|
|
||
|---|---|---|
| .azure-pipelines | ||
| .github | ||
| .husky | ||
| .vscode | ||
| resources | ||
| src | ||
| test | ||
| tools/JsonCli | ||
| .eslintignore | ||
| .eslintrc.js | ||
| .gitattributes | ||
| .gitignore | ||
| .nvmrc | ||
| .vscodeignore | ||
| CHANGELOG.md | ||
| CODE_OF_CONDUCT.md | ||
| LICENSE.md | ||
| NOTICE.html | ||
| README.md | ||
| SECURITY.md | ||
| SUPPORT.md | ||
| extension.bundle.ts | ||
| gulpfile.ts | ||
| main.js | ||
| package-lock.json | ||
| package.json | ||
| package.nls.json | ||
| tsconfig.json | ||
| webpack.config.js | ||
README.md
Azure Functions for Visual Studio Code
Use the Azure Functions extension to quickly create, debug, manage, and deploy serverless apps directly from VS Code. Check out the Azure serverless community library to view sample projects.
Visit the wiki for more information about Azure Functions and how to use the advanced features of this extension.
Sign up today for your free Azure account and receive 12 months of free popular services, $200 free credit and 25+ always free services 👉 Start Free.
Create your first serverless app
-
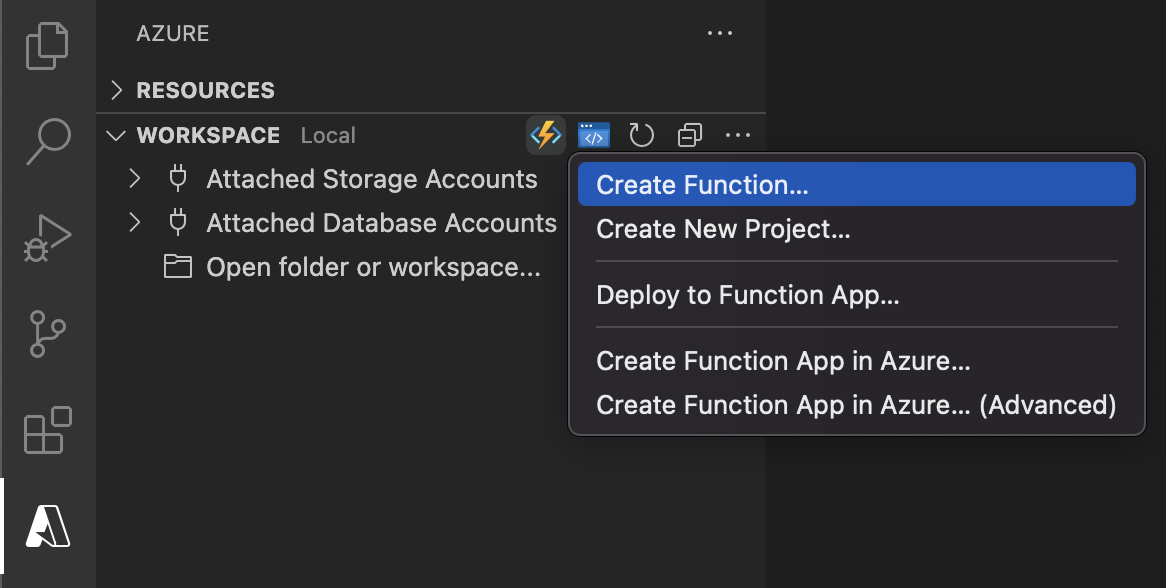
Select the button to create a new project in the Azure Functions explorer
-
Select a new, empty folder to contain your project
-
Select your desired programming language
-
Select "HTTP trigger" for your project's first function
-
Use "HttpTrigger1" as the function name
-
Select "Anonymous" for the authorization level, which enables anyone to call your function endpoint without a key.
To learn more about authorization levels, see here.
-
If the selected folder is not already open, select "Open in current window" to open it
Run the serverless app locally
This extension integrates with the Azure Functions Core Tools to let you run your project locally before publishing to Azure.
-
To start your project, press F5 or the "play" button
-
If you do not have the Azure Functions Core Tools installed, you will be automatically prompted to install. Follow the specified instructions, or skip to the "Deploy" step if you would rather deploy without running locally.
