|
|
||
|---|---|---|
| .github | ||
| docs | ||
| .gitignore | ||
| CODE_OF_CONDUCT.md | ||
| CONTRIBUTING.md | ||
| LICENSE | ||
| README.md | ||
| SECURITY.md | ||
README.md
Azure Static Web Apps Gallery
Welcome to the Azure Static Web Apps Gallery - a showcase of awesome projects built by community, and deployed to the Azure Static Web Apps service.
🔥 | Add Your Project
Want to have your project listed in the gallery?
- Review the Contributing Guidelines.
- Fork the repository and create a branch for your addition
- Follow this Pull Request Checklist.
📝 | Technologies Showcased
The table showcases technologies for which projects were added - click the technology to visit the section showcasing all its projects. If a project has a demo URL, the IsLive column shows if that is still active (last-checked: Apr 18, 2022)
💻 | Projects (By Technology)
Angular
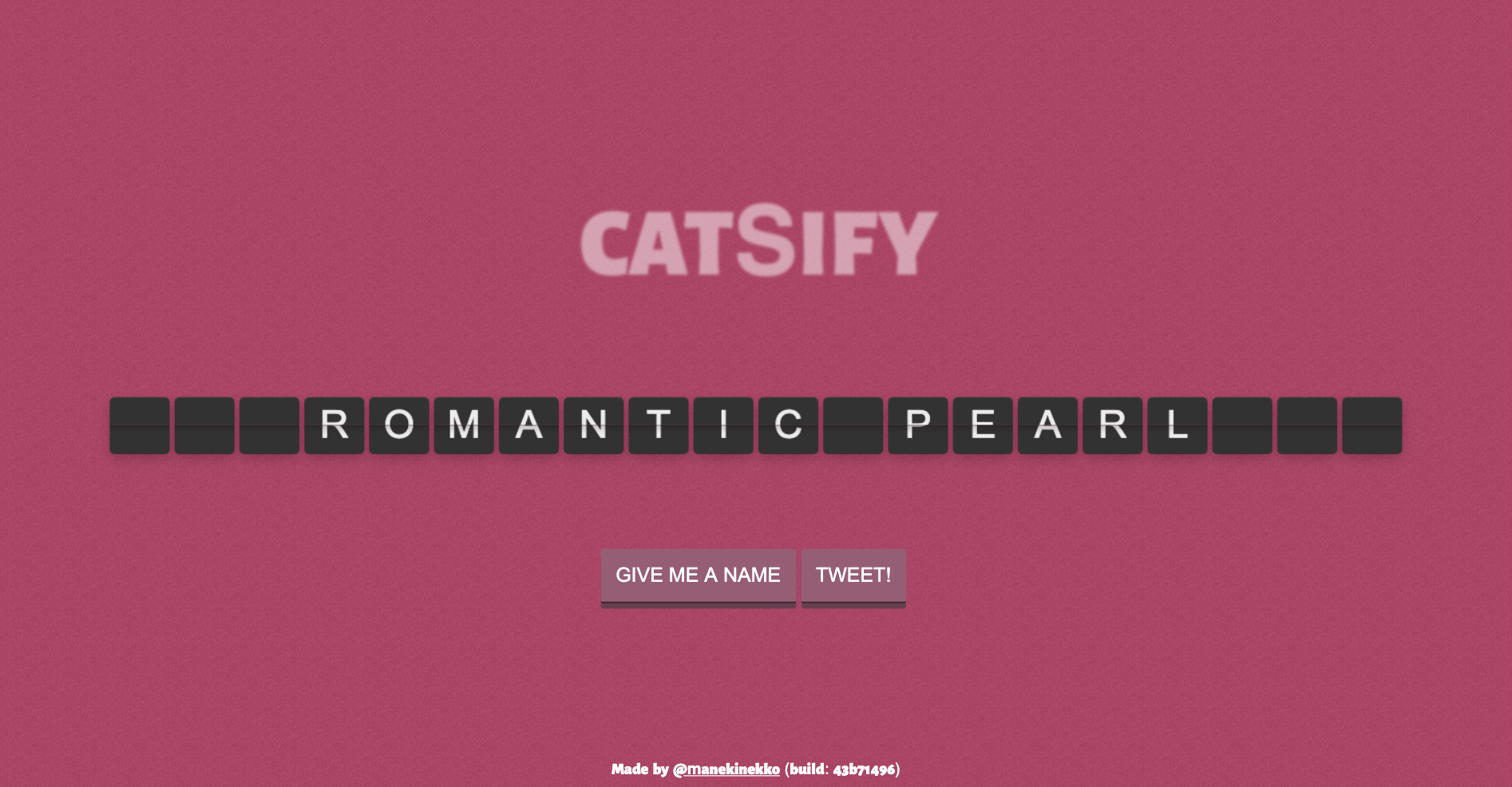
Catsify: A cat names generator

