fixes #9 |
||
|---|---|---|
| CompanionPane | ||
| DragAndDrop | ||
| DualView | ||
| ExtendCanvas | ||
| IntentToSecondScreen | ||
| MasterDetail | ||
| Screenshots | ||
| TwoPage | ||
| XamarinForms | ||
| .gitignore | ||
| CODE_OF_CONDUCT.md | ||
| LICENSE | ||
| README.md | ||
| SECURITY.md | ||
| Xamarin.Duo.Samples.sln | ||
README.md
| page_type | name | languages | products | description | urlFragment | |||
|---|---|---|---|---|---|---|---|---|
| sample | Surface Duo - Xamarin SDK samples |
|
|
Samples showing how to use the Surface Duo SDK to achieve dual-screen user interface patterns using Xamarin and Xamarin.Forms. | all |
Surface Duo - Xamarin SDK samples
This repo contains Xamarin and Xamarin.Forms Android samples for Surface Duo, all accessible from a single Visual Studio solution.
Get Started
To learn how to load your app on to emulator, and to use it, refer to the Surface Duo developer docs and Xamarin.Forms dual-screen docs.
Build and Test
Xamarin.Forms
-
Open the Xamarin.Duo.Samples solution
-
Expand the Xamarin.Forms folder and ensure the DualScreenDemos.Android project is the startup project
-
Start the Surface Duo emulator - once it has started it will appear in the Visual Studio device list
-
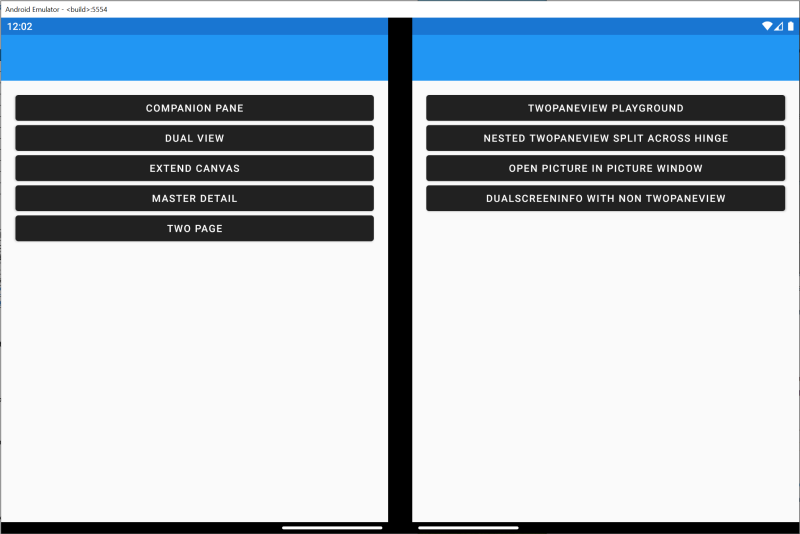
Run the project, and you will see a menu of different examples to try:
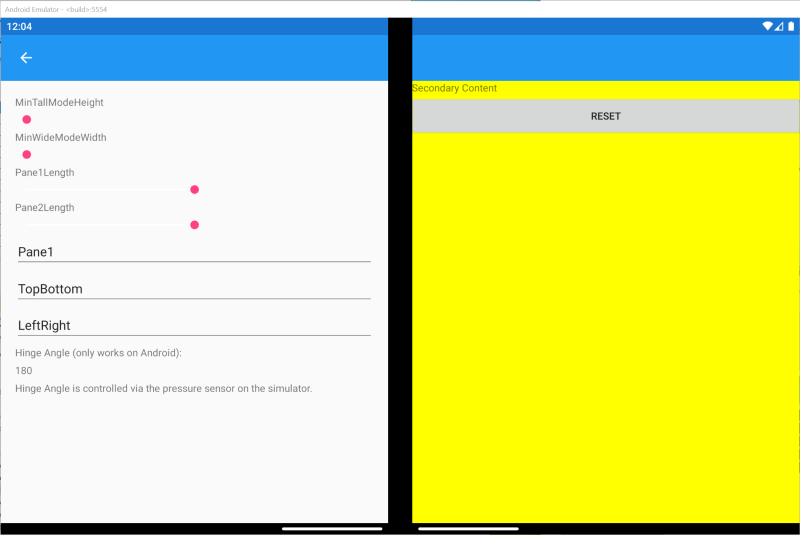
The TwoPaneView playground lets you experiment with the different layout options it supports. Read the TwoPaneView docs for details on how to control the layout.
Xamarin.Android
- Open the Xamarin.Duo.Samples solution
- Expand the Xamarin.Android native folder
- Choose one of the projects listed as the startup project (eg. Companion Pane, DragAndDrop, DualView, ExtendCanvas, IntentToSecondScreen, MasterDetail, TwoPage)
- Start the Surface Duo emulator - once it has started it will appear in the Visual Studio device list
- Run the project
- Change the startup project to try each sample
API keys
To use the DualView and ExtendCanvas samples, you will first need to create an Google Map API key. Follow the instructions outlined here to create an API key.
After you have an API key, put it in the following files:
- DualView/Resources/Assets/googlemap.html
- ExtendCanvas/Resources/Assets/googlemapsearch.html
- XamarinForms/Xamarin.Duo.Forms.Samples.Android/Assets/googlemap.html
- XamarinForms/Xamarin.Duo.Forms.Samples.Android/Assets/googlemapsearch.html
By replacing YOUR_API_KEY string with your actual key the map views will be displayed.
Contributing
This project welcomes contributions and suggestions. Most contributions require you to agree to a Contributor License Agreement (CLA) declaring that you have the right to, and actually do, grant us the rights to use your contribution. For details, visit https://cla.opensource.microsoft.com.
When you submit a pull request, a CLA bot will automatically determine whether you need to provide a CLA and decorate the PR appropriately (e.g., status check, comment). Simply follow the instructions provided by the bot. You will only need to do this once across all repos using our CLA.
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.