TIP: The "Terminal" panel should pop up automatically and you know your project is running if you see output
-
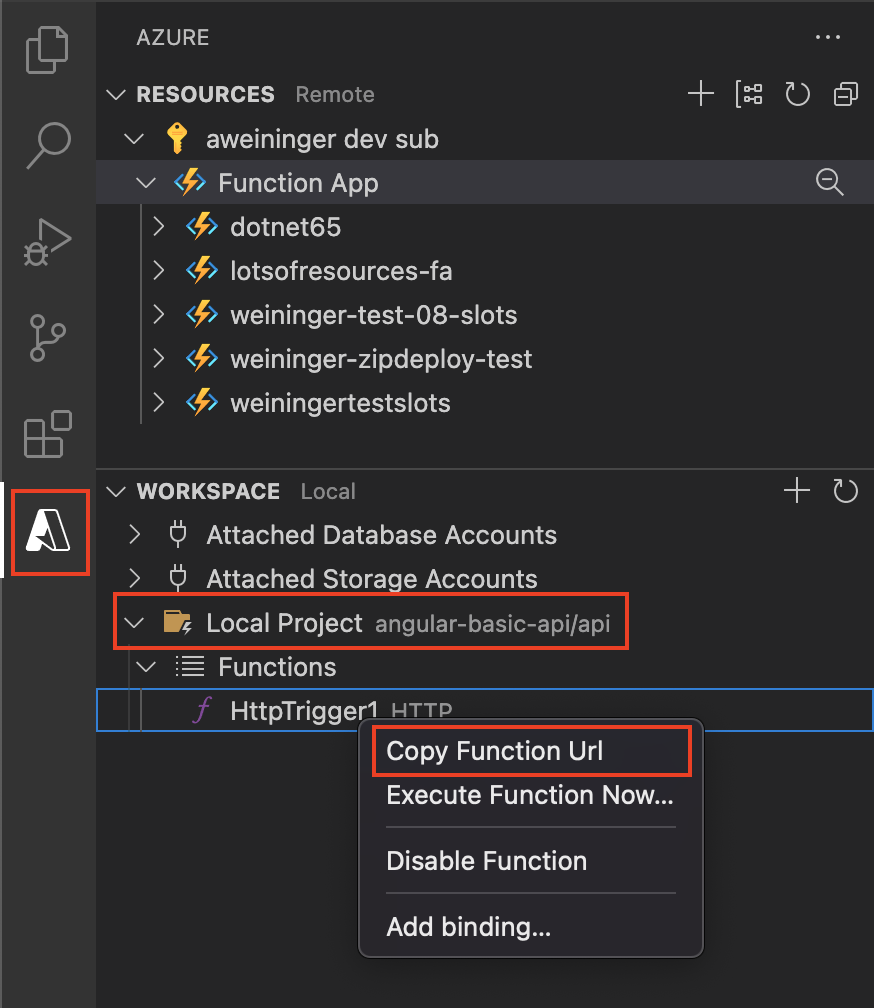
Expand your local project in the Azure Functions explorer to copy your function's url
-
Navigate to a browser, paste the url, and append
?name=worldTIP: Your url should look like this:
http://localhost:7071/api/HttpTrigger1?name=world -
A response of "Hello world" is returned in the browser and you know your function worked!