Catsify is a simple and creative app that allows you to find a unique name for your lovely cat. What's interesting about this app is that the names generator is all written in Rust and compiled to WASM; and the API is exposed through a Node.js Azure Function.
Stacks Used:
angular, typescript, azure static web apps, rust, web assembly, nodejs, azure functions
Docusaurus
Docusaurus Starter

A simple starter template for creating documentation website using the Docusaurus framework.
Stacks Used:
reactjs, azure static web apps
- Link to the project: HERE
- GitHub repo: HERE
- Author: @sumitkharche01
Gatsby
Hugo
ngVikings 2020: A free online conference for Angular developers

ngVikings is a non-profit, non-commercial, 100% community-driven event comprised of many Nordic Angular groups with more than 6500 active members in total.
Stacks Used:
hugo, azure static web apps, workbox
Mongoose
Azure Static Web Apps and Mongoose Starter Kit
Mongoose is the most popular ODM (object document mapper) for Node.js. This basic starter includes the necessary code and steps to create Azure Static Web Apps with Cosmos DB and Mongoose. No front-end framework is used, allowing you to update the site as needed.
Stacks Used:
mongoose, cosmos db, azure static web apps
React.js
PWA Blog

News and articles about Progressive Web Apps.
Stacks Used:
angular, scully, azure static web apps, workbox, pwa
Svelte
Shop at Home

"Shop at Home" is a sample app which is written in four variations: Angular, React, Svelte and Vue. It is shown in the Build 2020 video presentation.
Stacks Used:
svelte, react, angular, nodejs, azure static web apps
Vanilla HTML JavaScript CSS
Azure SWAG Demo: A Positive Thought For Your Day

This is a simple barebone demo for Azure SWAG (Static Web Apps on GitHub). You can use it as a template for your own apps.
Stacks Used:
html, javascript, nodejs, azure static web apps
Nitrooo landing page

Nitro is a heavily opinionated template for building Serverless applications with NestJS, the fastest-growing NodeJS framework in the world by github stars.
Stacks Used:
javascript, css, html
Hexa CLI Landing Page

Hexa is the ultimate companion for the Azure CLI. It allows you to seamlessly configure, setup and deploy to different Azure services such as Resource Groups, Storage accounts, Hosting, Azure Functions and Databases (CosmosDB and Table Storage) and more.
Stacks Used:
html, css, javascript
Vue.js
VS Code Can Do That

All the best things about VS Code that nobody ever bothered to show you.
Stacks Used:
vuejs, azure static web apps
VuePress
Nitro Workshop

Online workshop built with Vuepress to learn how to build a backend using NestJS. This is a practical workshop where you'll learn "hands-on" by iteratively building an application from scratch using NestJS and Azure.
Stacks Used:
vuepress, azure static web apps, nodejs, nestjs
Peacock for Visual Studio Code Documentation
![]()
Peacock is a Visual Studio Code extension with 700,000+ installations. It subtly changes the color of your Visual Studio Code workspace. This is ideal when you have multiple VS Code instances, use VS Live Share, or use VS Code's Remote features, and you want to quickly identify your editor.
Stacks Used:
vuepress, azure static web apps, nodejs
Cognitive Search Static Apps Demo

A sample faceted search user experience implementation for your Azure Cognitive Search index. Similar to the official demo app, but a bit more modern. Fork the repo, deploy it to your Static Web Apps instance, connect it to your Cognitive Search index with a set of config settings, optionally configure authN/authZ - and you get a fully functioning search UI, with facet filters and geovisualization. The live demo is pointed to the official Azure Cognitive Search Sample Data - Repository index, and you can start with the same. Feel free to use as a template for your own implementations.
Stacks Used:
react, nodejs, azure static web apps, azure functions

