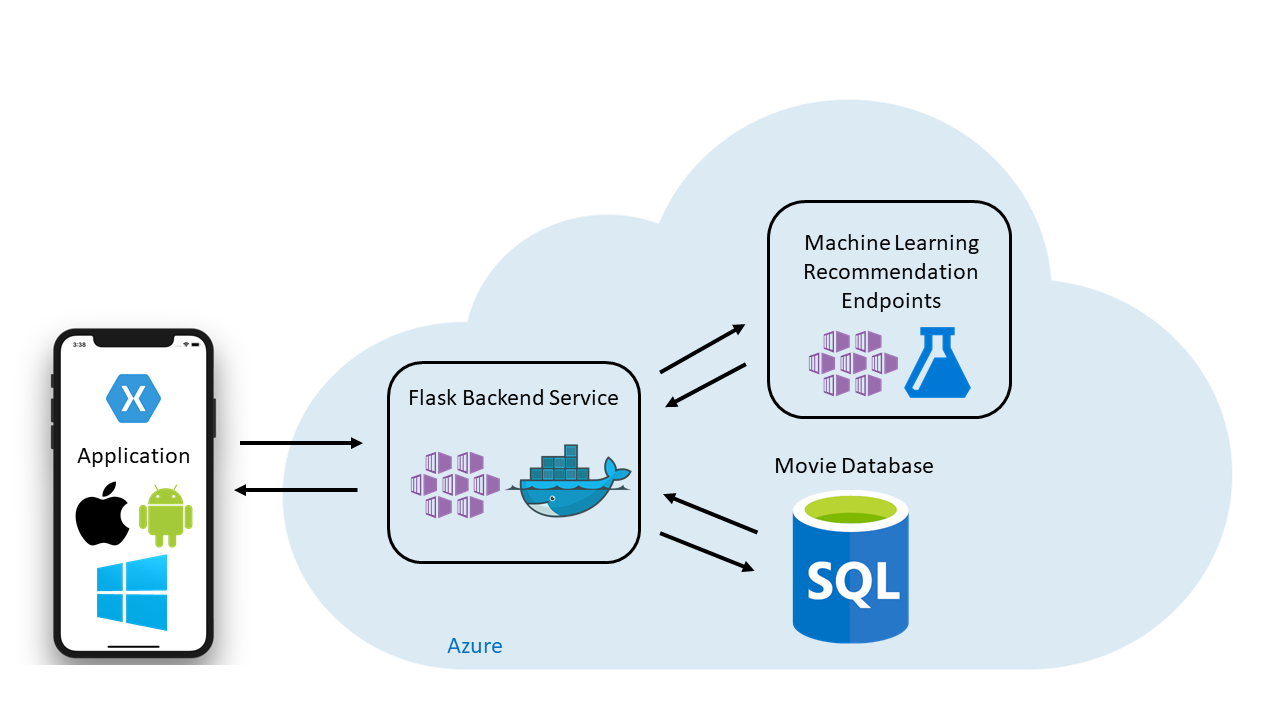
System Architecture

Getting Started
At a high level, this project is composed of 3 main folders
- backend: where the Flask web service logic / deployment files are kept. This folder's README also contains instructions for setting up the backend and the database
- data: where scripts for setting up the SQL database with the movielens dataset are kept
- mobile: where the Xamarin.Forms cross platform application sits. This folder's README contains a high level tour of how the application is structured, as well as information about how to run the application
Installation process
To get started running the mobile application, a few steps must be followed:
- Deploy a SAR model by running the SAR notebook
- Deploy a LightGBM model by running the LightGBM notebook
- Set up and deploy the backend to AKS
- Set up and run the Xamarin.Forms application on your choice of Android, iOS, or UWP
Demos
Onboarding


Browse

Favorites

Settings

Search

Show your support
Give a ⭐️ if this project helped you!
Contributing
This project welcomes contributions and suggestions. Most contributions require you to agree to a Contributor License Agreement (CLA) declaring that you have the right to, and actually do, grant us the rights to use your contribution. For details, visit https://cla.opensource.microsoft.com.
When you submit a pull request, a CLA bot will automatically determine whether you need to provide a CLA and decorate the PR appropriately (e.g., status check, comment). Simply follow the instructions provided by the bot. You will only need to do this once across all repos using our CLA.
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.