-
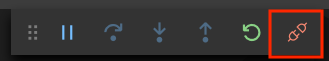
Select the "Detach" button to stop your project from running locally
Deploy to Azure
-
Sign in to your Azure Account by clicking "Sign in to Azure..." in the Azure Functions explorer
If you don't already have an Azure Account, click "Create a Free Azure Account"
-
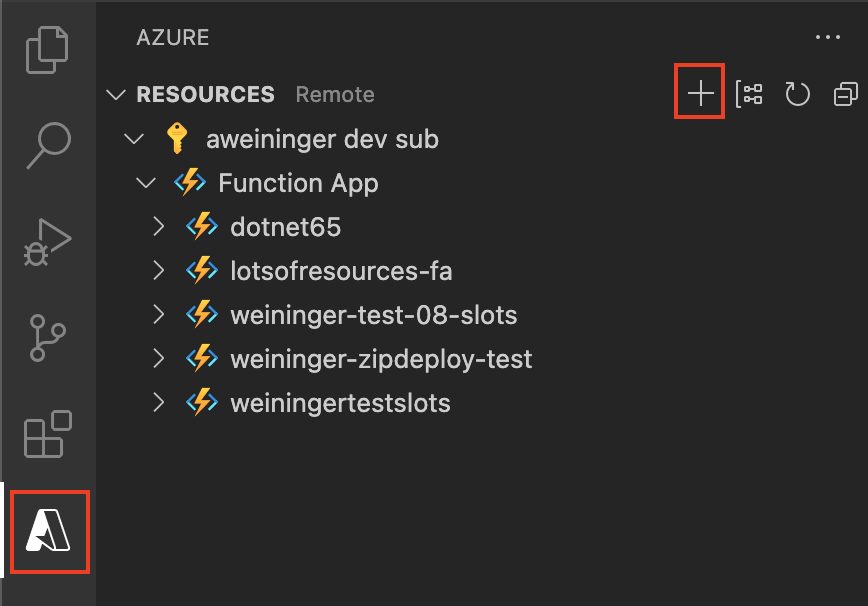
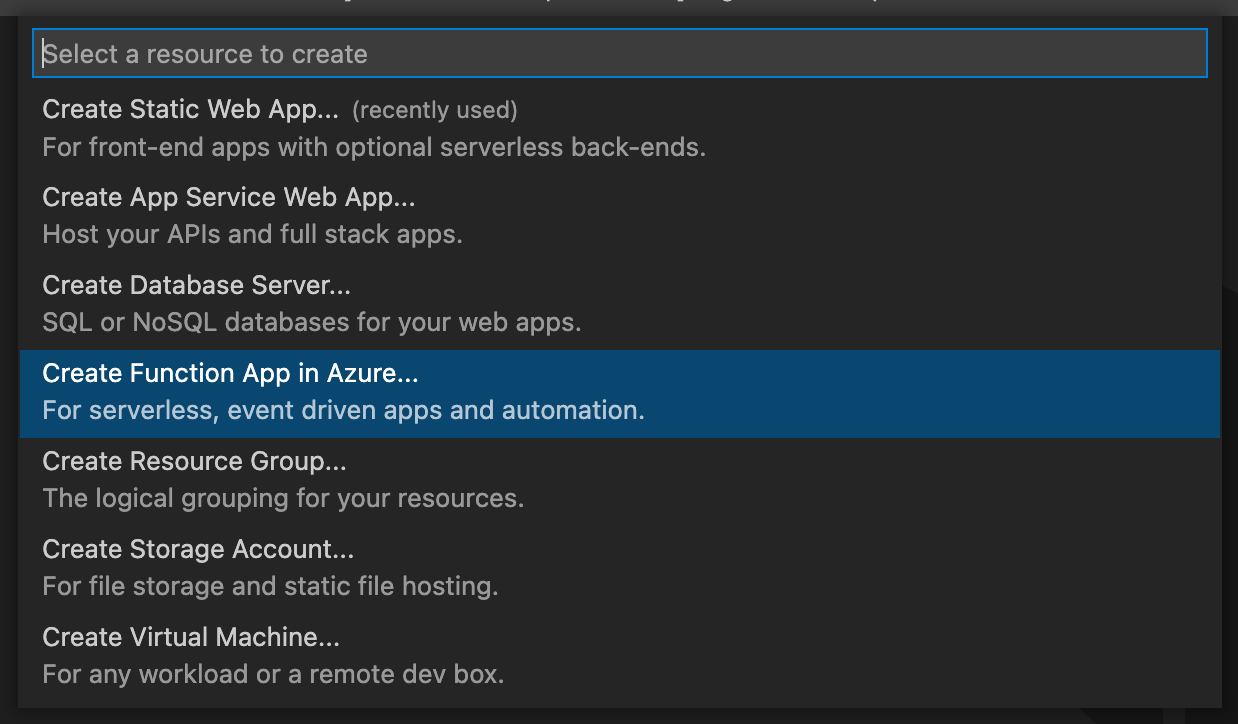
Select the 'plus' button to open the "Create Resource" menu
-
Choose "Create Function App in Azure..."
