|
|
||
|---|---|---|
| CompanionPane | ||
| DragAndDrop | ||
| DualView | ||
| ExtendCanvas | ||
| IntentToSecondScreen | ||
| ListDetail | ||
| Screenshots | ||
| TwoPage | ||
| WindowManager | ||
| XamarinForms | ||
| .gitignore | ||
| CODE_OF_CONDUCT.md | ||
| LICENSE | ||
| README.md | ||
| SECURITY.md | ||
| Xamarin.Duo.Samples.sln | ||
README.md
| page_type | name | languages | products | description | urlFragment | ||
|---|---|---|---|---|---|---|---|
| sample | Surface Duo - Xamarin SDK samples |
|
|
Samples showing how to use the Surface Duo SDK to achieve dual-screen user interface patterns using Xamarin and Xamarin.Forms. | all |
Surface Duo - Xamarin SDK samples
This repository contains Xamarin.Android and Xamarin.Forms samples for Surface Duo, all accessible from a single Visual Studio solution. The samples covers all dual-screen app patterns from Microsoft docs.
Get Started
To learn how to load your app on to emulator, and to use it, refer to the Surface Duo developer docs and Xamarin.Forms dual-screen docs.
Prerequisites
Before running the samples, be sure that you have the following items installed on and attached to your computer:
- Visual Studio 2019 for Mac or Windows
- Installed Mobile with .NET Visual Studio workload
- Installed Surface Duo emulator or connected device
Contents
This repository features native Xamarin.Android and Xamarin.Forms samples for different approaches how to work with two screens.
Be sure the Surface Duo emulator is already running or your device is attached to your computer. Select the target of your choicet from the Visual Studio device list before running the sample.
The Surface Duo 2 emulator will appear as <build> (Android 11.0 - API 30).
Xamarin.Android
The Xamarin.Android samples all use the Xamarin.AndroidX.Window.WindowJava NuGet, which exposes the Jetpack Window Manager package for dual-screen and foldable support on Surface Duo and other devices.
Every sample of Xamarin.Android is a runnable project. To start for example the CampanionPane sample, expand the Xamarin.Android Native folder and set the related sample as Startup project.
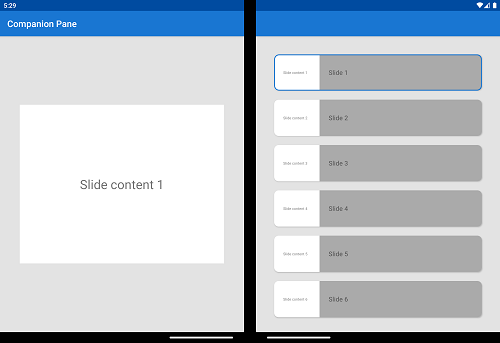
CompanionPane
The companion pane pattern is a great opportunity to take advantage of added screen real-estate by taking second-level surfaces that are otherwise hidden and exposing them when the app is spanned.
- Code sample in repository
- Microsoft docs page
DragAndDrop
Support for drag-and-drop ensures a great user experience using all the different input types supported by the Surface Duo.
This sample demonstrates how to implement drag-and drop in your Android app, following the Android drag and drop guidance.
- Code sample in repository
- Microsoft docs page
DualView
Having two screens provides a natural affordance to compare and contrast two versions of the same type of content side-by-side, like two images, lists, or documents.
It can also be used to show the same information in two different ways at the same time, with each screen working seamlessly to provide more information to the user. For example, a list of restaurants on one screen, and a map with locations on the other.
- Code sample in repository
- Microsoft docs page
ExtendedCanvas
The extended canvas pattern is the simplest dual-screen pattern, but it's powerful. You may consider this pattern if you need a bigger canvas for a task such as drawing, or if your app has a free-flowing canvas that the user can freely scroll to avoid the seam if some important content is obscured. This provides the benefit of giving your app more screen real-estate, rather than constricting it to one screen or another.
This pattern only applies to the canvas portion of the UI. You may still need to use one of the other techniques to accommodate the seam if it will obscure the non-canvas portion of the app.
- Code sample in repository
- Microsoft docs page
IntentToSecondScreen
This sample demonstrates how to cause an activity to open on the second screen (as long as it's empty, otherwise the activity will launch over the current one).
In the main activity, choose an option to start: another activity from the current app or a URL in a browser window:
- Code sample in repository
ListDetail
The list-detail pattern has a main pane (usually with a list view) and a details pane for content. When an item in the list is selected, the details pane is updated. This pattern is naturally good for when you have a wider viewing area. It is frequently used for email and address books.
Taking advantage of the two distinct screens and snapping to the natural boundary, you could use one screen to show the "items" list and the other to show details of the selected item.
- Code sample in repository
- Microsoft docs page
TwoPage
Some apps naturally tend to a book-like paging experience. You can use the natural boundary to show several items from a collection -like pages or pictures - which otherwise might have required the user to view one at a time.
Depending on your app, you could decide to paginate per 2 pages or advance one page at a time.
- Code sample in repository
- Microsoft docs page
WindowManager
Visit the Jetpack Window Manager for Xamarin docs for more information on using Jetpack Window Manager in your apps.
Xamarin.Forms
The Xamarin.Forms samples all use the Xamarin.Forms.DualScreen NuGet, which exposes the underlying Xamarin.DuoSDK NuGet that only works on Surface Duo devices.
All samples on how to use the SDK using Xamarin.Forms are in one sample app. Expand the solution's Xamarin.Forms folder and ensure the DualScreenDemos.Android project is the startup project.
TwoPane
The TwoPaneView playground lets you experiment with the different layout options it supports. Read the TwoPaneView docs for details on how to control the layout.
CompanionPane
The companion pane pattern is a great opportunity to take advantage of added screen real-estate by taking second-level surfaces that are otherwise hidden and exposing them when the app is spanned.
- Microsoft docs page
DualView
Having two screens provides a natural affordance to compare and contrast two versions of the same type of content side-by-side, like two images, lists, or documents.
It can also be used to show the same information in two different ways at the same time, with each screen working seamlessly to provide more information to the user. For example, a list of restaurants on one screen, and a map with locations on the other.
- Microsoft docs page
and many more
The sample itself uses diffrent controls itself that brings the unique features of dual screen devices to life. Other examples are focuses on diffrent APIs like the Xamarin.Forms DualScreenInfo API. Read the Microsoft docs article for further information.
(Optional) Add API keys
To use the DualView and ExtendCanvas samples, you will first need to create an Google Map API key. Follow the instructions outlined here to create an API key.
After you have an API key, put it in the following files:
DualView/Resources/Assets/googlemap.htmlExtendCanvas/Resources/Assets/googlemapsearch.htmlXamarinForms/Xamarin.Duo.Forms.Samples.Android/Assets/googlemap.htmlXamarinForms/Xamarin.Duo.Forms.Samples.Android/Assets/googlemapsearch.html
By replacing YOUR_API_KEY string with your actual key the map views will be displayed.
Related links
- App samples
- SDK samples (Java)
- SDK samples (Kotlin)
- Unity samples
- Xamarin samples
- Flutter samples
- React Native samples
- Web samples are coming soon
Contributing
This project welcomes contributions and suggestions. Most contributions require you to agree to a Contributor License Agreement (CLA) declaring that you have the right to, and actually do, grant us the rights to use your contribution. For details, visit https://cla.opensource.microsoft.com.
When you submit a pull request, a CLA bot will automatically determine whether you need to provide a CLA and decorate the PR appropriately (e.g., status check, comment). Simply follow the instructions provided by the bot. You will only need to do this once across all repos using our CLA.
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.