-
Enter a globally unique name for your Function App
-
If multiple versions of your language's runtime are supported (i.e. Node.js 10 and Node.js 12), select your desired version (the latest is recommended)
-
Select a location
-
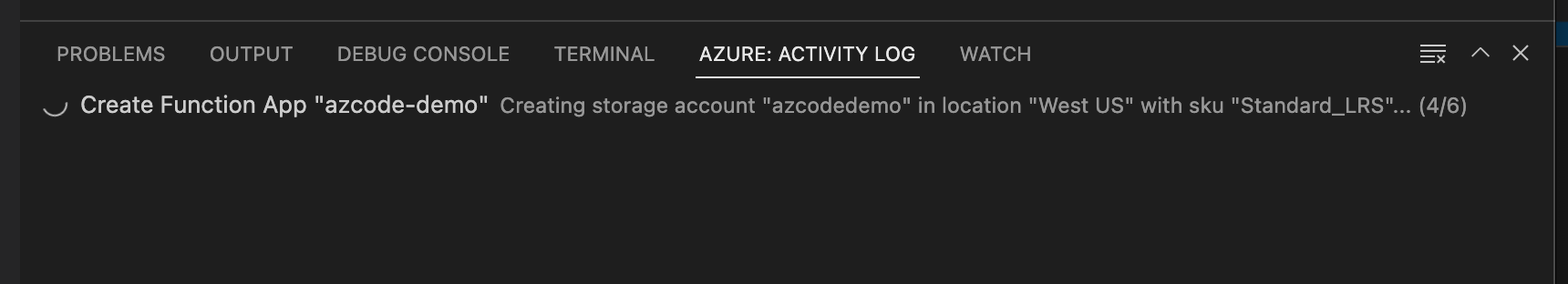
Wait for your Function App to be created. Progress will be shown in the Activity Log panel
-
Once your Function App has been created, reveal the resource in the Resources view.
-
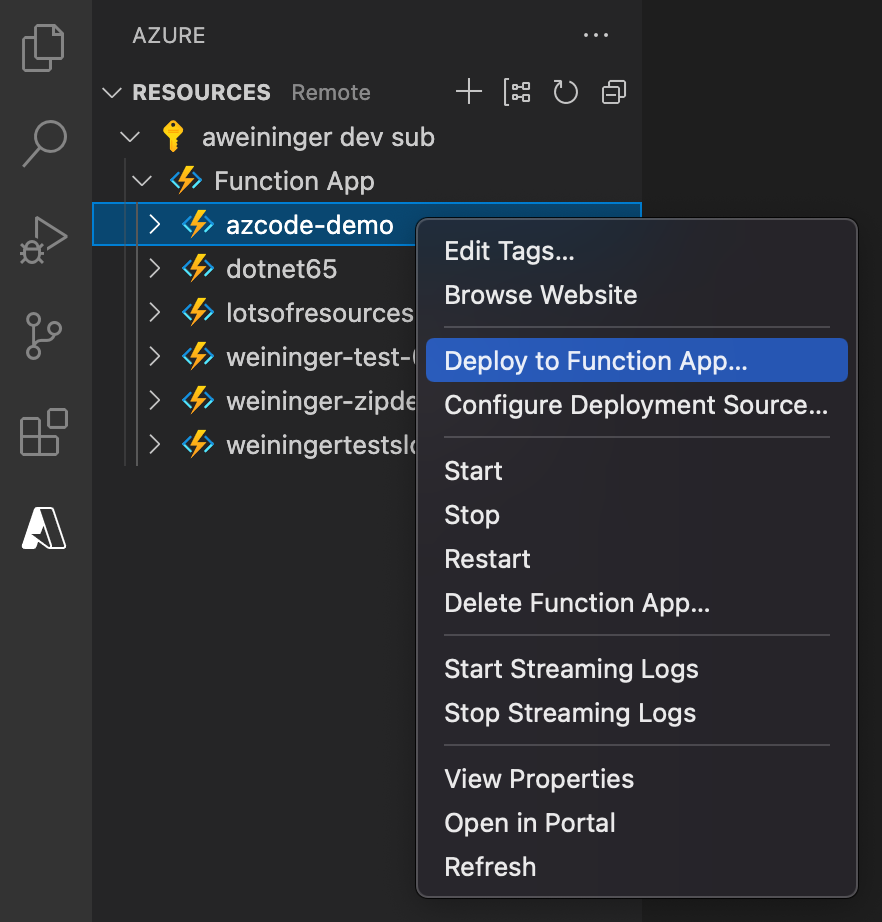
Right click your Function App and select "Deploy to Function App"
-
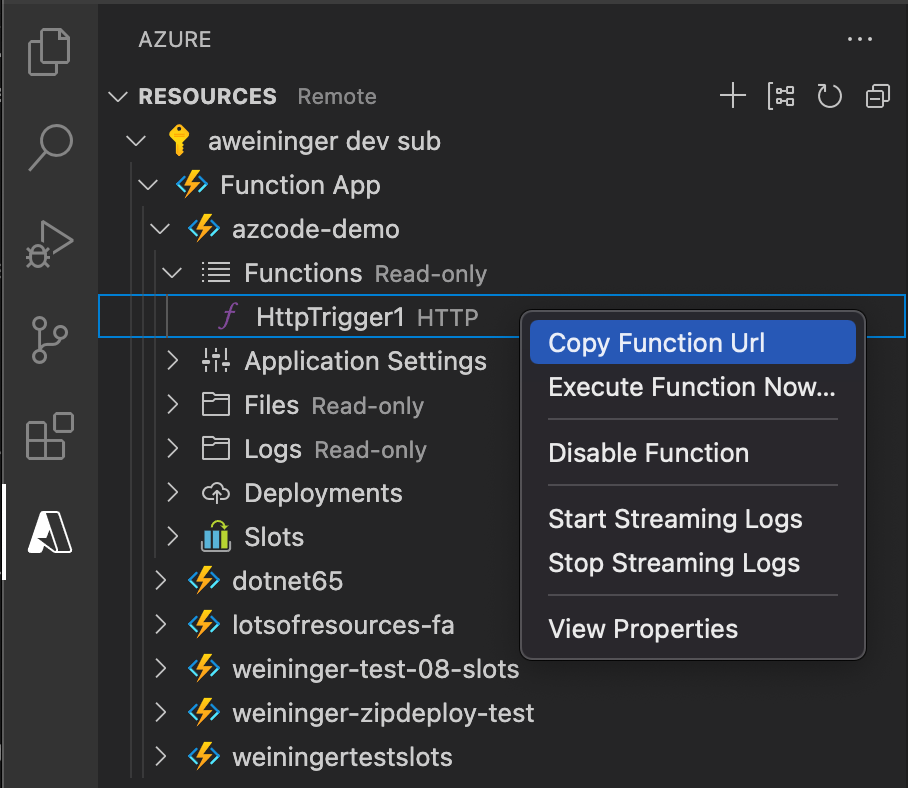
Once deployment is complete, expand your subscription in the Azure Functions explorer to copy your deployed function's url
-
Navigate to a browser, paste the url, and append
?name=worldTIP: Your url should look like this:
https://<function app name>.azurewebsites.net/api/HttpTrigger1?name=world -
A response of "Hello world" is returned in the browser and you know your function worked!
Contributing
There are a couple of ways you can contribute to this repo:
- Ideas, feature requests and bugs: We are open to all ideas and we want to get rid of bugs! Use the Issues section to either report a new issue, provide your ideas or contribute to existing threads.
- Documentation: Found a typo or strangely worded sentences? Submit a PR!
- Code: Contribute bug fixes, features or design changes:
- Clone the repository locally and open in VS Code.
- Run "Extensions: Show Recommended Extensions" from the command palette and install all extensions listed under "Workspace Recommendations"
- Open the terminal (press CTRL+ `) and run
npm install. - To build, press F1 and type in
Tasks: Run Build Task. - Debug: press F5 to start debugging the extension.
Legal
Before we can accept your pull request you will need to sign a Contribution License Agreement. All you need to do is to submit a pull request, then the PR will get appropriately labelled (e.g. cla-required, cla-norequired, cla-signed, cla-already-signed). If you already signed the agreement we will continue with reviewing the PR, otherwise system will tell you how you can sign the CLA. Once you sign the CLA all future PR's will be labeled as cla-signed.
Code of Conduct
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.
Telemetry
VS Code collects usage data and sends it to Microsoft to help improve our products and services. Read our privacy statement to learn more. If you don’t wish to send usage data to Microsoft, you can set the telemetry.enableTelemetry setting to false. Learn more in our FAQ.
Lifecycle
The Azure Functions extension for VS Code follows the Modern Lifecycle Policy. Follow instructions here to get the latest updates of the extension.
Support Dates
| Version | Start Date | Retirement Date |
|---|---|---|
| 1.x | 10/20/2020 | In Support |